Créer une intégration pour les abonnements
Créez et gérez des abonnements pour les paiements récurrents.
Apprenez à vendre des abonnements à tarif fixe. Vous apprendrez à utiliser le composant Element Mobile Payment pour créer un formulaire de paiement personnalisé que vous intégrerez à votre application.

Remarque
Si vous vendez des produits ou des services numériques dont l’utilisation a lieu dans votre application (par exemple, des abonnements, des devises de jeu, des niveaux de jeu, l’accès à du contenu premium ou le déverrouillage d’une version complète), vous devez utiliser les API d’achats intégrés d’Apple. Cette règle comporte quelques exceptions : par exemple, les services personnels sur mesure et les applications accessibles dans des régions spécifiques ne sont pas concernés. Pour en savoir plus, consultez les directives de vérification de l’App Store.
Créer votre abonnement
Ce guide vous explique comment :
- Modéliser votre offre en créant un catalogue de produits.
- Créer un processus d’enregistrement pour ajouter des clients.
- Créer des abonnements et collecter les informations de paiement de vos clients.
- Tester et surveiller l’état des paiements et des abonnements.
- Permettre aux clients de modifier leur plan ou d’annuler l’abonnement.
- Découvrez comment utiliser mode de facturation flexible pour accéder à un comportement de facturation amélioré et à des fonctionnalités supplémentaires.
Comment modéliser un abonnement sur Stripe
Les abonnements simplifient votre facturation en créant automatiquement des factures et des PaymentIntents. Pour créer et activer un abonnement, vous devez d’abord créer un objetProduit pour modéliser ce qui est vendu, ainsi qu’un objet Prix, qui détermine l’intervalle et le montant à facturer. Vous avez également besoin d’un objet Customer pour enregistrer les PaymentMethods utilisés dans le cadre des paiements récurrents.
Définitions des objets API
| Ressource | Définition |
|---|---|
| Customer | Représente un client qui achète un abonnement. Utilisez l’objet Customer associé à un abonnement pour effectuer et suivre ses paiements récurrents et gérer les produits auxquels il est abonné. |
| Entitlement | Représente l’accès d’un client à une fonctionnalité incluse dans un produit de service auquel il est abonné. Lorsque vous créez un abonnement représentant l’achat récurrent d’un produit par un client, un droit d’accès actif est automatiquement créé pour chaque fonctionnalité associée à ce produit. Lorsqu’un client accède à vos services, utilisez ses droits d’accès actifs pour activer les fonctionnalités incluses dans son abonnement. |
| Feature | Représente une fonctionnalité à laquelle vos clients peuvent accéder lorsqu’ils s’abonnent à un produit de service. Vous pouvez inclure des fonctionnalités dans un produit en créant des objets ProductFeatures. |
| Invoice | Relevé des montants dus par un client et qui suit les états des paiements, de l’ébauche initiale au paiement ou à la finalisation. Les abonnements génèrent automatiquement des factures. |
| PaymentIntent | Un moyen de créer des tunnels de paiement dynamiques. Un PaymentIntent suit le cycle de vie du tunnel de paiement d’un client et déclenche des étapes d’authentification supplémentaires lorsque des mandats réglementaires, des règles Radar personnalisées de lutte contre la fraude, ou des moyens de paiement avec redirection l’exigent. Les objets Invoice créent automatiquement des PaymentIntents. |
| PaymentMethod | Les moyens de paiement qu’un client utilise pour payer vos produits. Vous pouvez par exemple enregistrer une carte bancaire dans un objet Customer et l’utiliser pour les paiements récurrents de ce client. Généralement utilisés avec les API Payment Intents ou Setup Intents. |
| Price | Définit le tarif unitaire, la devise et le cycle de facturation d’un produit. |
| Product | Un bien ou un service que votre entreprise vend. Un produit de service peut comporter une ou plusieurs fonctionnalités. |
| ProductFeature | Représente l’inclusion d’une fonctionnalité unique dans un produit unique. Chaque produit est associé à un objet ProductFeature pour chaque fonctionnalité qu’il inclut, et chaque fonctionnalité est associée à un objet ProductFeature pour chaque produit qui l’inclut. |
| Subscription | Représente l’achat récurrent et programmé d’un produit par un client. L’abonnement permet d’encaisser des paiements et de fournir des livraisons répétées ou un accès continu à un produit. |
Voici un exemple de la manière dont les produits, les fonctionnalités et les droits d’accès fonctionnent ensemble. Imaginons que vous créez un service récurrent proposant deux niveaux : un produit standard avec des fonctionnalités de base et un produit Advanced qui ajoute des fonctionnalités étendues.
- Vous créez deux fonctionnalités :
basic_etfeatures extended_.features - Vous créez deux produits :
standard_etproduct advanced_.product - Pour le produit standard, vous créez un objet ProductFeature qui associe
basic_àfeatures standard_.product - Pour le produit avancé, vous créez deux objets ProductFeature : un qui associe
basic_àfeatures advanced_et un qui associeproduct extended_àfeatures advanced_.product
Un client, first_, s’abonne au produit standard. Lorsque vous créez l’abonnement, Stripe crée automatiquement un objet Entitlement qui associe first_ à basic_.
Un autre client, second_, s’abonne au produit avancé. Lorsque vous créez l’objet Subscription correspondant, Stripe crée automatiquement deux objets Entitlement : un qui associe second_ à basic_, et un qui associe second_ à extended_.
Pour savoir quelles fonctionnalités vous devez fournir à un client, récupérez ses droits d’accès actifs ou écoutez l’événement Active Entitlement Summary. Il n’est pas nécessaire de récupérer ses abonnements, produits et fonctionnalités.
Configurer Stripe
Le SDK iOS de Stripe est disponible en open source et fait l’objet d’une documentation complète. Il est également compatible avec les applications prenant en charge iOS 13 et les versions ultérieures.
Remarque
Pour obtenir de plus amples informations sur la version la plus récente du SDK et ses versions antérieures, consultez la page des versions sur GitHub. Pour recevoir une notification lors de la publication d’une nouvelle version, surveillez les versions à partir du référentiel.
Configurez le SDK avec votre clé publiable Stripe au démarrage de votre application. Cela lui permet d’envoyer des requêtes à l’API Stripe.
Remarque
Utilisez vos clés de test lors de vos activités de test et de développement et vos clés du mode production pour la publication de votre application.
Installez ensuite l’interface CLI Stripe. L’interface CLI permet de tester les webhooks et vous pouvez l’utiliser pour effectuer des appels à l’API vers Stripe. Ce guide explique comment utiliser l’interface CLI pour configurer un modèle de tarification dans une section ultérieure.
Pour davantage d’options d’installation, consultez la page consacrée à l’interface de ligne de commande Stripe.
Créer le modèle tarifaireInterface de ligne de commande Stripe ou Dashboard
Les modèles de tarification récurrents représentent les produits ou services que vous vendez, leur coût, la devise que vous acceptez pour les paiements et la période de service pour les abonnements. Pour élaborer le modèle de tarification, créez des produits (ce que vous vendez) et des prix (combien et à quelle fréquence facturer vos produits).
Cet exemple utilise une tarification forfaitaire avec deux options de niveau de service différentes : basique et premium. Pour chaque option de niveau de service, vous devez créer un produit et un prix récurrent. Pour ajouter des frais uniques, tels que des frais d’installation, créez un troisième produit avec un prix unique.
Chaque produit est facturé à intervalles mensuels. Le prix du produit basique est de 5 USD. Le prix du produit premium est de 15 USD. Voir le guide des tarifs forfaitaires pour un exemple à trois niveaux.
Créer l'objet CustomerClient et serveur
Stripe a besoin d’un objet client pour chaque abonnement. Sur le front-end de votre application, collectez toutes les informations nécessaires sur vos utilisateurs et transmettez-les à votre back-end.
Si vous avez besoin de recueillir une adresse, le composant Address Element vous permet de recueillir l’adresse de livraison ou de facturation de vos clients. Pour plus d’informations sur ce composant, consultez la page consacrée à Address Element.
struct RegisterView: View { @State var email = "" var body: some View { VStack { TextField(text: $email) { Text("Email") } Button { Task { var request = URLRequest(url: URL(string: "http://localhost:4242/create-customer")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["email": email]) let (data, _) = try! await URLSession.shared.data(for: request) let responseJSON = try! JSONSerialization.jsonObject(with: data) // Return the customer ID here print(responseJSON["customer"]) } } label: { Text("Submit") } } } }
Sur le serveur, créez l’objet Customer Stripe.
Créer l'abonnementClient et serveur
Remarque
Si vous souhaitez afficher le Payment Element sans créer d’abonnement au préalable, consultez Collecter les informations de paiement avant de créer un Intent.
Laissez votre nouveau client choisir une offre, puis créez l’abonnement. Dans ce guide, le client a le choix entre l’option de base et l’option Premium.
Dans votre application, transmettez l’ID du tarif sélectionné et l’ID du dossier client à votre back-end.
func createSubscription(priceId: String, customerId: String) async -> SubscriptionsResponse { var request = URLRequest(url: URL(string: "http://localhost:4242/create-subscription")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["customerId": customerId, "priceId": priceId]) let (responseData, _) = try! await URLSession.shared.data(for: request) // SubscriptionsResponse is a Decodable struct conforming to the expected response from your backend. // It should include the client_secret, as discussed below. let subscriptionsResponse = try! JSONDecoder().decode(SubscriptionsResponse.self, from: responseData) return subscriptionsResponse }
Sur votre back-end, créez l’abonnement à l’état incomplete à l’aide de payment_. Renvoyez ensuite le client_ du premier PaymentIntent de l’abonnement vers le front-end pour finaliser le paiement en développant le confirmation_ sur la dernière facture de l’abonnement.
Pour activer comportement d’abonnement amélioré, définissez billing_ sur flexible. Vous devez utiliser Stripe API version 2025-06-30.basil ou une version ultérieure.
Définissez save_default_payment_method sur on_ afin d’enregistrer un moyen de paiement comme moyen de paiement par défaut pour l’abonnement lorsque le paiement aboutit. L’enregistrement d’un moyen de paiement par défaut augmente le taux de réussite des paiements futurs.
Remarque
Si vous utilisez un tarif multidevise, utilisez le paramètre currency pour indiquer à l’abonnement quelle devise utiliser. (Si vous omettez le paramètre currency, l’abonnement utilise la devise par défaut associée au tarif.)
À ce stade, l’abonnement est inactive et en attente de paiement. Voici un exemple de réponse. Les champs à sauvegarder impérativement sont en surbrillance, mais vous devez également sauvegarder tous les éléments auxquels votre application accède fréquemment.
{ "id": "sub_JgRjFjhKbtD2qz", "object": "subscription", "application_fee_percent": null, "automatic_tax": { "disabled_reason": null, "enabled": false, "liability": "null" }, "billing_cycle_anchor": 1623873347,
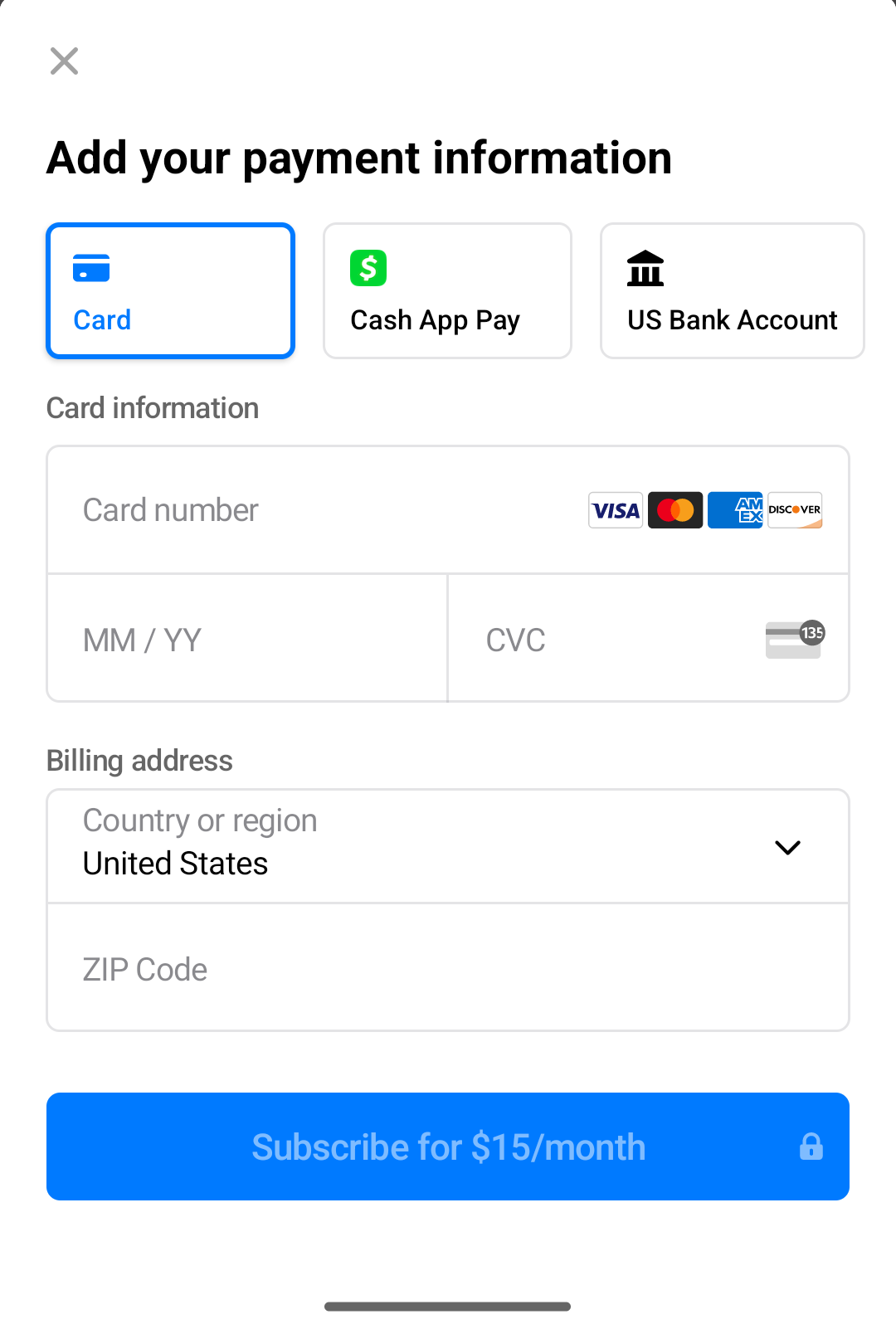
Collecter les informations de paiementClient
Utilisez la Payment Sheet pour recueillir les informations de paiement et activer l’abonnement. Vous pouvez personnaliser les Elements pour correspondre à l’identité visuelle de votre application.
La Payment Sheet collecte en toute sécurité tous les détails nécessaires au paiement pour un large éventail de moyens de paiement. Découvrez les moyens de paiement pris en charge par pour la Payment Sheet et les Abonnements.
Ajouter le composant Payment Element à votre application
Remarque
Cette étape présente une façon de démarrer, mais vous pouvez utiliser n’importe quelle intégration de paiements in-app.
Initialiser et présenter le composant Mobile Payment Element à l’aide de la classe PaymentSheet.
struct SubscribeView: View { let paymentSheet: PaymentSheet @State var isPaymentSheetPresented = false init(clientSecret: String) { var config = PaymentSheet.Configuration() // Set `allowsDelayedPaymentMethods` to true if your business handles // delayed notification payment methods like US bank accounts. config.allowsDelayedPaymentMethods = true config.primaryButtonLabel = "Subscribe for $15/month" self.paymentSheet = PaymentSheet(paymentIntentClientSecret: clientSecret, configuration: config) } var body: some View { Button { isPaymentSheetPresented = true } label: { Text("Subscribe") }.paymentSheet(isPresented: $isPaymentSheetPresented, paymentSheet: paymentSheet) { result in switch result { case .completed: // Handle completion case .canceled: break case .failed(let error): // Handle error } } } }
Le composant Mobile Payment Element affiche un formulaire qui permet à votre client de sélectionner un moyen de paiement. Le formulaire collecte automatiquement toutes les informations de paiement requises pour le moyen de paiement sélectionné.
Si vous définissez allowsDelayedPaymentMethods sur true, les moyens de paiement à notification différée, comme les comptes bancaires étasuniens, seront acceptés. Pour ces moyens de paiement, l’état final du paiement n’est pas connu une fois le processus du PaymentSheet achevé, et le paiement peut plus tard aboutir comme échouer. Si vous prenez en charge ces types de moyens de paiement, informez votre client que sa commande est confirmée et ne la traitez (en lui expédiant son produit, par exemple) qu’une fois le paiement reçu.
Vous pouvez personnaliser le composant Payment Element afin qu’il corresponde au design de votre application en utilisant la propriété appearance de votre objet PaymentSheet..
Confirmer le paiement
Le composant Mobile Payment Element crée un PaymentMethod et le premier PaymentIntent de l’abonnement incomplet est confirmé, ce qui déclenche le processus de paiement. Si une authentication forte du client (SCA) est requise pour le paiement, le composant Payment Element gère le processus d’authentification avant de confirmer le PaymentIntent.
Configurer une URL de redirectionCôté client
Le client peut quitter votre application pour s’authentifier (par exemple, dans Safari ou dans son application bancaire). Pour lui permettre de revenir automatiquement sur votre application après s’être authentifié, configurez un schéma d’URL personnalisé et configurez votre délégué d’application pour qu’il transmette l’URL au SDK. Stripe ne prend pas en charge les liens universels.
Définissez également le paramètre returnURL correspondant à votre objet PaymentSheet.Configuration sur l’URL de votre application.
var configuration = PaymentSheet.Configuration() configuration.returnURL = "your-app://stripe-redirect"
FacultatifActiver Apple Pay
Demander un ID de marchand Apple
Pour obtenir un ID de marchand Apple, demandez un nouvel identifiant sur le site Web Apple Developer.
Renseignez le formulaire en indiquant une description et un identifiant. La description n’est destinée qu’à votre propre information et vous pourrez la modifier ultérieurement au besoin. En ce qui concerne l’identifiant, Stripe vous recommande d’utiliser le nom de votre application (par exemple, merchant.).
Créer un nouveau certificat Apple Pay
Créez un certificat permettant à votre application de chiffrer les données de paiement.
Accédez aux paramètres des certificats iOS dans le Dashboard, cliquez sur Ajouter une nouvelle application et suivez le guide.
Téléchargez un fichier CSR (Certificate Signing Request) pour obtenir d’Apple un certificat sécurisé vous autorisant à utiliser Apple Pay.
Un fichier CSR peut émettre exactement un certificat. Si vous changez d’ID de marchand Apple, vous devez accéder aux paramètres des certificats iOS dans le Dashboard pour obtenir un nouveau fichier CSR et un nouveau certificat.
Réaliser une intégration avec Xcode
Ajoutez la fonctionnalité Apple Pay à votre application. Dans Xcode, ouvrez vos paramètres de projet, cliquez sur l’onglet Signature et fonctionnalités, puis ajoutez Apple Pay. Vous serez peut-être alors invité(e) à vous connecter à votre compte développeur. Sélectionnez l’ID du marchand créé plus tôt. Il est désormais possible d’utiliser Apple Pay sur votre application.

Activez la fonctionnalité Apple Pay dans Xcode
Ajouter Apple Pay
Suivi de commande
Pour ajouter des informations de suivi de commande dans iOS 16 ou version ultérieure, configurez un authorizationResultHandler dans votre PaymentSheet.. Stripe effectue un appel vers votre implémentation une fois le paiement effectué, mais avant qu’iOS ne ferme la fiche Apple Pay.
Dans votre déploiement authorizationResultHandler, récupérez les détails de la commande finalisée sur votre serveur. Ajoutez ces informations au PKPaymentAuthorizationResult spécifié, et renvoyez le résultat modifié.
Pour en savoir plus sur le suivi des commandes, consultez la documentation Apple’s Wallet Orders.
let customHandlers = PaymentSheet.ApplePayConfiguration.Handlers( authorizationResultHandler: { result in do { // Fetch the order details from your service let myOrderDetails = try await MyAPIClient.shared.fetchOrderDetails(orderID: orderID) result.orderDetails = PKPaymentOrderDetails( orderTypeIdentifier: myOrderDetails.orderTypeIdentifier, // "com.myapp.order" orderIdentifier: myOrderDetails.orderIdentifier, // "ABC123-AAAA-1111" webServiceURL: myOrderDetails.webServiceURL, // "https://my-backend.example.com/apple-order-tracking-backend" authenticationToken: myOrderDetails.authenticationToken) // "abc123" // Return your modified PKPaymentAuthorizationResult return result } catch { return PKPaymentAuthorizationResult(status: .failure, errors: [error]) } } ) var configuration = PaymentSheet.Configuration() configuration.applePay = .init(merchantId: "merchant.com.your_app_name", merchantCountryCode: "US", customHandlers: customHandlers)
Écouter les webhooksServeur
Afin de compléter votre intégration, vous devez traiter les webhooks envoyés par Stripe. Les webhooks sont des événements qui se déclenchent lorsqu’un état change dans Stripe, par exemple lorsque des abonnements créent de nouvelles factures. Dans votre application, configurez un gestionnaire HTTP de sorte qu’il accepte les requêtes POST contenant l’événement de webhook, et vérifiez la signature de l’événement :
Pendant le développement, utilisez l’interface de ligne de commande de Stripe pour observer les webhooks et les transférer vers votre application. Exécutez la commande suivante dans un nouveau terminal pendant que votre application de développement est en cours d’exécution :
stripe listen --forward-to localhost:4242/webhook
Pour le mode production, définissez une URL d’endpoint de webhook dans le Dashboard, ou utilisez l’API Webhook Endpoints.
Les étapes restantes de ce guide vont vous amener à écouter quelques événements. Pour plus d’informations sur les webhooks spécifiques aux abonnements, consultez notre documentation consacrée aux événements Subscription.
Fournir l'accès à votre serviceClient et serveur
Maintenant que l’abonnement est actif, donnez à votre utilisateur l’accès à votre service. Pour ce faire, écoutez les événements customer., customer., et customer.. Ces événements transmettent un objet d’abonnement qui contient un champ status indiquant si l’abonnement est actif, en retard ou annulé. Pour obtenir la liste complète des états, consultez le cycle de vie de l’abonnement.
Dans votre gestionnaire de webhooks :
- Vérifiez l’état de l’abonnement. S’il est
active, cela signifie que l’utilisateur a payé pour votre produit. - Vérifiez le produit auquel le client s’est abonné et fournissez l’accès à votre service. Le fait de vérifier le produit plutôt que le tarif vous assure une plus grande souplesse si vous devez modifier la tarification ou la fréquence de facturation.
- Enregistrez les
product.,id subscription.etid subscription.dans votre base de données avec lestatus customer.que vous avez déjà enregistré. Utilisez cet enregistrement pour déterminer quelles fonctionnalités activer pour l’utilisateur dans votre application.id
L’état d’un abonnement peut évoluer à tout moment pendant sa durée de vie, même si votre application n’effectue aucun appel direct à Stripe. Par exemple, un renouvellement peut échouer en raison d’une carte de crédit expirée, ce qui place l’abonnement en état de retard de paiement. Ou encore, si vous implémentez le portail client, un utilisateur peut annuler son abonnement sans passer par votre application. Une implémentation correcte de votre gestionnaire garantit la synchronisation de l’état de votre application avec Stripe.
Annuler l'abonnementClient et serveur
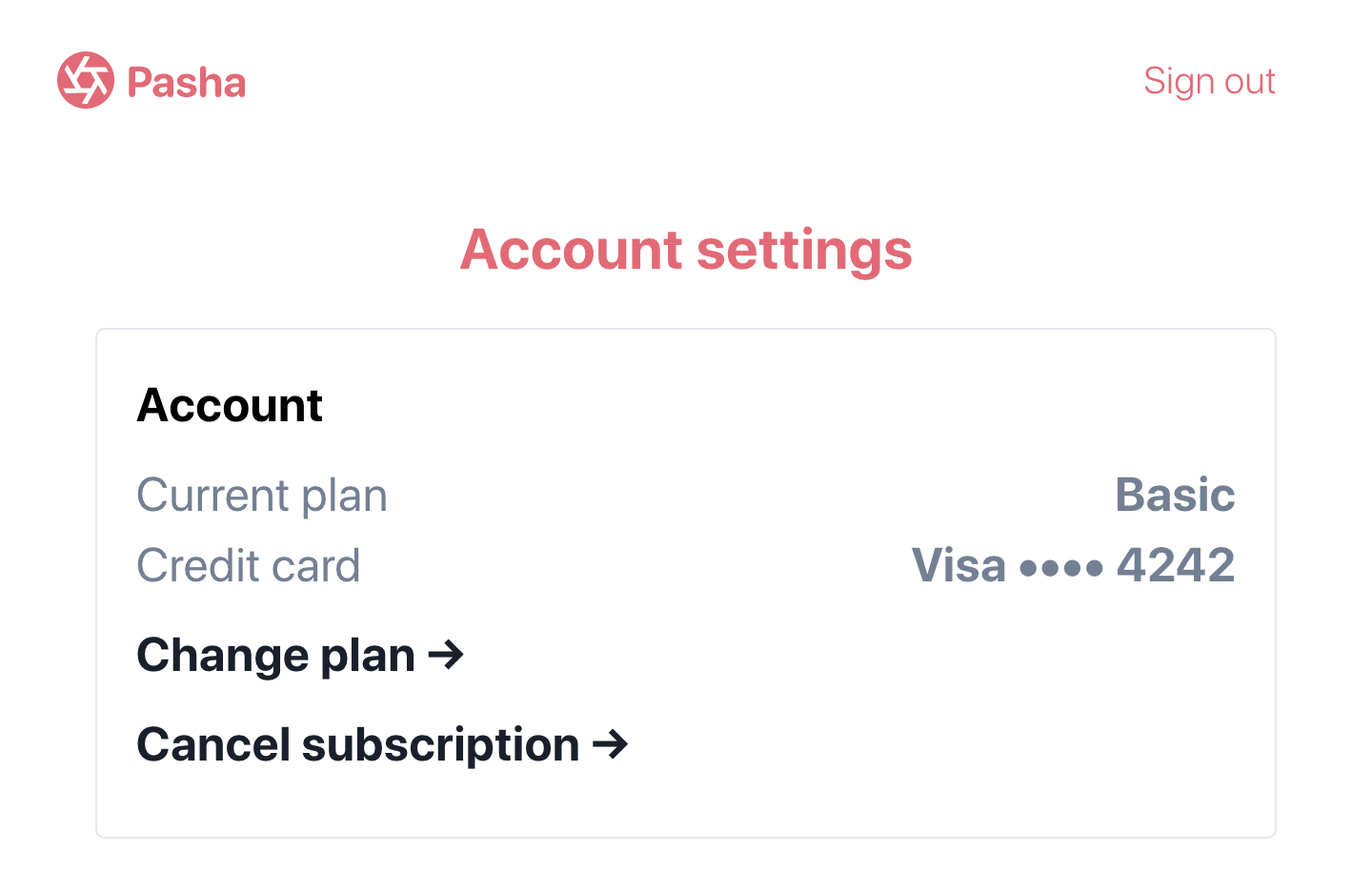
Il est courant de laisser aux clients la possibilité d’annuler leur abonnement. Cet exemple vous explique comment ajouter une option d’annulation sur la page des paramètres du compte.
Dans cet exemple, l’ID de l’abonnement est collecté sur votre front-end, mais votre application peut obtenir cette information depuis votre base de données pour votre utilisateur connecté.

Paramètres d’un compte ayant la possibilité d’annuler son abonnement
func cancelSubscription() { var request = URLRequest(url: URL(string: "http://localhost:4242/cancel-subscription")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["subscriptionId": subscription.id]) let (subscriptionResponse, _) = try! await URLSession.shared.data(for: request) // Update the state to show the subscription has been cancelled }
Sur votre back-end, définissez l’endpoint que votre application appellera.
Votre back-end reçoit un événement customer..
Après l’annulation de l’abonnement, mettez à jour votre base de données pour supprimer l’ID de l’abonnement Stripe précédemment sauvegardé, et limitez l’accès à votre service.
Une fois un abonnement annulé, il ne peut plus être réactivé. Collectez dès lors les informations de facturation actualisées de votre client, mettez à jour son moyen de paiement par défaut et créez un nouvel abonnement à partir du dossier client existant.
Tester votre intégration
Tester les moyens de paiement
Utilisez le tableau suivant pour tester différents scénarios et moyens de paiement.
| Moyen de paiement | Scénario | Méthode de test |
|---|---|---|
| Prélèvement automatique BECS | Le montant dû est réglé par prélèvement automatique BECS. | Remplissez le formulaire à l’aide du numéro de compte 900123456 et du BSB 000000. La confirmation de la demande de PaymentIntent passe d’abord à l’état processing, puis à l’état succeeded trois minutes plus tard. |
| Prélèvement automatique BECS | Le paiement de votre client échoue avec un code d’erreur account_. | Remplissez le formulaire à l’aide du numéro de compte 111111113 et du BSB 000000. |
| Carte bancaire | Le paiement par carte bancaire aboutit et ne nécessite pas d’authentification. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro de carte 4242 4242 4242 4242 ainsi que la date d’expiration, le CVC et le code postal de votre choix. |
| Carte bancaire | Le paiement par carte bancaire requiert une authentification. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro de carte 4000 0025 0000 3155 ainsi que la date d’expiration, le CVC et le code postal de votre choix. |
| Carte bancaire | La carte est refusée avec un code de refus de type insufficient_. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro 4000 0000 0000 9995 ainsi que la date d’expiration, le CVC et le code postal de votre choix… |
| Prélèvement automatique SEPA | Le montant dû est réglé par prélèvement automatique SEPA. | Remplissez le formulaire à l’aide du numéro de compte AT321904300235473204. Le PaymentIntent confirmé passe d’abord à l’état processing, puis à l’état succeeded trois minutes plus tard. |
| Prélèvement automatique SEPA | L’état du PaymentIntent de votre client passe de processing à requires_. | Remplissez le formulaire à l’aide du numéro de compte AT861904300235473202. |
Écouter des événements
Configurez des webhooks afin qu’ils écoutent les événements de modification d’abonnement, tels que les passages à un autre abonnement et les annulations. En savoir plus sur les webhooks d’abonnement. Vous pouvez afficher les événements dans le Dashboard ou à l’aide de la CLI Stripe.
Pour en savoir plus, consultez la page Tester votre intégration Billing.
FacultatifPermettre à vos clients de modifier leur planClient et serveur
Pour permettre à vos clients de modifier leur abonnement, collectez l’ID de tarif de l’option vers laquelle ils souhaitent migrer. Envoyez ensuite ce nouvel ID de tarif depuis votre application vers un endpoint du back-end. Dans cet exemple, l’ID de l’abonnement est également transmis, mais vous pouvez le récupérer depuis votre base de données pour votre utilisateur connecté.
func updateSubscription(priceId: String, subscriptionId: String) async -> SubscriptionsResponse { var request = URLRequest(url: URL(string: "http://localhost:4242/update-subscription")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["subscriptionId": subscriptionId, "priceId": priceId]) let (responseData, _) = try! await URLSession.shared.data(for: request) // SubscriptionsResponse is a Decodable struct conforming to the expected response from your backend let subscriptionsResponse = try! JSONDecoder().decode(SubscriptionsResponse.self, from: responseData) return subscriptionsResponse }
Sur votre back-end, définissez l’endpoint que votre front-end appellera et transmettez les ID de l’abonnement et du nouveau tarif. L’abonnement est maintenant Premium et coûte 15 USD par mois au lieu des 5 USD par mois de l’abonnement de base.
Votre application reçoit un événement customer..
FacultatifPrévisualiser un changement de tarifClient et serveur
Lorsque votre client modifie son abonnement, un réajustement du montant dû, ou calcul au prorata, est souvent effectué. Vous pouvez utiliser l’endpoint permettant la création de l’aperçu de la facture afin d’afficher le montant ajusté à vos clients.
Depuis l’application, transmettez les détails de l’aperçu de la facture à un endpoint du back-end.
func createPreviewInvoice(customerId: String, subscriptionId: String, newPriceId: String) async -> InvoiceResponse { var request = URLRequest(url: URL(string: "http://localhost:4242/create-preview-invoice")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["subscriptionId": subscriptionId, "customerId": customerId, "newPriceId": newPriceId]) let (responseData, _) = try! await URLSession.shared.data(for: request) // Invoice is a Decodable struct conforming to the expected response from your backend let invoiceResponse = try! JSONDecoder().decode(InvoiceResponse.self, from: responseData) return invoiceResponse.invoice }
Sur votre back-end, définissez l’endpoint que votre front-end appellera.
FacultatifAfficher le moyen de paiement du clientClient et serveur
L’affichage de la marque et des quatre derniers chiffres de la carte de votre client peut aider ce dernier à savoir quelle carte est débitée, ou encore s’il doit mettre à jour son moyen de paiement.
Sur votre front-end, envoyez l’ID du moyen de paiement à un endpoint du back-end qui récupère les informations du moyen de paiement.
func retrieveCustomerPaymentMethod(paymentMethodId: String) async -> PaymentMethodResponse { var request = URLRequest(url: URL(string: "http://localhost:4242/retrieve-customer-payment-method")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["paymentMethodId": paymentMethodId]) let (responseData, _) = try! await URLSession.shared.data(for: request) // PaymentMethodResponse is a Decodable struct conforming to the expected response from your backend let paymentMethodResponse = try! JSONDecoder().decode(PaymentMethodResponse.self, from: responseData) return paymentMethodResponse.invoice }
Sur votre back-end, définissez l’endpoint que votre application appellera.
Exemple de réponse :
{ "id": "pm_1GcbHY2eZvKYlo2CoqlVxo42", "object": "payment_method", "billing_details": { "address": { "city": null, "country": null, "line1": null, "line2": null, "postal_code": null,
Remarque
Nous vous recommandons d’enregistrer les valeurs paymentMethod. et last4 dans votre base de données, par exemple paymentMethod. sous stripeCustomerPaymentMethodId dans votre collection ou votre tableau users. Vous pouvez également, si vous le souhaitez, enregistrer les valeurs exp_, exp_, fingerprint et billing_. Ceci limitera le nombre d’appels à Stripe, vous garantissant de meilleures performances et évitant de potentielles limitations de débit.
Divulguer Stripe à vos clients
Stripe recueille des informations sur les interactions des clients avec Elements afin de vous fournir des services, de prévenir la fraude et d’améliorer ses services. Cela inclut l’utilisation de cookies et d’adresses IP pour identifier les Elements qu’un client a vus au cours d’une même session Checkout. Vous êtes responsable de la divulgation et de l’obtention de tous les droits et consentements nécessaires pour que Stripe puisse utiliser les données à cette fin. Pour en savoir plus, visitez notre Centre de confidentialité.