Crie uma integração de assinaturas
Crie e gerencie assinaturas para aceitar pagamentos recorrentes.

Esforço de integração
Personalização da IU
Tipo de integração
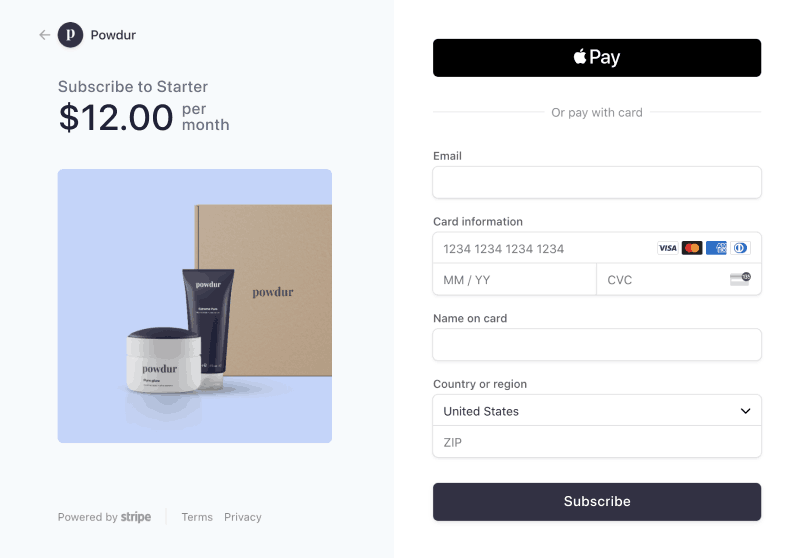
Use páginas hospedadas pré-construídas para recolher pagamentos e gerenciar suas subscriptions.
O que você vai criar
Este guia descreve como vender assinaturas mensais de preço fixo usando o Stripe Checkout.
Este guia ensina a:
- Modelar seus negócios criando um catálogo de produtos.
- Adicionar uma sessão do Checkout ao seu site, com um botão e páginas de confirmação e cancelamento.
- Monitorar os eventos de assinatura e dar acesso ao seu serviço.
- Configurar o portal do cliente
- Adicionar uma sessão do portal do cliente ao seu site, com botão e redirecionamento.
- Permitir que os clientes gerenciem a assinatura no portal.
- Saiba como usar o modo de faturamento flexível para acessar o comportamento de faturamento aprimorado e recursos adicionais.
Após a conclusão da integração, você pode ampliá-la para:
- Exibir tributos
- Aplicar descontos
- Ofereça aos clientes um período de teste gratuito
- Adicionar formas de pagamento
- Integrar a página da fatura hospedada
- Use o Checkout no modo de configuração
- Configurar cobrança por uso, níveis de preços e preços baseados no uso
- Gerencie pro rata
- Permitir que os clientes assinem vários produtos
- Integre os direitos para gerenciar o acesso aos recursos de seu produto
Configurar a Stripe
Instale o Stripe client de sua escolha:
Opcionalmente, instale a CLI da Stripe. A CLI fornece o teste Webhook, e você pode executá-la para criar seus produtos e preços.
Para obter opções de instalação adicionais, consulte Comece a usar o Stripe CLI.
Criar o modelo de preçosDashboard ou Stripe CLI
Modelos de planos de preços recorrentes representam os produtos ou serviços que você vende, quanto custam, quais moedas você aceita para pagamentos e o período de serviço para assinaturas. Para montar o modelo de preços, crie produtos (o que você vende) e preços (quanto e com que frequência cobrar pelos seus produtos).
Este exemplo utiliza um plano de preços de taxa fixa com duas opções de nível de serviço diferentes: básico e premium. Para cada opção de nível de serviço, você precisa criar um produto e um preço recorrente. Para adicionar uma cobrança pontual, como uma tarifa de abertura, crie um terceiro produto com um preço pontual.
Cada produto fatura em intervalos mensais. O preço do produto básico é 5 USD. O preço do produto premium é 15 USD. Consulte o guia de plano de preços de taxa fixa para ver um exemplo com três níveis.
Se você oferece vários períodos de cobrança, use o Checkout para fazer upsell aos clientes em períodos de cobrança mais longos e recolher mais receita antecipadamente.
Para outros modelos de preços, consulte Exemplos de faturamento.
Criar uma sessão do CheckoutCliente e servidor
Adicione um botão de checkout ao seu site para chamar um endpoint do lado do servidor e criar uma Sessão de Checkout.
<html> <head> <title>Checkout</title> </head> <body> <form action="/create-checkout-session" method="POST"> <!-- Note: If using PHP set the action to /create-checkout-session.php --> <input type="hidden" name="priceId" value="price_G0FvDp6vZvdwRZ" /> <button type="submit">Checkout</button> </form> </body> </html>
No backend de sua inscrição, defina um endpoint que crie a sessão para ser chamada pelo frontend. você precisa desses valores:
- O ID do preço da assinatura ao qual o cliente está se registrando. Seu front-end passa esse valor
- Seu
success_, que é uma página do seu site para a qual o Checkout retorna o cliente depois que ele conclui o pagamentourl
Opcionalmente, você pode:
- Configure uma âncora de ciclo de faturamento para sua assinatura nessa chamada.
- Use um texto personalizado para incluir os termos da sua assinatura e cancelamento, além de um link para que seus clientes possam atualizar ou cancelar a assinatura. Recomendamos configurar lembretes e notificações por e-mail para seus assinantes.
Se você criou um preço único no passo 2, passe também esse ID de preço. Depois de criar uma Checkout Session, redirecione o cliente para URL retornada na resposta.
Você pode ativar um comportamento de assinatura mais preciso e previsível ao criar uma Checkout Session definindo o modo de faturamento type como flexible. Você deve usar a versão da API da Stripe 2025-06-30.basil ou posterior.
Nota
Você pode usar lookup_keys para buscar preços em vez de IDs de preços. Consulte como exemplo o aplicativo de amostra .
Este exemplo personaliza o success_ acrescentando o ID da sessão. Saiba mais sobre como personalizar sua página de sucesso.
No Dashboard , ative as formas de pagamento que você deseja aceitar de seus clientes. O Checkout aceita várias formas de pagamento.
Provisionar e monitorar assinaturasServidor
Após a assinatura ser bem-sucedida, o cliente retornará ao seu site em success_, que inicia um checkout. webhook. Ao receber um evento checkout., use entitlements(/billing/entitlements) para provisionar a assinatura. Continue provisionando mensalmente (se a cobrança for mensal) conforme você receber eventos invoice.. Se receber um evento invoice., notifique seu cliente e o direcione ao portal do cliente para atualizar sua forma de pagamento.
Para determinar a próxima etapa da lógica do seu sistema, verifique o tipo de evento e analise a carga útil de cada objeto de evento , como invoice.. Armazene os objetos de evento subscription. e customer. em seu banco de dados para verificação.
Para fins de teste, você pode monitorar eventos na guia Events do Workbench. Para produção, configure um endpoint Webhook e assine os tipos de eventos apropriados. Se você não souber sua chave STRIPE_, acesse a visualização de detalhes do destino na guia Webhooks do Workbench para visualizá-la.
Mínimo de tipos de evento a serem monitorados:
| Nome do evento | Descrição |
|---|---|
checkout. | Enviado quando um cliente conclui com êxito a sessão de Checkout, informando você sobre uma nova compra. |
invoice. | Enviado a cada período de cobrança quando um pagamento for efetivado. |
invoice. | Enviado a cada período de cobrança se houver um problema com a forma de pagamento do seu cliente. |
Para obter ainda mais eventos para monitorar, consulte . Webhooks de assinatura.
Configurar o portal de clientesDashboard
O portal do cliente permite que seus clientes gerenciem diretamente suas assinaturas e faturas existentes.
Use o Dashboard para configurar o portal. No mínimo, certifique-se de configurar o portal para que os clientes possam atualizar suas formas de pagamento.
Criar uma sessão no portalServidor
Definir um endpoint que crie a sessão do portal do cliente para o seu frontend chamar. O CUSTOMER_ refere-se ao ID do cliente criado por uma Checkout Session que você salvou ao processar o evento checkout.. você também pode definir um link de redirecionamento padrão para o portal no Dashboard.
Passe um valor opcional return_ para a página do seu site para a qual o cliente será redirecionado depois que terminar de gerenciar a assinatura:
Enviar clientes ao portal de clientesCliente
No seu front-end, adicione um botão à página success_ que fornece um link para o portal de clientes:
<html> <head> <title>Manage Billing</title> </head> <body> <form action="/customer-portal" method="POST"> <!-- Note: If using PHP set the action to /customer-portal.php --> <button type="submit">Manage Billing</button> </form> </body> </html>
Após sair do portal do cliente, o cliente volta ao seu site em return_. Continue a monitorar eventos para monitorar o status da assinatura do cliente.
Se você configurar o portal do cliente para permitir ações como o cancelamento de uma assinatura, monitore eventos adicionais.
Teste a integração
Testar formas de pagamento
Use a tabela a seguir para testar diferentes formas de pagamento e cenários.
| Forma de pagamento | Cenário | Como testar |
|---|---|---|
| Débito automático BECS | O cliente paga com débito automático BECS. | Preencha o formulário usando o número da conta 900123456 e BSB 000000. O PaymentIntent confirmado inicialmente passa para o status processing, depois passa para succeeded três minutos depois. |
| Débito automático BECS | O pagamento do cliente falha com um código de erro account_. | Preencha o formulário usando o número da conta 111111113 e BSB 000000. |
| Cartão de crédito | O pagamento com cartão é bem-sucedido e não precisa de autenticação. | Preencha o formulário do cartão de crédito usando o número de cartão de crédito 4242 4242 4242 4242 com qualquer validade, CVC e código postal. |
| Cartão de crédito | O pagamento com cartão precisa de autenticação. | Preencha o formulário do cartão de crédito usando o número 4000 0025 0000 3155 com qualquer validade, CVC e código postal. |
| Cartão de crédito | O cartão é recusado com um código de recusa como insufficient_. | Preencha o formulário do cartão de crédito usando o número 4000 0000 0000 9995 com qualquer validade, CVC e código postal. |
| Débito automático SEPA | O cliente paga com débito automático SEPA. | Preencha o formulário usando o número de conta AT321904300235473204. Inicialmente, o status do PaymentIntent muda para processing e, três minutos depois, para succeeded. |
| Débito automático SEPA | O status do PaymentIntent do cliente muda de processing para requires_. | Preencha o formulário usando o número de conta AT861904300235473202. |
Monitorar eventos
Configure Webhooks para ouvir os eventos de alteração de assinatura, como upgrades e cancelamentos. você pode visualizar eventos de Webhook de assinatura no Dashboard ou com o Stripe CLI.
Saiba mais sobre testando sua integração de Faturamento.