Configure the Stripe Connector for PrestaShop
Learn how to configure the Stripe Connector for PrestaShop.
To use Stripe with PrestaShop, you must install and then configure the Stripe connector.
Configure the connector
Use the PrestaShop dashboard to configure the connector.
Under Modules, select Module Manager.
On the Modules tab, for the Stripe payment module, click Configure.
Configure the Stripe Connector for PrestaShop:
Install the Stripe PrestaShop Commerce app
Use Stripe Apps to bolster security and simplify the use of distinct restricted keys for each integration with your Stripe account. The process of installing the Stripe App and acquiring the newly generated secret and publishable keys is essential for your integration with the PrestaShop Commerce connector. This approach eliminates the need to manually create your own restricted key or use a secret key. To integrate the PrestaShop Commerce app and reinforce your account’s security infrastructure:
- Navigate to the Stripe App Marketplace, then click Install the PrestaShop Commerce app.
- Select the Stripe account where you want to install the app.
- Review and approve the app permissions, install the app in a sandbox or in live mode, then click Install.
- After you install the app, store the keys in a safe place where you won’t lose them. To help yourself remember where you stored it, you can leave a note on the key in the Dashboard.
- Use the newly generated publishable key and secret key to finish the Connector configuration.
- To manage the app or generate new security keys after installation, navigate to the application settings page in a sandbox or in live mode.
Connect to Stripe to accept payments
Connect PrestaShop to your Stripe account to start accepting payments.
- On the Stripe Configure page, click Connect with Stripe.
- Navigate to the Stripe Configure page in the PrestaShop Dashboard, then paste the key from the Stripe PrestaShop app into the appropriate field.
Choose your payment form
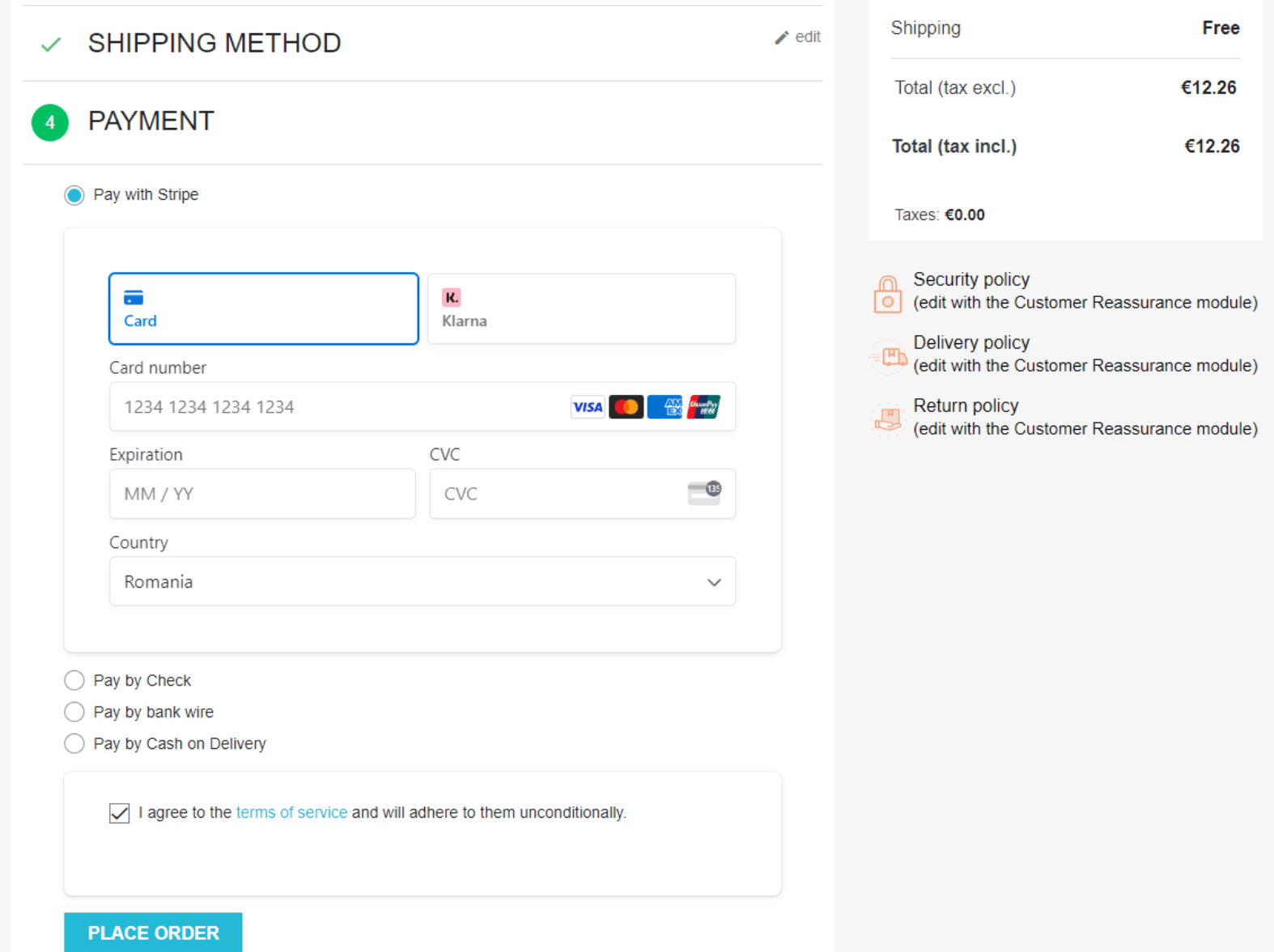
Configure the payment form that displays to your customers during checkout. Under Payment form settings, you can choose from the following:
- Integrated payment form – The Payment Element is an embeddable UI component that lets you accept 25+ payment methods with a single integration.

- Redirect to Stripe – Stripe Checkout lets you redirect your customers to a Stripe-hosted, customisable checkout page to finalise payment.

Customise the payment form
- Click the Integrated payment form radio button to expose the customisation options.
- Choose a layout for the Integrated payment form:
- Accordion with radio buttons
- Accordion without radio buttons
- Tabs
- Choose where to position the payment form:
- On top of the PrestaShop payment methods
- At the bottom of the PrestaShop payment methods
- With the PrestaShop payment methods
- Choose a pre-built theme that most closely resembles your website:
- Stripe
- Flat
- Night
- None
You can also customise the look and feel of Checkout (Redirect to Stripe).
Express Checkout Element
Express Checkout Element allows you to display one-click payment buttons with Link, Apple Pay, Google Pay, and Amazon Pay.
Stripe sorts the payment buttons dynamically based on customer location, detected environment, and other optimised conversion factors.
On the back office, you can customise Express Checkout Element after you check Enable Express Checkout.
Specify where to display the one-click payment buttons:
- On the Product Page
- On the Shopping Chart Page
Choose different button themes and button types for Apple Pay and Google Pay.
Both logged in and guest users can purchase through the Express Checkout buttons. Guest users will be able to enter their address through the payment interface.
Collect your customer’s postal code
You can specify whether or not to collect your customer’s postal code at checkout using the Never collect the postal code field. Stripe recommends collecting and verifying postal code information, which can help decrease the card decline rate.
(Recommended) Unselect this field if you want to require a postal code at checkout. This applies to cards issued in Canada, the United Kingdom, or the United States.
Select this field if you don’t want to collect a postal code at checkout.
Choose how to capture funds
You can specify how you want to authorise and capture funds using the Enable separate authorisation and capture field.
Unselect this field to use simultaneous authorisation and capture. The issuing bank confirms that the cardholder can pay, and then transfers the funds automatically after confirmation.
Select this field to use separate authorisation and capture. The authorisation occurs first, and the capture occurs later.
You can usually authorise a charge within a 7-day window.
To capture funds, do either of the following:
In the PrestaShop dashboard, change the order’s payment status from
Authorizedto the status you specify in the Catch status field. For example, you can useShippedas the catch status. The capture occurs automatically when the status changes.If the capture is unsuccessful, the status changes to the specified value in the Transition to the following order status if the authorisation expires before being captured field.
In the Stripe Dashboard, under Payments, select All payments. On the Uncaptured tab, select the order and then click Capture.
Save customer payment methods
You can allow customers to save their payment details for faster checkout using the Save payment methods at customer level setting:
- Off: Payment methods aren’t saved.
- On session: Customers are asked at checkout if they want to save their payment details for future use.
- Off session: Customers are asked at checkout if they want to save their payment details for future use. They’re also notified that by providing card information, they authorise future charges per your Terms. This is useful for scenarios like subscription renewals, late fees, incidentals (e.g. car rentals), or MOTO payments.
Choose when the order is created
You can specify when to create the order during the payment process using the Payment Flow field:
- (Recommended) Create the order after the payment is initiated: Creates the order when the customer clicks the Place Order button.
- (Legacy, not recommended) Create the order after the payment is confirmed: Creates the order after Stripe validates the payment.
Connect to Cloud Sync and PrestaShop account
PrestaShop recommends you connect Stripe to Cloud Sync and PrestaShop Account to securely back up your store’s data and synchronise it with PrestaShop’s cloud. This enables centralised management and real-time performance monitoring.
- On the Stripe Configure page, click Link in the Link your store to a PrestaShop account section.
- Click Accept and associate.
- Click Continue the installation. A green tick mark and message confirm you successfully linked your store to the PrestaShop account.
- On the Stripe Configure page, click Share my data in the Share your data with Stripe payment module section.
- Click Allow. A green tick mark and message confirm Data synchronisation success.
Refunds
To refund a payment, you need the Stripe Payment ID for the order.
In the PrestaShop dashboard, under Orders, select Orders.
Find the order you want to refund and copy the Payment ID under Stripe.
To initiate a full or partial refund, do the following:
Go to the Refund tab on the Stripe payment module.
In the Stripe Payment ID field, paste the payment ID.
Select Full refund or Partial refund. If you want to initiate a partial refund, you must provide the amount to refund.
Click Request Refund.