Tap to Pay
Learn how to accept contactless payments on a compatible iPhone or Android device.
Looking for a no-code solution? Accept payments from the Stripe Dashboard mobile app.
Use Tap to Pay on Android to accept in-person contactless payments with compatible NFC-equipped Android devices.
Tap to Pay on Android includes support for Visa, Mastercard, American Express, and Discover contactless cards, as well as NFC-based mobile wallets (Apple Pay, Google Pay, and Samsung Pay). PIN entry is supported. Additionally, eftpos is supported in Australia and Interac is in public preview in Canada. Stripe includes Tap to Pay on Android in the Terminal Android SDK and the Terminal React Native SDK, and enables payments directly in your Android mobile app.
Availability
Availability in Public preview
Get started
Supported devices
Tap to Pay on Android works with a variety of Android devices such as mobile phones, kiosks, tablets, handheld devices, and so on. You can only discover and connect to devices that meet all the following criteria:
- Has a functioning, integrated NFC sensor and ARM-based processor
- Isn’t rooted and device bootloader is locked and unchanged
- Runs Android 13 or later
- Has a security update installed from the past 12 months
- Uses Google Mobile Services and has the Google Play Store app installed
- Has a keystore with hardware support for ECDH (
FEATURE_version must be 100 or later)HARDWARE_ KEYSTORE - A stable connection to the internet
- Runs the unmodified manufacturer provided OS
- Has Developer options disabled
Note
Tap to Pay doesn’t work on beta releases of Android.
Android device emulators aren’t supported by Tap to Pay. The same device requirements are enforced in the simulated and production reader to give developers the most realistic experience during testing.
Device types
Supported device types include, but aren’t limited to:
| Type of device | Manufacturer | Models |
|---|---|---|
| Countertop | Sunmi | D3 MINI, V3 MIX |
| Handheld | Amobile | PD602 |
| Honeywell | CT37, CT47 | |
| Chainway | C66 | |
| Ciontek | CS50C | |
| iMin | Swift 2 Pro | |
| Sunmi | L3, V3 | |
| ZCS | Z92 | |
| Zebra | TC53, TC53E | |
| Kiosk | Sunmi | FLEX 3, K2 |
| Register | iMin | Falcon2 |
| Sunmi | T3 PRO | |
| Tablet | Samsung Galaxy | Tab Active5 |
| HMD Global | HMD T21 | |
| Hosoton | H101 | |
| Oukitel | RT3 | |
| Ulefone | Armor Pad Pro |
Some manufacturers produce both GMS and non-GMS certified devices. If you’re using a non-GMS certified device, you’ll receive an error stating ATTESTATION_ when attempting to connect the device. If this occurs, contact the manufacturer to resolve the issue.
Mobile phones
Supported mobile phones include, but aren’t limited to:
| Manufacturer | Models |
|---|---|
| Asus | Zenfone 9, Zenfone 10, Zenfone 11 Ultra, Zenfone 12 Ultra, ROG Phone 6, ROG Phone 7, ROG Phone 8, ROG Phone 9 |
| Pixel 6, Pixel 6a, Pixel 7, Pixel 7a, Pixel 8, Pixel 8a, Pixel 9, Pixel 9a, Pixel 10 | |
| Nokia | G22, G42, G60, G400, X30, XR21 |
| Honor | 70, 70 Lite, 80, 90, 90 Lite, Magic5, Magic6, Magic7, Magic8 |
| Infinix | Hot 30, Hot 40, Hot 50, Hot 60i, Zero 20, Zero 30, Zero 40 |
| Motorola | Edge 2023, G 2024, Edge 2024, G 2025, Edge 2025, Razr 40, Razr 50, Razr 60 |
| OnePlus | Nord 3, Nord 4, Nord 5, Nord CE3, Nord CE4, Nord CE5, Nord N30, 11, 11R, 12, 12R, 13, 13R |
| Oppo | A60, A77, A78, A98, Find X5, Find X6, Find X7, Find X8, Find X9, Reno8, Reno9, Reno10, Reno11, Reno12, Reno13, Reno14, Reno15 |
| Samsung Galaxy | A04s, A05s, A13, A14, A15, A16, A17, A23, A24, A25, A26, A33, A34, A35, A36, A53, A54, A55, A56, A73, S22, S23, S24, S25, S26 Ultra, Z Flip4, Z Fold4, Z Flip5, Z Fold5, Z Flip6, Z Fold6, Z Flip7, Z Fold7 |
| Xiaomi | 12, 12S, 12T, 13, 13T, 14, 14T, 15, 15T, Redmi 12, Redmi 12C, Redmi 13, Redmi 13C, Redmi 14C, Redmi 15, Redmi Note 12, Redmi Note 13, Redmi Note 14 |
User interface
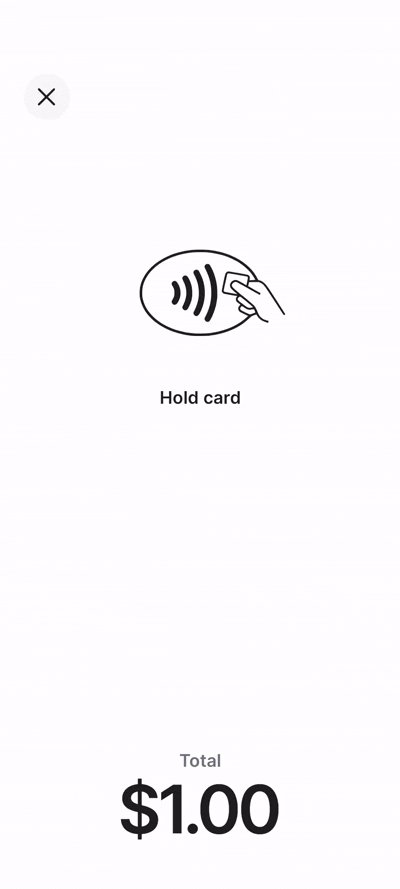
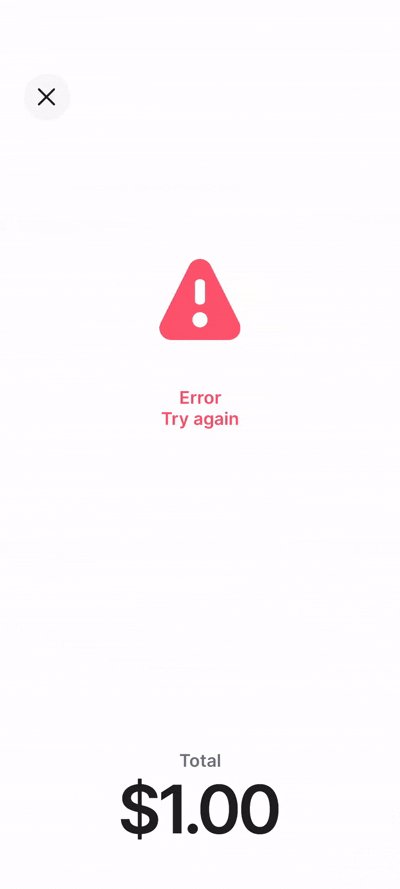
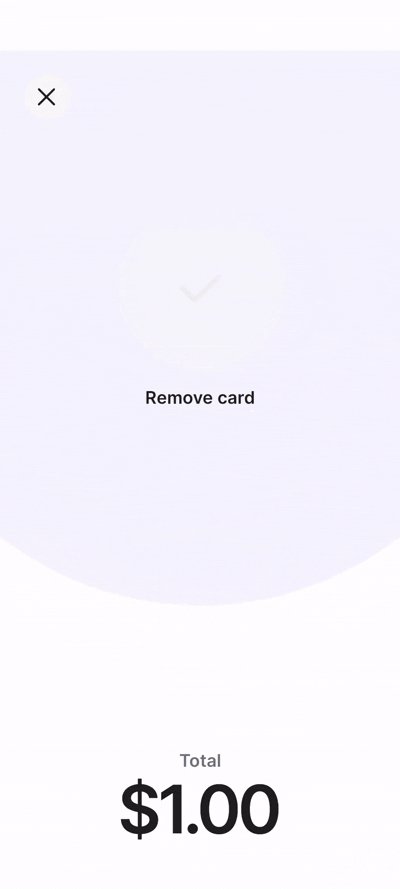
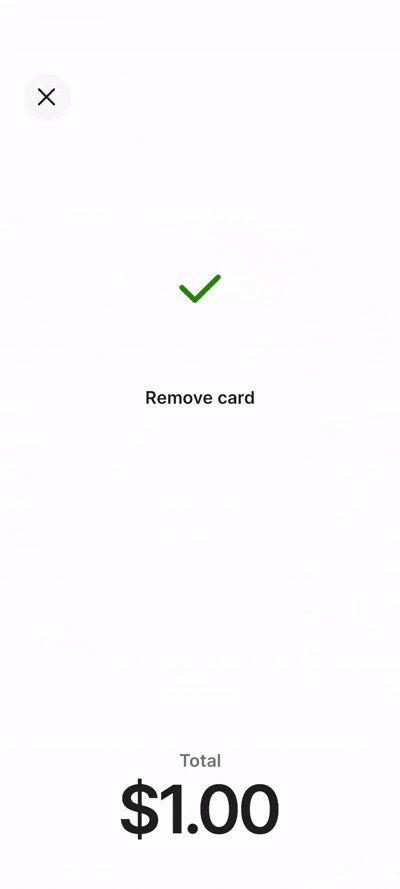
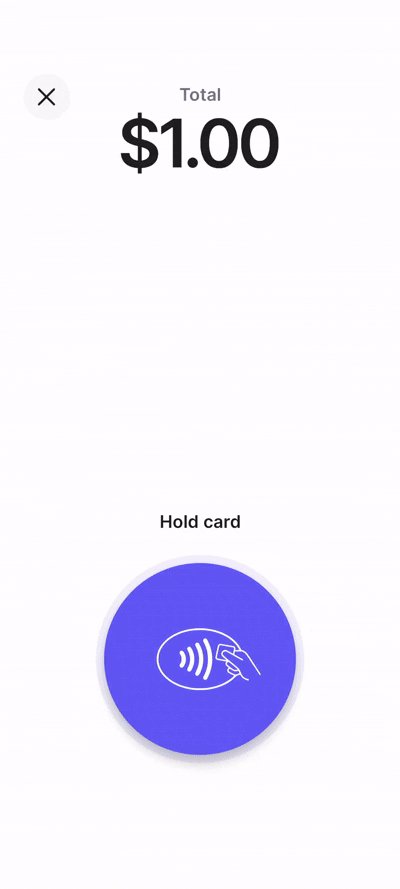
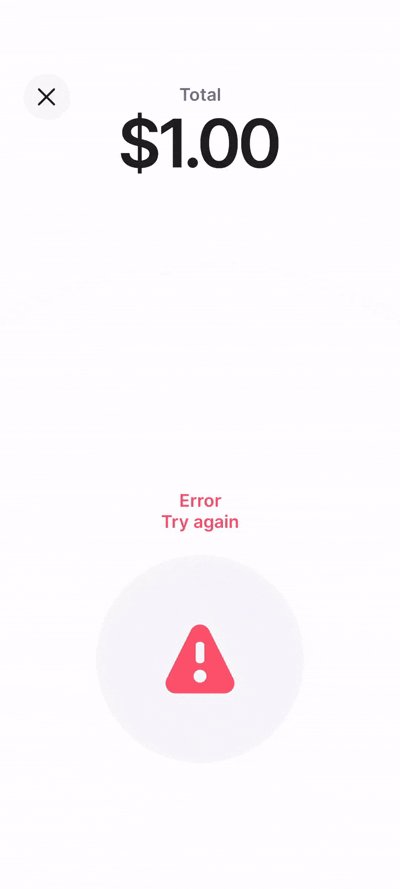
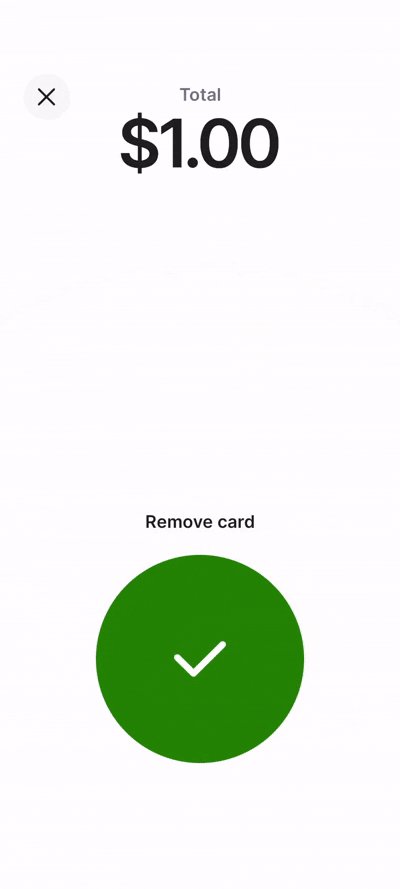
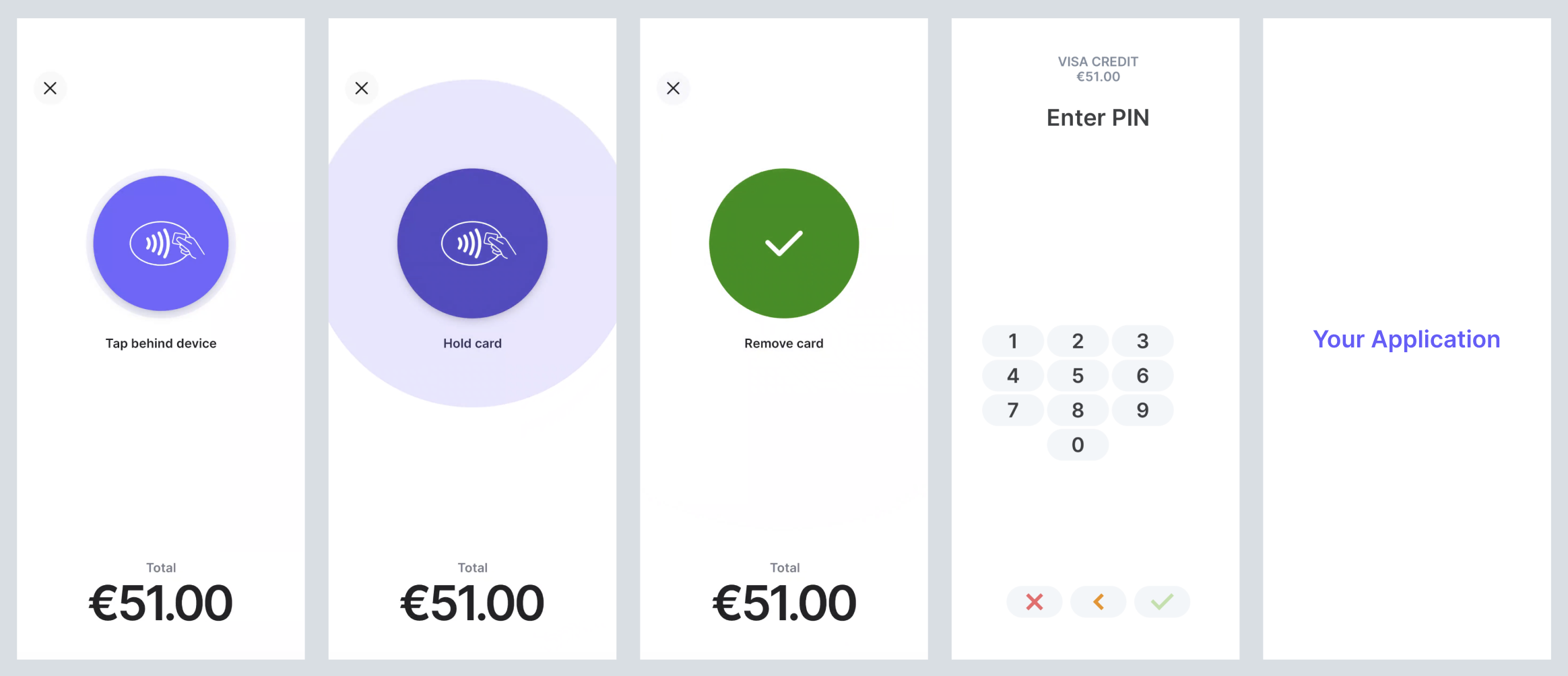
Tap to Pay on Android includes payment collection screens. When your application is ready to collect a payment, the Stripe Terminal SDK takes over the display to handle the collection process. After you call the process payment method, your application continues to run while Tap to Pay displays a full-screen prompt that instructs the cardholder to tap their card or NFC-based mobile wallet. If there’s an error reading the card, a prompt for retry displays. A successful tap returns a success indication and then control returns to your application.
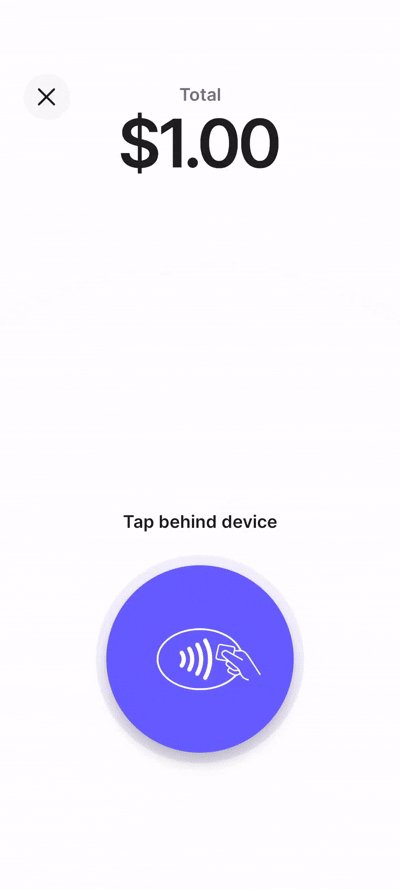
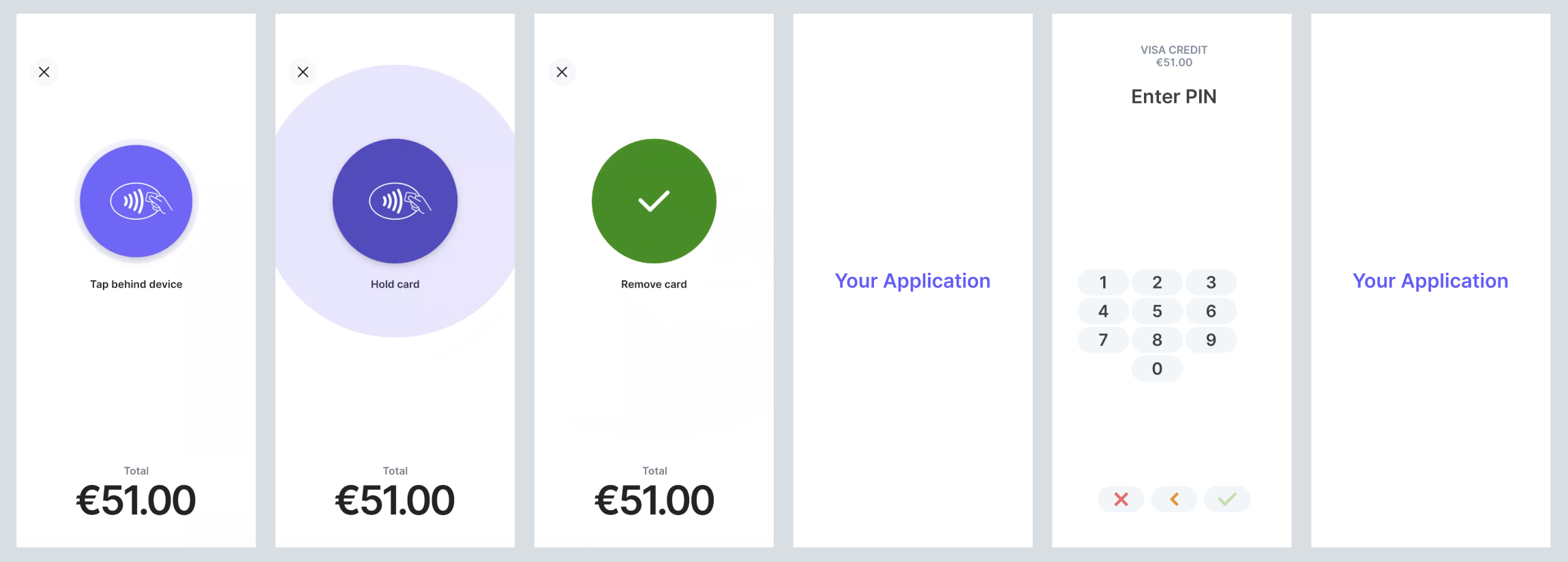
Device-specific NFC tap zone
The Tap to Pay on Android SDK automatically moves the tap zone indicator to help the end user understand where the tap zone is located on the device. View examples of what the UX might look like in practice:

Generic tap screen

Device-specific tap screen
UX configuration
Cardholder verification limits and fallback
Some contactless card transactions above certain amounts might require additional cardholder verification methods (CVM) such as PIN entry. Tap to Pay on Android supports PIN entry on Terminal Android SDK 4.3.0 or later.
The PIN is collected in two scenarios:
- The transaction amount is above the cardholder verification method (CVM) limit. In this case, the PIN is collected before collectPaymentMethod returns. Focus returns to your application after the PIN is entered or PIN collection is cancelled.

- The issuer makes a Strong Customer Authentication (SCA) request. In this case, the PIN is collected during confirmPaymentIntent. Focus returns to your application after confirmPaymentIntent, unless the issuer makes a PIN request. In that case, PIN collection takes focus again until the PIN is entered or PIN collection is cancelled.

PIN error handling
You can only collect a PIN under the following conditions:
- Developer options are disabled.
- Accessibility services aren’t registered or running.
- Screen recording isn’t active.
- There are no screen overlay windows
- You have an active internet connection.
PIN collection also fails if any party attempts to take a screenshot.
If PIN collection fails due to one of these factors, you receive a TAP_ error with additional information about the cause of the error. We recommend providing actionable next steps for the user to retry the payment to prompt for a PIN.
Regional PIN considerations
NFC wallet payments (Apple Pay, Google Pay, and Samsung Pay) usually don’t require a PIN. However, in the UK, Canada, and Finland, regional requirements and card issuer policies can affect contactless payments.
In the UK, depending on the issuer, Strong Customer Authentication might require some cards to be inserted into a device. In such cases, if the card isn’t inserted, the payment is declined before the PIN screen appears, with the reason offline_.
In Canada and Finland, many issued cards are offline PIN only, meaning that entering the PIN requires physical contact, such as insertion into a device, which isn’t supported with Tap to Pay.
In these scenarios, we recommend asking the customer to try a different card or collecting payment in a different way. For example, using a Terminal card reader or sending a Payment Link.
When collecting payment with your mobile device, hold the card to the reader until it reads the chip information. You might need to wait a few seconds after the initial vibration when the card makes contact. In the event of a decline, use another method to collect payment, such as a Terminal card reader. You can only have one active connection to a reader at a time.
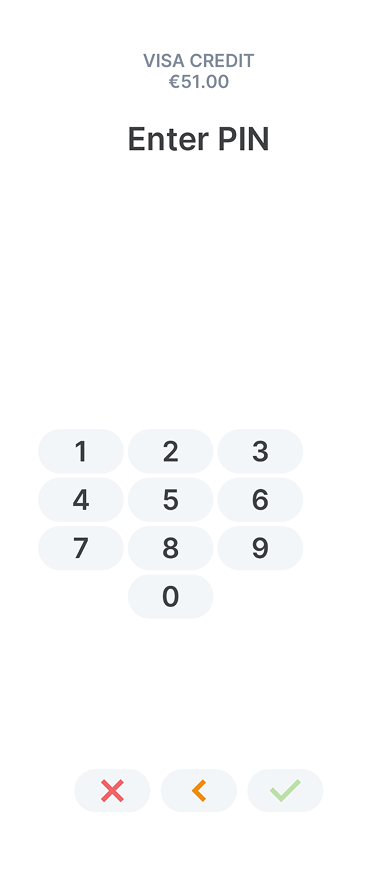
PIN UX
For security reasons, the PIN pad doesn’t always appear in the centre of the screen. It appears in a randomly determined position.

An off-centre PIN pad is expected behaviour
Best practices and promotion guidelines
Ensure an optimal user experience by considering the following:
- Connect to the reader in the background on app startup to reduce wait times when collecting a payment.
- Use automatic reconnection to reconnect to the reader when the app comes to the foreground to reduce wait times.
- Provide merchant education to guide your users on how to accept contactless payments on a compatible Android device, including in-product promotion and text or email alerts.
- Launch and promote your Tap to Pay on Android marketing campaigns using our messaging templates and design assets. Become a Stripe Partner to access these assets in the partner portal.