Schaltflächen für die Zahlung mit einem Klick hinzufügenBeta
Verwenden Sie das Express Checkout Element, um Schaltflächen für die Zahlung mit einem Klick anzuzeigen.
Private Vorschau
The Custom Checkout integration is in private preview. To request access, klicken Sie hier.

Das Express Checkout Element bietet Ihnen eine zentrale Integration, mit der Sie Zahlungen über eine Schaltfläche mit nur einem Klick annehmen können. Zu den unterstützten Zahlungsmethoden zählen Link, Apple Pay und Google Pay.
Demoversion testen
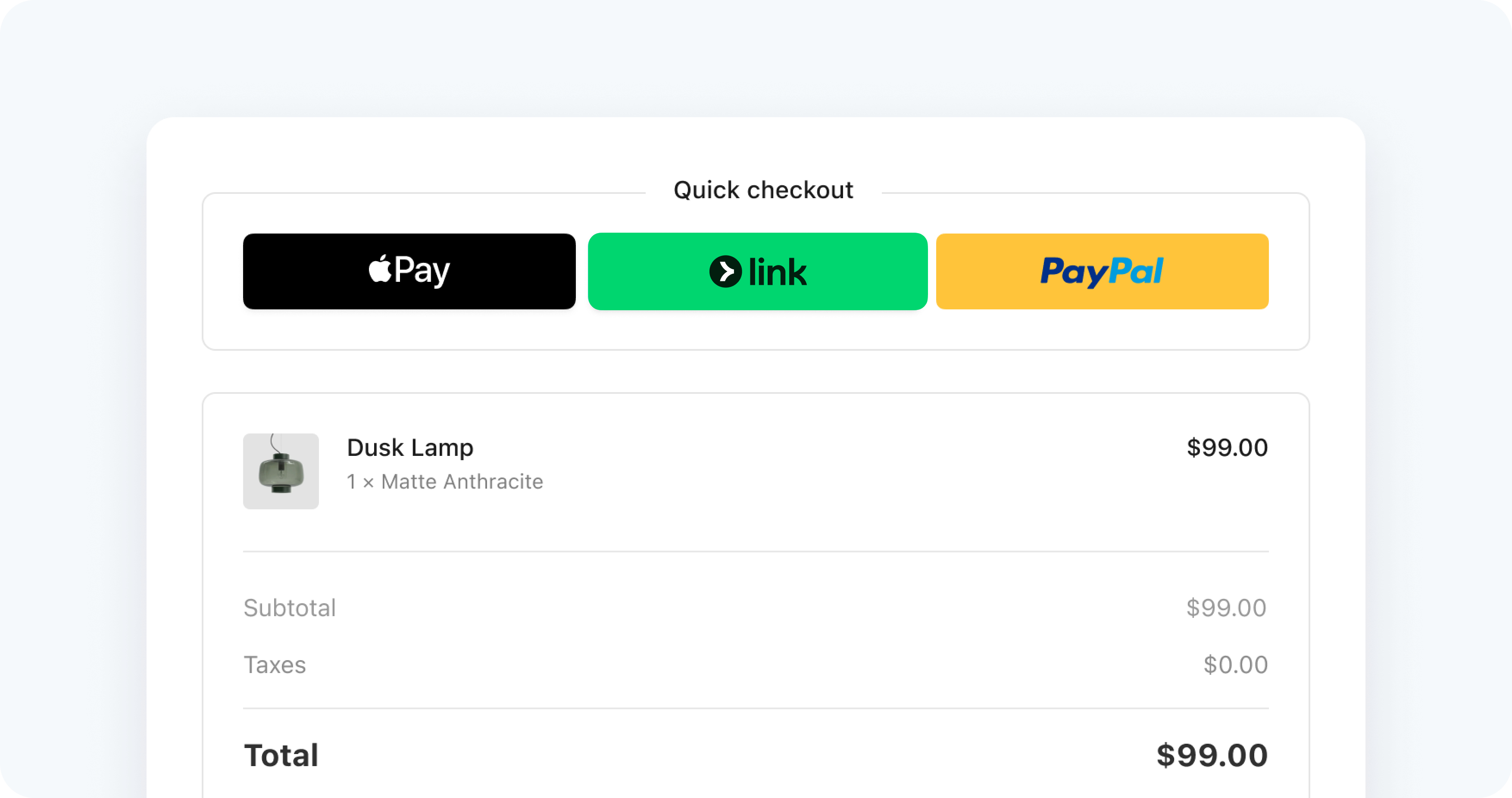
In der folgenden Demo können Sie einige der vorgefertigten Optionen ein- und ausschalten, um die Hintergrundfarbe, das Layout, die Größe und die Versandadressenerfassung der Zahlungsoberfläche zu ändern. Die Demo zeigt Google Pay und Apple Pay nur auf den jeweils verfügbaren Plattformen an. Schaltflächen für Zahlungsmethoden werden nur in den unterstützten Ländern angezeigt.
Wenn Sie die Demo nicht sehen, versuchen Sie, diese Seite in einem unterstützten Browser anzuzeigen.
Voraussetzungen
Bevor Sie beginnen, müssen Sie:
- Aktivieren Sie Link, Apple Pay oder Google Pay im Dashboard.
- Ihrem Browser eine Zahlungsmethode hinzufügen. Beispiel: Sie können Ihrem Google Pay-Konto bzw. Ihrer Wallet für Safari eine Karte hinzufügen.
- Ihre Anwendung über HTTPS bereitstellen. Dies ist eine Voraussetzung sowohl in der Entwicklung als auch in der Produktion. Sie können einen Dienst wie ngrok verwenden.
- Registrieren und verifizieren Sie Ihre Domain im Test-Modus und im Live-Modus.
Zahlungen mit einem Klick abwickeln
Das Express Checkout Element sendet Bestätigungsereignis, wenn Ihr Kunde/Ihre Kundin seine/ihre Zahlung abschließt. Fügen Sie einen Handler hinzu, der auf das Ereignis mit dem Aufruf von event. reagiert, und übergeben Sie ihn an das Express Checkout Element.
Das Ereignis enthält auch die folgenden Felder:
- expressPaymentType: Entweder
'apple_,pay' 'google_oderpay' 'link'. - billingDetails: Objekt mit Informationen zu den Abrechnungsdetails des Kunden/der Kundin.
- shippingAddress: Objekt, das Informationen über die Versandadresse des Kunden/der Kundin enthält.
- shippingRate: Objekt, das Informationen über die ausgewählte Versandrate enthält.
Die folgenden Optionen werden ebenfalls unterstützt:
- buttonHeight
- buttonTheme
- layout
- paymentMethodOrder
- paymentMethods
- Hinweis: Sowohl Ihre Dashboard-Konfiguration als auch Ihre Checkout-Konfiguration wirken sich auf die Verfügbarkeit von Zahlungsmethoden im Express Checkout Element aus. Standardmäßig werden alle verfügbaren Zahlungsmethoden basierend auf beiden Konfigurationen angezeigt. Wenn Sie die Option
paymentMethodsfestlegen, führt das Express Checkout Element Ihre angegebenen Optionen mit der Standardlogik zusammen, um den endgültigen Satz der angezeigten Zahlungsmethoden zu bestimmen.
- Hinweis: Sowohl Ihre Dashboard-Konfiguration als auch Ihre Checkout-Konfiguration wirken sich auf die Verfügbarkeit von Zahlungsmethoden im Express Checkout Element aus. Standardmäßig werden alle verfügbaren Zahlungsmethoden basierend auf beiden Konfigurationen angezeigt. Wenn Sie die Option