Collect card payments
Prepare your application and back end to collect card payments using Stripe Terminal.
Collecting payments with Stripe Terminal requires writing a payment flow in your application. Use the Stripe Terminal SDK to create and update a PaymentIntent, an object representing a single payment session.
Designed to be robust to failures, the Terminal integration splits the payment process into several steps, each of which can be retried safely:
- Create a PaymentIntent.
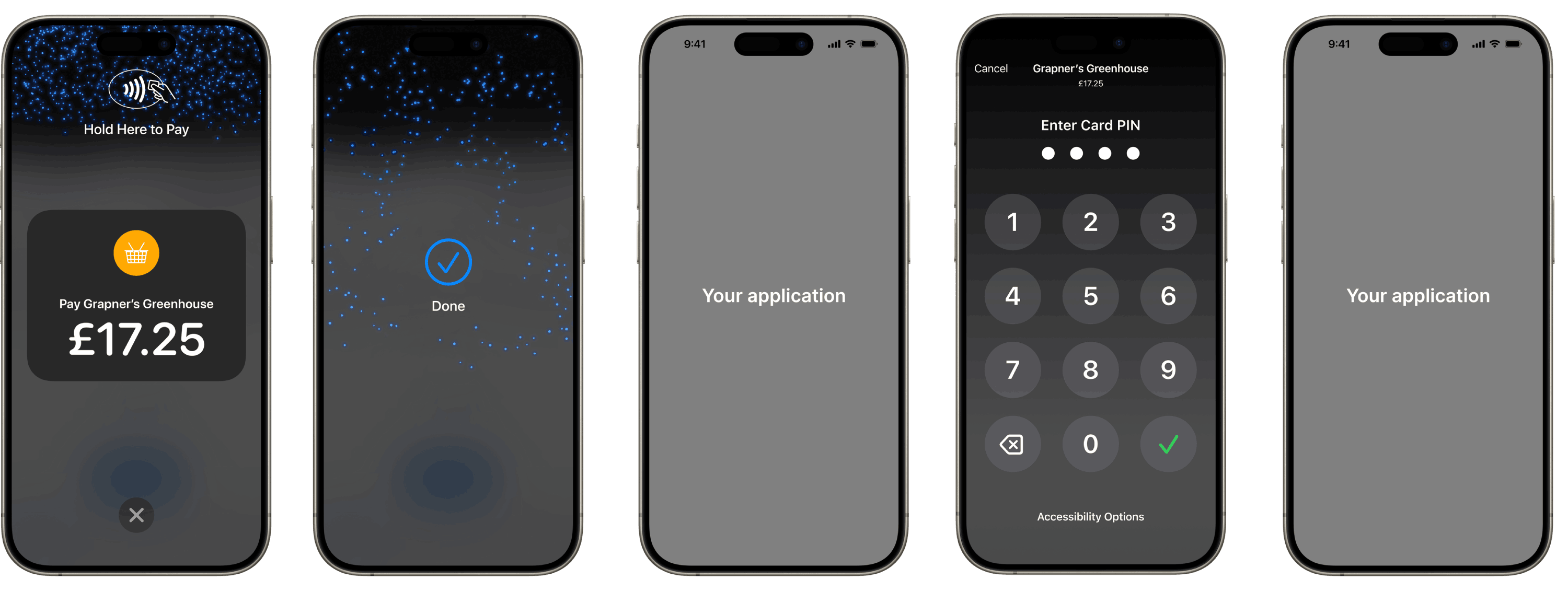
- Process the payment. Authorization on the customer’s card takes place when the SDK processes the payment.
- (Optional) Capture the payment
Create a PaymentIntentLado del clienteLado del servidor
The first step when collecting payments is to start the payment flow. When a customer begins checking out, your application must create a PaymentIntent object. This represents a new payment session on Stripe.
You can create a PaymentIntent on the client or server.
Use test amounts to try producing different results. An amount ending in 00 results in an approved payment.
Don't recreate PaymentIntents for declined cards
Don’t recreate a PaymentIntent if a card is declined. Instead, re-use the same PaymentIntent to help avoid double charges.
Client-side
Create a PaymentIntent from your client:
Advertencia
If your app is connected to the Verifone P400, you can’t create a PaymentIntent from the iOS SDK. Instead, you must create the PaymentIntent server-side, and retrieve the PaymentIntent in your app using the Terminal. method in the SDK.
Server-side
You can create the PaymentIntent on your server if the information required to start a payment isn’t readily available in your app.
The following example shows how to create a PaymentIntent on your server:
For Terminal payments, the payment_ parameter must include card_.
You can control the payment flow as follows:
- To fully control the payment flow for
card_payments, set thepresent capture_tomethod manual. This allows you to add a reconciliation step before finalizing the payment. - To authorize and capture payments in one step, set the
capture_tomethod automatic.
To accept payments in Australia, you need to set capture_ to automatic or manual_. For more details, visit our Australia documentation. To accept Interac payments in Canada, you must also include interac_ in payment_. For more details, visit our Canada documentation.
The PaymentIntent contains a client secret, a key that’s unique to the individual PaymentIntent. To use the client secret, you must obtain it from the PaymentIntent on your server and pass it to the client side.
To retrieve a PaymentIntent, use the client secret to call retrievePaymentIntent.
After you retrieve the PaymentIntent, use it to call processPaymentIntent.
Procesar el pagoLado del cliente
You can process a payment immediately with the card presented by a customer, or instead inspect card details before proceeding to process the payment. For most use cases, we recommend processing immediately, because it’s a simpler integration with fewer API calls. However, if you want to insert your own business logic before authorizing the card, use the two-step collect-and-confirm flow.
Capture the paymentLado del servidor
If you defined capture_ as manual during PaymentIntent creation in Step 1, the SDK returns an authorized but not captured PaymentIntent to your application. Learn more about the difference between authorization and capture.
When your app receives a confirmed PaymentIntent from the SDK, make sure it notifies your backend to capture the payment. Create an endpoint on your backend that accepts a PaymentIntent ID and sends a request to the Stripe API to capture it:
A successful capture call results in a PaymentIntent with a status of succeeded.
To make sure the application fee captured is correct for connected accounts, inspect each PaymentIntent and modify the application fee, if needed, before manually capturing the payment.
Reconcile payments
To monitor the payments activity of your business, you might want to reconcile PaymentIntents with your internal orders system on your server at the end of a day’s activity.
A PaymentIntent that retains a requires_ status might represent two things:
Unnecessary authorization on your customer’s card statement
- Cause: User abandons your app’s checkout flow in the middle of a transaction
- Solution: If the uncaptured
PaymentIntentisn’t associated with a completed order on your server, you can cancel it. You can’t use a canceledPaymentIntentto perform charges.
Incomplete collection of funds from a customer
- Cause: Failure of the request from your app notifying your backend to capture the payment
- Solution: If the uncaptured
PaymentIntentis associated with a completed order on your server, and no other payment has been taken for the order (for example, a cash payment), you can capture it.
Collect tips Solo para EE. UU.
In the US, eligible users can collect tips when capturing payments.