Abonnement-Integration erstellen
Abonnements und wiederkehrende Zahlungen erstellen und verwalten
Erfahren Sie, wie Sie Abos mit festem Preis verkaufen. Sie verwenden das Mobile Payment Element, um ein benutzerdefiniertes Zahlungsformular zu erstellen, das Sie in Ihre App einbetten.

Hinweis
Wenn Sie digitale Produkte oder Dienstleistungen verkaufen, die in Ihrer App verwendet werden (zum Beispiel Abonnements, In-Game-Währungen, Level in einem Spiel, Zugriff auf Premium-Inhalte oder das Freischalten einer Vollversion), müssen Sie die In-App-Kauf-APIs von Apple nutzen. Einige Verkäufe sind von dieser Regel ausgenommen, darunter persönliche Dienste an Einzelpersonen und Apps in bestimmten Regionen. Weitere Informationen finden Sie in den Überprüfungsrichtlinien des App Store.
Abonnement erstellen
Dieser Leitfaden bietet Informationen zu den folgenden Vorgehensweisen:
- Modellieren Sie Ihr Unternehmen, indem Sie einen Produktkatalog erstellen.
- Erstellen Sie einen Registrierungsprozess, um Kundinnen/Kunden hinzuzufügen.
- Abonnements erstellen und Zahlungsinformationen erfassen.
- Den Status von Zahlungen und Abonnements testen und überwachen.
- Kundinnen/Kunden ihren Plan ändern oder das Abonnement kündigen lassen.
- Erfahren Sie, wie Sie mit dem flexiblen Abrechnungsmodus von einem verbesserten Abrechnungsverhalten profitieren und auf zusätzliche Funktionen zugreifen können.
So modellieren Sie das Abonnement bei Stripe
Abonnements vereinfachen Ihre Abrechnung, indem automatisch Rechnungen und PaymentIntents für Sie erstellt werden. Um ein Abo zu erstellen und zu aktivieren, müssen Sie zuerst ein Produkt erstellen, um zu modellieren, was verkauft wird, und einen Preis erstellen, der das Intervall und den Betrag der Zahlung bestimmt. Sie benötigen außerdem eine Kundin/einen Kunden, um die für jede wiederkehrende Zahlung verwendeten Zahlungsmethoden zu speichern.
API-Objekt-Definitionen
| Ressource | Definition |
|---|---|
| Kundin/Kunde | Stellt einen Kunden/eine Kundin dar, der/die ein Abonnement erwirbt. Verwenden Sie das mit einem Abonnement verknüpfte Kundenobjekt, um wiederkehrende Zahlungen durchzuführen und zu verfolgen und die Produkte zu verwalten, die sie abonnieren. |
| Berechtigung | Stellt den Zugriff eines Kunden/einer Kundin auf eine Funktion dar, die in einem Dienstleistungsprodukt enthalten ist, das er/sie abonniert hat. Wenn Sie ein Abonnement für den wiederkehrenden Kauf eines Produkts durch einen Kunden/eine Kundin erstellen, wird automatisch eine aktive Berechtigung für jede diesem Produkt zugeordnete Funktion erstellt. Wenn ein Kunde/eine Kundin auf Ihre Dienstleistungen zugreift, verwenden Sie seine/ihre aktiven Berechtigungen, um die in seinem/ihrem Abonnement enthaltenen Funktionen zu aktivieren. |
| Funktion | Stellt eine Funktion oder Fähigkeit dar, auf die Ihre Kundinnen und Kunden zugreifen können, wenn sie ein Dienstleistungsprodukt abonnieren. Sie können Funktionen in ein Produkt einfügen, indem Sie ProductFeatures erstellen. |
| Rechnung | Eine Aufstellung der Beträge, die ein Kunde/eine Kundin schuldet, die den Zahlungsstatus vom Entwurf bis zur Bezahlung oder anderweitigem Abschluss verfolgt. Bei Abonnements werden automatisch Rechnungen erstellt. |
| PaymentIntent | Eine Möglichkeit zum Erstellen dynamischer Zahlungsabläufe. Mit einem PaymentIntent wird der Lebenszyklus der Bezahlvorgänge von Kundinnen/Kunden verfolgt, und es werden zusätzliche Authentifizierungsschritte ausgelöst, wenn dies aufgrund von gesetzlichen Vorschriften, nutzerdefinierten Radar-Betrugsregeln oder auf Weiterleitung basierenden Zahlungsmethoden erforderlich ist. Rechnungen erstellen automatisch PaymentIntents. |
| PaymentMethod | Die Zahlungsmethoden eines Kunden/einer Kundin, mit denen er/sie für Ihre Produkte bezahlt. Sie können beispielsweise eine Kreditkarte in einem Kundenobjekt speichern und damit wiederkehrende Zahlungen für diesen Kunden/diese Kundin vornehmen. Wird in der Regel mit der Payment Intents API oder der Setup Intents API verwendet. |
| Preis | Definiert den Stückpreis, die Währung und den Rechnungszyklus für ein Produkt. |
| Produkt | Eine Ware oder Dienstleistung, die Ihr Unternehmen verkauft. Ein Dienstleistungsprodukt kann eine oder mehrere Funktionen beinhalten. |
| ProductFeature | Stellt die Aufnahme einer einzelnen Funktion in ein einzelnes Produkt dar. Jedes Produkt ist für jede Funktion, die es enthält, mit einer ProductFeature verknüpft, und jede Funktion ist für jedes Produkt, das sie enthält, mit einer ProductFeature verknüpft. |
| Abonnement | Stellt den geplanten wiederkehrenden Kauf eines Produkts durch einen Kunden/eine Kundin dar. Verwenden Sie ein Abonnement, um Zahlungen einzuziehen und eine wiederholte Lieferung oder einen kontinuierlichen Zugriff auf ein Produkt zu ermöglichen. |
Hier ist ein Beispiel dafür, wie Produkte, Funktionen und Berechtigungen zusammen funktionieren. Stellen Sie sich vor, Sie möchten einen wiederkehrenden Service einrichten, der zwei Stufen anbietet: ein Standard-Produkt mit grundlegenden Funktionalitäten und ein erweitertes Produkt, das erweiterte Funktionalitäten bietet.
- Sie erstellen zwei Funktionen:
basic_undfeatures extended_.features - Sie erstellen zwei Produkte:
standard_undproduct advanced_.product - Für das Standardprodukt erstellen Sie eine ProductFeature, die
basic_mitfeatures standard_verknüpft.product - Für das erweiterte Produkt erstellen Sie zwei ProductFeatures: eine, die
basic_mitfeatures advanced_verknüpft, und eine, dieproduct extended_mitfeatures advanced_verknüpft.product
Ein Kunde/eine Kundin, first_, abonniert das Standardprodukt. Wenn Sie das Abonnement erstellen, erstellt Stripe automatisch eine Berechtigung, die first_ mit basic_ verknüpft.
Ein anderer Kunde/eine andere Kundin, second_, abonniert das erweiterte Produkt. Wenn Sie das Abonnement erstellen, erstellt Stripe automatisch zwei Berechtigungen: eine, die second_ mit basic_ verknüpft, und eine, die second_ mit extended_ verknüpft.
Sie können festlegen, welche Funktionen für einen Kunden/eine Kundin bereitgestellt werden sollen, indem Sie seine/ihre aktiven Berechtigungen abrufen oder das Ereignis mit der Zusammenfassung der aktiven Berechtigungen überwachen. Sie müssen ihre Abonnements, Produkte und Funktionen nicht abrufen.
Stripe einrichten
Das Stripe iOS SDK ist Open Source, vollständig dokumentiert und kompatibel mit Apps, die iOS 13 oder höher unterstützen.
Hinweis
Details zur aktuellen SDK-Version und zu vorherigen Versionen finden Sie auf der Seite Releases auf GitHub. Um bei Veröffentlichung einer neuen Version eine Benachrichtigung zu erhalten, achten Sie auf die Releases zum jeweiligen Repository.
Konfigurieren Sie das SDK mit Ihrem veröffentlichbaren Schlüssel von Stripe, um es beim Start der App auszuführen. Dadurch kann Ihre App Anfragen an die Stripe-API senden.
Hinweis
Verwenden Sie Ihre Testschlüssel beim Testen und Entwickeln Ihrer App und Ihre Live-Modus-Schlüssel beim Veröffentlichen Ihrer App.
Installieren Sie dann die Stripe-CLI. Mit der Stripe-CLI können Sie Webhooks testen und Stripe-APIs aufrufen. In einem späteren Abschnitt dieses Leitfadens wird erklärt, wie Sie mithilfe der CLI ein Preismodell einrichten können.
Weitere Installationsoptionen finden Sie unter Mit der Stripe-CLI loslegen.
Preismodell erstellenStripe-CLI oder Dashboard
Wiederkehrende Preismodelle umfassen die Produkte und Dienstleistungen, die Sie anbieten, die Preise dafür, welche Währungen Sie für Zahlungen verwenden und den Leistungszeitraum (für Abos). Verwenden Sie zum Aufbau des Preismodells Produkte (was Sie anbieten) und Preise (Höhe und Abrechnungsintervall).
In diesem Beispiel wird ein Pauschalpreisdienst mit zwei verschiedenen Service-Optionen verwendet: Basis und Premium. Für jede Service-Option müssen Sie ein Produkt und einen wiederkehrenden Preis erstellen. Um eine einmalige Gebühr, z. B. für die Einrichtung, hinzufügen möchten, erstellen Sie ein drittes Produkt mit einem einmaligen Preis.
Jedes Produkt wird in monatlichen Intervallen abgerechnet. Der Preis für das Basisprodukt beträgt 5 USD. Der Preis für das Premiumprodukt beträgt 15 USD. Ein Beispiel mit drei Stufen finden Sie im Leitfaden zu Pauschalpreismodellen.
Kundin/Kunden erstellenClient und Server
Stripe benötigt für jedes Abonnement eine/einen Kundin/Kunden. Erfassen Sie im Frontend Ihrer Anwendung alle benötigten Informationen von den Nutzerinnen/Nutzern und übergeben Sie diese ans Backend.
Wenn Sie Adressdaten erfassen müssen, können Sie mit dem Address Element Versand- und Rechnungsadressen Ihrer Kundinnen/Kunden erfassen. Weitere Informationen zu dem Thema finden Sie auf der Seite Address Element.
struct RegisterView: View { @State var email = "" var body: some View { VStack { TextField(text: $email) { Text("Email") } Button { Task { var request = URLRequest(url: URL(string: "http://localhost:4242/create-customer")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["email": email]) let (data, _) = try! await URLSession.shared.data(for: request) let responseJSON = try! JSONSerialization.jsonObject(with: data) // Return the customer ID here print(responseJSON["customer"]) } } label: { Text("Submit") } } } }
Erstellen Sie das Stripe Customer-Objekt auf dem Server.
Abonnement erstellenClient und Server
Hinweis
Wie Sie das Payment Element rendern, ohne vorab ein Abonnement zu erstellen, finden Sie weitere Informationen unter Zahlungsdaten vor dem Erstellen eines Intent erfassen.
Lassen Sie neuen Kundinnen und Kunden einen Plan auswählen und dann ein Abonnement erstellen. In diesem Leitfaden stehen einen Basic- und ein Premium-Plan zur Auswahl.
Übergeben Sie in Ihrer App die ausgewählte Preis-ID und die ID des Kundendatensatzes an das Backend.
func createSubscription(priceId: String, customerId: String) async -> SubscriptionsResponse { var request = URLRequest(url: URL(string: "http://localhost:4242/create-subscription")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["customerId": customerId, "priceId": priceId]) let (responseData, _) = try! await URLSession.shared.data(for: request) // SubscriptionsResponse is a Decodable struct conforming to the expected response from your backend. // It should include the client_secret, as discussed below. let subscriptionsResponse = try! JSONDecoder().decode(SubscriptionsResponse.self, from: responseData) return subscriptionsResponse }
Erstellen Sie im Backend mithilfe von payment_ das Abonnement mit dem Status incomplete. Geben Sie dann das client_ aus dem ersten Payment Intent des Abonnements an das Frontend zurück, um die Zahlung abzuschließen, indem Sie das confirmation_ auf der letzten Rechnung des Abonnements erweitern.
Um das verbesserte Aboverhalten zu aktivieren, setzen Sie billing_ auf flexible. Sie müssen die Stripe API Version 2025-06-30.basil oder höher verwenden.
Legen Sie save_default_payment_method auf on_ fest, um die Zahlungsmethode bei erfolgreicher Zahlung als Standard für ein Abonnement zu speichern. Das Speichern einer Standardzahlungsmethode erhöht die Erfolgsquote künftiger Abonnementzahlungen.
Hinweis
Wenn Sie einen Preis mit mehreren Währungen verwenden, verwenden Sie den Parameter currency, um das Abonnement darüber zu informieren, welche Währung des Preises verwendet werden soll. (Wenn Sie den Parameter currency weglassen, wird für das Abonnement die Standardwährung des Preises verwendet.)
An dieser Stelle ist das Abonnement inactive und wartet auf die Zahlung. Nachfolgend finden Sie eine Beispielantwort. Die zum Speichern erforderlichen Felder sind hervorgehoben. Sie sollten jedoch alle Felder speichern, auf die Ihre Anwendung häufig zugreift.
{ "id": "sub_JgRjFjhKbtD2qz", "object": "subscription", "application_fee_percent": null, "automatic_tax": { "disabled_reason": null, "enabled": false, "liability": "null" }, "billing_cycle_anchor": 1623873347,
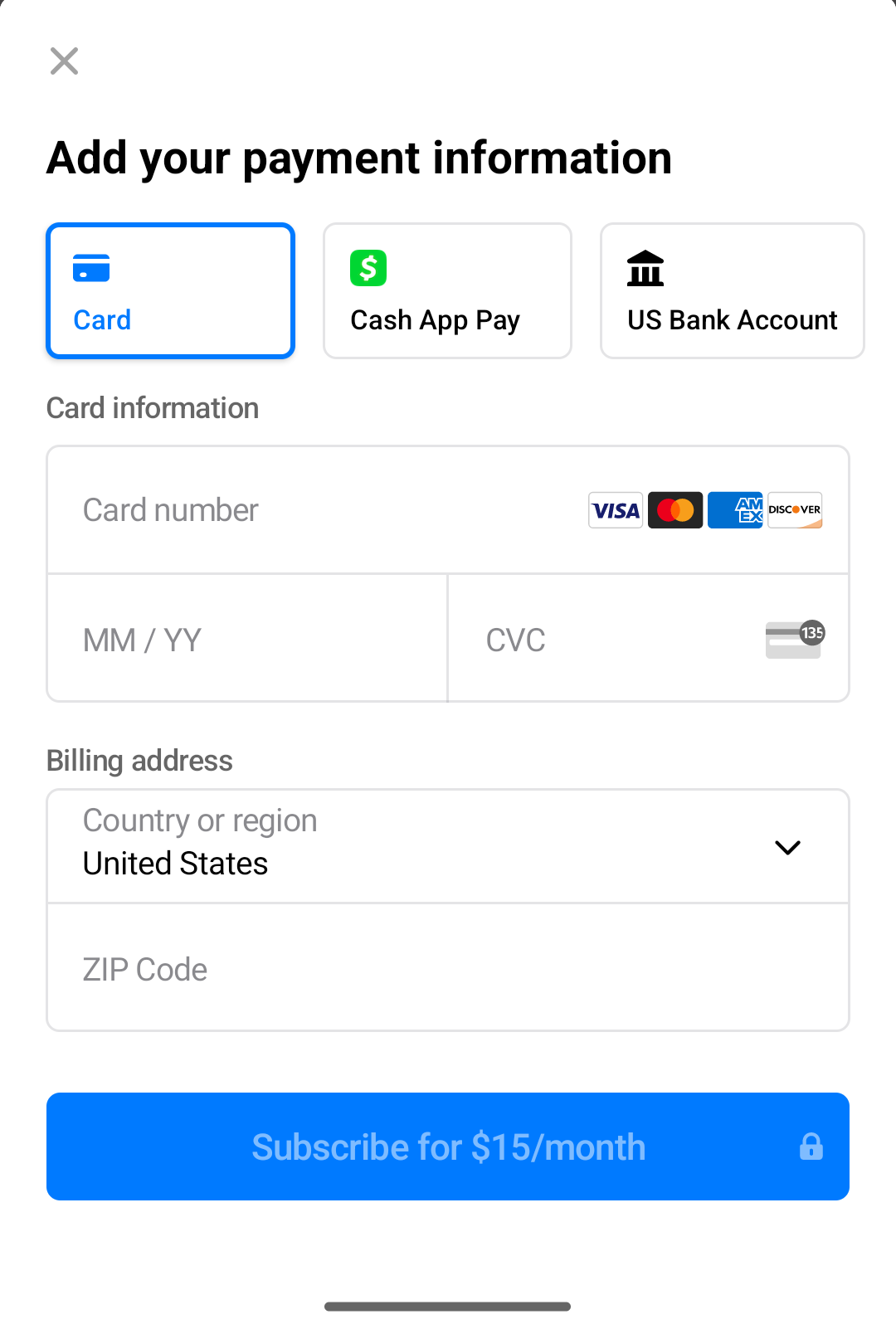
Zahlungsinformationen erfassenClient
Verwenden Sie das Payment Sheet zum Erfassen von Zahlungsdetails und Aktivieren des Abos. Sie können Elements an das Erscheinungsbild Ihrer Anmeldung anpassen.
Mit dem Payment Sheet können Sie alle notwendigen Zahlungsdetails für eine Vielzahl von Zahlungsmethoden sicher erheben. Erfahren Sie mehr über die unterstützten Zahlungsmethoden für Payment Sheet und Subscriptions.
Payment Element zu Ihrer App hinzufügen
Hinweis
Dieser Schritt zeigt eine Möglichkeit zu starten. Sie können jedoch jede In-App-Zahlungsintegration verwenden.
Initialisieren und präsentieren Sie das Mobile Payment Element mit der PaymentSheet-Klasse.
struct SubscribeView: View { let paymentSheet: PaymentSheet @State var isPaymentSheetPresented = false init(clientSecret: String) { var config = PaymentSheet.Configuration() // Set `allowsDelayedPaymentMethods` to true if your business handles // delayed notification payment methods like US bank accounts. config.allowsDelayedPaymentMethods = true config.primaryButtonLabel = "Subscribe for $15/month" self.paymentSheet = PaymentSheet(paymentIntentClientSecret: clientSecret, configuration: config) } var body: some View { Button { isPaymentSheetPresented = true } label: { Text("Subscribe") }.paymentSheet(isPresented: $isPaymentSheetPresented, paymentSheet: paymentSheet) { result in switch result { case .completed: // Handle completion case .canceled: break case .failed(let error): // Handle error } } } }
Das Mobile Payment Element stellt ein Formular dar, mit dem Ihre Kundinnen und Kunden eine Zahlungsmethode auswählen können. Das Formular erfasst automatisch alle notwendigen Zahlungsdetails für die ausgewählte Zahlungsmethode.
Wenn Sie allowsDelayedPaymentMethods auf true festlegen, werden Zahlungsmethoden mit verzögerter Benachrichtigung wie US-Bankkonten zugelassen. Für diese Zahlungsmethoden ist der endgültige Zahlungsstatus nicht bekannt, wenn das PaymentSheet abgeschlossen wird. Stattdessen ist sie erfolgreich oder schlägt fehl. Wenn Sie diese Art von Zahlungsmethoden unterstützen, informieren Sie den Kunden/die Kundin darüber, dass seine/ihre Bestellung bestätigt ist, und führen seine/ihre Bestellung erst aus (z. B. das Produkt versenden), wenn die Zahlung erfolgreich ist.
Sie können das Payment Element an das Design Ihrer App anpassen, indem Sie für Ihr PaymentSheet.-Objekt die appearance-Eigenschaft verwenden.
Zahlung bestätigen
Das Mobile Payment Element erstellt eine PaymentMethod und bestätigt den ersten PaymentIntent des unvollständigen Abonnements, wodurch eine Zahlung ausgeführt wird. Wenn die Zahlung die starke Kundenauthentifizierung (SCA) erfordert, übernimmt das Payment Element den Authentifizierungsprozess, bevor der PaymentIntent bestätigt wird.
Rückgabe-URL einrichtenClientseitig
Der Kunde/Die Kundin verlässt ggf. Ihre App, um sich zu authentifizieren (z. B. in Safari oder einer Banking-App). Damit sie nach der Authentifizierung automatisch zu Ihrer App zurückkehren können, konfigurieren Sie ein benutzerdefiniertes URL-Schema und richten Sie Ihren App-Delegate so ein, dass die URL an das SDK weitergeleitet wird. Stripe unterstützt keine universellen Links.
Legen Sie zusätzlich die returnURL in Ihrem PaymentSheet.Configuration-Objekt auf die URL für Ihre App fest.
var configuration = PaymentSheet.Configuration() configuration.returnURL = "your-app://stripe-redirect"
OptionalApple Pay aktivieren
Für eine Apple-Händler-ID registrieren
Beantragen Sie eine Apple-Händler-ID, indem Sie sich auf der Apple Developer-Website für eine neue Kennung registrieren.
Tragen Sie eine Beschreibung und eine Kennung in das Formular ein. Die Beschreibung ist nur für Ihre internen Zwecke bestimmt und kann später geändert werden. Stripe empfiehlt, dass Sie den Namen Ihrer App als Kennung verwenden, zum Beispiel merchant..
Neues Apple Pay-Zertifikat erstellen
Erstellen Sie ein Zertifikat für Ihre App, um Zahlungsdaten zu verschlüsseln.
Gehen Sie zu den iOS-Zertifikateinstellungen im Dashboard, klicken Sie auf Neue Anwendung hinzufügen und befolgen Sie die Anleitung.
Laden Sie eine Certificate Signing Request (CSR)-Datei herunter, um ein sicheres Zertifikat von Apple zu erhalten, mit dem Sie Apple Pay verwenden können.
Eine CSR-Datei muss verwendet werden, um genau ein Zertifikat auszustellen. Wenn Sie Ihre Apple-Händler-ID wechseln, müssen Sie zu den iOS-Zertifikateinstellungen im Dashboard gehen, um eine neue CSR und ein Zertifikat zu erhalten.
Mit Xcode integrieren
Fügen Sie Ihrer App die Apple Pay-Funktion hinzu. Öffnen Sie in Xcode Ihre Projekteinstellungen, klicken Sie auf die Registerkarte Signing & Capabilities (Anmeldung und Funktionen) und fügen Sie die Apple Pay-Funktion hinzu. Möglicherweise werden Sie an dieser Stelle aufgefordert, sich bei Ihrem Entwicklerkonto anzumelden. Wählen Sie die zuvor erstellte Händler-ID aus. Ihre App sollte nun Apple Pay unterstützen.

Apple Pay-Funktion in Xcode aktivieren
Apple Pay hinzufügen
Bestellverfolgung
Um Informationen zur Bestellverfolgung in iOS 16 oder höher hinzuzufügen, konfigurieren Sie einen authorizationResultHandler in Ihren PaymentSheet.. Stripe ruft Ihre Implementierung auf, nachdem die Zahlung durchgeführt wurde, aber bevor iOS das Apple Pay-Formular schließt.
Rufen Sie in Ihrer Implementierung von authorizationResultHandler die Bestelldetails für die abgeschlossene Bestellung von Ihrem Server ab. Fügen Sie die Details dem bereitgestellten PKPaymentAuthorizationResult hinzu und geben Sie das geänderte Ergebnis zurück.
Weitere Informationen zur Bestellverfolgung finden Sie in der Dokumentation zu Wallet-Bestellungen von Apple.
let customHandlers = PaymentSheet.ApplePayConfiguration.Handlers( authorizationResultHandler: { result in do { // Fetch the order details from your service let myOrderDetails = try await MyAPIClient.shared.fetchOrderDetails(orderID: orderID) result.orderDetails = PKPaymentOrderDetails( orderTypeIdentifier: myOrderDetails.orderTypeIdentifier, // "com.myapp.order" orderIdentifier: myOrderDetails.orderIdentifier, // "ABC123-AAAA-1111" webServiceURL: myOrderDetails.webServiceURL, // "https://my-backend.example.com/apple-order-tracking-backend" authenticationToken: myOrderDetails.authenticationToken) // "abc123" // Return your modified PKPaymentAuthorizationResult return result } catch { return PKPaymentAuthorizationResult(status: .failure, errors: [error]) } } ) var configuration = PaymentSheet.Configuration() configuration.applePay = .init(merchantId: "merchant.com.your_app_name", merchantCountryCode: "US", customHandlers: customHandlers)
Webhooks überwachenServer
Um Ihre Integration abzuschließen, müssen Sie von Stripe gesendete Webhooks verarbeiten. Dies sind Ereignisse, die ausgelöst werden, wenn sich ein Status innerhalb von Stripe ändert, z. B. wenn Abonnements neue Rechnungen erstellen. Richten Sie in Ihrer Anwendung einen HTTP-Handler ein, um eine POST-Anfrage mit dem Webhook-Ereignis zu akzeptieren und verifizieren Sie die Signatur des Ereignisses.
Verwenden Sie während der Entwicklung die Stripe-CLI, um Webhooks zu beobachten und an Ihre Anwendung weiterzuleiten. Führen Sie Folgendes in einem neuen Datenterminal aus, während Ihre Entwicklungs-App ausgeführt wird:
stripe listen --forward-to localhost:4242/webhook
Für die Produktionsphase können Sie eine Webhook-Endpoint-URL über das Dashboard oder mit der Webhook Endpoints API einrichten.
Sie müssen auf einige Ereignisse achten, um die restlichen Schritte in diesem Leitfaden ausführen zu können. Unter Abonnements-Ereignissen finden Sie weitere Einzelheiten zu abonnementspezifischen Webhooks.
Zugang zu Ihrer Dienstleistung bereitstellenClient und Server
Nachdem das Abo nun aktiv ist, gewähren Sie Ihren Nutzer/innen Zugriff auf Ihren Dienst. Überwachen Sie dazu die Ereignisse customer., customer. und customer.. Diese Ereignisse übergeben ein Abo-Objekt, das ein status-Feld enthält, das anzeigt, ob das Abo aktiv oder überfällig ist oder gekündigt wurde. Eine vollständige Statusliste finden Sie unter Abonnementlebenszyklus.
In Ihrem Webhook-Handler:
- Überprüfen Sie den Abo-Status. Wenn er
activelautet, hat Ihr/e Nutzer/in für Ihr Produkt bezahlt. - Überprüfen Sie das Produkt, das die Kundin/der Kunde abonniert hat, und gewähren Sie Zugang zu Ihrer Dienstleistung. Bei der Überprüfung des Produkts sind Sie im Vergleich zur Überprüfung des Preises flexibler, falls Sie den Preis oder das Abrechnungsintervall ändern müssen.
- Speichern Sie
product.,id subscription.undid subscription.in Ihrer Datenbank zusammen mit der bereits gespeichertenstatus customer.. Überprüfen Sie diesen Datensatz, wenn Sie entscheiden, welche Funktionen für die Nutzer/innen Ihrer Anwendung aktiviert werden sollen.id
Der Status eines Abonnements kann sich während seiner Laufzeit jederzeit ändern, auch wenn Ihre Anwendung Stripe nicht direkt aufruft. Beispielsweise kann eine Verlängerung aufgrund einer abgelaufenen Kreditkarte fehlschlagen, wodurch das Abonnement in einen überfälligen Status versetzt wird. Oder wenn Sie dasKundenportal implementieren, können Nutzer/innen ihr Abonnement kündigen, ohne Ihre Anwendung direkt aufzurufen. Durch die korrekte Implementierung Ihres Handlers wird der Anwendungsstatus mit Stripe synchronisiert.
Abonnement kündigenClient und Server
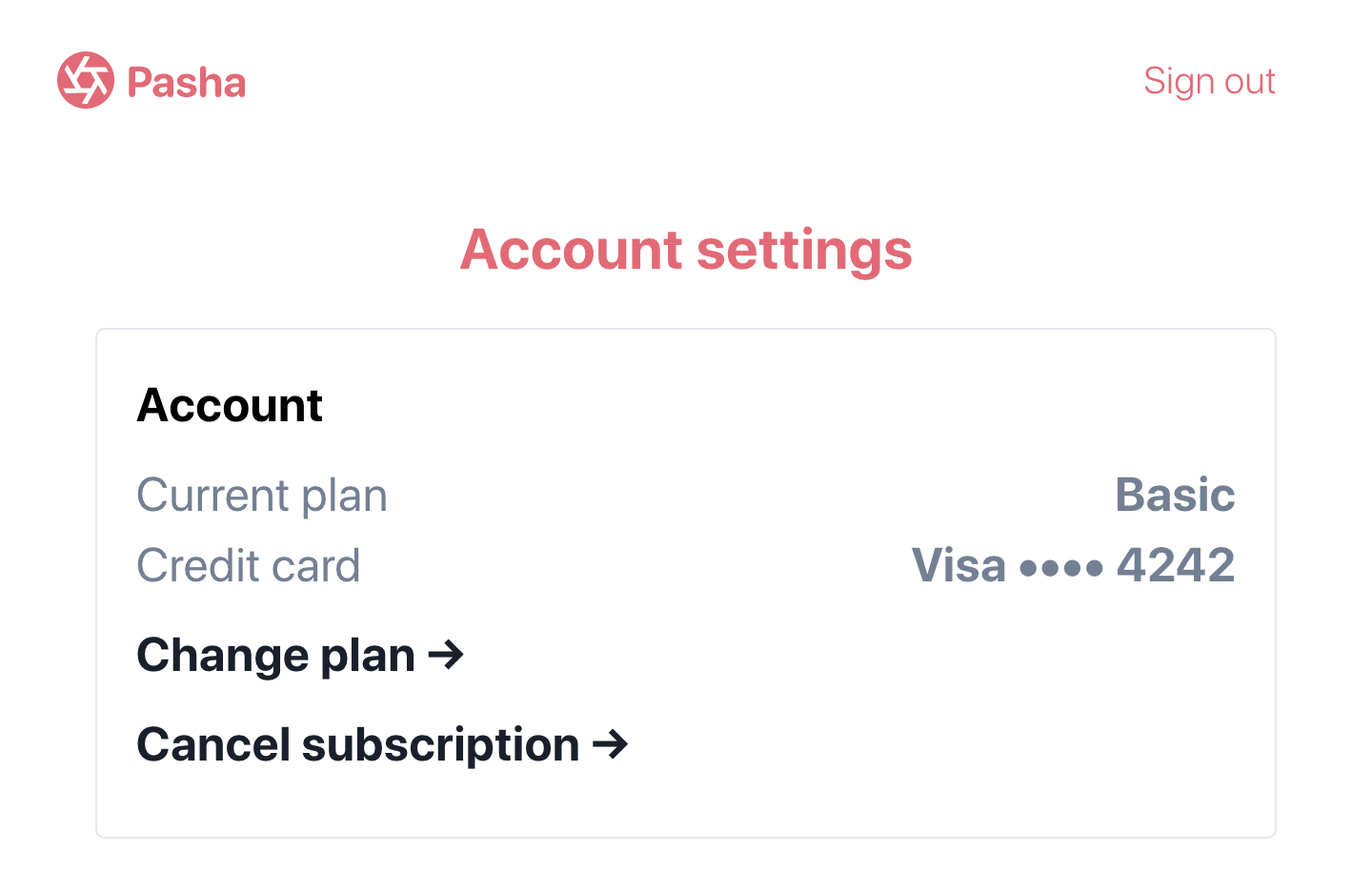
Es ist gängige Praxis, dass Kundinnen/Kunden ihr Abonnement selbst kündigen können. In diesem Beispiel wird zur Seite mit den Kontoeinstellungen eine Kündigungsoption hinzugefügt.
In diesem Beispiel wird die Abonnement-ID im Frontend erfasst. Im Produktionsbetrieb kann Ihre Anwendung diese Information für Ihre angemeldeten Nutzer/innen aus Ihrer Datenbank abrufen.

Kontoeinstellungen mit der Option, das Abonnement zu kündigen
func cancelSubscription() { var request = URLRequest(url: URL(string: "http://localhost:4242/cancel-subscription")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["subscriptionId": subscription.id]) let (subscriptionResponse, _) = try! await URLSession.shared.data(for: request) // Update the state to show the subscription has been cancelled }
Definieren Sie im Backend den Endpoint für den Aufruf durch Ihre App.
Ihr Backend erhält ein Ereignis vom Typ customer..
Aktualisieren Sie nach der Kündigung des Abonnements Ihre Datenbank, um die zuvor gespeicherte Stripe-Abonnement-ID zu entfernen, und schränken Sie den Zugang zu Ihrer Dienstleistung ein.
Wenn ein Abonnement gekündigt wurde, kann es nicht reaktiviert werden. Sie müssen stattdessen die aktualisierten Rechnungsinformationen von Ihrer Kundinnen/Kunden erfassen, deren Standard-Zahlungsmethode aktualisieren und ein neues Abonnement für den bestehenden Kundendatensatz erstellen.
Integration testen
Zahlungsmethoden testen
Verwenden Sie die folgende Tabelle, um verschiedene Zahlungsmethoden und -szenarien zu testen.
| Zahlungsmethode | Szenario | So führen Sie den Test durch |
|---|---|---|
| BECS-Lastschrift | Ihr/e Kund/in zahlt erfolgreich mit dem BECS-Lastschriftverfahren. | Füllen Sie das Formular mit der Kontonummer 900123456 und BSB 000000 aus. Der bestätigte PaymentIntent geht zunächst in den Status processing über und dann drei Minuten später in den Status succeeded. |
| BECS-Lastschrift | Die Zahlung Ihres/Ihrer Kund/in schlägt fehl mit Code account_ fehl. | Füllen Sie das Formular mit der Kontonummer 111111113 und BSB 000000 aus. |
| Kreditkarte | Die Kartenzahlung ist erfolgreich, und es ist keine Authentifizierung erforderlich. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4242 4242 4242 4242 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| Kreditkarte | Für die Kartenzahlung ist eine Authentifizierung erforderlich. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4000 0025 0000 3155 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| Kreditkarte | Die Karte wird mit einem Ablehnungscode wie insufficient_ abgelehnt. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4000 0000 0000 9995 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| SEPA-Lastschrift | Ihr/e Kund/in zahlt erfolgreich mit dem SEPA-Lastschriftverfahren. | Füllen Sie das Formular mit der Kontonummer AT321904300235473204 aus. Die bestätigte PaymentIntent geht zunächst in den Status „wird verarbeitet“ und dann drei Minuten später in den Status „erfolgreich“ über. |
| SEPA-Lastschrift | Der Status der PaymentIntent Ihrer Kundin/Ihre Kundin wechselt von processing zu requires_. | Füllen Sie das Formular mit der Kontonummer AT861904300235473202 aus. |
Ereignisse überwachen
Richten Sie Webhooks ein, um Abonnementänderungsereignisse wie Upgrades und Kündigungen zu überwachen. Erfahren Sie mehr über Abonnement-Webhooks. Sie können Ereignisse im Dashboard oder mit der Stripe-CLI anzeigen.
Weitere Informationen finden Sie unter Billing-Integration testen.
OptionalPlanänderungen auf Kundenseite zulassenClient und Server
Damit Ihre Kundinnen/Kunden ihr Abonnement selbst ändern können, erfassen Sie die Preis-ID der Option, zu der gewechselt werden soll. Übermitteln Sie dann die neue Preis-ID von der App an einen Backend-Endpoint. In diesem Beispiel wird auch die Abonnement-ID übergeben, Sie können diese jedoch für Ihre angemeldeten Nutzer/innen aus Ihrer Datenbank abrufen.
func updateSubscription(priceId: String, subscriptionId: String) async -> SubscriptionsResponse { var request = URLRequest(url: URL(string: "http://localhost:4242/update-subscription")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["subscriptionId": subscriptionId, "priceId": priceId]) let (responseData, _) = try! await URLSession.shared.data(for: request) // SubscriptionsResponse is a Decodable struct conforming to the expected response from your backend let subscriptionsResponse = try! JSONDecoder().decode(SubscriptionsResponse.self, from: responseData) return subscriptionsResponse }
Definieren Sie im Backend den Endpoint für den Aufruf durch Ihr Frontend und übergeben Sie dabei die Abonnement-ID und die neue Preis-ID. Für das Abonnement gilt jetzt der Premium-Plan zum Preis von 15 USD pro Monat anstelle des Basic-Plans zum Preis von 5 USD pro Monat.
Ihre Anwendung erhält ein Ereignis vom Typ customer..
OptionalVorschau einer Preisänderung anzeigenClient und Server
Bei Änderungen eines Abonnements durch Kundinnen/Kunden wird häufig der geschuldete Betrag angepasst. Diese Anpassung wird als anteilsmäßige Verrechnung bezeichnet. Mithilfe des Endpoints zum Erstellen einer Rechnungsvorschau können Sie Ihren Kundinnen und Kunden den angepassten Betrag anzeigen.
Übergeben Sie in der App die Rechnungsvorschau an einen Backend-Endpoint.
func createPreviewInvoice(customerId: String, subscriptionId: String, newPriceId: String) async -> InvoiceResponse { var request = URLRequest(url: URL(string: "http://localhost:4242/create-preview-invoice")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["subscriptionId": subscriptionId, "customerId": customerId, "newPriceId": newPriceId]) let (responseData, _) = try! await URLSession.shared.data(for: request) // Invoice is a Decodable struct conforming to the expected response from your backend let invoiceResponse = try! JSONDecoder().decode(InvoiceResponse.self, from: responseData) return invoiceResponse.invoice }
Definieren Sie im Backend den Endpoint für den Aufruf durch Ihr Frontend.
OptionalZahlungsmethode der Kundin/des Kunden anzeigenClient und Server
Wenn der Kartenaussteller und die letzten vier Ziffern der Karte angezeigt werden, wissen Kundinnen/Kunden eher, welche Karte belastet wird, und können gegebenenfalls die Zahlungsmethode aktualisieren.
Senden Sie im Fronend die ID der Zahlungsmethode an einen Backend-Endpoint, der die Details zur Zahlungsmethode abruft.
func retrieveCustomerPaymentMethod(paymentMethodId: String) async -> PaymentMethodResponse { var request = URLRequest(url: URL(string: "http://localhost:4242/retrieve-customer-payment-method")!) request.httpMethod = "POST" request.setValue("application/json", forHTTPHeaderField: "Content-Type") request.httpBody = try! JSONEncoder().encode(["paymentMethodId": paymentMethodId]) let (responseData, _) = try! await URLSession.shared.data(for: request) // PaymentMethodResponse is a Decodable struct conforming to the expected response from your backend let paymentMethodResponse = try! JSONDecoder().decode(PaymentMethodResponse.self, from: responseData) return paymentMethodResponse.invoice }
Definieren Sie im Backend den Endpoint für den Aufruf durch Ihre App.
Beispielantwort:
{ "id": "pm_1GcbHY2eZvKYlo2CoqlVxo42", "object": "payment_method", "billing_details": { "address": { "city": null, "country": null, "line1": null, "line2": null, "postal_code": null,
Hinweis
Wir empfehlen, die paymentMethod. und die last4 in Ihrer Datenbank zu speichern (zum Beispiel paymentMethod. als stripeCustomerPaymentMethodId in Ihrer Auflistung oder Tabelle für users). Optional können Sie je nach Bedarf exp_, exp_, fingerprint und billing_ speichern. Dadurch können Sie die Anzahl der Aufrufe an Stripe begrenzen, um sowohl die Leistung zu steigern als auch eventuelle Ratenbegrenzungen zu vermeiden.
Stripe Ihren Kundinnen/Kunden anzeigen
Stripe erfasst Informationen über Kundeninteraktionen mit Elements , um Ihnen Dienste bereitzustellen, Betrug vorzubeugen und seine Dienste zu verbessern. Dies umfasst auch die Verwendung von Cookies und IP-Adressen, um zu ermitteln, welche Elements ein/e Kund/in während einer einzelnen Checkout-Sitzung gesehen hat. Sie sind dafür verantwortlich, alle Rechte und Zustimmungen offenzulegen und einzuholen, die Stripe benötigen, um Ihre Daten auf diese Weise zu nutzen. Weitere Informationen finden Sie in unserem Datenschutzcenter.