Erscheinungsbild anpassen
Passen Sie Ihre mobile Integration mit der Appearance API an.
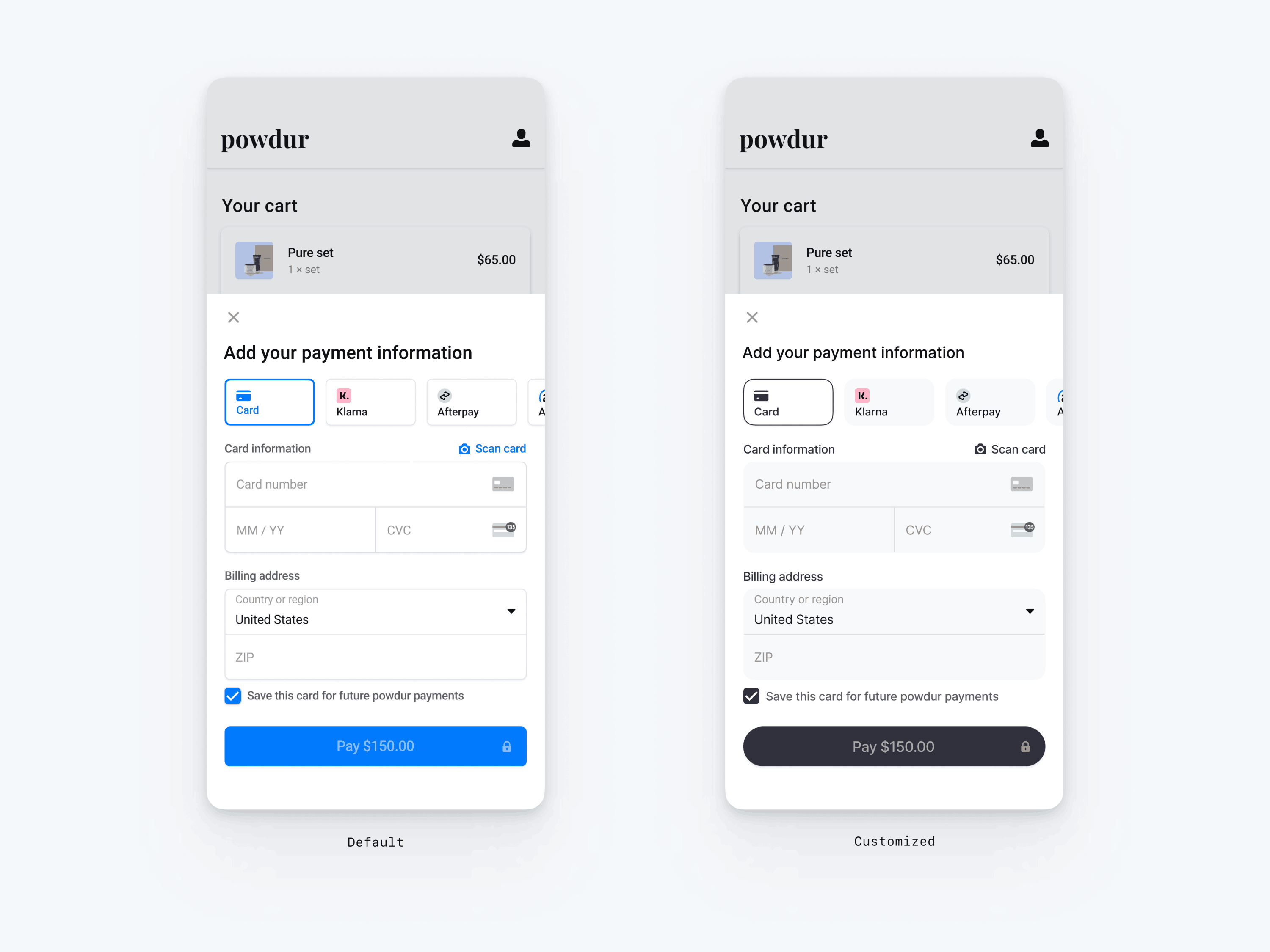
Das mobile Payment Element unterstützt die visuelle Anpassung, sodass Sie das Design Ihrer App anpassen können. Das Layout bleibt wie bisher, doch Sie können Farben, Schriftarten und mehr ändern, indem Sie Ihr PaymentSheet.Configuration-Objekt mit einem Erscheinungsbild-Objekt erstellen.
- Starten Sie mit der Anpassung der Schriftart
- Farben so anpassen, dass Sie zu Ihrer App passen
- Formen wie den Eckradius anpassen
- Feinabstimmung bestimmter Komponenten

// The following code creates the appearance shown in the screenshot above val appearance = PaymentSheet.Appearance( colorsLight = PaymentSheet.Colors( primary = Color(red = 36, green = 36, blue = 47), surface = Color.White, component = Color(red = 243, green = 248, blue = 245), componentBorder = Color.Transparent, componentDivider = Color.Black, onComponent = Color.Black, subtitle = Color.Black, placeholderText = Color(red = 115, green = 117, blue = 123), onSurface = Color.Black, appBarIcon = Color.Black, error = Color.Red, ), shapes = PaymentSheet.Shapes( cornerRadiusDp = 12.0f, borderStrokeWidthDp = 0.5f ), typography = PaymentSheet.Typography.default.copy( fontResId = R.font.avenir_next ), primaryButton = PaymentSheet.PrimaryButton( shape = PaymentSheet.PrimaryButtonShape( cornerRadiusDp = 20f ), ) ) // ... paymentSheet.presentWithPaymentIntent( clientSecret, PaymentSheet.Configuration( merchantDisplayName = merchantName, appearance = appearance ) )
Schriftarten
Passen Sie die Schriftart an, indem Sie typography.fontResId auf die individuelle Ressourcen-ID Ihrer Schriftart festlegen. Das mobile Payment Element verwendet die Schriftfamilie Ihrer nutzerdefinierten Schriftart, bestimmt Größen und Gewichte jedoch selbst.
Um die Textgröße zu erhöhen oder zu verringern, legen Sie typography.sizeScaleFactor fest. Stripe multipliziert Schriftgrößen mit diesem Wert, bevor sie angezeigt werden. Diese Einstellung ist nützlich, wenn Ihre nutzerdefinierte Schriftart etwas größer oder kleiner als die Systemschrift ist.
val appearance = PaymentSheet.Appearance( // … typography = PaymentSheet.Typography.default.copy( sizeScaleFactor = 1.15f, // Increase the size of all text by 1.15x fontResId = R.font.myFont, ), ) val configuration = PaymentSheet.Configuration.Builder("Example, Inc.") // … .appearance(appearance) .build()
Farben
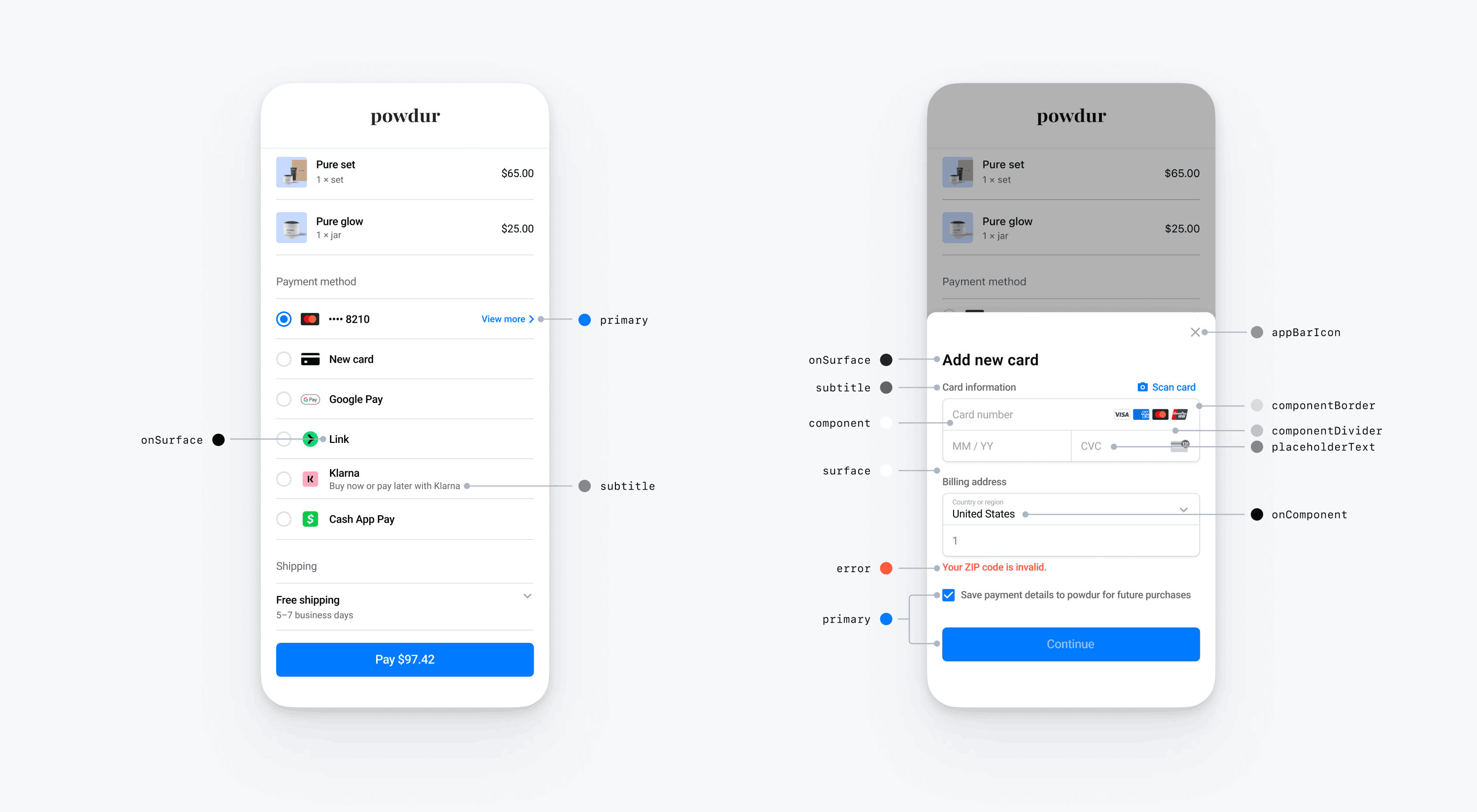
Passen Sie die Farben im mobilen Payment Element an, indem Sie die in PaymentSheet.Colors definierten Farbkategorien ändern. Jede Farbkategorie bestimmt die Farbe einer oder mehrerer Komponenten in der Nutzeroberfläche. primary definiert zum Beispiel die Farbe der Schaltfläche Bezahlen und ausgewählte Elemente wie das Kontrollkästchen Diese Karte speichern. Im nachstehenden Diagramm finden Sie einige der Nutzeroberflächen-Elemente, die jeder Farbkategorie zugeordnet sind.
Hinweis
Um den Dunkelmodus zu unterstützen, legen Sie appearance.colorsDark fest. Sie können den Dunkelmodus wirksam deaktivieren, indem Sie appearance.colorsDark auf den gleichen Wert wie appearance.colorsLight festlegen.

Formen
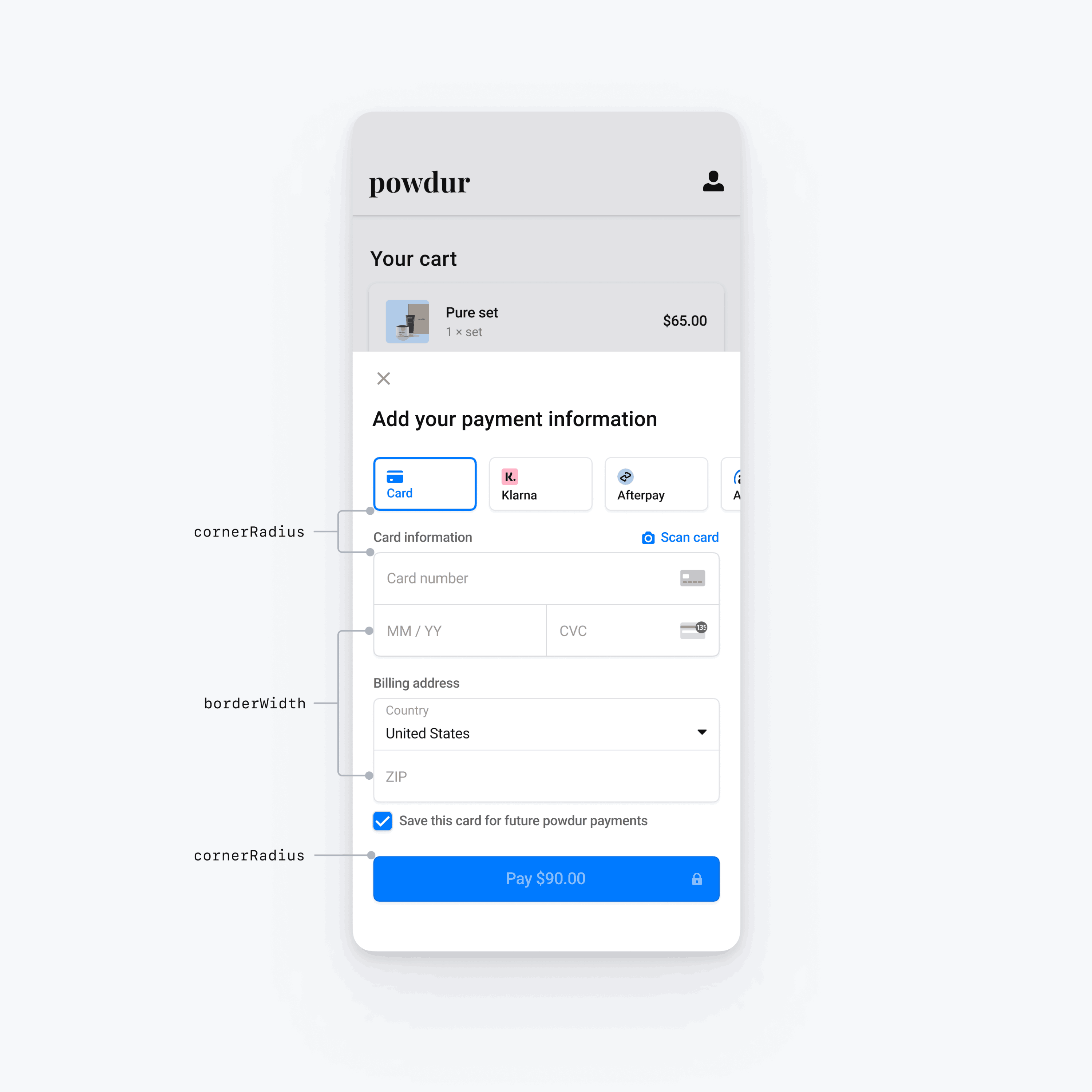
Neben der Anpassung von Schriftarten und Farben können Sie auch den Eckradius und die Rahmenbreite für das gesamte mobile Payment Element anpassen, indem Sie appearance.shapes festlegen.

Spezielle UI-Komponenten
In den vorstehenden Abschnitten werden Anpassungsoptionen beschrieben, die sich umfassend über mehrere Nutzeroberflächen-Komponenten hinweg auf das mobile Payment Element auswirken. Wir bieten auch Anpassungsoptionen speziell für die primäre Schaltfläche (z. B. die Schaltfläche Bezahlen). Eine vollständige Liste der Anpassungsoptionen finden Sie unter Appearance.PrimaryButton.
Anpassungsoptionen für bestimmte Nutzeroberflächen-Komponenten haben Vorrang vor anderen Werten. Beispielsweise überschreibt appearance. den Wert von appearance..
Hinweis
Wenn Sie Ideen für weitere Anpassungsmöglichkeiten haben, teilen Sie uns dies mit.