Crear una integración de suscripciones
Crear y administrar las suscripciones para aceptar pagos recurrentes.




Esfuerzo de integración
Personalización de la interfaz de usuario
Personalizar el aspecto
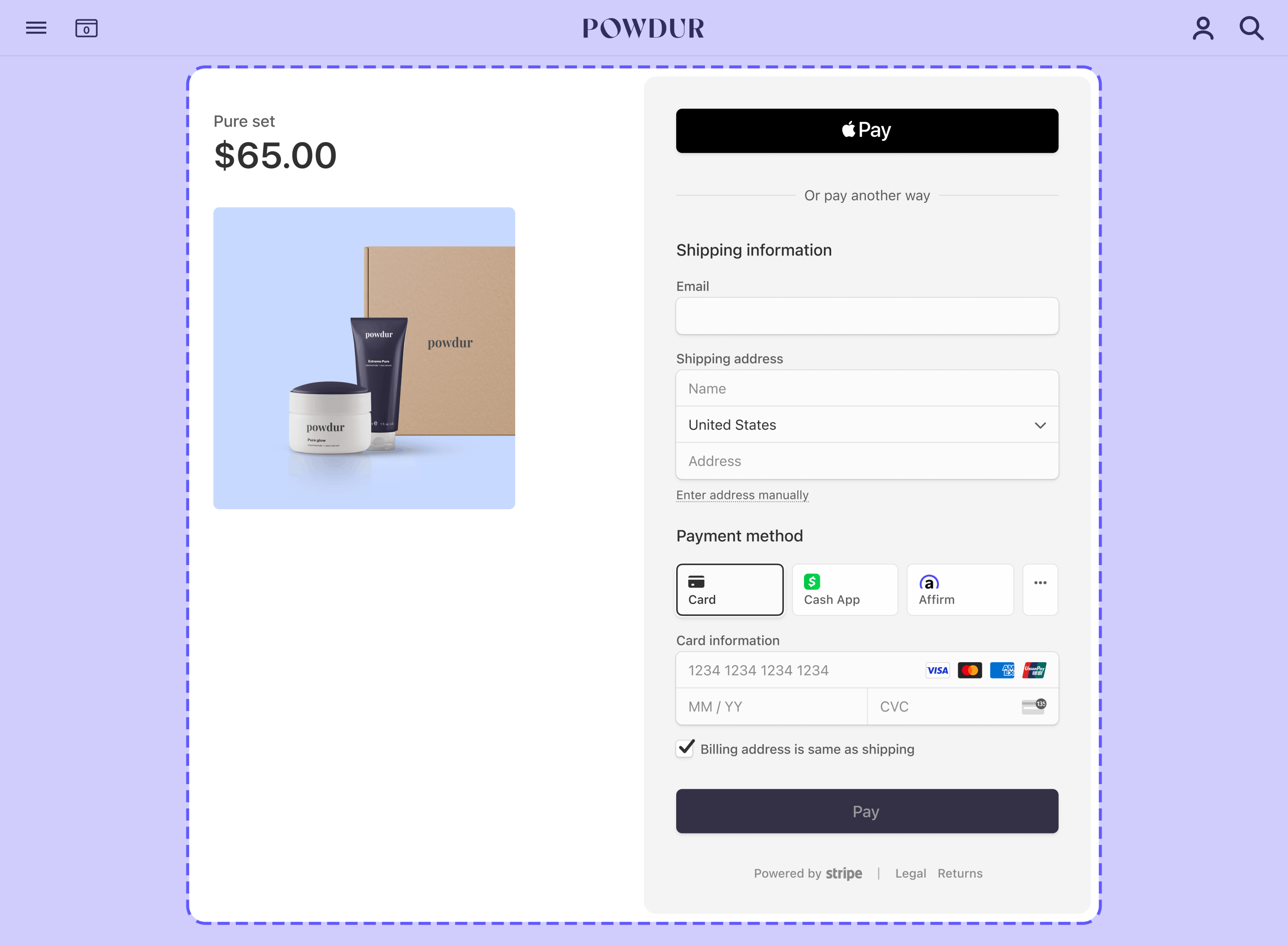
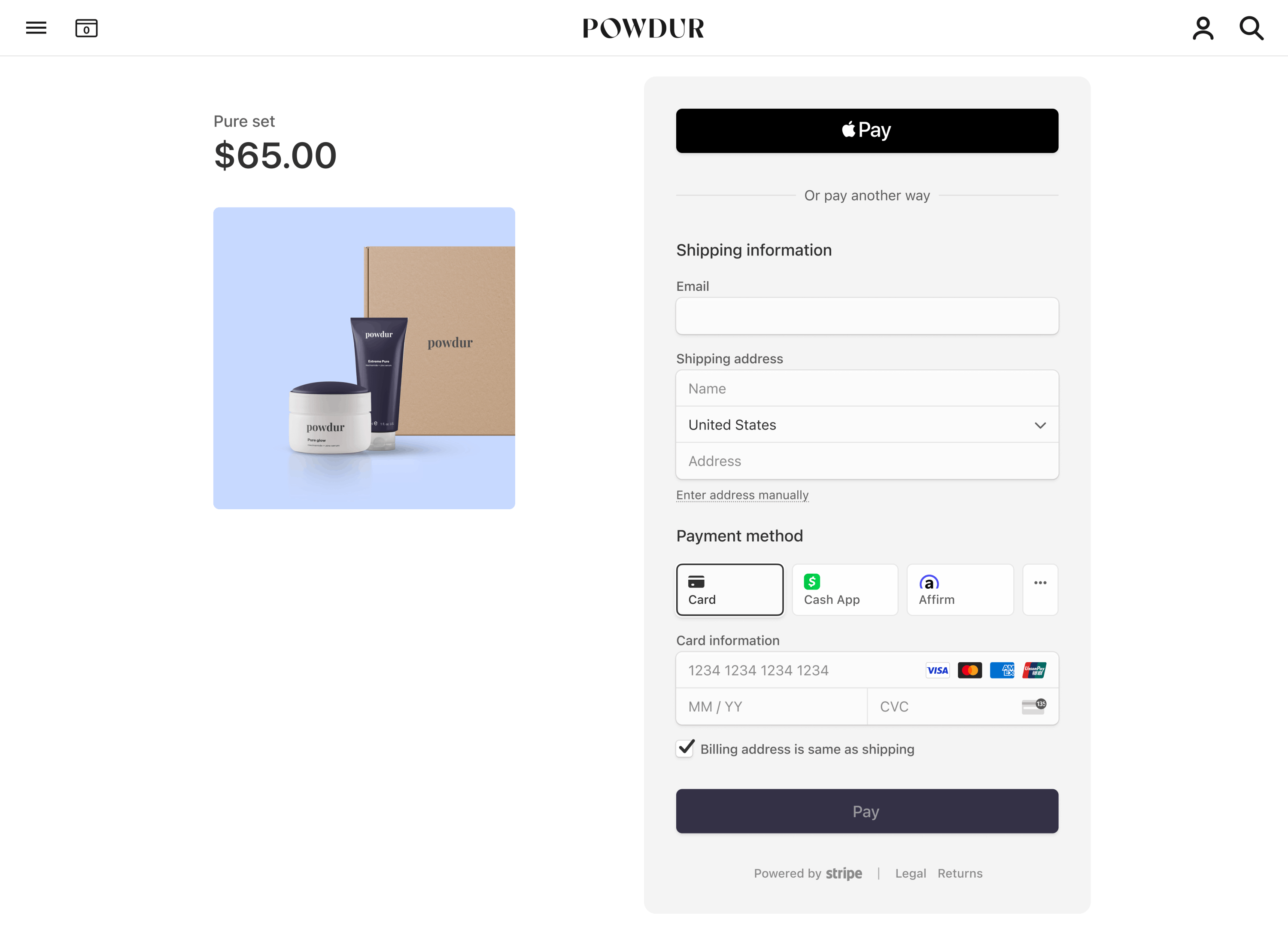
Tipo de integración
Utiliza formularios integrados preintegrados para cobrar los pagos y gestionar suscripciones.
Configurar el servidor
Configura Stripe
Instala el cliente de Stripe que prefieras:
Crear un producto y un precio
Crea los productos con sus precios en el Dashboard o con la CLI de Stripe.
Este ejemplo utiliza un servicio de precio fijo con dos niveles de servicio diferentes: básico y prémium. Para cada opción de nivel de servicio, debes crear un producto y un precio recurrente. (Si quieres agregar un cargo puntual, como el costo de instalación, crea un tercer producto con un precio puntual. Para simplificar, este ejemplo no incluye un cargo puntual).
En este ejemplo, cada producto se factura mensualmente. El precio del producto básico es del 5 USD. El precio del producto prémium es del 15 USD.
Si ofreces varios períodos de facturación, usa el proceso de compra para las ventas adicionales a los clientes en períodos de facturación más largos y cobra más ingresos por adelantado.
Para conocer otros modelos de precios, consulta Ejemplos de facturación.
Crea una Checkout Session
Añade un punto de conexión en tu servidor que cree una Checkout Session.
Cuando crees la Checkout Session, pasa los siguientes parámetros:
- Para usar el formulario de pago integrado, establece el ui_mode en
embedded. - To create subscriptions when your customer checks out, set mode to
subscription. - Para definir la página a la que volverá tu cliente después de completar o intentar el pago, especifique una return_url. Incluye la variable de plantilla
{CHECKOUT_en la URL. Checkout sustituye la variable por el ID de Checkout Session antes de redirigir a tu cliente. Tú creas y alojas la página de retorno en tu sitio web.SESSION_ ID} - Para incluir tus Condiciones de suscripción y cancelación, y un Link a donde tus clientes puedan actualizar o cancelar su suscripción, utiliza el texto personalizado de manera opcional. Te recomendamos configurar recordatorios y notificaciones por correo electrónico para tus suscriptores.
Para montar Checkout, utiliza el client_ de la Checkout Session devuelto en la respuesta.
Crear tu página de suscripcionesCliente
Montar Checkout
Mostrar página de devolución
Después de que tu cliente intente realizar el pago, Stripe lo redirige a una página de retorno que alojas en tu sitio web. Cuando creaste la Checkout Session, especificaste la URL de la página de retorno en el parámetro return_url.
Nota
Durante el pago, algunos métodos de pago redirigen al cliente a una página intermedia, como una página de autorización bancaria. Cuando el cliente completa esa página, Stripe lo redirige a tu página de retorno.
Crear un punto de conexión para recuperar una Checkout Session
Añade un punto de conexión para recuperar el estado de una Checkout Session con el ID de la Checkout Session en la URL.
Recuperar una Checkout Session
Para utilizar los datos de la sesión de pago, envía inmediatamente una solicitud al punto final de tu servidor para recuperar el estado de la Checkout Session utilizando el ID de Checkout en la URL tan pronto como se cargue tu página de retorno.
Manejar la sesión
Maneja el resultado establecido en el estado de la sesión:
complete: el pago se efectuó correctamente. Usa la información de la Checkout Session para mostrar una página que indique que el pago se realizó correctamente.open: el pago falló o se canceló. Vuelve a montar Checkout para que tu cliente pueda volver a intentarlo.
// Retrieve a Checkout Session // Use the session ID initialize(); async function initialize() { const queryString = window.location.search; const urlParams = new URLSearchParams(queryString); const sessionId = urlParams.get('session_id'); const response = await fetch(`/session-status?session_id=${sessionId}`); const session = await response.json(); // Handle the session according to its status if (session.status == 'open') { // Remount embedded Checkout window.location.replace('http://localhost:4242/checkout.html') } else if (session.status == 'complete') { document.getElementById('success').classList.remove('hidden'); document.getElementById('customer-email').textContent = session.customer_email; // Show success page // Optionally use session.payment_status or session.customer_email // to customize the success page } }
// Add an endpoint to fetch the Checkout Session status app.get('/session_status', async (req, res) => { const session = await stripe.checkout.sessions.retrieve(req.query.session_id); const customer = await stripe.customers.retrieve(session.customer); res.send({ status: session.status, payment_status: session.payment_status, customer_email: customer.email }); });
OpcionalConfigurar el portal de clientes
Puedes configurar el portal de clientes para que tus clientes gestionen directamente sus suscripciones y facturas existentes.
Puedes configurar el portal en el Dashboard. Para reducir la pérdida de clientes, puedes configurar el portal para que les permita a los clientes actualizar sus métodos de pago en caso de pagos fallidos.
Para ayudar a los clientes a encontrarlo, añade un botón en tu sitio web que redirija al portal de clientes para que puedan gestionar su suscripción. Al hacer clic en este botón, el cliente será redirigido a la página del portal de clientes alojada en Stripe.
Obtén más información sobre el portal de clientes y otras opciones de gestión de clientes.
Crear una sesión del portal
Para añadir un portal de clientes, define un punto de conexión que cree la sesión del portal de clientes para que tu front-end la llame. El CUSTOMER_ se refiere al ID de cliente creado por una Checkout Session que guardaste mientras procesabas el webhook checkout.. También puedes establecer un enlace de redirección predeterminado para el portal en el Dashboard.
Pasa un valor opcional return_ para la página de tu sitio a la que redirigir a tu cliente cuando termine de gestionar tu suscripción:
Dirigir a los clientes al portal de clientes
En tu front end, añade un botón a la página en la dirección success_ que proporcione un enlace al portal de clientes:
<html> <head> <title>Manage Billing</title> </head> <body> <form action="/customer-portal" method="POST"> <!-- Note: If using PHP set the action to /customer-portal.php --> <button type="submit">Manage Billing</button> </form> </body> </html>
Después de salir del portal de clientes, el cliente vuelve a tu sitio web en la return_. Sigue monitoreando los eventos para hacer el seguimiento del estado de la suscripción del cliente.
Si configuras el portal de clientes para permitir acciones como la cancelación de una suscripción, asegúrate de supervisar eventos adicionales.
Dar acceso
Cuando la suscripción esté activa, dé a su usuario acceso a su servicio. Para ello, escucha los eventos customer., customer., y customer.. Estos eventos pasan un objeto Subscription que contiene un campo status que indica si la suscripción está activa, vencida o cancelada. Consulta el ciclo de vida de la suscripción para obtener una lista completa de estados. Para gestionar el acceso a la funcionalidad de su producto, infórmate sobre la integración de derechos.
En tu controlador de webhook:
- Verifica el estado de la suscripción. Si es
active, tu usuario ha pagado por su producto. - Comprueba el producto al que se ha suscrito tu cliente y concédele acceso a tu servicio. Al comprobar el producto en lugar del precio, podrás cambiar el precio o el período de facturación según sea necesario.
- Almacena el
product.,id subscription.yid subscription.en tu base de datos junto constatus customer.que ya guardaste. Consulta este registro cuando tengas que determinar qué funcionalidades habilitar para el usuario en tu aplicación.id
El estado de la suscripción puede cambiar en cualquier momento de su ciclo de vida, incluso si tu solicitud no hace ninguna llamada directa a Stripe. Por ejemplo, se puede producir un error de renovación debido a una tarjeta de crédito vencida, lo que genera que el estado de la suscripción pase a vencido. O, si usas el portal de clientes, un usuario puede optar por cancelar la suscripción sin ingresar a tu aplicación directamente. El uso correcto del controlador mantiene el estado de tu solicitud sincronizado con Stripe.
Prueba la integración
Prueba métodos de pago
Usa la siguiente tabla para probar diferentes métodos y escenarios de pago.
| Método de pago | Escenario | Cómo hacer la prueba |
|---|---|---|
| Débito directo BECS | Tu cliente paga correctamente con débito directo BECS. | Completa el formulario con el número de cuenta 900123456 y BSB 000000. El PaymentIntent confirmado pasa en un principio al estado processing y, tres minutos más tarde, a succeeded. |
| Débito directo BECS | El pago de tu cliente falla con un código de error account_. | Completa el formulario con el número de cuenta 111111113 y BSB 000000. |
| Tarjeta de crédito | El pago con tarjeta se efectúa correctamente y no requiere autenticación. | Completa el formulario de tarjeta de crédito con el número de tarjeta 4242 4242 4242 4242 y cualquier fecha de vencimiento, CVC y código postal. |
| Tarjeta de crédito | El pago con tarjeta requiere autenticación. | Completa el formulario de tarjeta de crédito con el número de tarjeta 4000 0025 0000 3155 y cualquier fecha de vencimiento, CVC y código postal. |
| Tarjeta de crédito | La tarjeta es rechazada con el código insufficient_. | Completa el formulario de tarjeta de crédito con el número de tarjeta 4000 0000 0000 9995 y cualquier fecha de vencimiento, CVC y código postal. |
| Débito directo SEPA | Tu cliente paga correctamente con débito directo SEPA. | Completa el formulario con el número de cuenta AT321904300235473204. El PaymentIntent confirmado pasa inicialmente al estado “en proceso” y, tres minutos más tarde, a “completado”. |
| Débito directo SEPA | El estado de PaymentIntent de tu cliente pasa de processing a requires_. | Completa el formulario con el número de cuenta AT861904300235473202. |
Supervisa los acontecimientos
Configura webhooks para escuchar los eventos de cambio de suscripción, como actualizaciones y cancelaciones. Puedes ver eventos de webhook de suscripción en el Dashboard o con el Stripe CLI.
Obtén más información sobre Comprobación de la integración con Billing.