Personnaliser l'apparence
Personnalisez votre intégration mobile avec l'API Appearance.
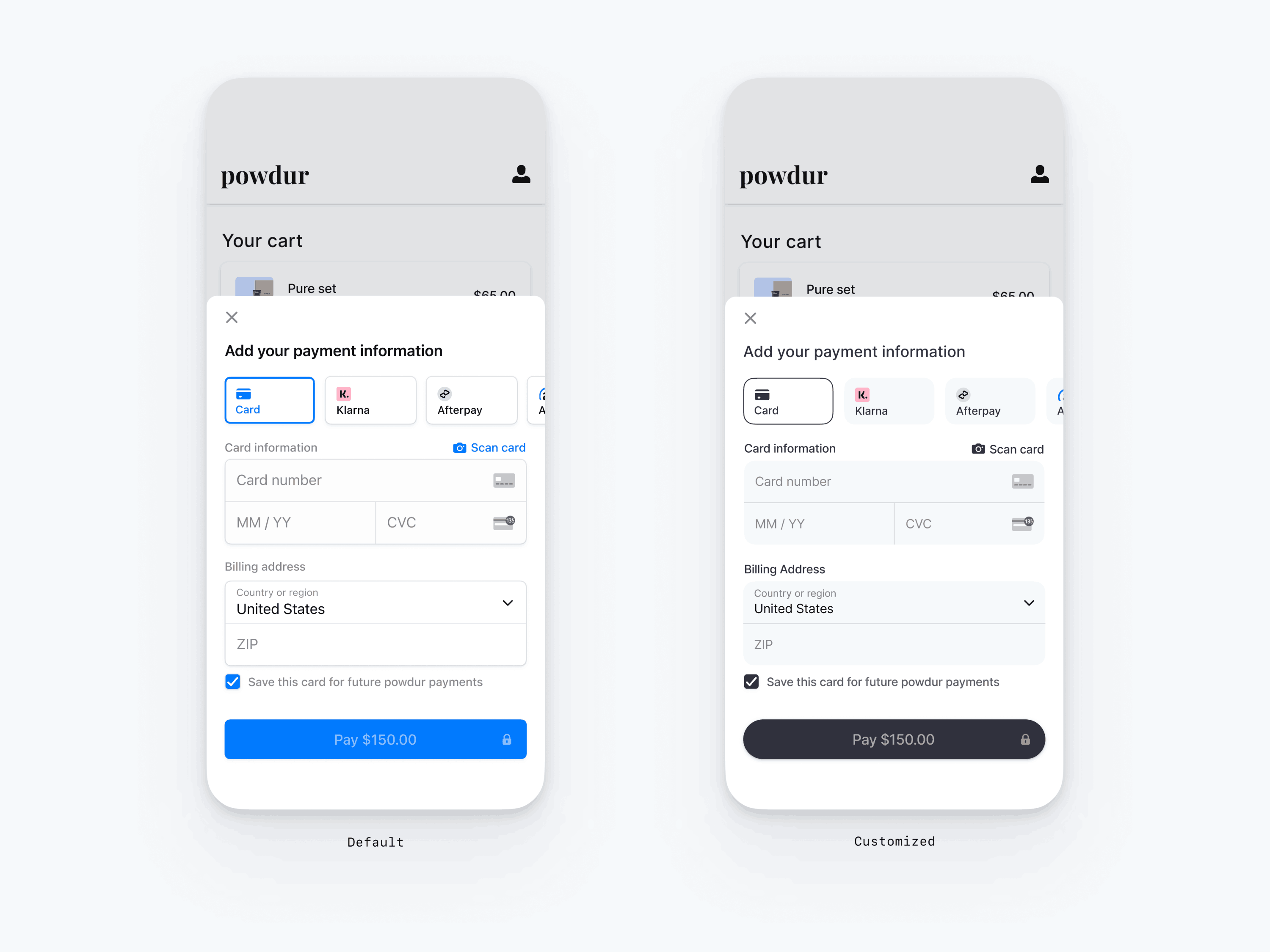
Le Payment Element mobile prend en charge la personnalisation visuelle, ce qui vous permet de l’adapter au design de votre application. La mise en page reste cohérente, mais vous pouvez modifier les couleurs, les polices et bien plus encore à l’aide de la propriété d’apparence de votre objet PaymentSheet.Configuration.
- Commencez par la personnalisation de la police
- Personnalisez les couleurs pour qu’elles correspondent à votre application
- Personnalisez des formes telles que le rayon de pointe
- Ajuster des composants spécifiques

var configuration = PaymentSheet.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 12 appearance.shadow = .disabled appearance.borderWidth = 0.5 appearance.colors.background = .white appearance.colors.primary = UIColor(red: 36/255, green: 36/255, blue: 47/255, alpha: 1) appearance.colors.textSecondary = .black appearance.colors.componentPlaceholderText = UIColor(red: 115/255, green: 117/255, blue: 123/255, alpha: 1) appearance.colors.componentText = .black appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 195/255, green: 213/255, blue: 200/255, alpha: 1) appearance.colors.componentBackground = UIColor(red: 243/255, green: 248/255, blue: 250/247, alpha: 1) appearance.primaryButton.cornerRadius = 20 configuration.appearance = appearance let paymentSheet = PaymentSheet(/* ... */, configuration: configuration)
Polices
Personnalisez la police en définissant font.base sur n’importe quelle variante de votre police personnalisée, quelles que soient la taille et la graisse. Le Mobile Payment Element utilise la famille de polices de votre police personnalisée, mais détermine lui-même la taille et la largeur de trait.
Pour augmenter ou diminuer la taille du texte, définissez font.sizeScaleFactor. Nous multiplions les tailles de police par cette valeur avant de les afficher. Ceci est utile si votre police personnalisée est légèrement plus grande ou plus petite que la police du système.
var configuration = PaymentSheet.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
Couleurs
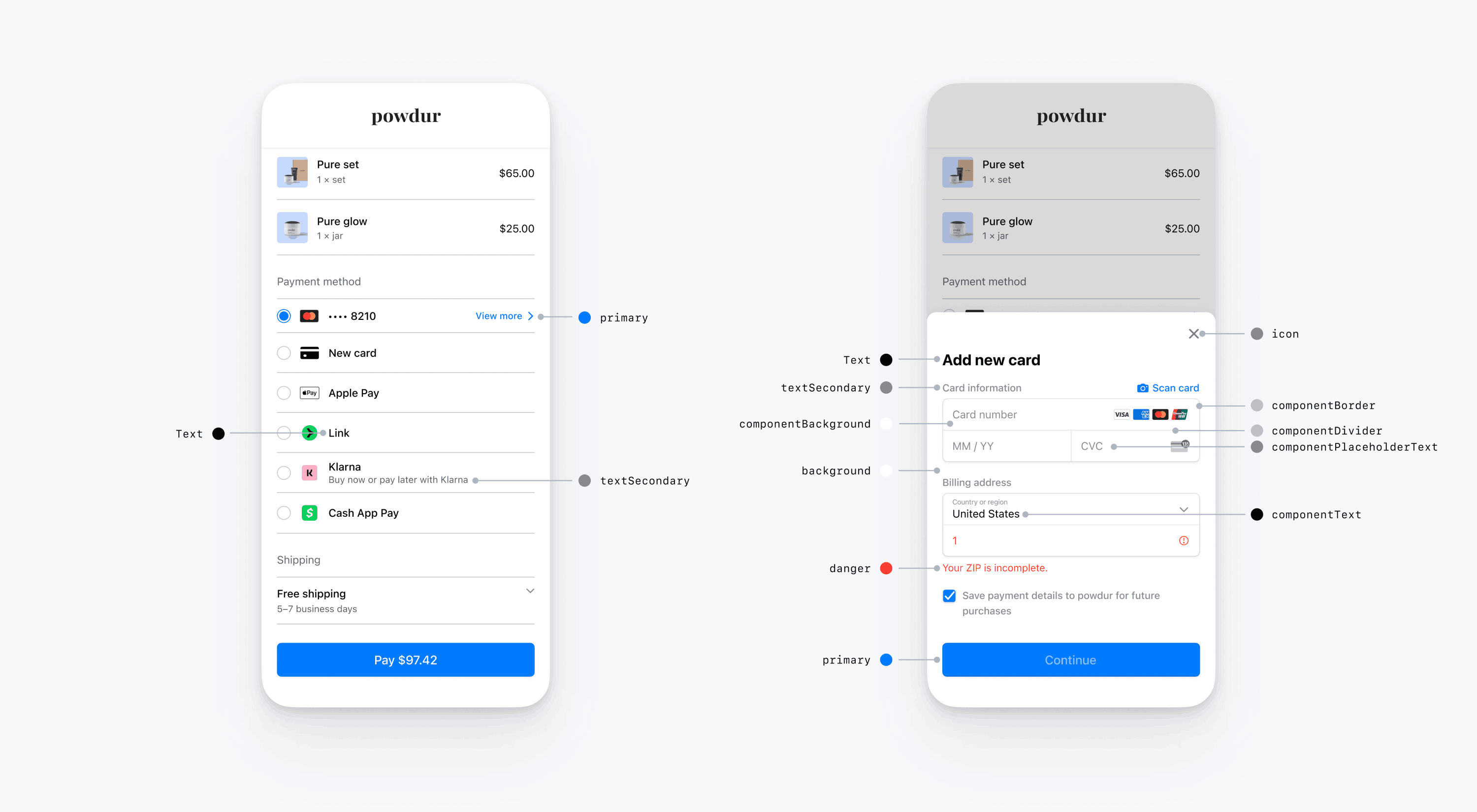
Modifiez les catégories de couleurs définies dans Appearance.Colors pour personnaliser les couleurs du Mobile Payment Element. Chaque catégorie de couleur détermine la couleur d’au moins un des composants de l’interface utilisateur. Par exemple, primary définit la couleur du bouton Payer et des éléments sélectionnés, comme la case à cocher Enregistrer cette carte. Reportez-vous au diagramme ci-dessous pour voir certains des éléments de l’interface utilisateur associés à chaque catégorie de couleur.

Remarque
Pour prendre en charge le mode sombre, initialisez vos objets UIColors personnalisés avec init(dynamicProvider:).
Formes
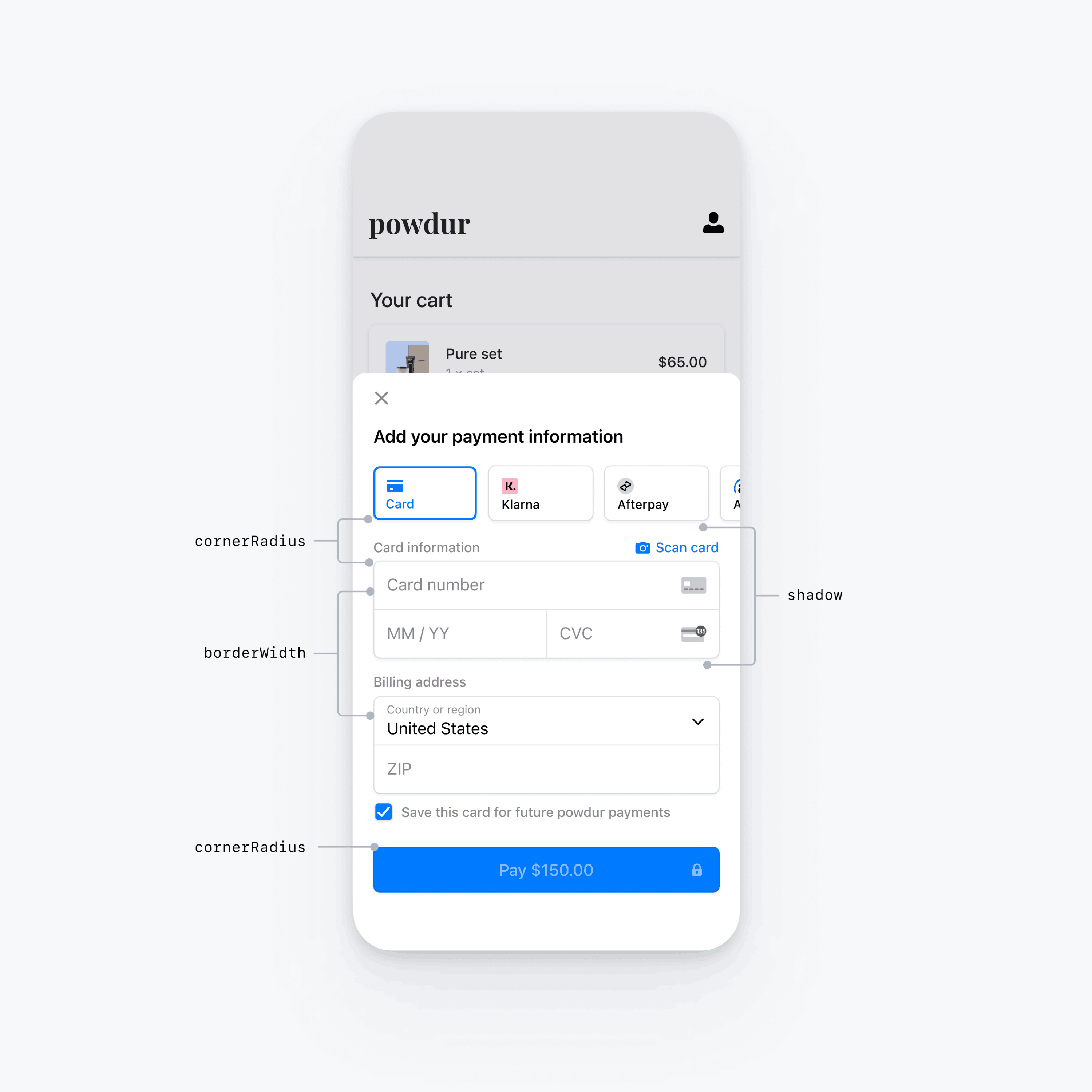
Outre les polices et les couleurs, vous pouvez également personnaliser le rayon d’angle, la largeur de la bordure et l’ombre utilisés dans le Mobile Payment Element.

Composants spécifiques de l’interface utilisateur
Les sections ci-dessus décrivent les options de personnalisation qui affectent le Mobile Payment Element de manière générale, dans plusieurs composants de l’interface utilisateur. Nous proposons également des options de personnalisation spécifiques au bouton principal (par exemple, le bouton Payer). Reportez-vous à la documentation Appearance.PrimaryButton pour obtenir la liste complète des options de personnalisation.
Les options de personnalisation de composants d’interface utilisateur spécifiques ont préséance sur les autres valeurs. Par exemple, appearance. remplace la valeur de appearance..
Remarque
Contactez-nous si vous pensez que nous devons ajouter d’autres options de personnalisation.