デザインをカスタマイズする
Appearance API を使用してアプリ内統合をカスタマイズします。
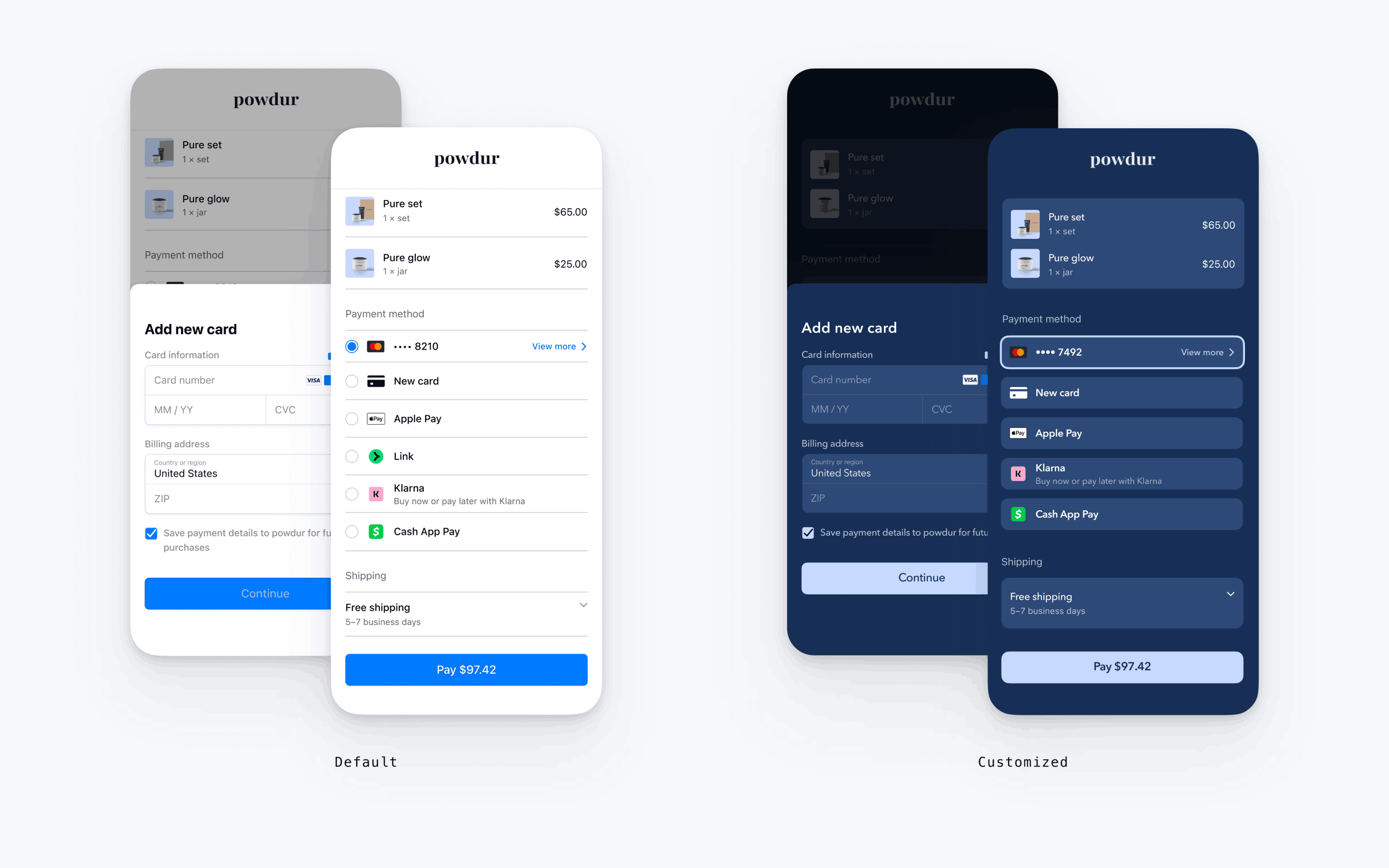
Payment Element は視覚的なカスタマイズをサポートしているため、アプリのデザインに合わせてカスタマイズできます。レイアウトの一貫性は保たれますが、EmbeddedPaymentElement.Configuration オブジェクトの appearance プロパティを使用して、色やフォントなどを変更できます。
- フォントをカスタマイズする
- アプリに合わせてカラーをカスタマイズします。
- 角の半径などの形状をカスタマイズします。
- 特定のコンポーネントを微調整します。
- Payment Element のデザインをカスタマイズする

var configuration = EmbeddedPaymentElement.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 8 appearance.shadow = .disabled appearance.borderWidth = 0 appearance.selectedBorderWidth = 2 appearance.colors.background = UIColor(red: 23/255, green: 47/255, blue: 86/255, alpha: 1) appearance.colors.primary = UIColor(red: 199/255, green: 217/255, blue: 255/255, alpha: 1) appearance.colors.text = .white appearance.colors.textSecondary = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .7) appearance.colors.componentText = .white appearance.colors.componentPlaceholderText = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .5) appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .1) appearance.colors.componentBackground = UIColor(red: 44/255, green: 73/255, blue: 119/255, alpha: 1) appearance.colors.icon = .white configuration.appearance = appearance let embeddedPaymentElement = try await EmbeddedPaymentElement.create(/* ... */, configuration: configuration)
フォント
font.base を、任意のサイズと太さのカスタムフォントのバリアントに設定し、フォントをカスタマイズします。Mobile Payment Element では、カスタムフォントのフォントファミリーが使用されますが、サイズと太さは自動的に決定されます。
すべてのテキストのサイズを拡大縮小するには、font.sizeScaleFactor を設定します。フォントサイズは、この値で乗算されてから表示されます。これは、カスタムフォントがシステムフォントよりも若干大きいか小さい場合に役立ちます。
var configuration = EmbeddedPaymentElement.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
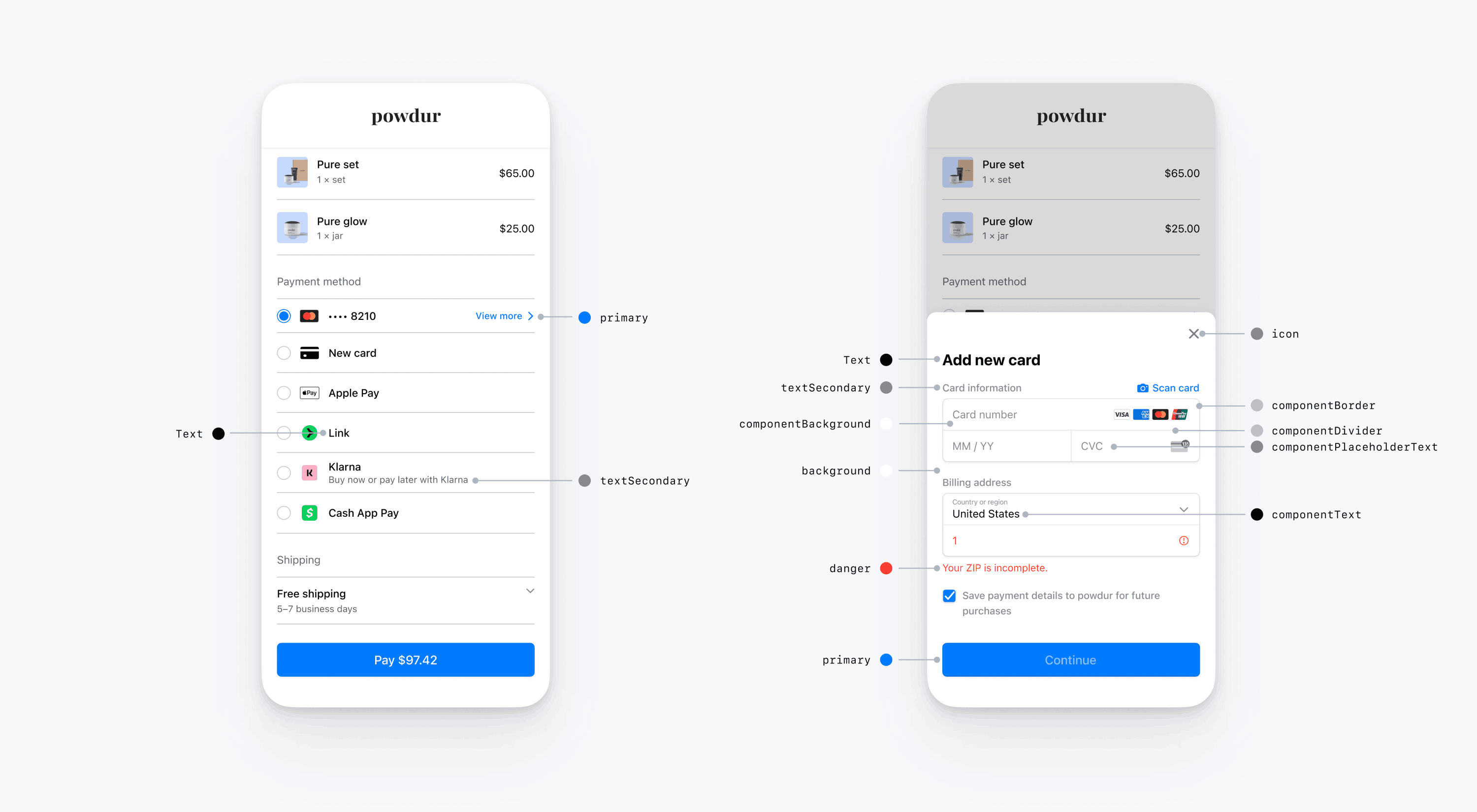
カラー
モバイルの Payment Element で、Appearance.Colors で定義されているカラーカテゴリーを変更することにより、色をカスタマイズします。各カラーカテゴリーは、UI の 1 つ以上のコンポーネントの色を決定します。たとえば、primary は、支払うボタンと、このカードを保存のチェックボックスといった選択された項目の色を定義します。下の図で、各カラーカテゴリーに関連付けられた UI エレメントをご覧いただけます。

メモ
ダークモードをサポートするには、init(dynamicProvider:) を使用してカスタムの UIColors を初期化します。
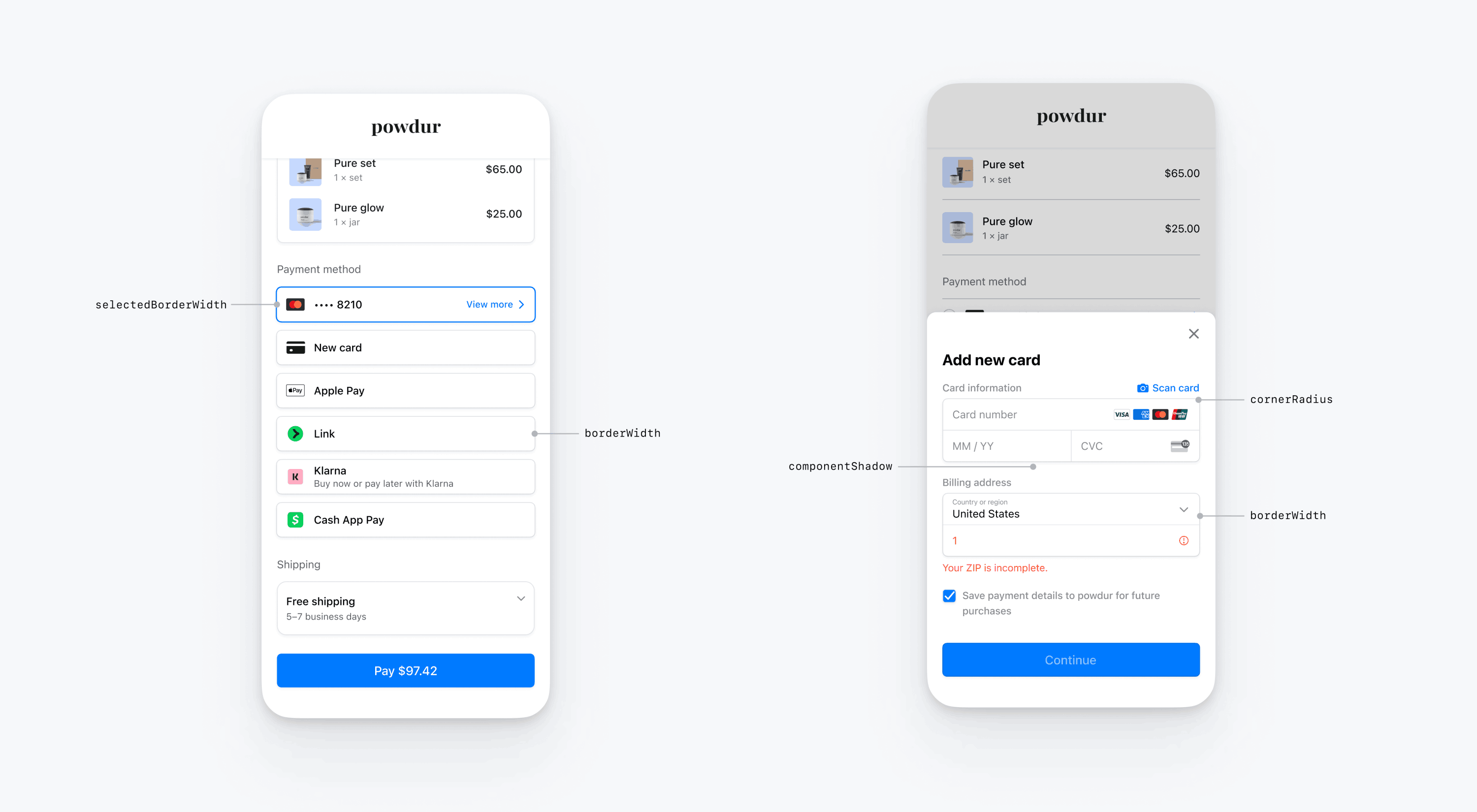
図形
フォントと色の他、Mobile Payment Element 全体で使用されている角の半径、境界線の幅、シャドウもカスタマイズできます。

特定の UI コンポーネント
上記のセクションでは、複数の UI コンポーネントにわたり Mobile Payment Element に広く影響を与えるカスタマイズオプションについて説明しています。また、1 次ボタン (たとえば、支払うボタン) 専用のカスタマイズオプションも提供しています。カスタマイズオプションの詳細なリストについては、Appearance.PrimaryButton をご覧ください。
一部の UI コンポーネントのカスタマイズオプションは、他の値よりも優先されます。たとえば、appearance. は、appearance. の値を上書きします。
メモ
より多くのカスタマイズオプションの提供が必要と思われる場合は、お知らせください。
Payment Element
Payment Element には、ラジオボタン付きのフラット、チェックマーク付きのフラット、開示アイコン付きのフラット、フローティングボタンのスタイルがあります。各スタイルには、そのスタイルに対応する固有のオプションがあります。
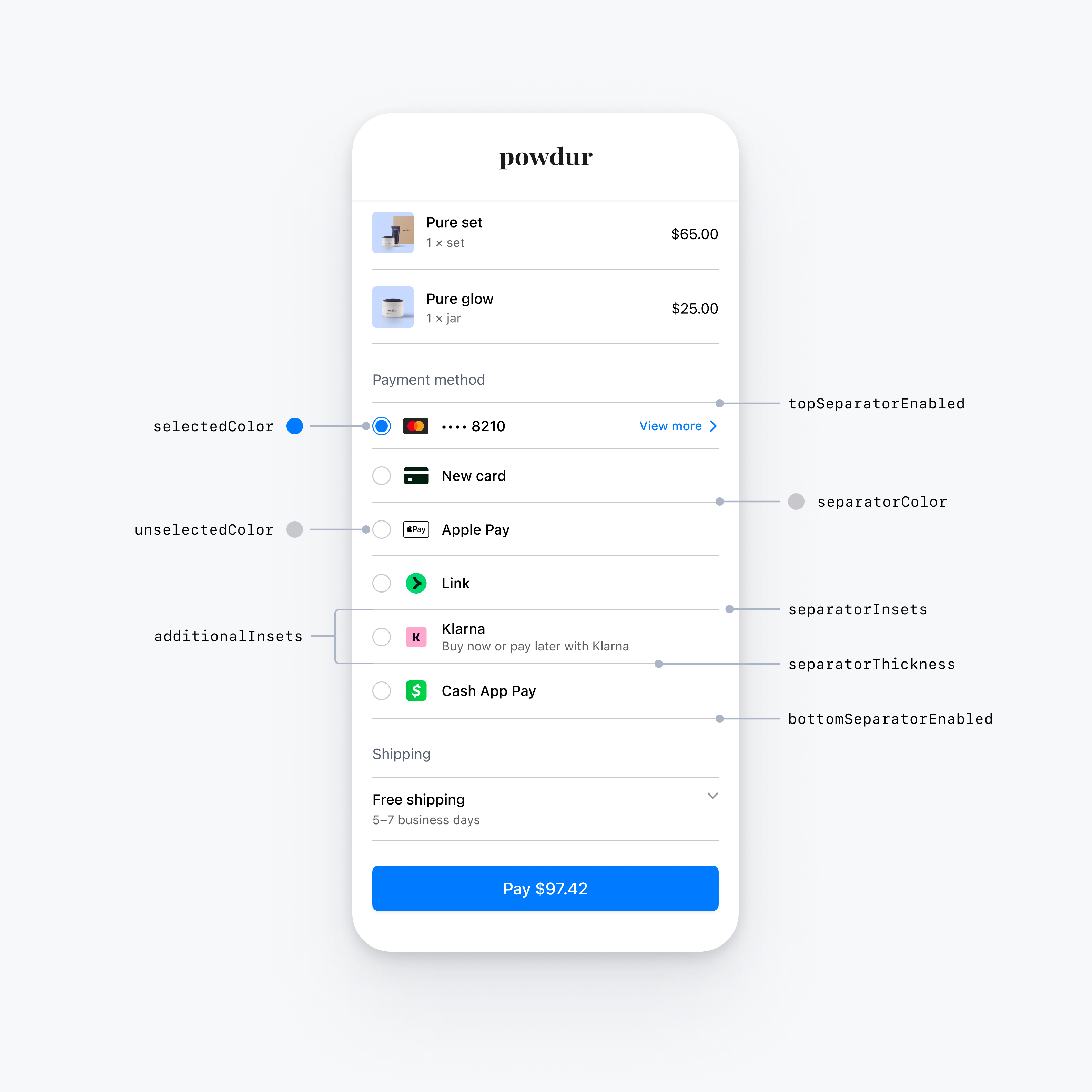
ラジオ付きフラット

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithRadio appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.radio.selectedColor = .blue // Change color of radio button when selected to blue appearance.embeddedPaymentElement.row.flat.radio.unselectedColor = .darkGray // Change color of radio button when unselected to darkGray configuration.appearance = appearance
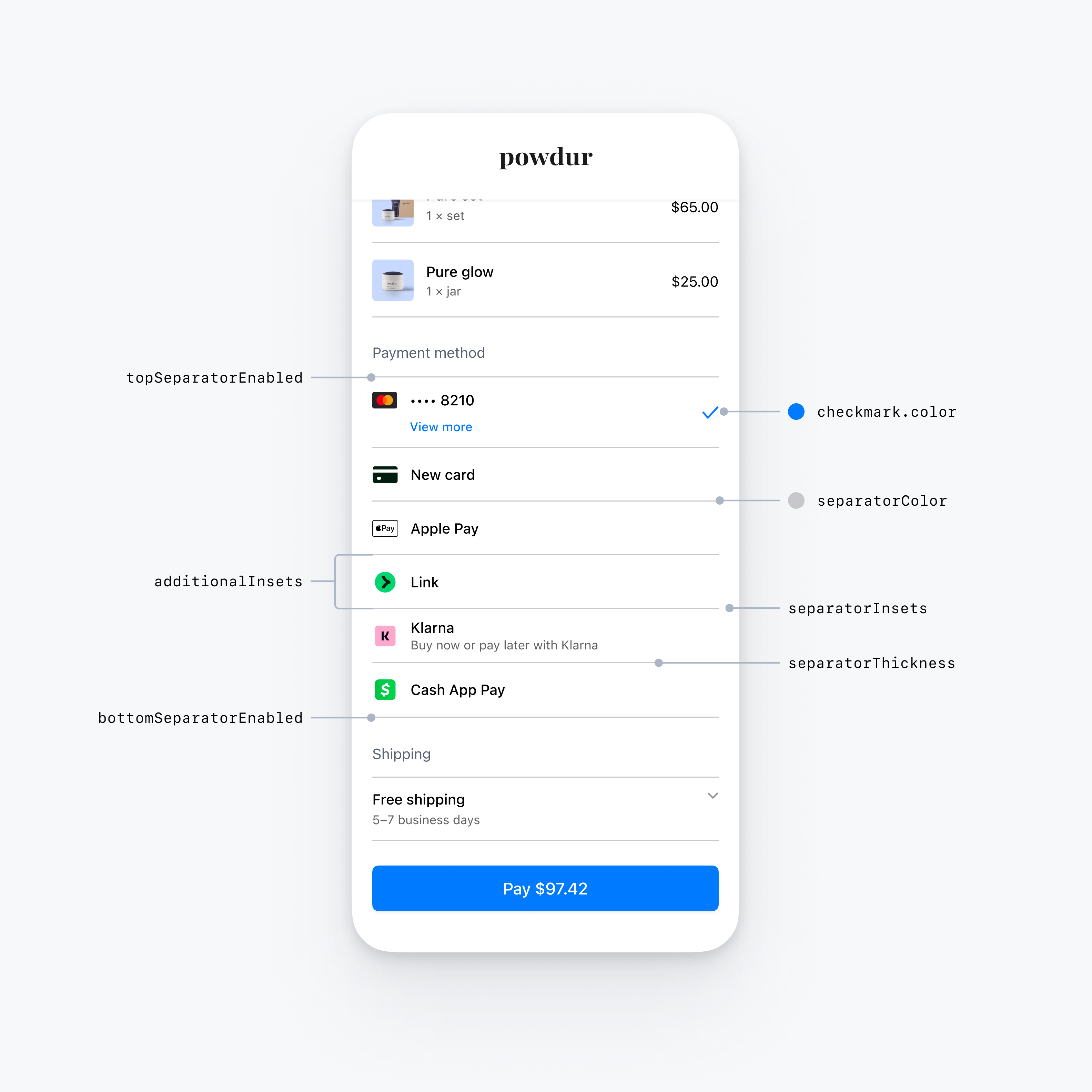
チェックマーク付きフラット

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithCheckmark appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.checkmark.color = .blue // Change color of the checkmark configuration.appearance = appearance
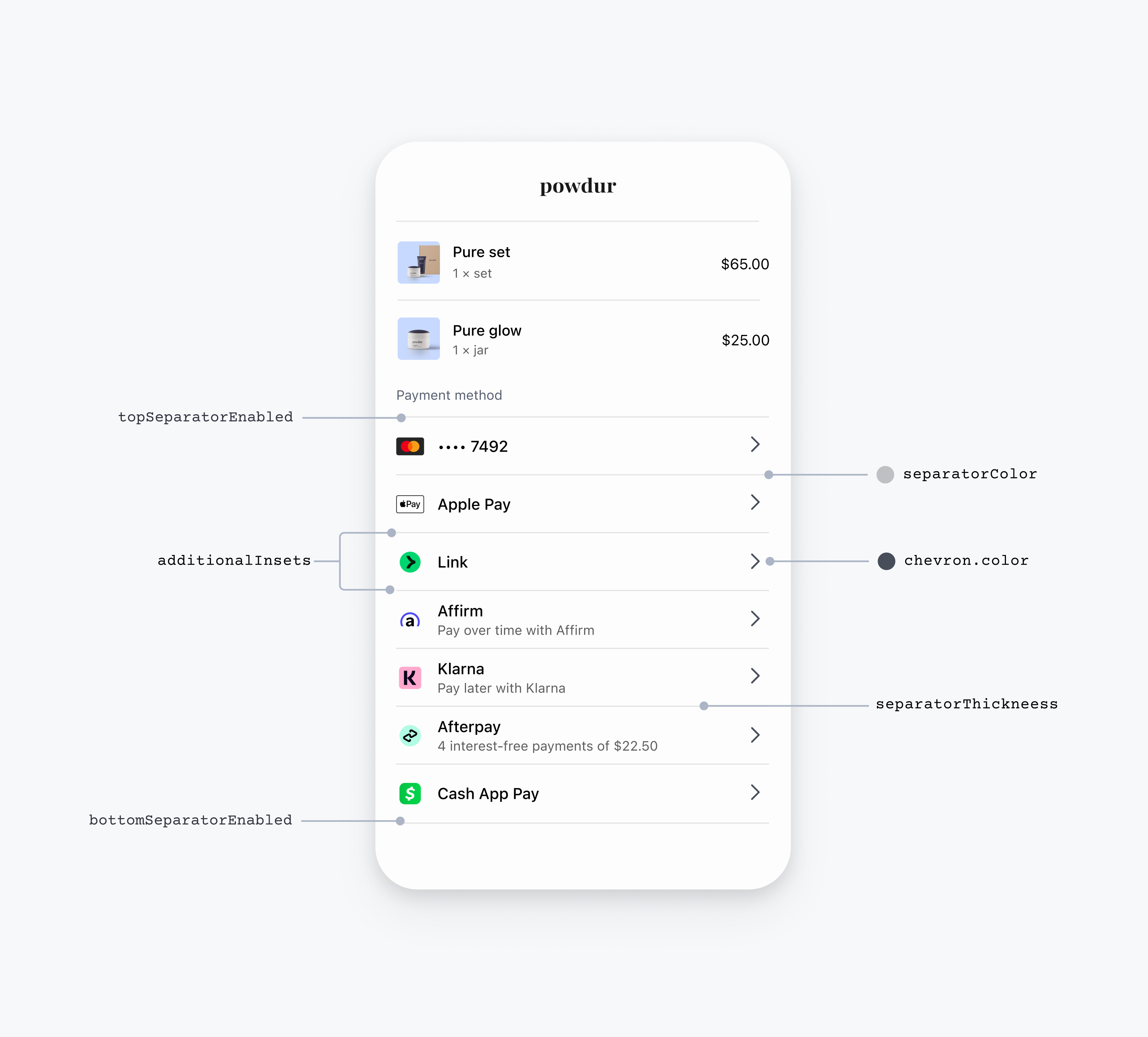
開示付きフラット
FlatWithDisclosure スタイルを使用する場合、immediateAction の行選択動作を設定する必要があります。顧客が決済方法を選択した後、選択した決済方法の行が選択された状態になっていないため、顧客を新しい画面 (Checkout のメイン画面に戻るなど) に移動します。

var configuration = EmbeddedPaymentElement.Configuration() // The flatWithDisclosure style requires the .immediateAction row selection behavior, which accepts a handler for a user selecting a payment method. configuration.rowSelectionBehavior = .immediateAction(didSelectPaymentOption: myHandlingFunction) var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithDisclosure appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.disclosure.color = .black // Change color of the disclosure icon configuration.appearance = appearance
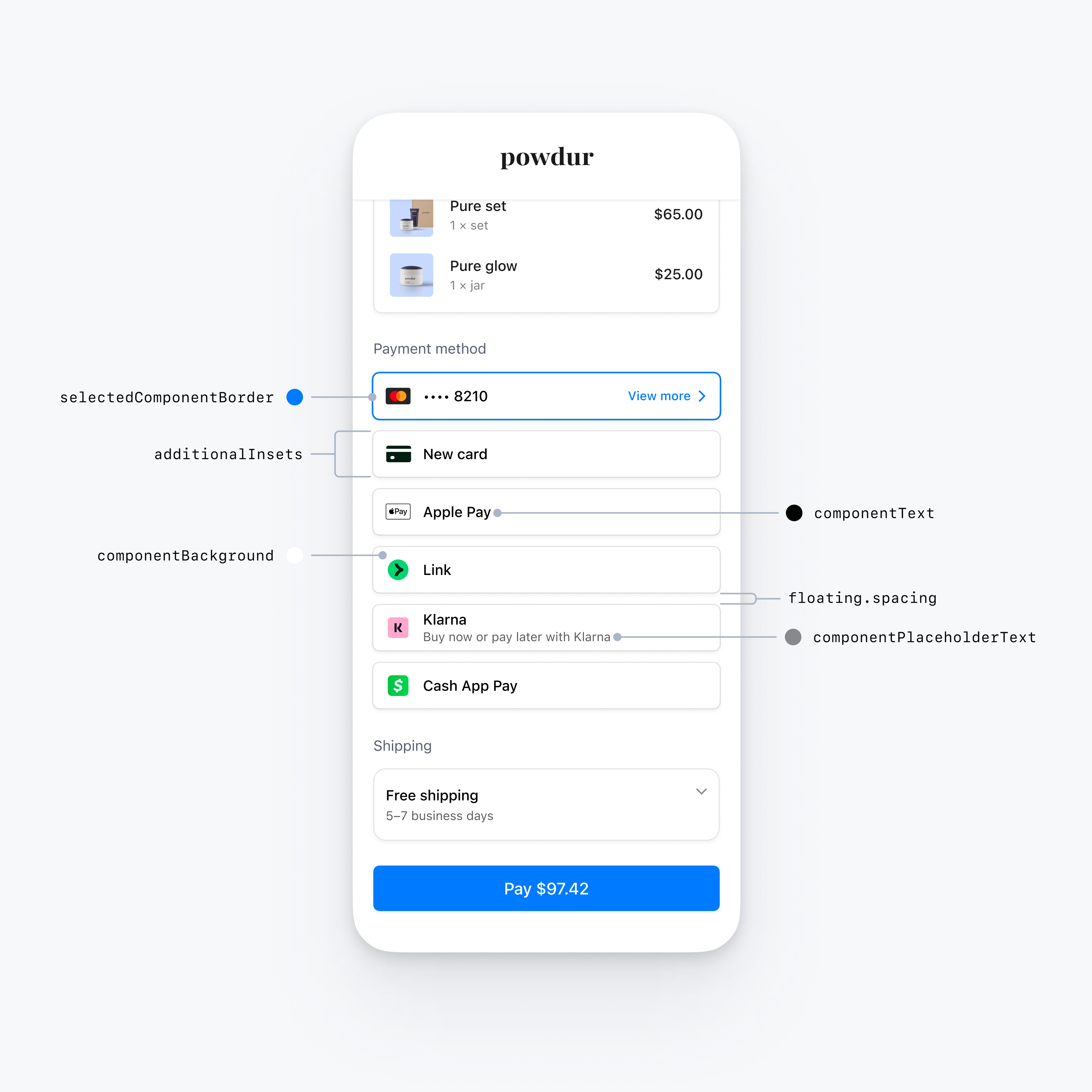
フローティングボタン

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .floatingButton appearance.embeddedPaymentElement.row.floating.spacing = 20 // Increase spacing appearance.embeddedPaymentElement.row.additionalInsets = 10 // Increase row height configuration.appearance = appearance
一般的な行のカスタマイズ
すべての行スタイルに適用される行プロパティをカスタマイズできます。
var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.additionalInsets += 1 // Increase row height by 1 point appearance.embeddedPaymentElement.row.paymentMethodIconLayoutMargins = .init(top: 0, leading: 10, bottom: 0, trailing: 10) // Custom margins for the payment method icon (for example, the Klarna logo) appearance.embeddedPaymentElement.row.titleFont = UIFont.systemFont(ofSize: 16, weight: .medium) // Custom font for the row title (for example, "Klarna") appearance.embeddedPaymentElement.row.subtitleFont = UIFont.systemFont(ofSize: 14, weight: .medium) // Custom font for the row subtitle (for example, "Buy now or pay later with Klarna")