Customise appearance
Customise your mobile integration with the Appearance API.
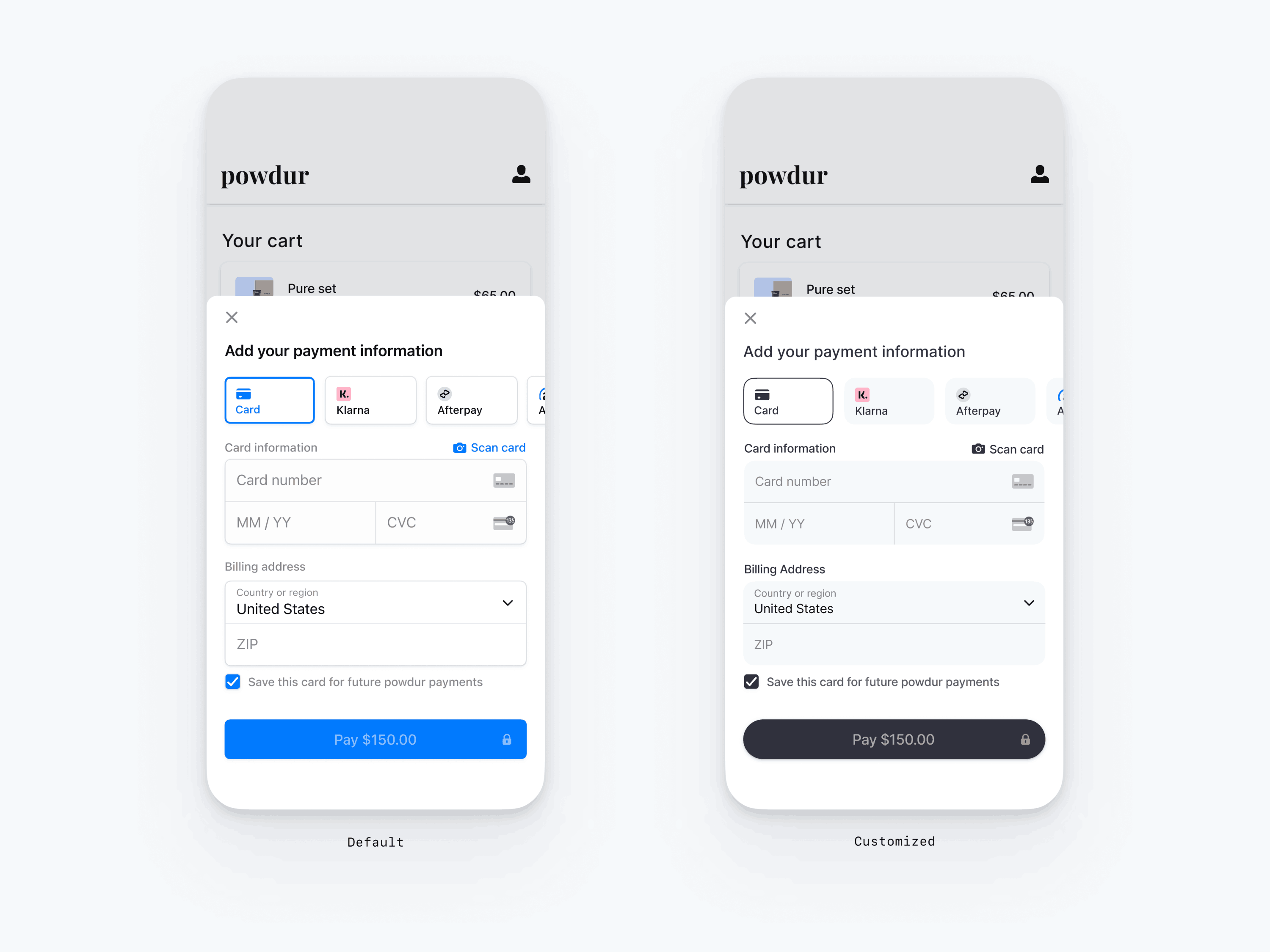
The mobile Payment Element supports visual customisation, which allows you to match the design of your app. The layout stays consistent, but you can modify colours, fonts, and more by using the appearance property on your PaymentSheet.Configuration object.
- Start by customising the font
- Customise colours to match your app
- Customise shapes like corner radius
- Fine-tune specific components

var configuration = PaymentSheet.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 12 appearance.shadow = .disabled appearance.borderWidth = 0.5 appearance.colors.background = .white appearance.colors.primary = UIColor(red: 36/255, green: 36/255, blue: 47/255, alpha: 1) appearance.colors.textSecondary = .black appearance.colors.componentPlaceholderText = UIColor(red: 115/255, green: 117/255, blue: 123/255, alpha: 1) appearance.colors.componentText = .black appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 195/255, green: 213/255, blue: 200/255, alpha: 1) appearance.colors.componentBackground = UIColor(red: 243/255, green: 248/255, blue: 250/247, alpha: 1) appearance.primaryButton.cornerRadius = 20 configuration.appearance = appearance let paymentSheet = PaymentSheet(/* ... */, configuration: configuration)
Fonts
Customise the font by setting font.base to any variant of your custom font at any size and weight. The mobile Payment Element uses the font family of your custom font, but determines sizes and weights itself.
To increase or decrease the size of all text, set font.sizeScaleFactor. We multiply font sizes by this value before displaying them. This is useful if your custom font is slightly larger or smaller than the system font.
var configuration = PaymentSheet.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
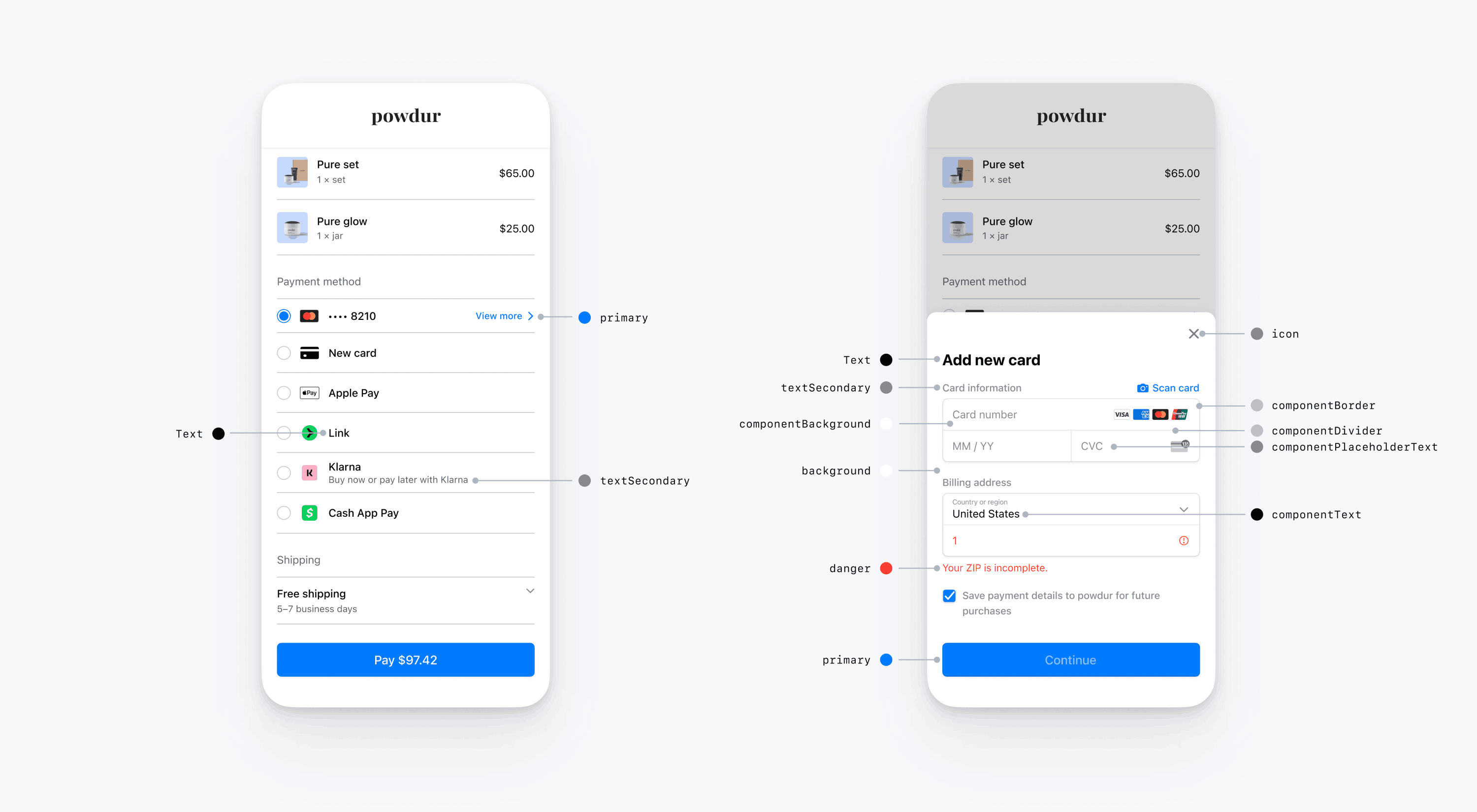
Colours
Customise the colours in the mobile Payment Element by modifying the colour categories defined in Appearance.Colors. Each colour category determines the colour of one or more components in the UI. For example, primary defines the colour of the Pay button and selected items like the Save this card tickbox. Refer to the diagram below to see some of the UI elements associated with each colour category.

Note
To support dark mode, initialise your custom UIColors with init(dynamicProvider:).
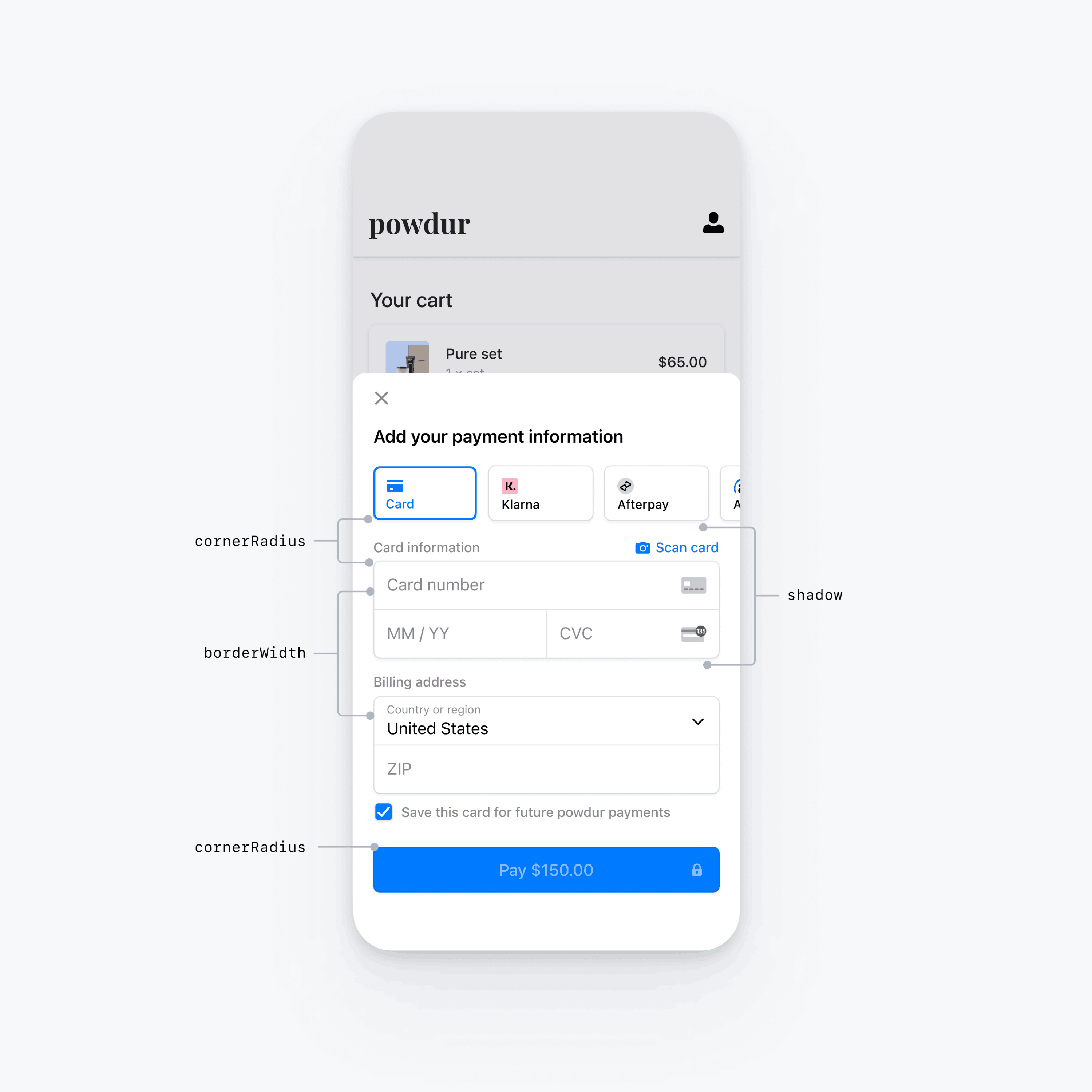
Shapes
Besides fonts and colours, you can also customise the corner radius, border width, and shadow used throughout the mobile Payment Element.

Specific UI components
The sections above describe customisation options that affect the mobile Payment Element broadly, across multiple UI components. We also provide customisation options specifically for the primary button (for example, the Pay button). Refer to Appearance.PrimaryButton for the full list of customisation options.
Customisation options for specific UI components take precedence over other values. For example, appearance. overrides the value of appearance..
Note
Let us know if you think we need to add more customisation options.