Personnaliser l'apparence
Personnalisez votre intégration dans l'application avec l'API Appearance.
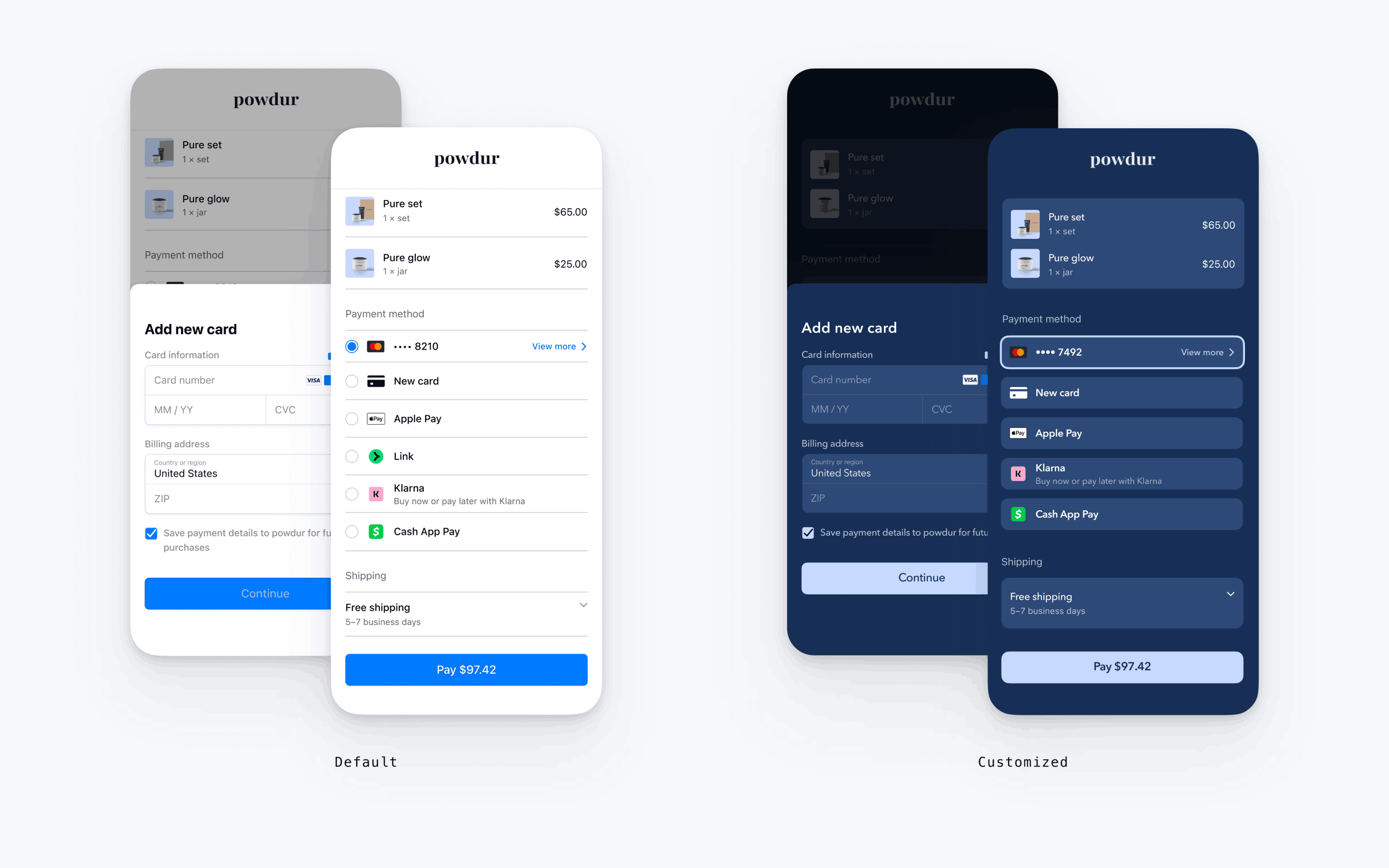
Le composant Payment Element prendre en charge la personnalisation visuelle, ce qui vous permet de vous adapter au design de votre application. La mise en page reste cohérente, mais vous pouvez modifier les couleurs, les polices et bien plus encore en utilisant la propriété Appearance de votre objet EmbeddedPaymentElement.Configuration.
- Personnaliser la police
- Personnaliser les couleurs à l’image de votre application
- Personnaliser les formes, comme l’angle des bordures
- Ajuster les composants spécifiques
- Custom l’apparence du composant Payment Element

var configuration = EmbeddedPaymentElement.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 8 appearance.shadow = .disabled appearance.borderWidth = 0 appearance.selectedBorderWidth = 2 appearance.colors.background = UIColor(red: 23/255, green: 47/255, blue: 86/255, alpha: 1) appearance.colors.primary = UIColor(red: 199/255, green: 217/255, blue: 255/255, alpha: 1) appearance.colors.text = .white appearance.colors.textSecondary = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .7) appearance.colors.componentText = .white appearance.colors.componentPlaceholderText = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .5) appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .1) appearance.colors.componentBackground = UIColor(red: 44/255, green: 73/255, blue: 119/255, alpha: 1) appearance.colors.icon = .white configuration.appearance = appearance let embeddedPaymentElement = try await EmbeddedPaymentElement.create(/* ... */, configuration: configuration)
Polices de caractères
Personnalisez la police en définissant font.base sur n’importe quelle variante de votre police personnalisée, à la taille et l’épaisseur de votre choix. Le composant Payment Element pour mobile utilise la famille de police de votre police personnalisée, mais détermine les tailles et l’épaisseur lui-même.
Pour augmenter ou diminuer la taille du texte, définissez font.sizeScaleFactor. Nous multiplions les tailles de polices par cette valeur avant de les afficher. Ce paramètre est utile lorsque votre police personnalisée est légèrement plus grande ou plus petite que la police du système.
var configuration = EmbeddedPaymentElement.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
Couleurs
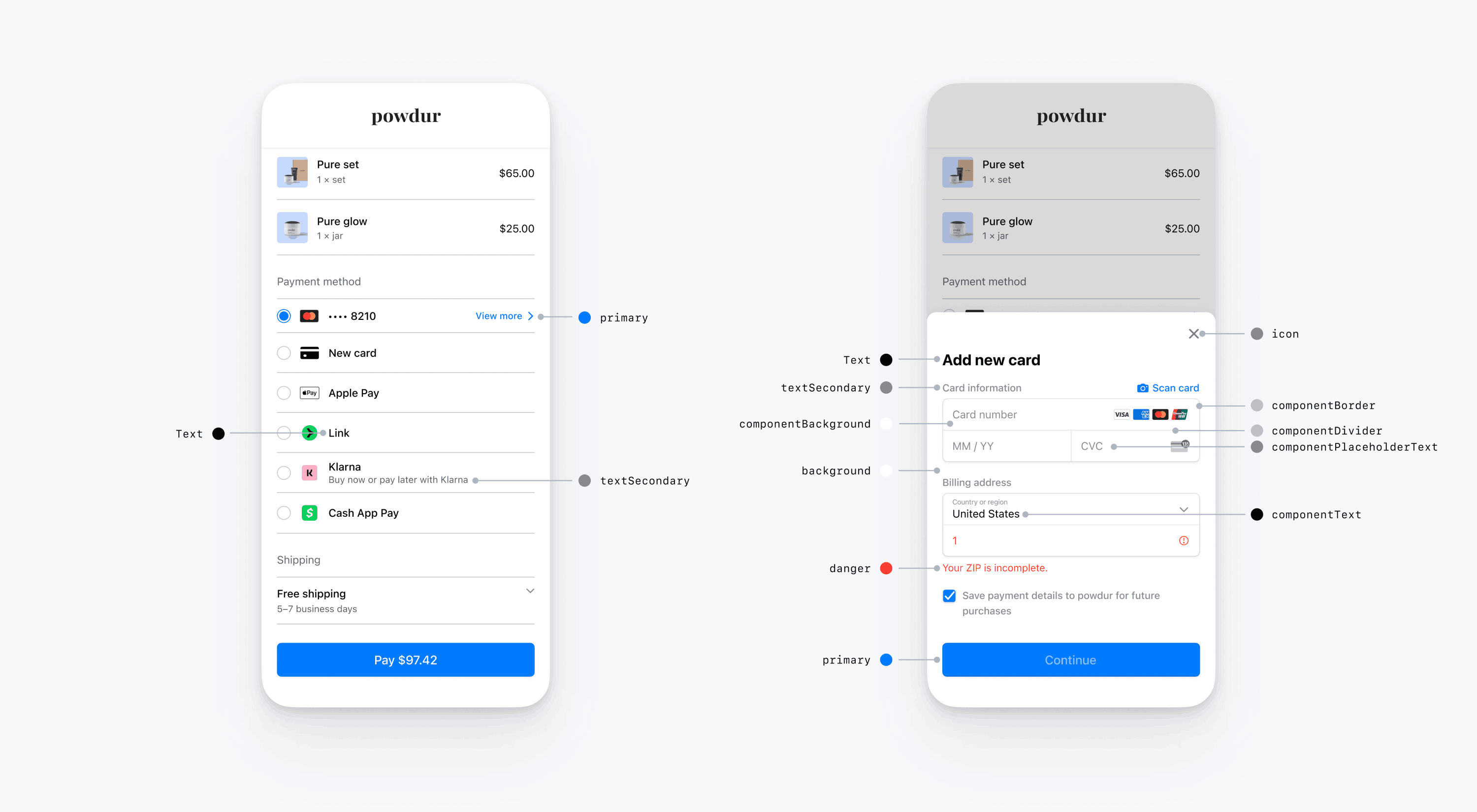
Personnalisez les couleurs dans le composant Payment Element pour mobile en modifiant les catégories de couleur définies dans Appearance.Colors. Chaque catégorie de couleur détermine la couleur d’un ou plusieurs composants de l’interface utilisateur. Par exemple, primary définit la couleur du bouton Payer et de certains autres éléments comme la case à cocher Enregistrer cette carte. Référez-vous au diagramme ci-dessous pour découvrir les éléments d’interface utilisateur associés à chaque catégorie de couleur.

Remarque
Initialisez vos objets UIColor personnalisés avec init(dynamicProvider:) pour prendre en charge le mode sombre.
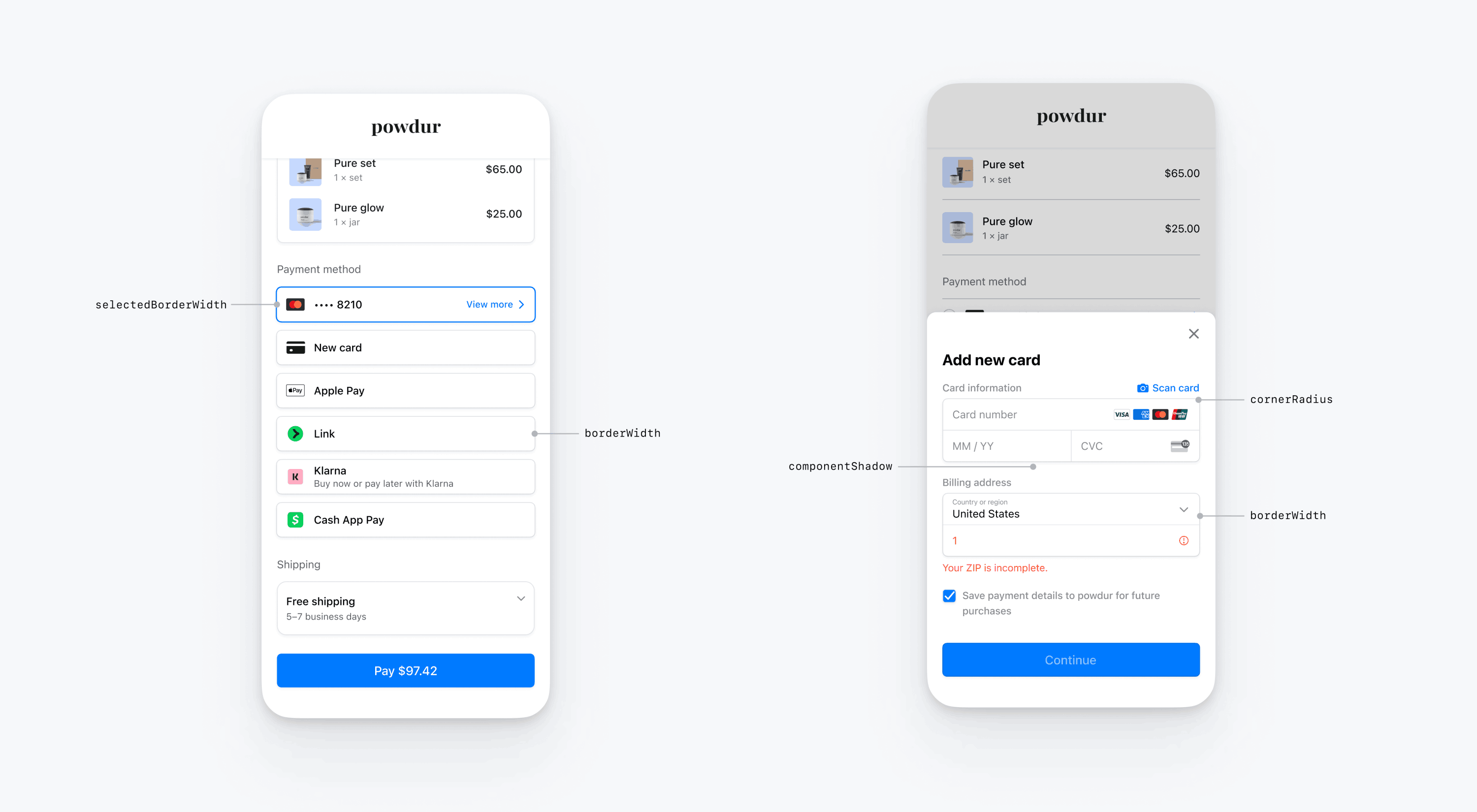
Formes
En plus des polices et des couleurs, vous pouvez aussi personnaliser l’angle des coins, la largeur de la bordure et l’ombre utilisés dans le composant Payment Element pour mobile.

Composants spécifiques de l’interface utilisateur
Les sections ci-dessus décrivent les options de personnalisation générales disponibles pour le composant Payment Element, qui affectent de nombreux composants d’interface utilisateur différents. Nous proposons également des options de personnalisation spécifiques au bouton principal (par exemple, le bouton Payer). Référez-vous à la documentation sur Appearance.PrimaryButton pour découvrir la liste complète des options de personnalisation.
Les options de personnalisation de composants d’interface utilisateur spécifiques priment sur les autres valeurs. Par exemple, appearance. remplace la valeur de appearance..
Remarque
Contactez-nous si vous pensez que des options de personnalisation supplémentaires doivent être ajoutées.
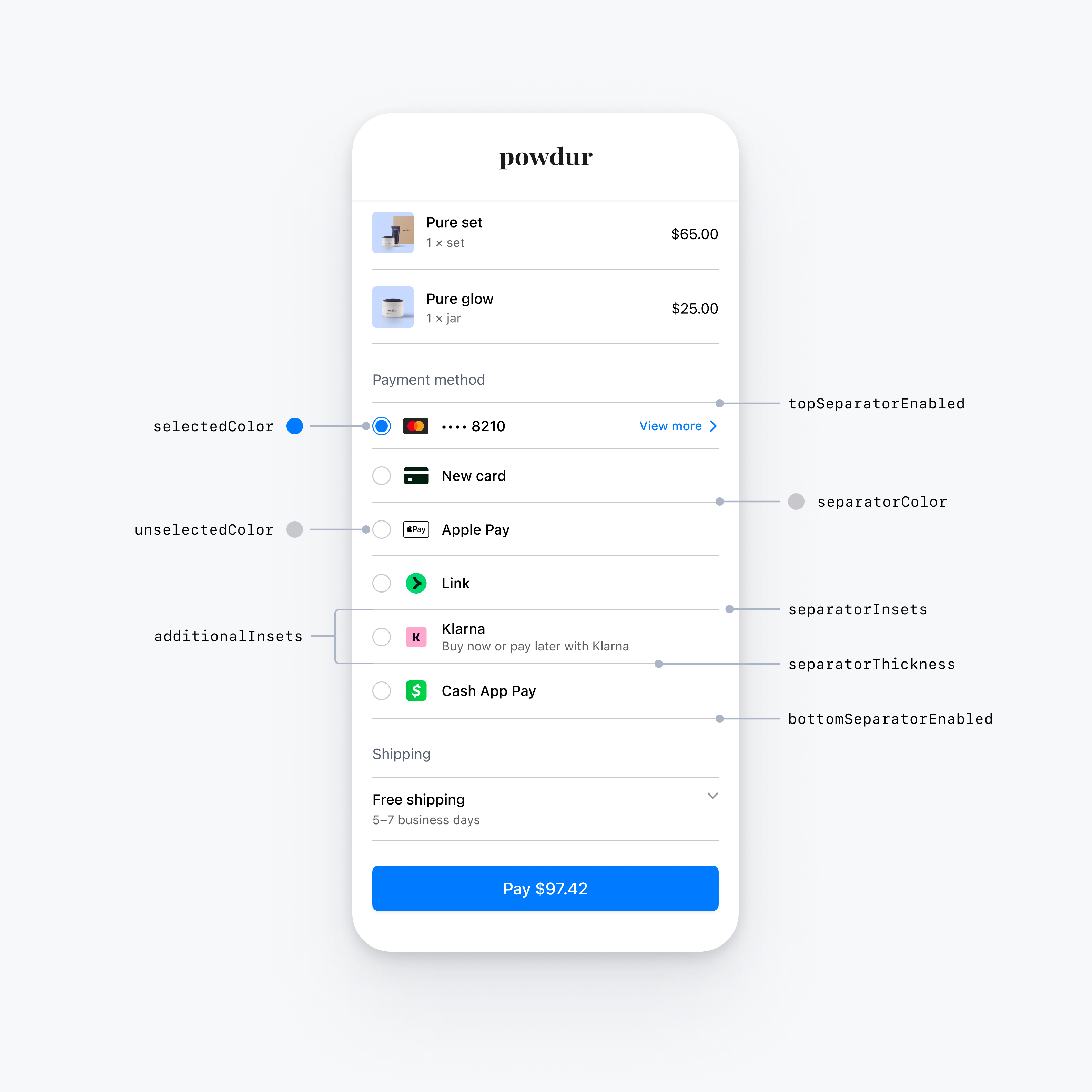
Payment Element
Le composant Element Payment a les styles suivants : plat avec des cases d’option, plat avec des coches, plat avec divulgation et boutons flottants. Chaque style a ses propres options.
Plan avec bouton radio

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithRadio appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.radio.selectedColor = .blue // Change color of radio button when selected to blue appearance.embeddedPaymentElement.row.flat.radio.unselectedColor = .darkGray // Change color of radio button when unselected to darkGray configuration.appearance = appearance
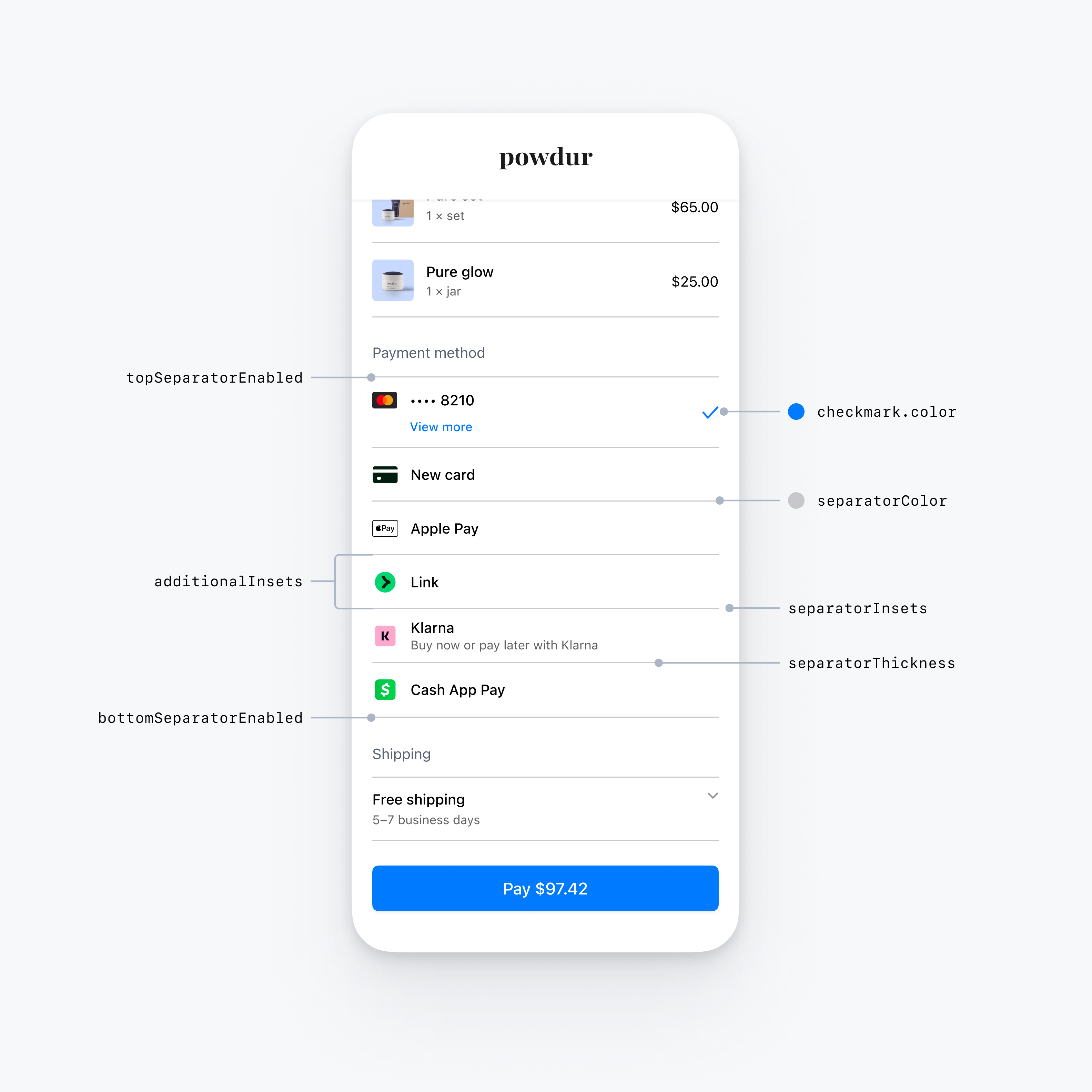
Plan avec case à cocher

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithCheckmark appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.checkmark.color = .blue // Change color of the checkmark configuration.appearance = appearance
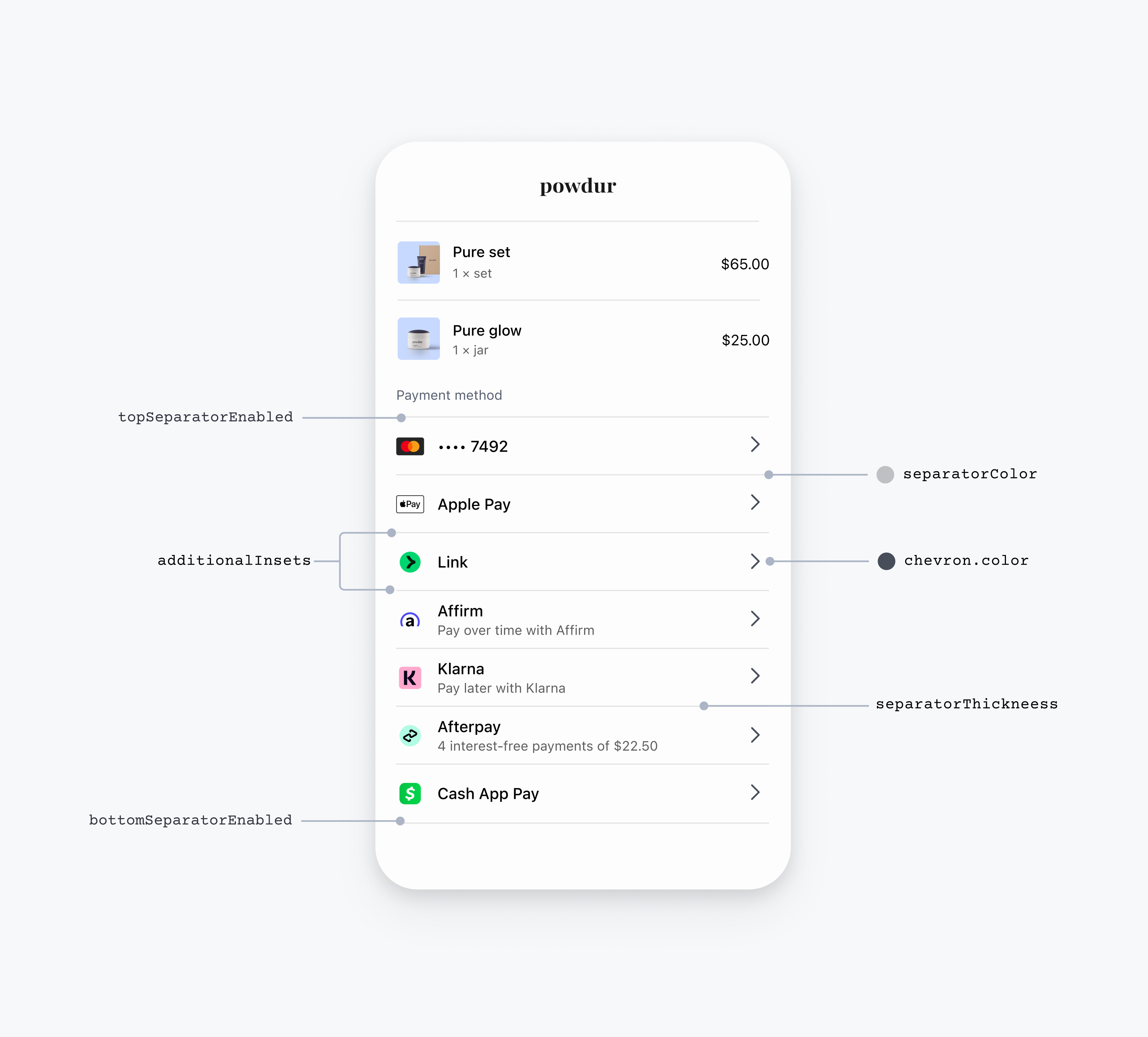
Appartement avec divulgation
Le style FlatWithDisclosure vous oblige à définir le comportement de sélection de ligne immediateAction. Une fois que le client a sélectionné un mode de paiement, déplacez-le vers un nouvel écran (par exemple, vers votre écran de paiement principal), car la ligne du mode de paiement sélectionné n’apparaîtra pas sélectionnée.

var configuration = EmbeddedPaymentElement.Configuration() // The flatWithDisclosure style requires the .immediateAction row selection behavior, which accepts a handler for a user selecting a payment method. configuration.rowSelectionBehavior = .immediateAction(didSelectPaymentOption: myHandlingFunction) var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithDisclosure appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.disclosure.color = .black // Change color of the disclosure icon configuration.appearance = appearance
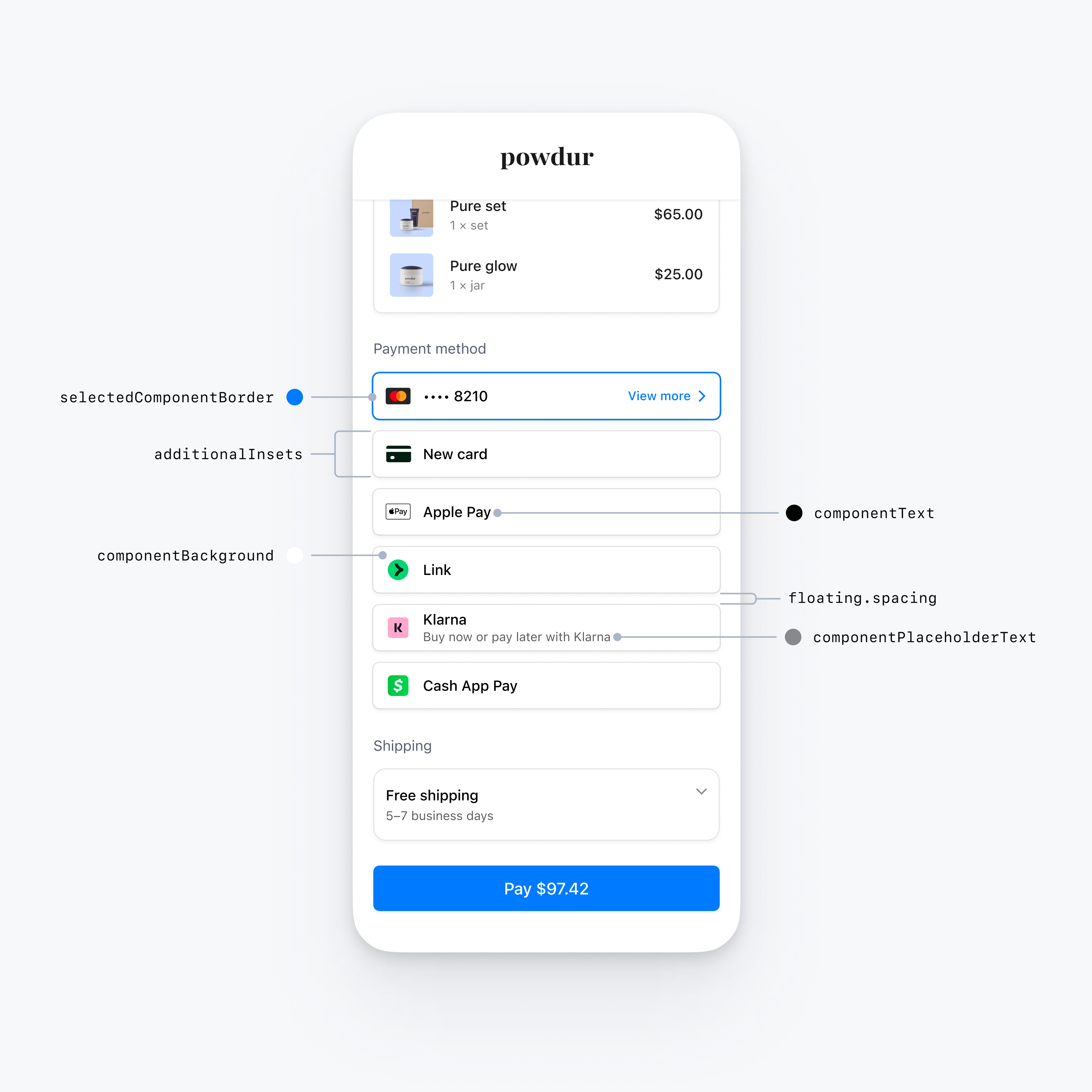
Bouton flottant

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .floatingButton appearance.embeddedPaymentElement.row.floating.spacing = 20 // Increase spacing appearance.embeddedPaymentElement.row.additionalInsets = 10 // Increase row height configuration.appearance = appearance
Personnalisations courantes des rangées
Vous pouvez personnaliser les propriétés de ligne qui s’appliquent à tous les styles de ligne :
var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.additionalInsets += 1 // Increase row height by 1 point appearance.embeddedPaymentElement.row.paymentMethodIconLayoutMargins = .init(top: 0, leading: 10, bottom: 0, trailing: 10) // Custom margins for the payment method icon (for example, the Klarna logo) appearance.embeddedPaymentElement.row.titleFont = UIFont.systemFont(ofSize: 16, weight: .medium) // Custom font for the row title (for example, "Klarna") appearance.embeddedPaymentElement.row.subtitleFont = UIFont.systemFont(ofSize: 14, weight: .medium) // Custom font for the row subtitle (for example, "Buy now or pay later with Klarna")