Build a subscriptions integration
Create and manage subscriptions to accept recurring payments.

Customise with the Appearance API.
Use the Payment Element to create a custom payment form that you embed in your application to collect payments.
See the Embedded components quickstart to learn how to use the Checkout API to create and manage your overall payment flow.
Use this guide to learn how to sell fixed-price subscriptions. You’ll use the Payment Element to create a custom payment form that you embed in your application.
If you don’t want to build a custom payment form, you can integrate with Checkout. For an immersive version of that end-to-end integration guide, see the Billing quickstart.
If you aren’t ready to code an integration, you can set up basic subscriptions manually in the Dashboard. You can also use Payment Links to set up subscriptions without writing any code. Learn more about designing an integration to understand the decisions you need to make and the resources you need.
What you’ll build
This guide shows you how to:
- Build a product catalogue.
- Build a registration process that creates a customer.
- Create subscriptions and collect payment information.
- Test and monitor payment and subscription status.
- Let customers change their plan or cancel the subscription.
- Learn how to use flexible billing mode to access enhanced billing behaviour and additional features.
How to build on Stripe
Subscriptions simplify your billing by automatically creating Invoices and PaymentIntents for you. To create and activate a subscription, you need to first create a Product to define what you’re selling and a Price, which determines the amount to charge and how often. You also need a Customer to store the PaymentMethods used to make each recurring payment.
API object definitions
| Resource | Definition |
|---|---|
| Customer | Represents a customer who purchases a subscription. Use the Customer object associated with a subscription to make and track recurring charges and to manage the products that they subscribe to. |
| Entitlement | Represents a customer’s access to a feature included in a service product that they subscribe to. When you create a subscription for a customer’s recurring purchase of a product, an active entitlement is automatically created for each feature associated with that product. When a customer accesses your services, use their active entitlements to enable the features included in their subscription. |
| Feature | Represents a function or ability that your customers can access when they subscribe to a service product. You can include features in a product by creating ProductFeatures. |
| Invoice | A statement of amounts a customer owes that tracks payment statuses from draft to paid or otherwise finalised. Subscriptions automatically generate invoices. |
| PaymentIntent | A way to build dynamic payment flows. A PaymentIntent tracks the lifecycle of a customer checkout flow and triggers additional authentication steps when required by regulatory mandates, custom Radar fraud rules, or redirect-based payment methods. Invoices automatically create PaymentIntents. |
| PaymentMethod | A customer’s payment methods that they use to pay for your products. For example, you can store a credit card on a Customer object and use it to make recurring payments for that customer. Typically, used with the Payment Intents or Setup Intents APIs. |
| Price | Defines the unit price, currency, and billing cycle for a product. |
| Product | Goods or services that your business sells. A service product can include one or more features. |
| ProductFeature | Represents a single feature’s inclusion in a single product. Each product is associated with a ProductFeature for each feature that it includes, and each feature is associated with a ProductFeature for each product that includes it. |
| Subscription | Represents a customer’s scheduled recurring purchase of a product. Use a subscription to collect payments and provide repeated delivery of or continuous access to a product. |
Here’s an example of how products, features and entitlements work together. Imagine that you want to set up a recurring service that offers two tiers: a standard product with basic functionality and an advanced product that adds extended functionality.
- You create two features:
basic_andfeatures extended_.features - You create two products:
standard_andproduct advanced_.product - For the standard product, you create one ProductFeature that associates
basic_withfeatures standard_.product - For the advanced product, you create two ProductFeatures: one that associates
basic_withfeatures advanced_and one that associatesproduct extended_withfeatures advanced_.product
A customer, first_, subscribes to the standard product. When you create the subscription, Stripe automatically creates an Entitlement that associates first_ with basic_.
Another customer, second_, subscribes to the advanced product. When you create the Subscription, Stripe automatically creates two Entitlements: one that associates second_ with basic_, and one that associates second_ with extended_.
You can determine which features to provision for a customer by retrieving their active entitlements or listening to the Active Entitlement Summary event. You don’t have to retrieve their subscriptions, products, and features.
Set up Stripe
Install the Stripe client of your choice:
Next, install the Stripe CLI. The CLI provides webhook testing and you can run it to make API calls to Stripe. This guide shows how to use the CLI to set up a pricing model in a later section.
For additional install options, see Get started with the Stripe CLI.
Create the pricing modelStripe CLI or Dashboard
Recurring pricing models represent the products or services you sell, how much they cost, what currency you accept for payments, and the service period for subscriptions. To build the pricing model, create products (what you sell) and prices (how much and how often to charge for your products).
This example uses flat-rate pricing with two different service-level options: Basic and Premium. For each service-level option, you need to create a product and a recurring price. To add a one-time charge for something like a setup fee, create a third product with a one-time price.
Each product bills at monthly intervals. The price for the Basic product is 5 USD. The price for the Premium product is 15 USD. See the flat rate pricing guide for an example with three tiers.
Create the CustomerClient and Server
Stripe needs a Customer for each subscription. In your application front end, collect any necessary information from your users and pass it to the back end.
If you need to collect address details, the Address Element enables you to collect a shipping or billing address for your customers. For more information on the Address Element, see the Address Element page.
<form id="signup-form"> <label> Email <input id="email" type="email" placeholder="Email address" value="test@example.com" required /> </label> <button type="submit"> Register </button> </form>
const emailInput = document.querySelector('#email'); fetch('/create-customer', { method: 'post', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ email: emailInput.value, }), }).then(r => r.json());
On the server, create the Stripe Customer object.
Note
Make sure you store the Customer ID to use in the Checkout Session
Create the Subscription.Client and Server
Note
If you want to render the Payment Element without first creating a subscription, see Collect payment details before creating an Intent.
Allow your customer to choose a plan and then create the subscription. In the example in this guide, the customer chooses between a Basic plan or Premium plan.
On the front end, pass the selected price ID and the customer record ID to the back end.
fetch('/create-subscription', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ priceId: priceId, customerId: customerId, }), })
On the back end, create the subscription with an incomplete status using payment_. Then, return the client_ from the subscription’s first PaymentIntent to the front end to complete payment. To do so, expand the confirmation_secret on the latest invoice of the subscription.
To enable improved subscription behaviour, set billing_ to flexible. You must use the Stripe API version 2025-06-30.basil or later.
Set save_default_payment_method to on_ to save the payment method as the default for a subscription when a payment succeeds. Saving a default payment method increases the success rate of future subscription payments.
Note
If you’re using a multi-currency price, use the currency parameter to tell the subscription which of the supported currencies to use. If you omit the currency parameter, the subscription uses the default currency.
The Subscription is now inactive and awaiting payment. The example response below highlights the minimum fields to store, but you can store the fields that your application frequently accesses.
{ "id": "sub_JgRjFjhKbtD2qz", "object": "subscription", "application_fee_percent": null, "automatic_tax": { "disabled_reason": null, "enabled": false, "liability": "null" }, "billing_cycle_anchor": 1623873347,
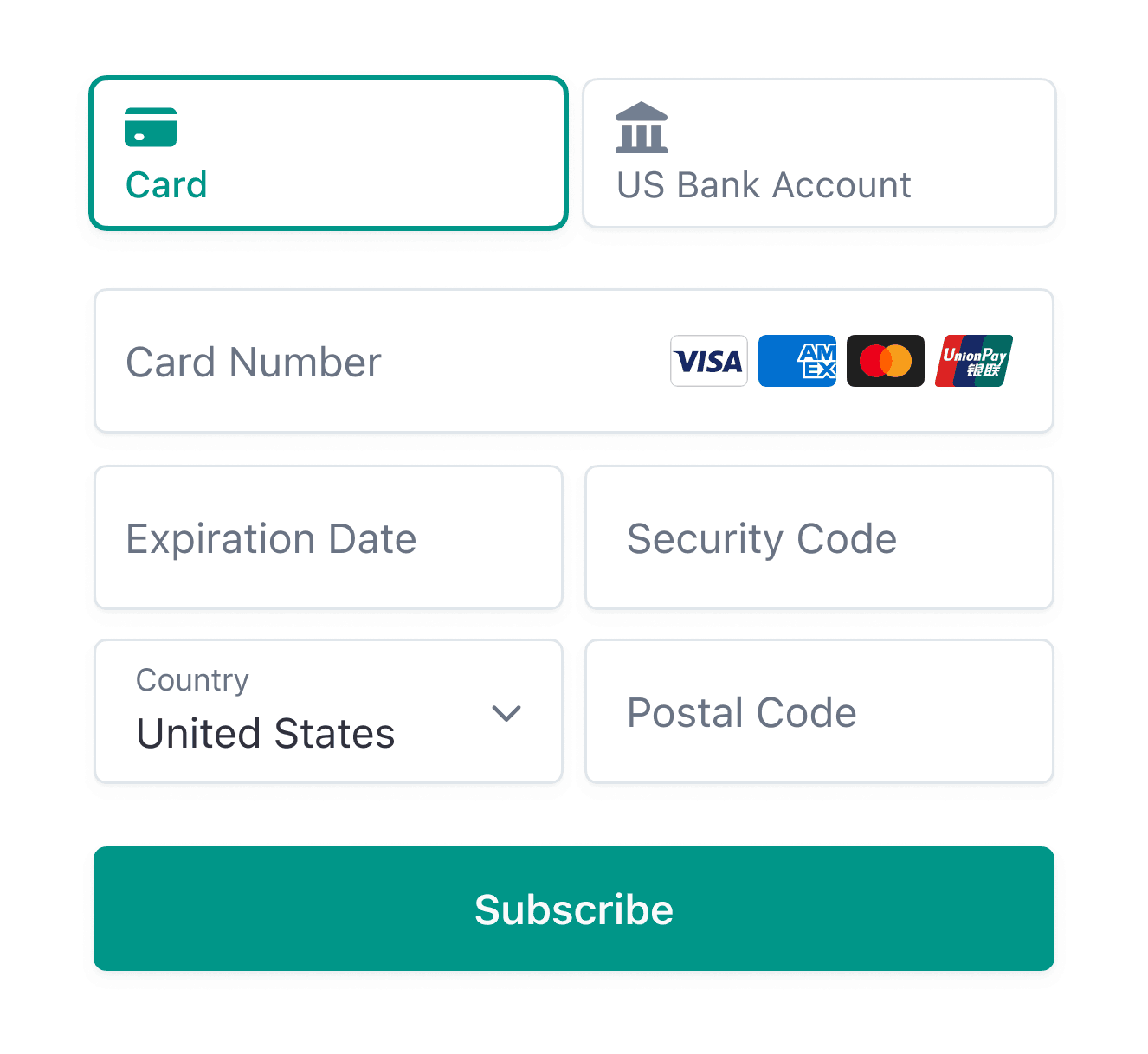
Collect payment informationClient
Use Stripe Elements to collect payment details and activate the subscription. You can customise Elements to match the look and feel of your application.
The Payment Element supports Link, credit cards, SEPA Direct Debit and BECS Direct Debit for subscriptions. You can display the enabled payment methods and securely collect payment details based on your customer’s selection.
Set up Stripe Elements
The Payment Element is automatically available as a feature of Stripe.js. Include the Stripe.js script on your checkout page by adding it to the head of your HTML file. Always load Stripe.js directly from js.stripe.com to remain PCI compliant. Don’t include the script in a bundle or host a copy of it yourself.
<head> <title>Checkout</title> <script src="https://js.stripe.com/clover/stripe.js"></script> </head> <body> <!-- content here --> </body>
Create an instance of Stripe with the following JavaScript on your payment page:
// Set your publishable key: remember to change this to your live publishable key in production // See your keys here: https://dashboard.stripe.com/apikeys const stripe = Stripe();'pk_test_TYooMQauvdEDq54NiTphI7jx'
Add the Payment Element to your page
The Payment Element needs a place to live on your payment page. Create an empty DOM node (container) with a unique ID in your payment form.
<form id="payment-form"> <div id="payment-element"> <!-- Elements will create form elements here --> </div> <button id="submit">Subscribe</button> <div id="error-message"> <!-- Display error message to your customers here --> </div> </form>
After the form loads, create an instance of the Payment Element and mount it to the container DOM node. When you created the subscription, you passed the client_ value to the front end. Pass this value as an option when you create an instance of Elements.
const options = { clientSecret: '{{CLIENT_SECRET}}', // Fully customizable with appearance API. appearance: {/*...*/}, }; // Set up Stripe.js and Elements to use in the payment form, passing the client secret obtained in step 5 const elements = stripe.elements(options); const paymentElementOptions = { layout: "tabs", }; // Create and mount the Payment Element const paymentElement = elements.create('payment', paymentElementOptions); paymentElement.mount('#payment-element');
The Payment Element renders a dynamic form that allows your customer to select a payment method. The form automatically collects all necessary payments details for the payment method that they select.
Optional Payment Element configurations
You can optionally do the following:
- Customise the Payment Element to match the design of your site by passing the appearance object into
optionswhen creating an instance of Elements. - Configure the Apple Pay interface to return a merchant token to support recurring, automatic reload and deferred payments.
Complete payment
Use stripe. to complete the payment using details from the Payment Element and activate the subscription. This creates a PaymentMethod, confirms the incomplete subscription’s first PaymentIntent and makes a charge. If Strong Customer Authentication (SCA) is required for the payment, the Payment Element handles the authentication process before confirming the PaymentIntent.
Provide a return_url to indicate where Stripe redirects the user after they complete the payment. Your user might redirect to an intermediate site first, such as a bank authorisation page, before redirecting to the return_. Card payments immediately redirect to the return_ when a payment is successful.
const form = document.getElementById('payment-form'); form.addEventListener('submit', async (event) => { event.preventDefault(); const {error} = await stripe.confirmPayment({ //`Elements` instance that was used to create the Payment Element elements, confirmParams: { return_url: "https://example.com/order/123/complete", } }); if (error) { // This point is reached only if there's an immediate error when // confirming the payment. Show an error to your customer (for example, payment // details incomplete) const messageContainer = document.querySelector('#error-message'); messageContainer.textContent = error.message; } else { // Your customer redirects to your `return_url`. For some payment // methods, such as iDEAL, your customer redirects to an intermediate // site first to authorize the payment, and then redirects to the `return_url`. } });
When your customer submits a payment, Stripe redirects them to the return_ and includes the following URL query parameters. The return page can use them to get the status of the PaymentIntent so it can display the payment status to the customer.
When you specify the return_, you can also append your own query parameters for use on the return page.
| Parameter | Description |
|---|---|
payment_ | The unique identifier for the PaymentIntent. |
payment_ | The client secret of the PaymentIntent object. For subscription integrations, this client_secret is also exposed on the Invoice object through confirmation_ |
When the customer is redirected back to your site, you can use the payment_ to query for the PaymentIntent and display the transaction status to your customer.
Caution
If you have tooling that tracks the customer’s browser session, you might need to add the stripe. domain to the referrer exclude list. Redirects cause some tools to create new sessions, which prevents you from tracking the complete session.
Use one of the query parameters to retrieve the PaymentIntent. Inspect the status of the PaymentIntent to decide what to show your customers. You can also append your own query parameters when providing the return_, which persist through the redirect process.
// Initialize Stripe.js using your publishable key const stripe = Stripe(); // Retrieve the "payment_intent_client_secret" query parameter appended to // your return_url by Stripe.js const clientSecret = new URLSearchParams(window.location.search).get( 'payment_intent_client_secret' ); // Retrieve the PaymentIntent stripe.retrievePaymentIntent(clientSecret).then(({paymentIntent}) => { const message = document.querySelector('#message') // Inspect the PaymentIntent `status` to indicate the status of the payment // to your customer. // // Some payment methods [immediately succeed or fail][0] upon // confirmation, while others first enter a `processing` status. // // [0]: https://stripe.com/docs/payments/payment-methods#payment-notification switch (paymentIntent.status) { case 'succeeded': message.innerText = 'Success! Payment received.'; break; case 'processing': message.innerText = "Payment processing. We'll update you when payment is received."; break; case 'requires_payment_method': message.innerText = 'Payment failed. Please try another payment method.'; // Redirect your user back to your payment page to attempt collecting // payment again break; default: message.innerText = 'Something went wrong.'; break; } });'pk_test_TYooMQauvdEDq54NiTphI7jx'
Listen for webhooksServer
To complete the integration, you need to process webhooks sent by Stripe. These events trigger whenever the status in Stripe changes, such as subscriptions creating new invoices. In your application, set up an HTTP handler to accept a POST request containing the webhook event and verify the signature of the event:
During development, use the Stripe CLI to observe webhooks and forward them to your application. Run the following in a new terminal while your development app is running:
stripe listen --forward-to localhost:4242/webhook
For production, set up a webhook endpoint in Workbench or use the Webhook Endpoints API.
Listen to a few events to complete the remaining steps in this guide. See Subscription events for more details about subscription-specific webhooks.
Provision access to your serviceClient and Server
Now that the subscription is active, give your user access to your service. To do this, listen to the customer., customer., and customer. events. These events pass a Subscription object that contains a status field indicating whether the subscription is active, past due, or cancelled. See the subscription lifecycle for a complete list of statuses.
In your webhook handler:
- Verify the subscription status. If it’s
active, your user has paid for your product. - Check the product the customer subscribed to and grant access to your service. Checking the product instead of the price gives you more flexibility if you need to change the pricing or billing period.
- Store the
product.,id subscription.andid subscription.in your database along with thestatus customer.you already saved. Check this record when determining which features to enable for the user in your application.id
The subscription status might change at any point during its lifetime, even if your application doesn’t directly make any calls to Stripe. For example, a renewal might fail because of an expired credit card, which puts the subscription into a past due status. Or, if you implement the customer portal, a user might cancel their subscription without directly visiting your application. Implementing your handler correctly keeps your application status in sync with Stripe.
Cancel the subscriptionClient and Server
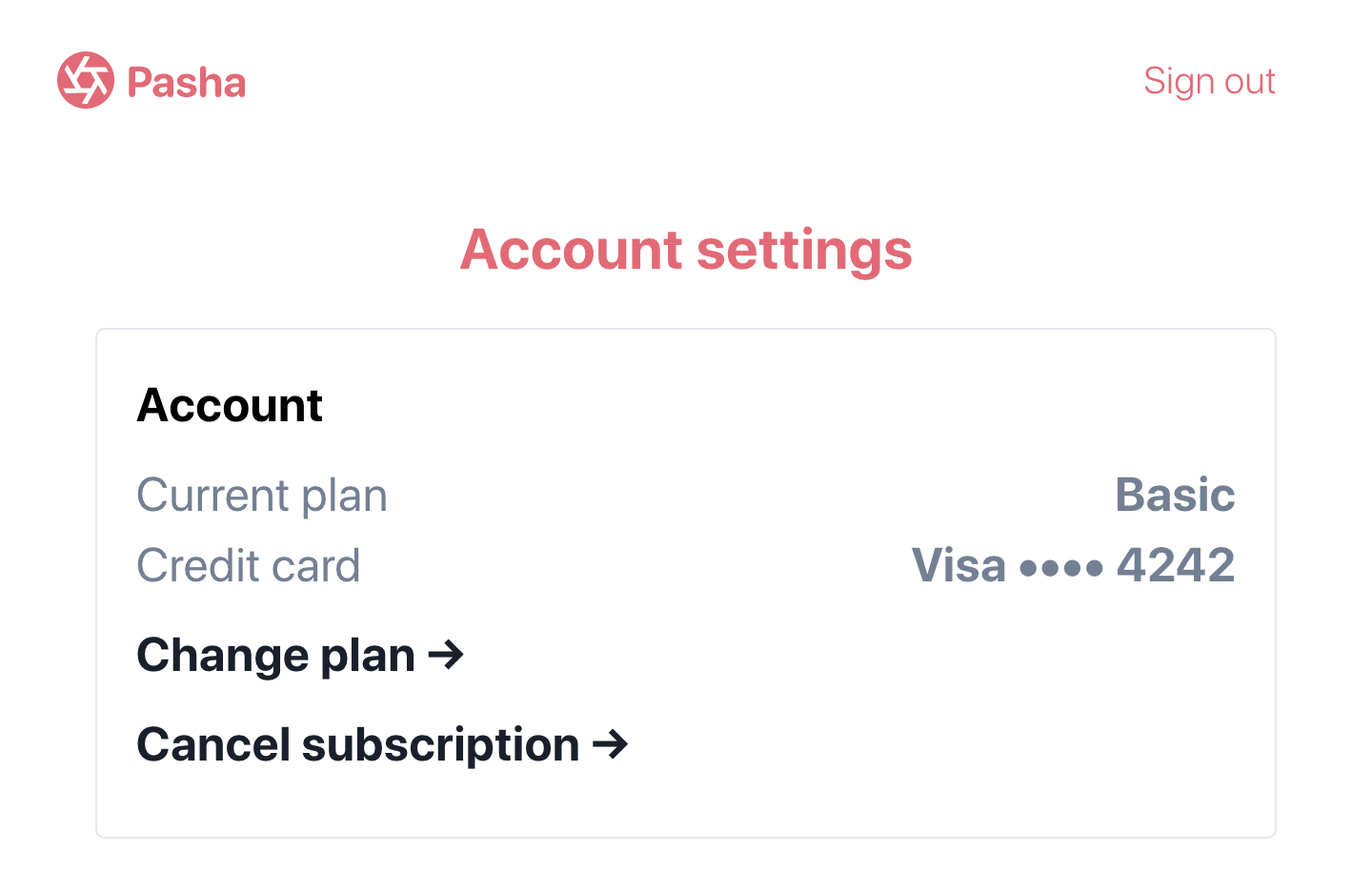
You can allow customers to cancel their subscriptions. The example below adds a cancellation option to the account settings page.

Account settings with the ability to cancel the subscription
function cancelSubscription(subscriptionId) { return fetch('/cancel-subscription', { method: 'post', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, }), }) .then(response => { return response.json(); }) .then(cancelSubscriptionResponse => { // Display to the user that the subscription has been canceled. }); }
On the back end, define the endpoint for your front end to call.
Your application receives a customer. event.
After the subscription is cancelled, update your database to remove the Stripe subscription ID you previously stored and limit access to your service.
When a subscription is cancelled, it can’t be reactivated. Instead, collect updated billing information from your customer, update their default payment method and create a new subscription with their existing customer record.
Test your integration
Test payment methods
Use the following table to test different payment methods and scenarios.
| Payment method | Scenario | How to test |
|---|---|---|
| BECS Direct Debit | Your customer successfully pays with BECS Direct Debit. | Fill out the form using the account number 900123456 and BSB 000000. The confirmed PaymentIntent initially transitions to processing, then transitions to the succeeded status three minutes later. |
| BECS Direct Debit | Your customer’s payment fails with an account_ error code. | Fill out the form using the account number 111111113 and BSB 000000. |
| Credit card | The card payment succeeds and doesn’t require authentication. | Fill out the credit card form using the credit card number 4242 4242 4242 4242 with any expiration, CVC, and postal code. |
| Credit card | The card payment requires authentication. | Fill out the credit card form using the credit card number 4000 0025 0000 3155 with any expiration, CVC, and postal code. |
| Credit card | The card is declined with a decline code like insufficient_. | Fill out the credit card form using the credit card number 4000 0000 0000 9995 with any expiration, CVC, and postal code. |
| SEPA Direct Debit | Your customer successfully pays with SEPA Direct Debit. | Fill out the form using the account number AT321904300235473204. The confirmed PaymentIntent initially transitions to processing, then transitions to the succeeded status three minutes later. |
| SEPA Direct Debit | Your customer’s PaymentIntent status transitions from processing to requires_. | Fill out the form using the account number AT861904300235473202. |
Monitor events
Set up webhooks to listen to subscription change events, such as upgrades and cancellations. Learn more about subscription webhooks. You can view events in the Dashboard or with the Stripe CLI.
For more details, see testing your Billing integration.
OptionalLet customers change their plansClient and Server
To let your customers change their subscription, collect the price ID of the option they want to change to. Then, send the new price ID from the front end to a back end endpoint. The example below also passes the subscription ID, but you can retrieve it from your database for your logged in user.
function updateSubscription(priceId, subscriptionId) { return fetch('/update-subscription', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, newPriceId: priceId, }), }) .then(response => { return response.json(); }) .then(response => { return response; }); }
On the back end, define the endpoint for your front end to call, passing the subscription ID and the new price ID. The subscription is now Premium at 15 USD per month, instead of Basic at 5 USD per month.
Your application receives a customer. event.
OptionalPreview a price changeClient and Server
When your customer changes their subscription, there’s often an adjustment to the amount they owe, known as a proration. You can use the create preview invoice endpoint to display the adjusted amount to your customers.
On the front end, pass the create preview invoice details to a back end endpoint.
function createPreviewInvoice( customerId, subscriptionId, newPriceId, trialEndDate ) { return fetch('/create-preview-invoice', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ customerId: customerId, subscriptionId: subscriptionId, newPriceId: newPriceId, }), }) .then(response => { return response.json(); }) .then((invoice) => { return invoice; }); }
On the back end, define the endpoint for your front end to call.
OptionalDisplay the customer payment methodClient and Server
Displaying the brand and last four digits of your customer’s card can help them know which card is being charged or if they need to update their payment method.
On the front end, send the payment method ID to a back end endpoint that retrieves the payment method details.
function retrieveCustomerPaymentMethod(paymentMethodId) { return fetch('/retrieve-customer-payment-method', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ paymentMethodId: paymentMethodId, }), }) .then((response) => { return response.json(); }) .then((response) => { return response; }); }
On the back end, define the endpoint for your front end to call.
Example response:
{ "id": "pm_1GcbHY2eZvKYlo2CoqlVxo42", "object": "payment_method", "billing_details": { "address": { "city": null, "country": null, "line1": null, "line2": null, "postal_code": null,
Note
We recommend that you save the paymentMethod. and last4 in your database, for example, paymentMethod. as stripeCustomerPaymentMethodId in your users collection or table. You can optionally store exp_, exp_, fingerprint, billing_ as needed. This limits the number of calls you make to Stripe, for performance efficiency and to avoid possible rate limiting.
Disclose Stripe to your customers
Stripe collects information on customer interactions with Elements to provide services to you, prevent fraud, and improve its services. This includes using cookies and IP addresses to identify which Elements a customer saw during a single checkout session. You’re responsible for disclosing and obtaining all rights and consents necessary for Stripe to use data in these ways. For more information, visit our privacy center.