Customise appearance
Customise your in-app integration with the Appearance API.
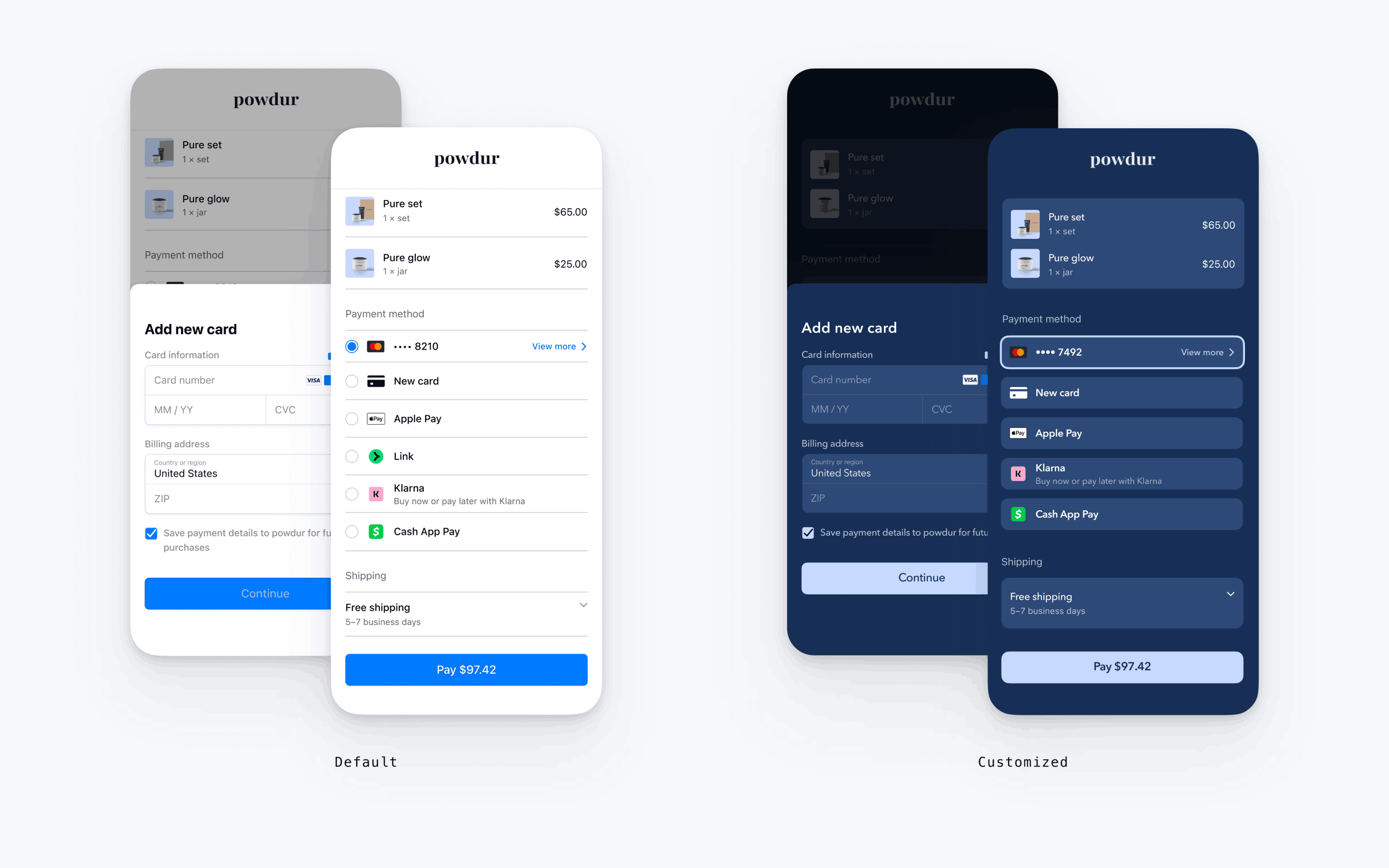
The Payment Element supports visual customisation, which allows you to match the design of your app. The layout stays consistent but you can modify colours, fonts and more by using the appearance property on your EmbeddedPaymentElement.Configuration object.
- Customise the font
- Customise colours to match your app
- Customise shapes like corner radius
- Fine-tune specific components
- Customise look and feel of Payment Element

var configuration = EmbeddedPaymentElement.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 8 appearance.shadow = .disabled appearance.borderWidth = 0 appearance.selectedBorderWidth = 2 appearance.colors.background = UIColor(red: 23/255, green: 47/255, blue: 86/255, alpha: 1) appearance.colors.primary = UIColor(red: 199/255, green: 217/255, blue: 255/255, alpha: 1) appearance.colors.text = .white appearance.colors.textSecondary = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .7) appearance.colors.componentText = .white appearance.colors.componentPlaceholderText = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .5) appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: .1) appearance.colors.componentBackground = UIColor(red: 44/255, green: 73/255, blue: 119/255, alpha: 1) appearance.colors.icon = .white configuration.appearance = appearance let embeddedPaymentElement = try await EmbeddedPaymentElement.create(/* ... */, configuration: configuration)
Fonts
Customise the font by setting font.base to any variant of your custom font at any size and weight. The mobile Payment Element uses the font family of your custom font, but determines sizes and weights itself.
To increase or decrease the size of all text, set font.sizeScaleFactor. We multiply font sizes by this value before displaying them. This is useful if your custom font is slightly larger or smaller than the system font.
var configuration = EmbeddedPaymentElement.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
Colours
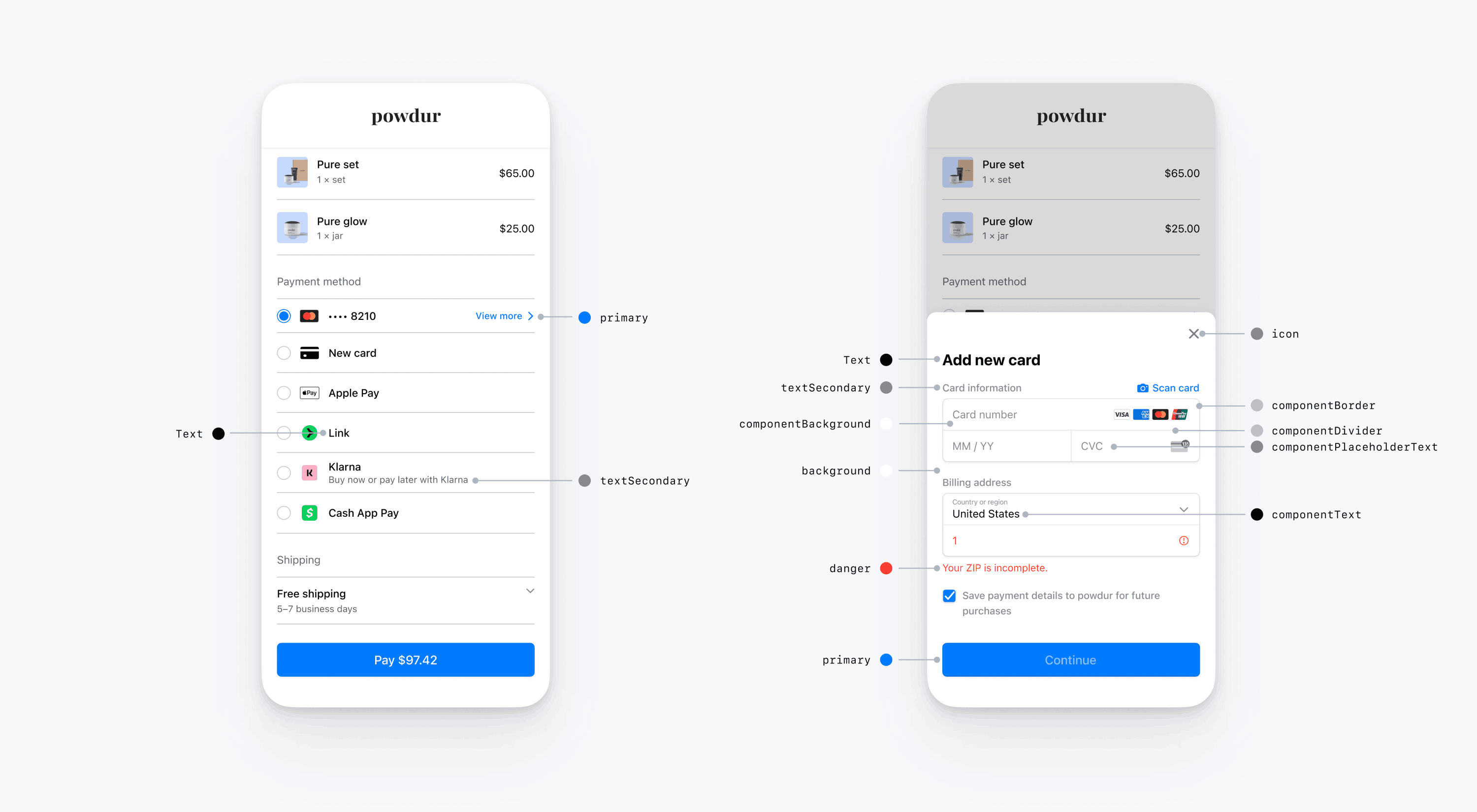
Customise the colours in the mobile Payment Element by modifying the colour categories defined in Appearance.Colors. Each colour category determines the colour of one or more components in the UI. For example, primary defines the colour of the Pay button and selected items like the Save this card tickbox. Refer to the diagram below to see some of the UI elements associated with each colour category.

Note
To support dark mode, initialise your custom UIColors with init(dynamicProvider:).
Shapes
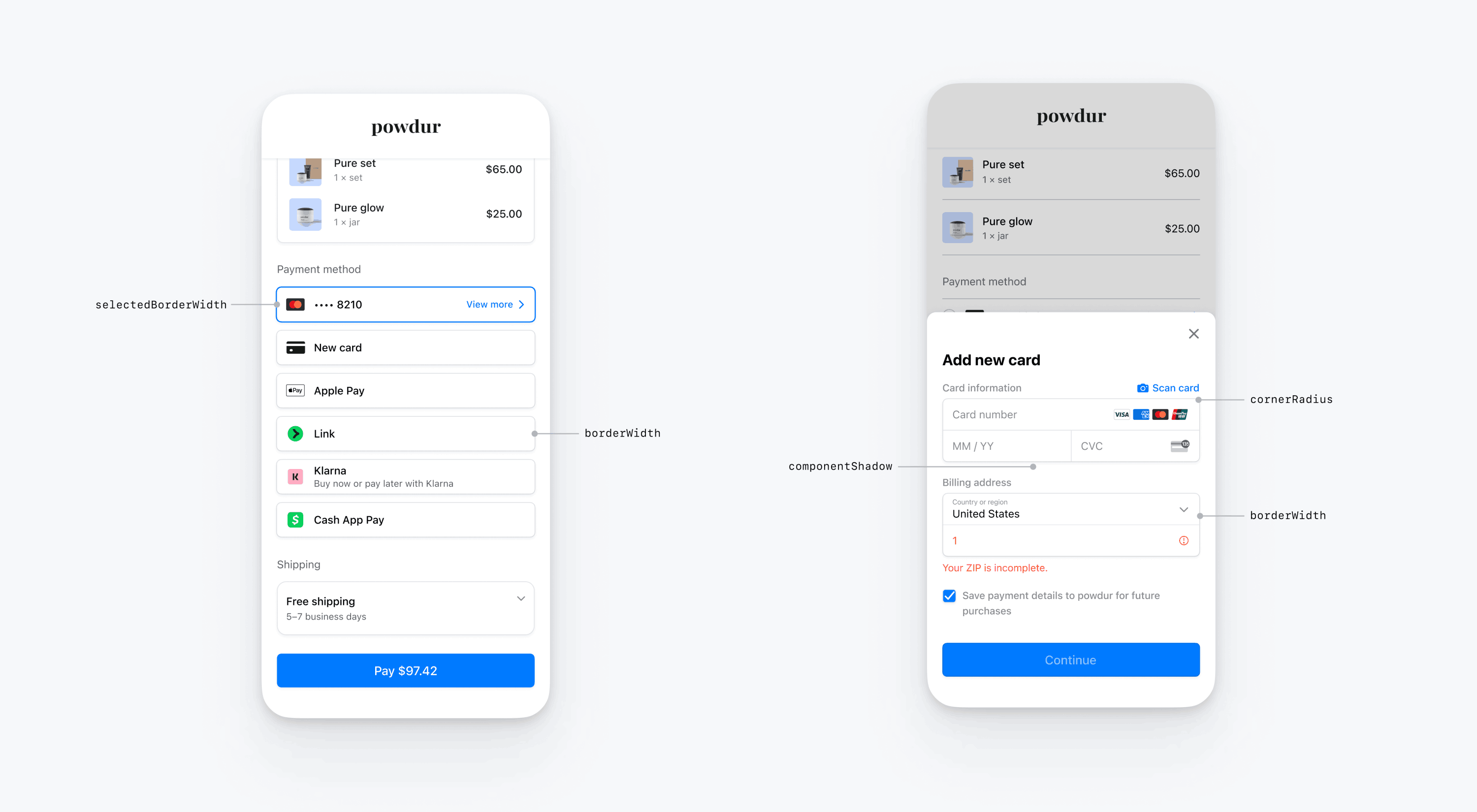
Besides fonts and colours, you can also customise the corner radius, border width, and shadow used throughout the mobile Payment Element.

Specific UI components
The sections above describe customisation options that affect the mobile Payment Element broadly, across multiple UI components. We also provide customisation options specifically for the primary button (for example, the Pay button). Refer to Appearance.PrimaryButton for the full list of customisation options.
Customisation options for specific UI components take precedence over other values. For example, appearance. overrides the value of appearance..
Note
Let us know if you think we need to add more customisation options.
Payment Element
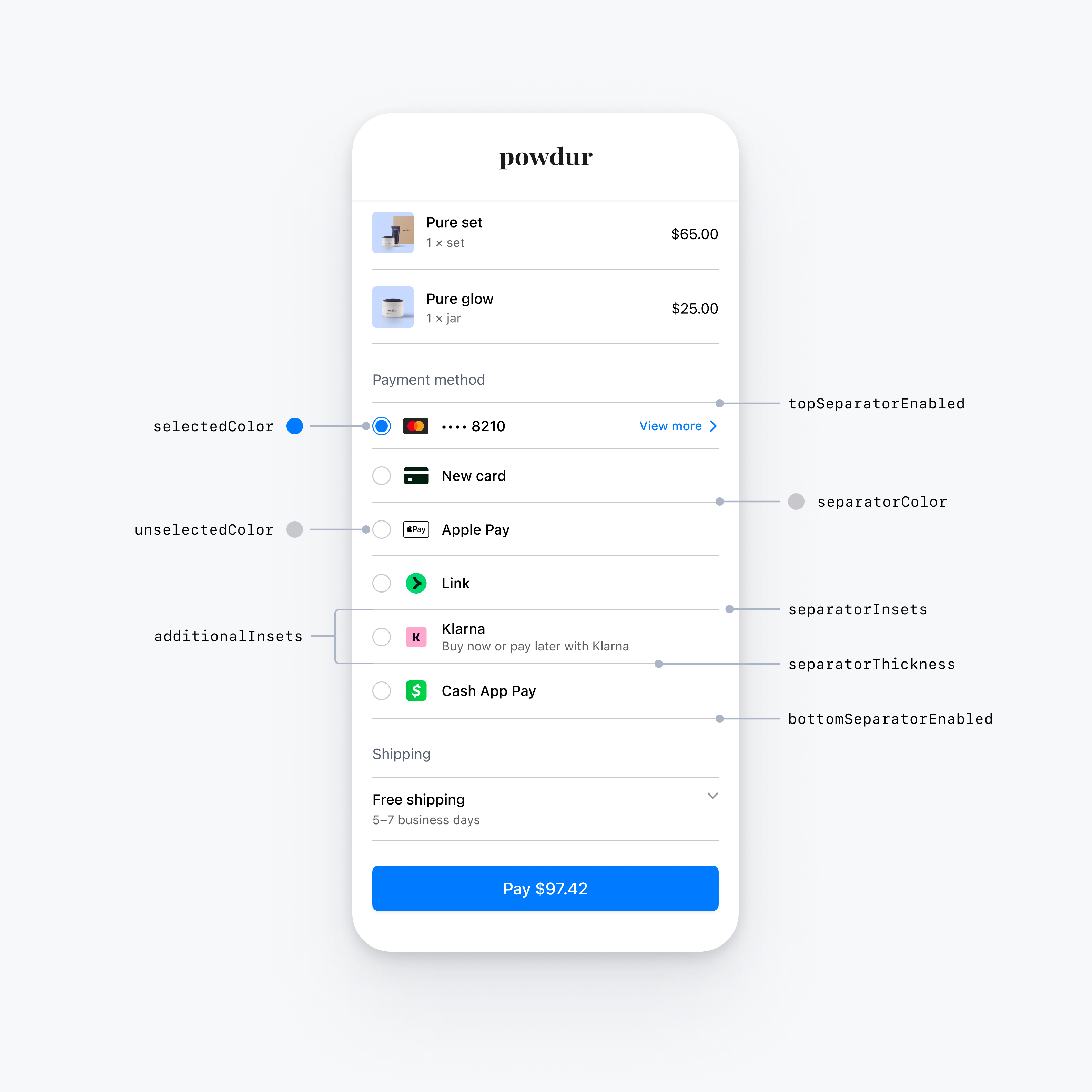
The Payment Element has the following styles: flat with radio buttons, flat with check marks, flat with disclosure icons and floating buttons. Each style has specific options corresponding to that style.
Flat with radio

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithRadio appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.radio.selectedColor = .blue // Change color of radio button when selected to blue appearance.embeddedPaymentElement.row.flat.radio.unselectedColor = .darkGray // Change color of radio button when unselected to darkGray configuration.appearance = appearance
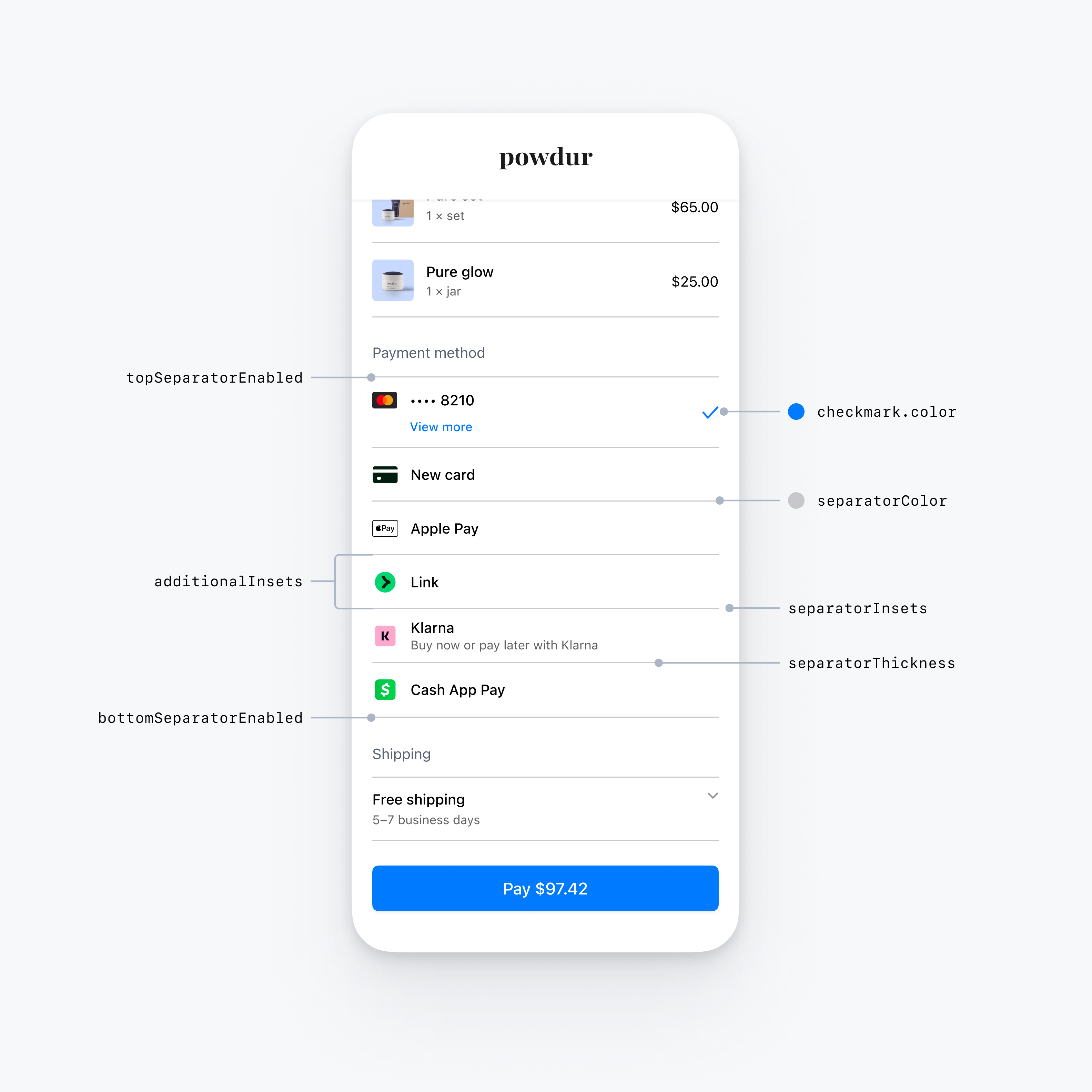
Flat with tickmark

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithCheckmark appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.checkmark.color = .blue // Change color of the checkmark configuration.appearance = appearance
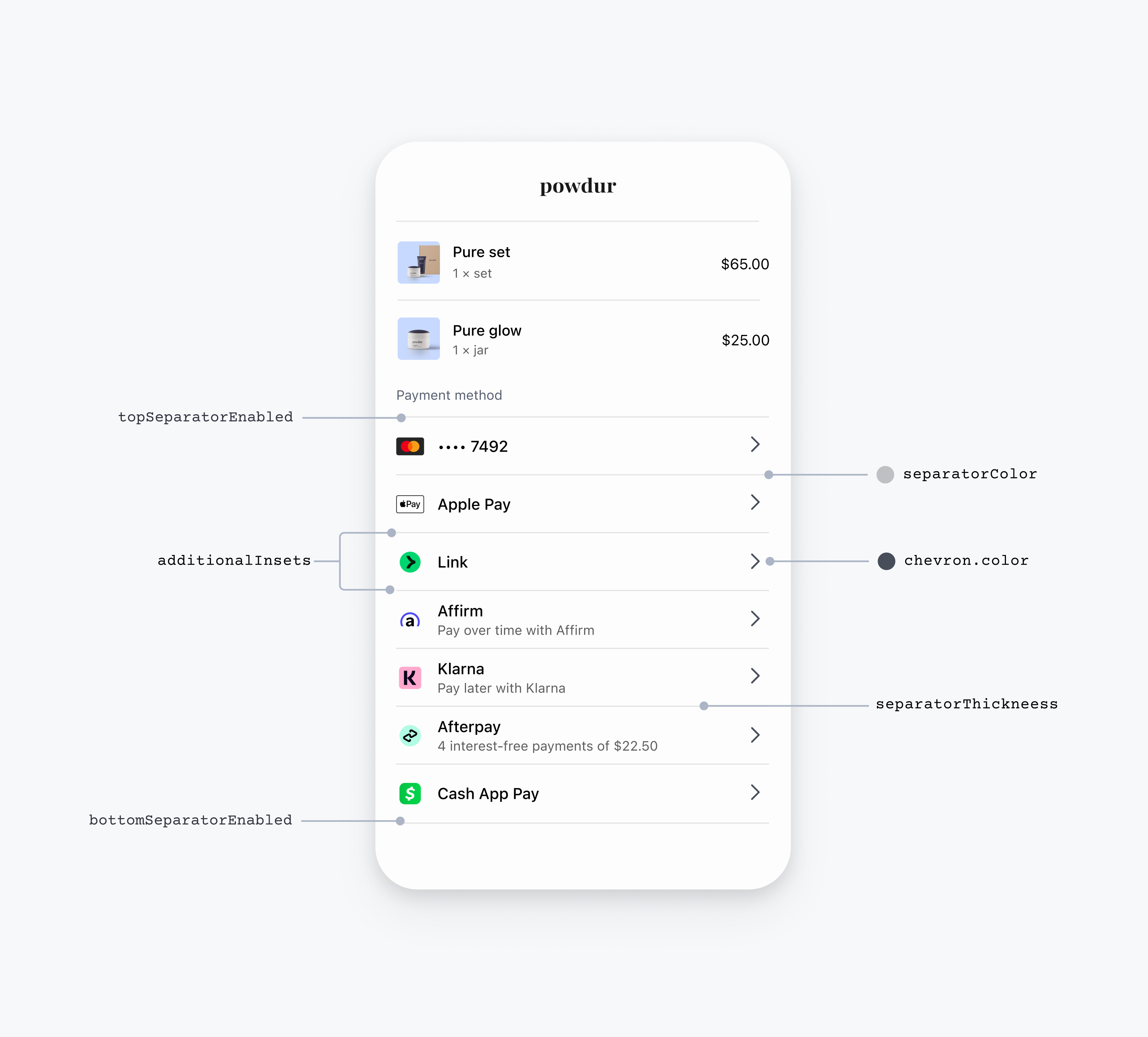
Flat with disclosure
The FlatWithDisclosure style requires you to set the immediateAction row selection behaviour. After the customer selects a payment method, move them to a new screen (for example, back to your main checkout screen) because the row of their selected payment method won’t appear selected.

var configuration = EmbeddedPaymentElement.Configuration() // The flatWithDisclosure style requires the .immediateAction row selection behavior, which accepts a handler for a user selecting a payment method. configuration.rowSelectionBehavior = .immediateAction(didSelectPaymentOption: myHandlingFunction) var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .flatWithDisclosure appearance.embeddedPaymentElement.row.flat.bottomSeparatorEnabled = false // Hide the bottom separator appearance.embeddedPaymentElement.row.flat.topSeparatorEnabled = false // Hide the top separator appearance.embeddedPaymentElement.row.flat.separatorColor = .gray // Change the separator color to gray appearance.embeddedPaymentElement.row.flat.separatorInsets = .zero // Make separators full width appearance.embeddedPaymentElement.row.flat.separatorThickness = 2.0 // Increase separator thickness to 2 appearance.embeddedPaymentElement.row.flat.disclosure.color = .black // Change color of the disclosure icon configuration.appearance = appearance
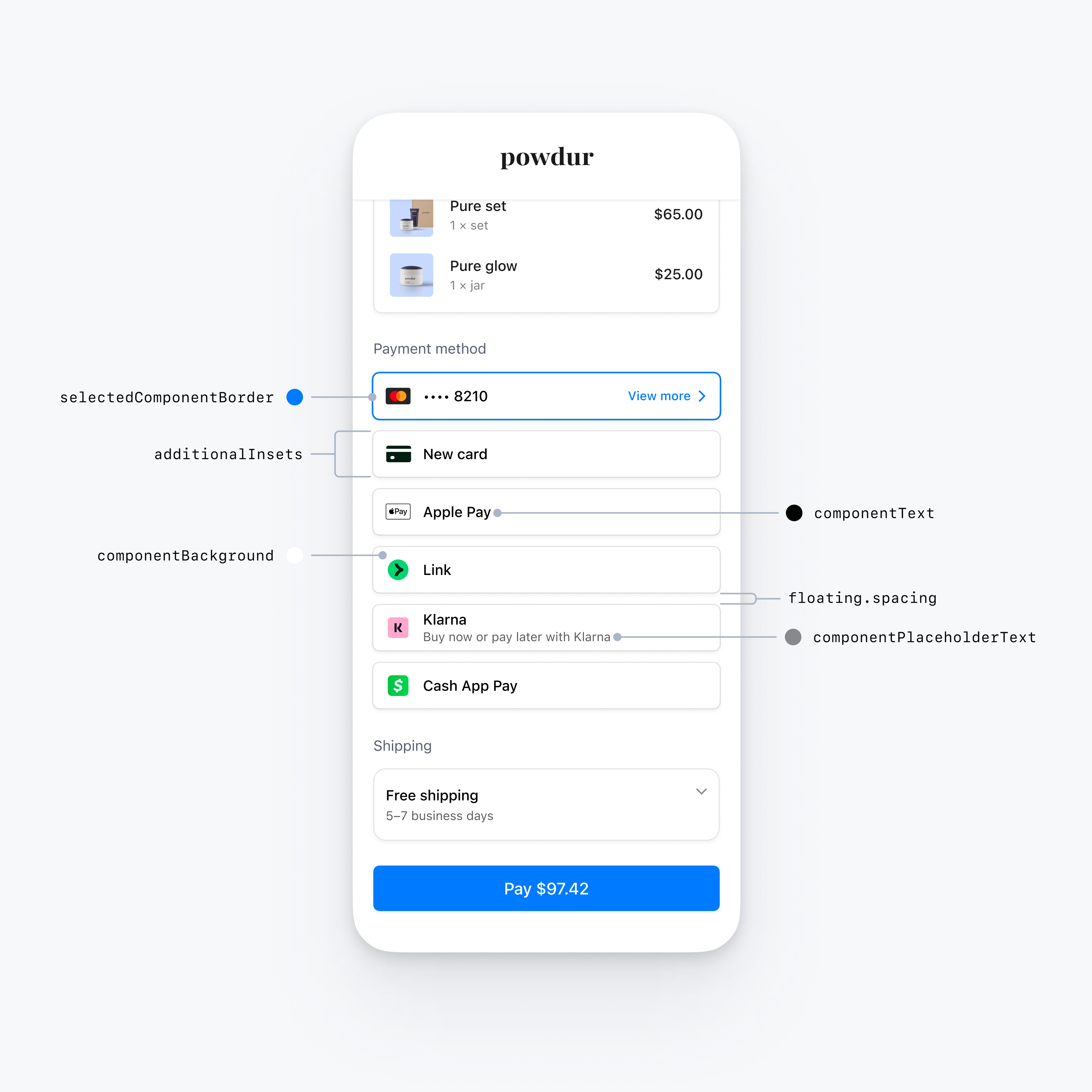
Floating button

var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.style = .floatingButton appearance.embeddedPaymentElement.row.floating.spacing = 20 // Increase spacing appearance.embeddedPaymentElement.row.additionalInsets = 10 // Increase row height configuration.appearance = appearance
Common row customisations
You can customise row properties that apply across all row styles:
var configuration = EmbeddedPaymentElement.Configuration() var appearance = PaymentSheet.Appearance.default appearance.embeddedPaymentElement.row.additionalInsets += 1 // Increase row height by 1 point appearance.embeddedPaymentElement.row.paymentMethodIconLayoutMargins = .init(top: 0, leading: 10, bottom: 0, trailing: 10) // Custom margins for the payment method icon (for example, the Klarna logo) appearance.embeddedPaymentElement.row.titleFont = UIFont.systemFont(ofSize: 16, weight: .medium) // Custom font for the row title (for example, "Klarna") appearance.embeddedPaymentElement.row.subtitleFont = UIFont.systemFont(ofSize: 14, weight: .medium) // Custom font for the row subtitle (for example, "Buy now or pay later with Klarna")