Ajouter des boutons de paiement en un clicBêta
Utilisez l'Express Checkout Element pour afficher des boutons de paiement en un clic.
Version bêta privée
The Custom Checkout integration is in private preview. To request access, cliquez ici.

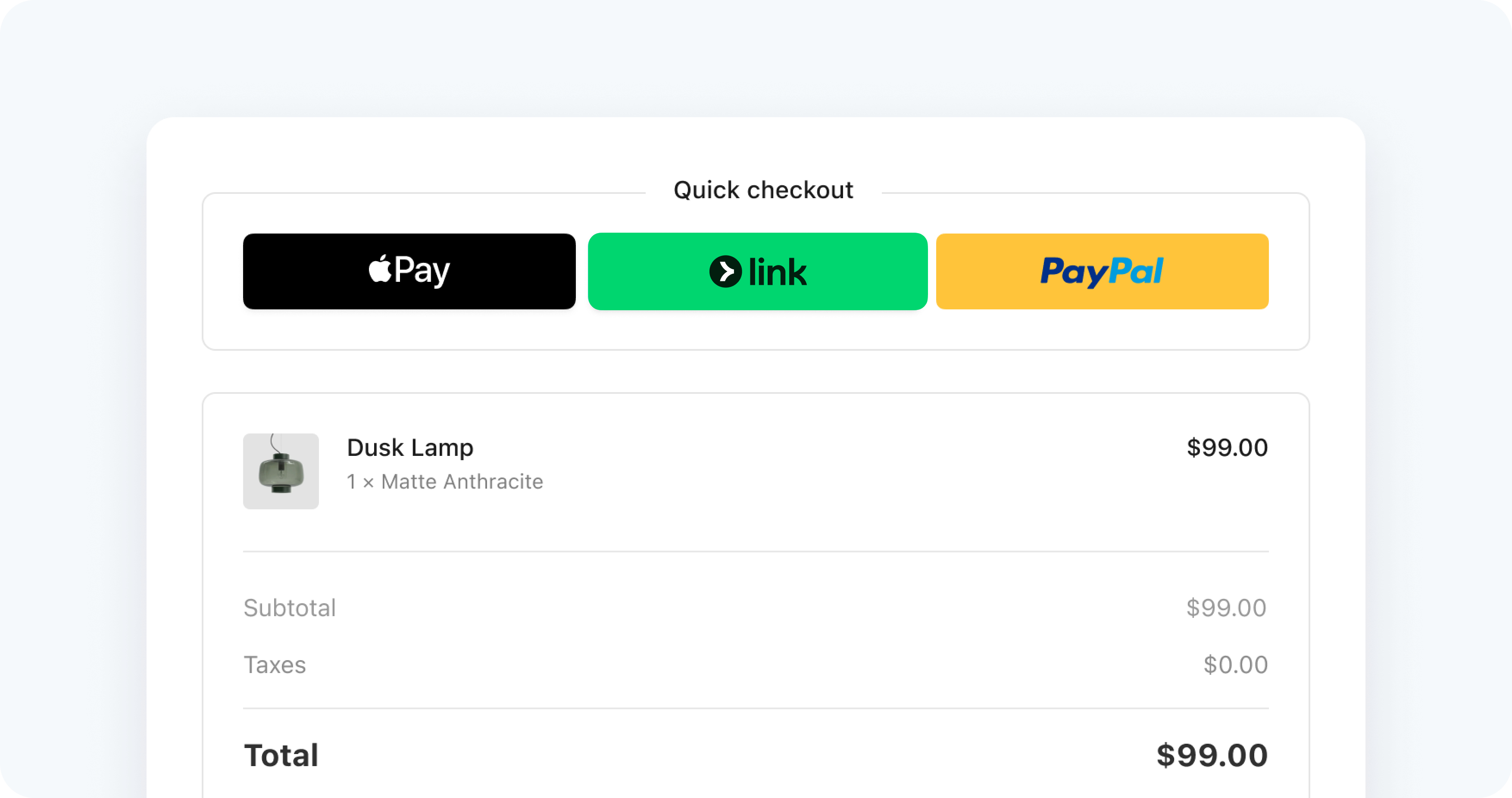
L’Express Checkout Element vous permet, via une seule intégration, d’accepter des paiements en un clic à l’aide de boutons de paiement. Les moyens de paiement suivants sont pris en charge : Link, Apple Pay et Google Pay.
Lancer la démo
Dans la démonstration suivante, vous pouvez modifier certaines des options préconfigurées pour changer la couleur du fond, la mise en page, la taille et la collecte des adresses de livraison de l’interface de paiement. Cette démonstration affiche Google Pay et Apple Pay uniquement sur les plateformes disponibles. Les boutons des moyens de paiement ne s’affichent que dans les pays où ils sont pris en charge.
Si la démo ne s’affiche pas, essayez d’ouvrir la page dans un navigateur pris en charge.
Prérequis
Avant de commencer, vous devez :
- Activez Link, Apple Pay ou Google Pay dans le Dashboard.
- Ajoutez un moyen de paiement à votre navigateur. Par exemple, vous pouvez ajouter une carte à votre compte Google Pay ou à Cartes pour Safari.
- Fournir votre application via HTTPS. Cette exigence s’applique à la fois en développement et en production. Vous pouvez également utiliser un service comme ngrok.
- Enregistrez et vérifiez votre domaine en mode test et en mode production.
Traiter les paiements en un clic
L’Express Checkout Element émet l’événement confirm lorsque le client mène à bien le paiement. Ajoutez un gestionnaire qui répond à l’événement en appelant event. et transmettez-le à l’Express Checkout Element.
L’événement contient également les champs suivants :
- expressPaymentType :
'apple_,pay' 'google_oupay' 'link'. - billingDetails : objet contenant les informations de facturation du client.
- shippingAddress : objet contenant des informations sur l’adresse de livraison du client.
- shippingRate : objet contenant des informations sur le tarif de livraison sélectionné.
Les options suivantes sont également prises en charge :
- buttonHeight
- buttonTheme
- layout
- paymentMethodOrder
- paymentMethods
- Remarque : la configuration de votre Dashboard et la configuration de Checkout ont une incidence sur la disponibilité des moyens de paiement dans le composant Elements Express Checkout. Par défaut, tous les moyens de paiement disponibles sont affichés en fonction des deux configurations. Si vous définissez l’option
paymentMethods, le composant Express Checkout Element fusionne les options que vous avez spécifiées avec la logique par défaut pour déterminer l’ensemble final des moyens de paiement affichés.
- Remarque : la configuration de votre Dashboard et la configuration de Checkout ont une incidence sur la disponibilité des moyens de paiement dans le composant Elements Express Checkout. Par défaut, tous les moyens de paiement disponibles sont affichés en fonction des deux configurations. Si vous définissez l’option