サンプルアプリケーション
サンプルアプリケーションとシミュレーションされたリーダーを使用して、Stripe Terminal を試すことができます。
メモ
Stripe API のみを使用したサーバー主導型の連携など、より実践的な内容を記したガイドについては実装サンプルでご覧いただけます。
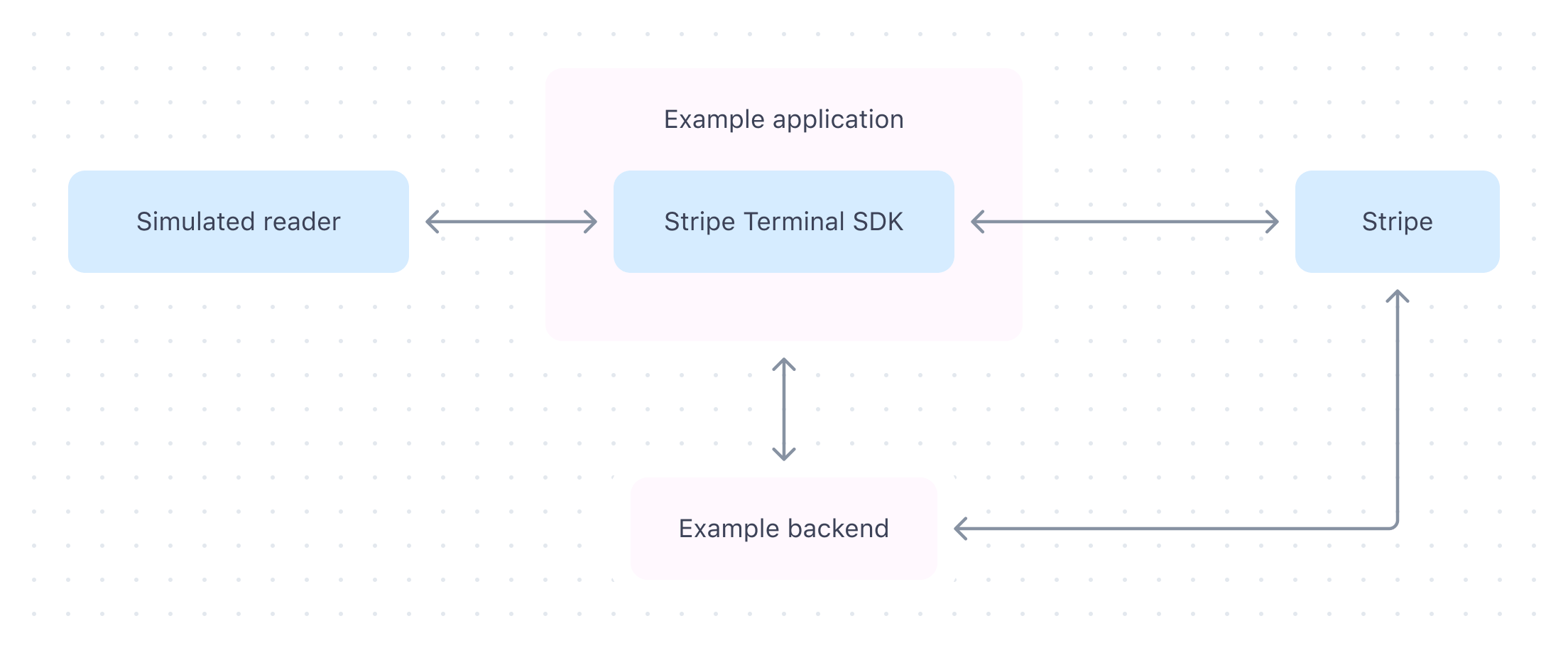
Stripe Terminal の組み込みは、実店舗で実行する POS アプリケーションから開始されます。POS アプリケーションは Terminal SDK を介してリーダーと通信し、顧客から対面支払いを回収します。バックエンドは POS アプリケーションと連携して Terminal SDK を認証し、支払いを確定します。

ご自身の組み込みを開始する前に、Terminal のサンプルアプリケーションを 1 つ設定することを推奨します。これにより Terminal の組み込みの複数のコンポーネントがどのように連携するかを把握でき、SDK、リーダー、店頭販売アプリケーション、バックエンドコードの間の対話がどのようなものかを理解できます。
サンプルバックエンドの配置
サンプルアプリケーションの利用を始めるには、README に記載された指示に従って、Sinatra ベースのサンプルバックエンドを設定します。バックエンドはローカルで実行することも、無料アカウントを使用して Render に配置することもできます。サンプルバックエンドは、サンプルアプリケーションと連動して Terminal SDK を認証し、支払いを確定します。
サンプルアプリケーションの実行
サンプルアプリケーションを構築して実行します。
シミュレーションされたリーダーへの接続
シミュレーションされたリーダーは物理リーダーと同じようにイベントを処理するので、引き続き最初の支払いを回収できます。
シミュレーションされたリーダーの機能は SDK に組み込まれているため、物理的なデバイスに接続しなくても、独自の店頭販売アプリケーションを開発してテストするために使用できます。
最初の支払いの収集
サンプルアプリケーションとシミュレーションされたリーダーを使用して、最初の支払いを回収します。各サンプルにはイベントログ機能があり、ご自身のアプリケーションに Terminal を組み込む際に参照できます。最初の支払いを回収する際には、以下のシーケンスが表示されます。
- 支払いの作成: サンプルアプリケーションが、SDK を使用して支払い方法を収集します。
- 支払い方法の収集: シミュレーションされたリーダーがカードを受信します。
- 処理およびキャプチャ: サンプルアプリケーションとバックエンドが支払いを完了します。
メモ
(オプション) オーソリとキャプチャーの分離を使用し、取引を確定する前に照合ステップを追加できます。また、Terminal 取引を自動キャプチャーすることもできます。

