Crear una integración de suscripciones
Crear y administrar las suscripciones para aceptar pagos recurrentes.

Esfuerzo de integración
Personalización de la interfaz de usuario (IU)
Tipo de integración
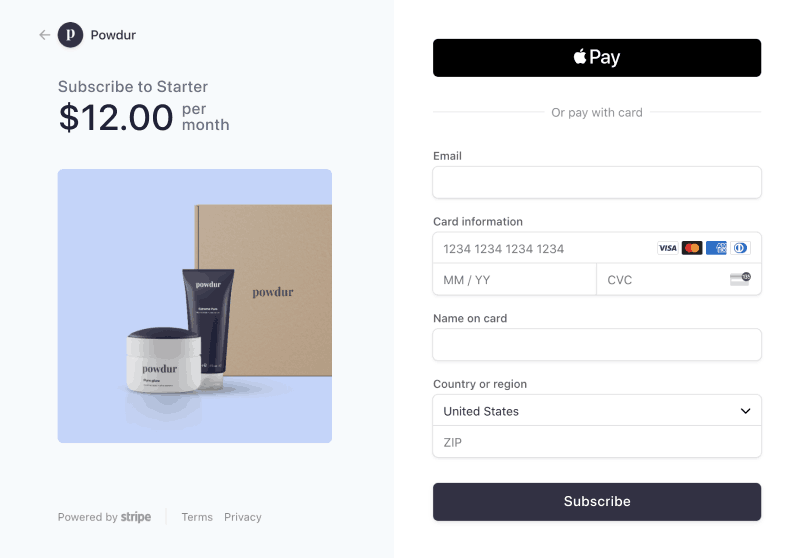
Utiliza las páginas alojadas prediseñadas para cobrar los pagos y gestionar tus suscripciones.
Tu próximo desarrollo
Esta guía describe cómo vender suscripciones mensuales de precio fijo utilizando Stripe Checkout.
Esta guía te explica cómo:
- Modelar tu empresa creando un catálogo de productos.
- Agregar una Checkout Session a tu sitio, incluidos un botón y las páginas de confirmación y cancelación de transacciones.
- Monitorear los eventos de suscripción y brindar acceso a tu servicio.
- Configura el portal de clientes .
- Agregar una sesión del portal de clientes a tu sitio, incluidos un botón y el redireccionamiento.
- Permitir que tus clientes administren sus suscripciones a través del portal.
- Aprende a utilizar el modo de facturación flexible para acceder a un comportamiento de facturación mejorado y a funcionalidades adicionales.
Después de completar la integración, puedes ampliarla a lo siguiente:
- Muestra impuestos
- Aplica descuentos
- Ofrece a los clientes un periodo de prueba gratuito
- Agrega métodos de pago
- Integre la página de facturas alojadas
- Utiliza Checkout en el modo de configuración
- Establece facturación por consumo, niveles de precios, y precios por consumo
- Administra los prorrateos
- Permite que los clientes se suscriban a varios productos
- Integra entitlements para gestionar el acceso a las funcionalidades de tu producto.
Configura Stripe
Instala el cliente de Stripe que prefieras:
Opcionalmente, instala la CLI de Stripe. La CLI proporciona pruebas de webhook, y puedes ejecutarla para crear tus productos y precios.
Para obtener más opciones de instalación, consulta Empezar a usar la CLI de Stripe.
Crear el modelo de tarifasDashboard o CLI de Stripe
Los modelos de precios recurrentes representan los productos o servicios que vendes, cuánto cuestan, qué monedas aceptas para los pagos y el período de servicio para las suscripciones. Para crear el modelo de precios, crea productos (lo que vendes) y precios (cuánto cuestan y con qué frecuencia cobrar por los productos).
En este ejemplo, se utiliza una tarifa con tasa fija con dos opciones de niveles de servicio diferentes: básico y premium. Para cada opción de nivel de servicio, debes crear un producto y un precio recurrente. Si quieres agregar un cargo por única vez, como el costo de instalación, crea un tercer producto con un precio por única vez.
Cada producto se factura de forma mensual. El precio del producto básico es de 5 USD. El precio del producto premium es de 15 USD. Consulta la guía de tarifas con tasa fija para ver un ejemplo con tres niveles.
Si ofreces varios períodos de facturación, usa el proceso de compra para las ventas adicionales a los clientes en períodos de facturación más largos y cobra más ingresos por adelantado.
Para conocer otros modelos de precios, consulta Ejemplos de Billing.
Crea una Checkout SessionCliente y servidor
Agrega un botón de pago en tu sitio web que llame a un punto de conexión del lado del servidor para crear una Checkout Session.
<html> <head> <title>Checkout</title> </head> <body> <form action="/create-checkout-session" method="POST"> <!-- Note: If using PHP set the action to /create-checkout-session.php --> <input type="hidden" name="priceId" value="price_G0FvDp6vZvdwRZ" /> <button type="submit">Checkout</button> </form> </body> </html>
En el back-end de tu solicitud, define un punto de conexión que cree la sesión para que tu front-end la llame. Necesitará estos valores:
- El ID de precio de la suscripción por la que el cliente ha creado la cuenta (tu front-end especifica este valor).
- Tu
success_, que es una página de su sitio web a la que Checkout devuelve a tu cliente después de completar el pago.url
Opcionalmente, puedes:
- Configura un ciclo de facturación anclado a tu suscripción en esta llamada.
- Usa texto personalizado para incluir tus Condiciones de suscripción y cancelación, y un Link a donde tus clientes puedan actualizar o cancelar su suscripción. Te recomendamos configurar recordatorios y notificaciones por correo electrónico para tus suscriptores.
Si creaste un precio único en el paso 2, pasa también ese ID de precio. Tras crear una Checkout Session, redirige a tu cliente a la URL que se devolvió en la respuesta.
Puedes habilitar un comportamiento de suscripción más preciso y predecible cuando crees una Checkout Session configurando el tipo de modo de facturación como flexible. Debes utilizar la versión de la API de Stripe 2025-06-30.basil o posterior.
Nota
Puedes utilizar lookup_keys a fin de obtener precios en lugar de ID de precios. Para ver un ejemplo, consulta el modelo de solicitud.
Este ejemplo personaliza la success_ añadiendo el identificador de sesión. Más información sobre personalización de la página de éxito.
Desde tu Dashboard, activa los métodos de pago que deseas aceptar de tus clientes. Checkout admite varios métodos de pago.
Dar acceso a las suscripciones y monitorearlasServidor
Una vez que la suscripción se ha completado con éxito, el cliente regresa a su sitio web en la dirección success_, que inicia un evento checkout. webhook. Cuando recibas un evento checkout., utiliza entitlements para aprovisionar la suscripción. Continúa aprovisionando cada mes (si facturas mensualmente) a medida que recibas eventos invoice.. Si recibes un evento invoice., notifícalo a tu cliente y envíalo al portal de clientes para que actualice su método de pago.
Para determinar el siguiente paso para la lógica de tu sistema, comprueba el tipo de evento y analiza la carga útil de cada objeto de evento, como invoice.. Almacena los objetos de evento subscription. y customer. en tu base de datos para su verificación.
Para realizar pruebas, puedes supervisar los eventos en la pestaña Eventos de Workbench. Para producción, configura un punto de conexión webhook y suscríbete a los tipos de eventos apropiados. Si no conoces tu clave STRIPE_, ve a la vista de detalles del destino de la pestaña Webhooks de Workbench para consultarla.
Como mínimo, debes monitorear estos tipos de eventos:
| Nombre del evento | Descripción |
|---|---|
checkout. | Se envía cuando un cliente completa con éxito la sesión de pago, para informarle una nueva compra. |
invoice. | Se envía en cada período de facturación cuando se realiza correctamente un pago. |
invoice. | Se envía en cada período de facturación si hay un problema con el método de pago del cliente. |
Para conocer aún más eventos que supervisar, consulta Webhooks de suscripción.
Configurar el portal de clientesDashboard
El portal de clientes les permite a tus clientes gestionar directamente sus suscripciones y facturas existentes.
Utiliza el Dashboard para configurar el portal. Como mínimo, asegúrate de configurar el portal para que los clientes puedan actualizar sus métodos de pago.
Crear una sesión del portalServidor
Definir un punto de conexión que cree la sesión del portal de clientes para que tu front-end la llame. El CUSTOMER_ se refiere al ID de cliente creado por una Checkout Session que guardaste mientras procesabas el evento checkout.. También puedes establecer un enlace de redirección predeterminado para el portal en el Dashboard.
Pasa un valor opcional return_ para la página de tu sitio a la que redirigir a tu cliente cuando termine de gestionar tu suscripción:
Dirigir a los clientes al portal de clientesCliente
En el front-end, agrega un botón a la página de la dirección success_ que proporcione un enlace al portal de clientes:
<html> <head> <title>Manage Billing</title> </head> <body> <form action="/customer-portal" method="POST"> <!-- Note: If using PHP set the action to /customer-portal.php --> <button type="submit">Manage Billing</button> </form> </body> </html>
Después de salir del portal de clientes, el cliente vuelve a tu sitio web en la return_. Sigue monitoreando los eventos para hacer el seguimiento del estado de la suscripción del cliente.
Si configuras el portal de clientes para permitir acciones como la cancelación de una suscripción, supervisa eventos adicionales.
Prueba la integración
Prueba métodos de pago
Usa la siguiente tabla para probar diferentes métodos y escenarios de pago.
| Método de pago | Escenario | Cómo hacer la prueba |
|---|---|---|
| Débito directo BECS | Tu cliente paga correctamente con débito directo BECS. | Completa el formulario con el número de cuenta 900123456 y BSB 000000. El PaymentIntent confirmado pasa en un principio al estado processing y, tres minutos más tarde, a succeeded. |
| Débito directo BECS | El pago de tu cliente falla con un código de error account_. | Completa el formulario con el número de cuenta 111111113 y BSB 000000. |
| Tarjeta de crédito | El pago con tarjeta se efectúa correctamente y no requiere autenticación. | Completa el formulario de tarjeta de crédito con el número de tarjeta 4242 4242 4242 4242 y cualquier fecha de vencimiento, CVC y código postal. |
| Tarjeta de crédito | El pago con tarjeta requiere autenticación. | Completa el formulario de tarjeta de crédito con el número de tarjeta 4000 0025 0000 3155 y cualquier fecha de vencimiento, CVC y código postal. |
| Tarjeta de crédito | La tarjeta es rechazada con el código insufficient_. | Completa el formulario de tarjeta de crédito con el número de tarjeta 4000 0000 0000 9995 y cualquier fecha de vencimiento, CVC y código postal. |
| Débito directo SEPA | Tu cliente paga correctamente con débito directo SEPA. | Completa el formulario con el número de cuenta AT321904300235473204. El PaymentIntent confirmado pasa inicialmente al estado “en proceso” y, tres minutos más tarde, a “completado”. |
| Débito directo SEPA | El estado de PaymentIntent de tu cliente pasa de processing a requires_. | Completa el formulario con el número de cuenta AT861904300235473202. |
Supervisa los acontecimientos
Configura webhooks para escuchar los eventos de cambio de suscripción, como actualizaciones y cancelaciones. Puedes ver eventos de webhook de suscripción en el Dashboard o con el Stripe CLI.
Obtén más información sobre Comprobación de la integración con Billing.