Personaliza el aspecto
Personaliza tu integración móvil con la API Appearance.
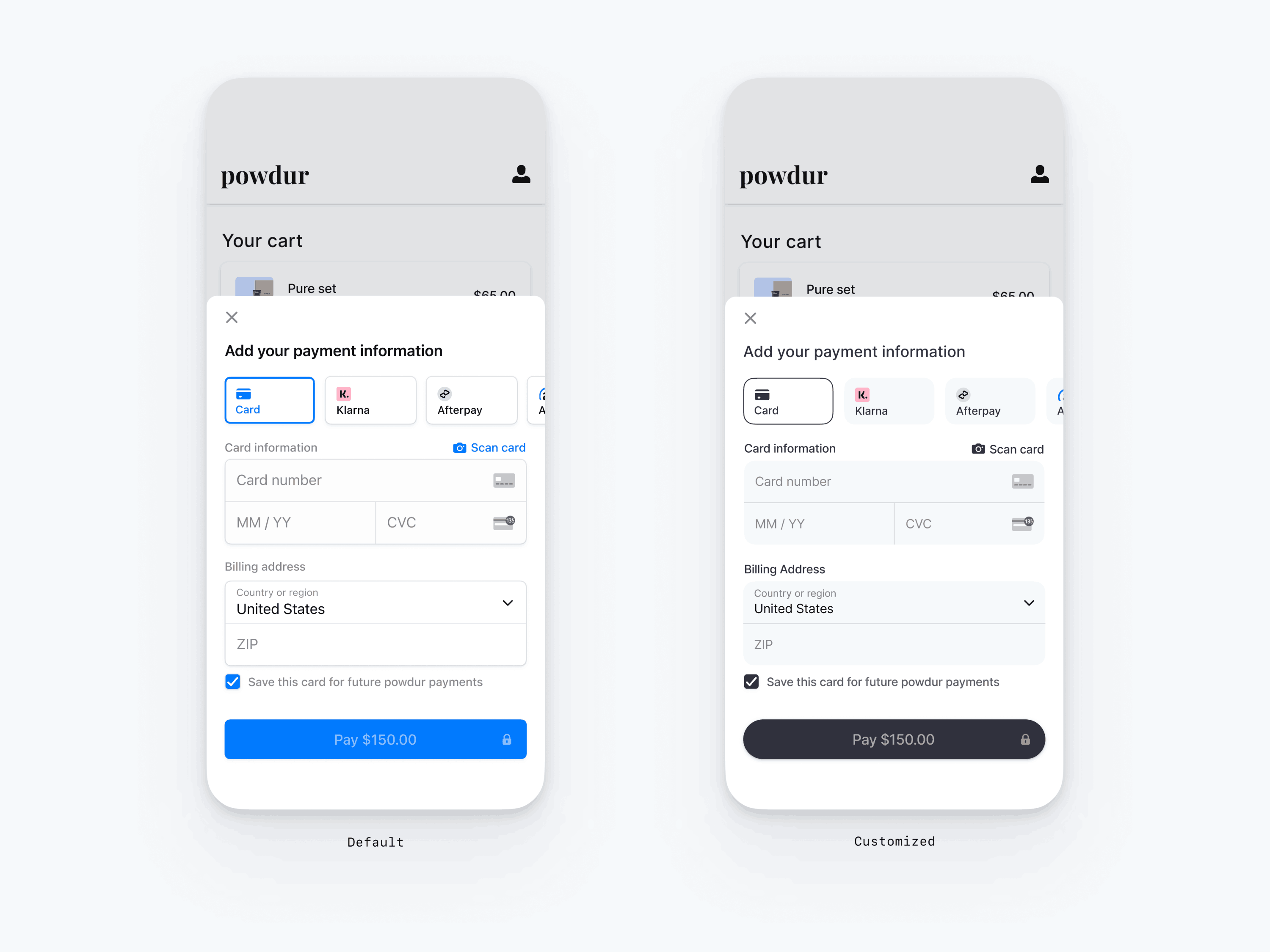
El Payment Element móvil admite la personalización visual, lo que te permite combinar el diseño de tu aplicación. El diseño sigue siendo uniforme, pero puedes modificar colores, fuentes y mucho más con la propiedad aspecto en tu objeto PaymentSheet.Configuration.
- Empieza por personalizar la fuente
- Personaliza los colores para que coincidan con tu aplicación
- Personaliza formas como el radio de las esquinas
- Ajusta componentes específicos

var configuration = PaymentSheet.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 12 appearance.shadow = .disabled appearance.borderWidth = 0.5 appearance.colors.background = .white appearance.colors.primary = UIColor(red: 36/255, green: 36/255, blue: 47/255, alpha: 1) appearance.colors.textSecondary = .black appearance.colors.componentPlaceholderText = UIColor(red: 115/255, green: 117/255, blue: 123/255, alpha: 1) appearance.colors.componentText = .black appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 195/255, green: 213/255, blue: 200/255, alpha: 1) appearance.colors.componentBackground = UIColor(red: 243/255, green: 248/255, blue: 250/247, alpha: 1) appearance.primaryButton.cornerRadius = 20 configuration.appearance = appearance let paymentSheet = PaymentSheet(/* ... */, configuration: configuration)
Fuentes
Personaliza la fuente configurando font.base en cualquier variante de tu fuente personalizada en cualquier tamaño y peso. El Payment Element móvil utiliza la familia de fuentes de tu fuente personalizada, pero determina los tamaños y los pesos por sí mismo.
Para aumentar o disminuir el tamaño de todo el texto, configura font.sizeScaleFactor. Multiplicamos los tamaños de fuente por este valor antes de mostrarlos. Esta opción es útil si la fuente personalizada es un poco más grande o pequeña que la fuente del sistema.
var configuration = PaymentSheet.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
Colores
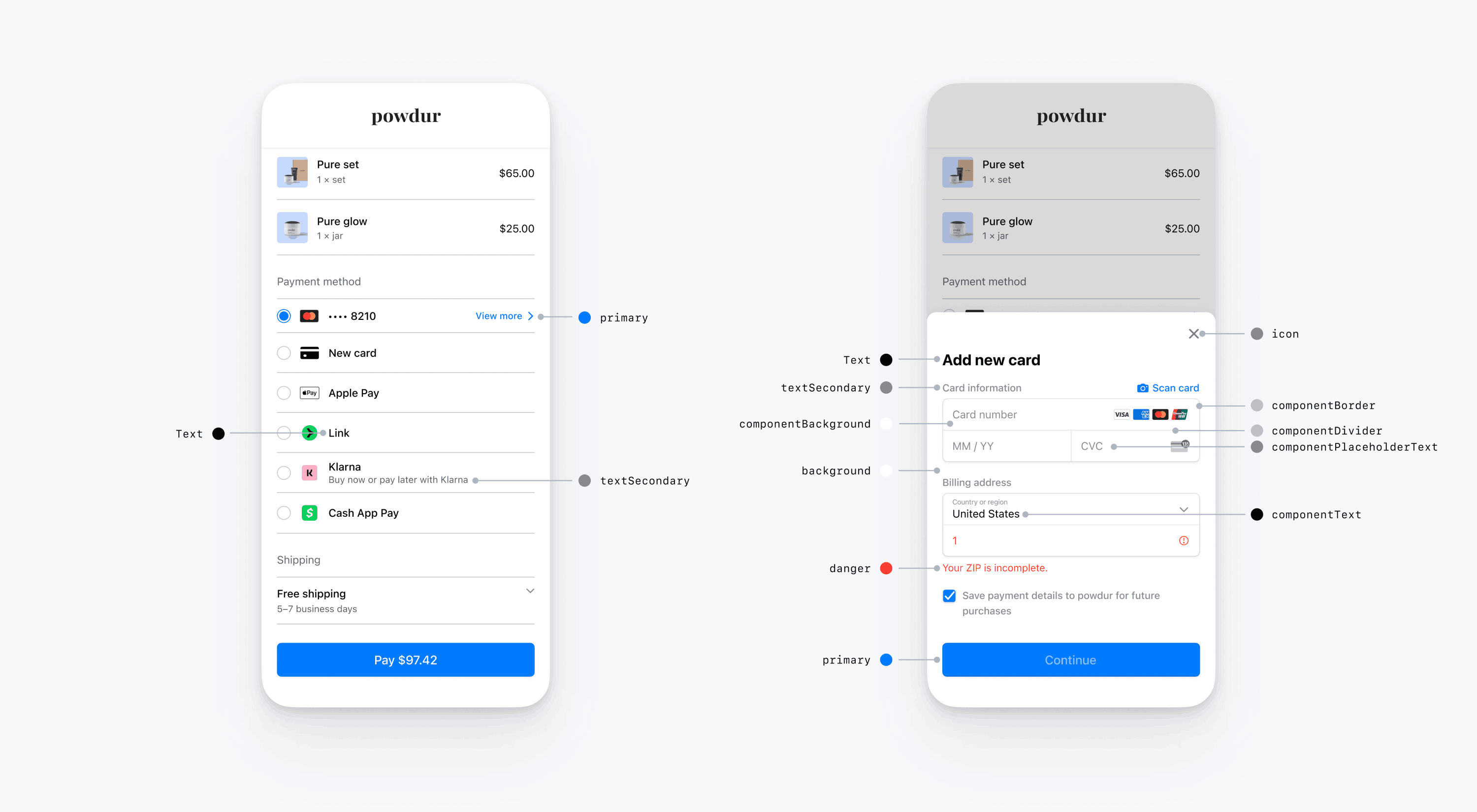
Personaliza los colores en el Payment Element móvil modificando las categorías de color definidas en Appearance.Colors. Cada categoría de color determina el color de uno o varios componentes de la interfaz de usuario. Por ejemplo, principal define el color del botón Paga y de los elementos seleccionados, como la casilla Guarda esta tarjeta. Consulta el diagrama siguiente para ver algunos de los elementos de la interfaz de usuario asociados con cada categoría de color.

Nota
Para admitir el modo oscuro, inicializa los UIColors personalizados con init(dynamicProvider:).
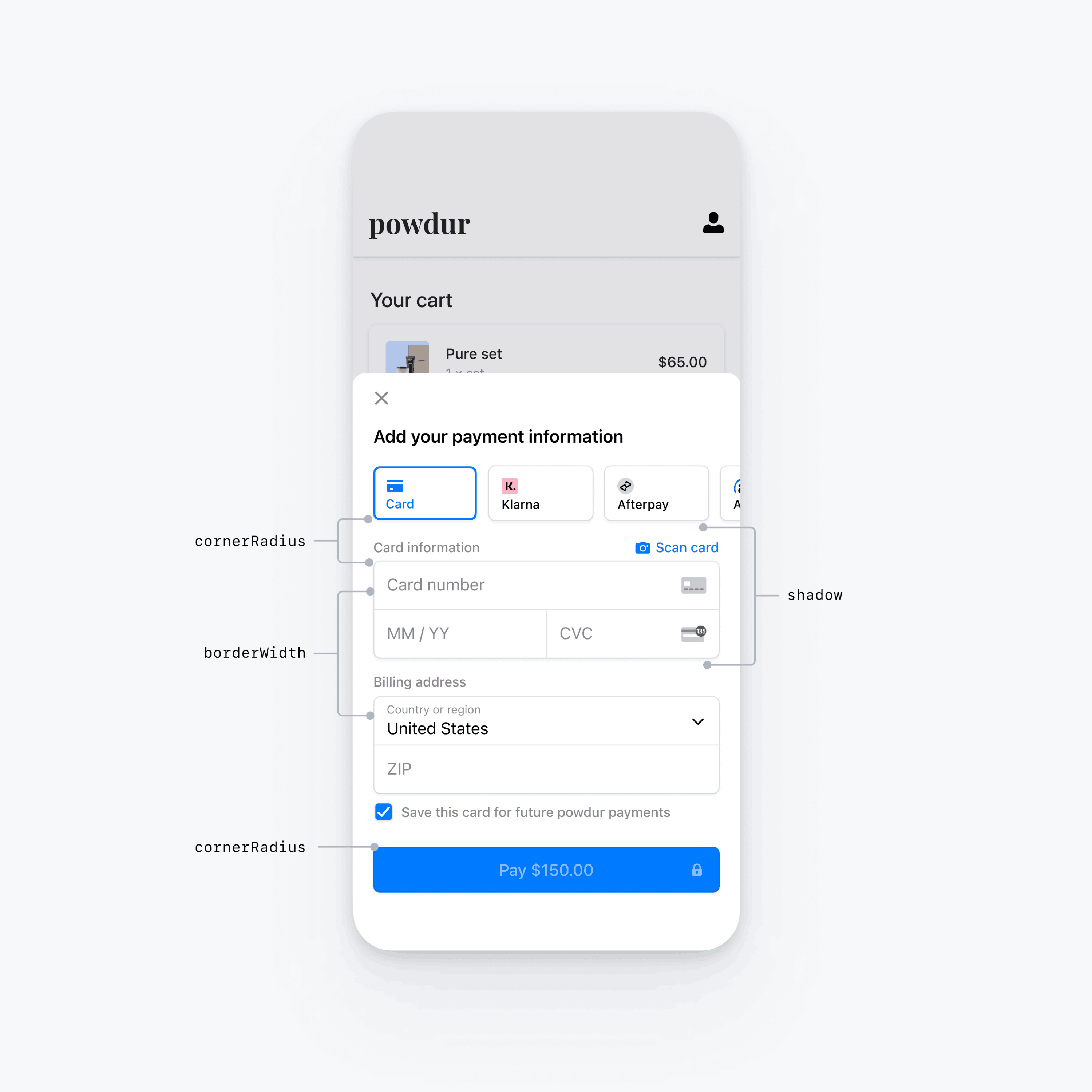
Formas
Además de las fuentes y los colores, también puedes personalizar el radio de las esquinas, el ancho del borde y la sombra que se usa en todo el Payment Element móvil.

Componentes específicos de la interfaz de usuario
En las secciones anteriores se describen las opciones de personalización que afectan al Payment Element móvil en general, a través de varios componentes de la interfaz de usuario. También ofrecemos opciones de personalización específicas para el botón principal (por ejemplo, el botón Paga). Consulta Appearance.PrimaryButton para obtener la lista completa de opciones de personalización.
Las opciones de personalización para componentes específicos de la interfaz de usuario tienen prioridad sobre otros valores. Por ejemplo, appearance. invalida el valor de appearance..
Nota
Cuéntanos si crees que necesitamos agregar más opciones de personalización.