Example applications
Try Stripe Terminal by using the example applications and simulated reader.
Note
For a more immersive guide including details on server driven integration using only the Stripe API, check out the sample integration.
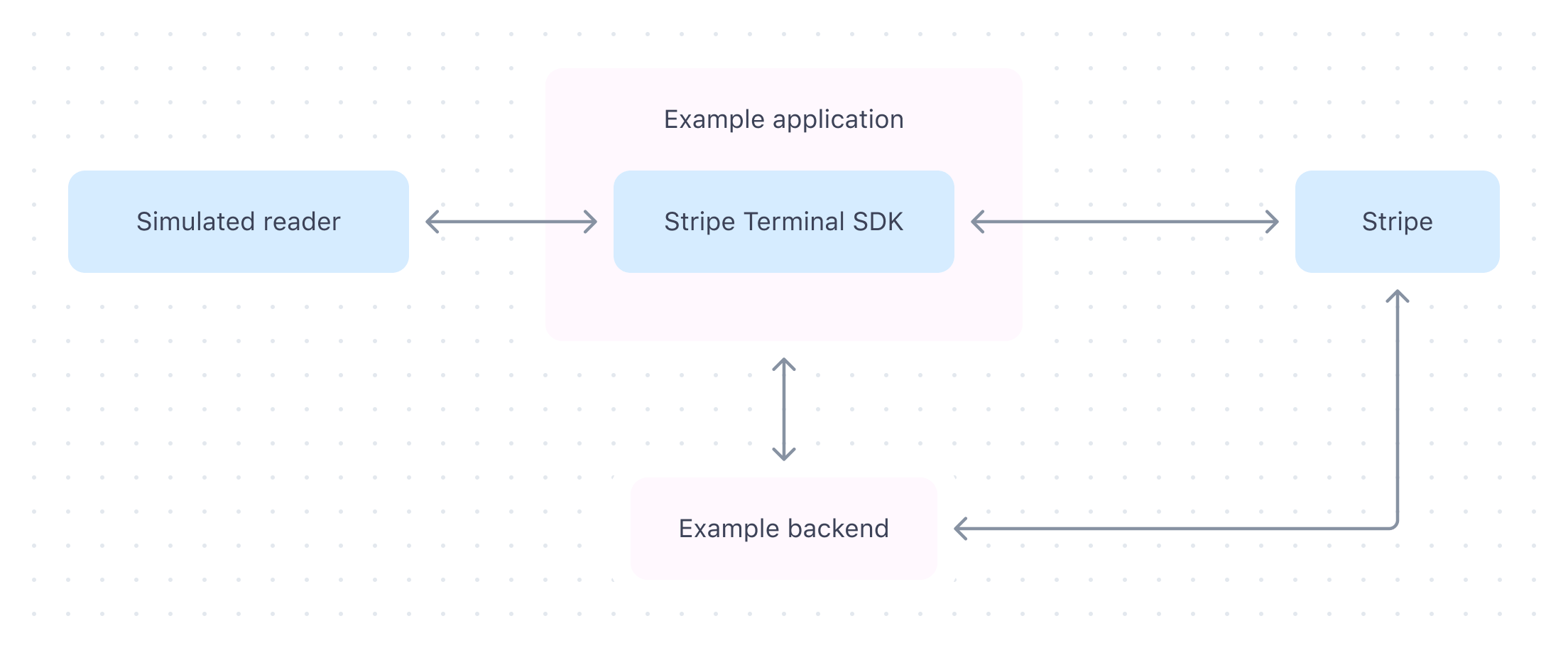
A Stripe Terminal integration starts with your point-of-sale application running at a physical location. Your point-of-sale application communicates with a reader through the Terminal SDK to collect in-person payments from your customers. Your back end works with your point-of-sale application to authenticate the Terminal SDK and finalise payments.

Before starting your own integration, we recommend setting up one of the Terminal example applications. This will give you a better feel for how the components of a Terminal integration fit together and show you the interactions between the SDK, the reader, your point-of-sale application, and your back end code.
Deploy the example backend
To get started with the example applications, set up the Sinatra-based example backend by following the instructions in the README. You can either run the backend locally or deploy it to Render with a free account. The example backend works with the example application to authenticate the Terminal SDK and finalise payments.
Run the example application
Build and run one of the example applications:
Connect to a simulated reader
The simulated reader handles events just like a physical reader, so you can continue to collecting your first payment.
The simulated reader functionality is built into the SDK, so you can use it to develop and test your own point-of-sale application without connecting to a physical device.
Collect your first payment
Collect your first payment using the example application and a simulated reader. Each of the examples features an event log for you to reference as you integrate Terminal in your own application. As you collect your first payment, you’ll see the following sequence:
- Create payment: The example application collects a payment method using the SDK.
- Collect payment method: The simulated reader receives a card.
- Process and capture: The example application and backend finalize the payment.
Note
(Optional) Use separate authorisation and capture to add a reconciliation step before finalising the transaction. You can also automatically capture Terminal transactions.

