Kartenmarken filtern
Wählen Sie aus, welche Kartenmarken Sie akzeptieren möchten
Verwenden Sie Stripe In-app Payments, um zu steuern, welche Kartenmarken Sie akzeptieren. Durch das Filtern von Kartenmarken können Sie festlegen, welche Kartenmarken zugelassen werden sollen und welche nicht:
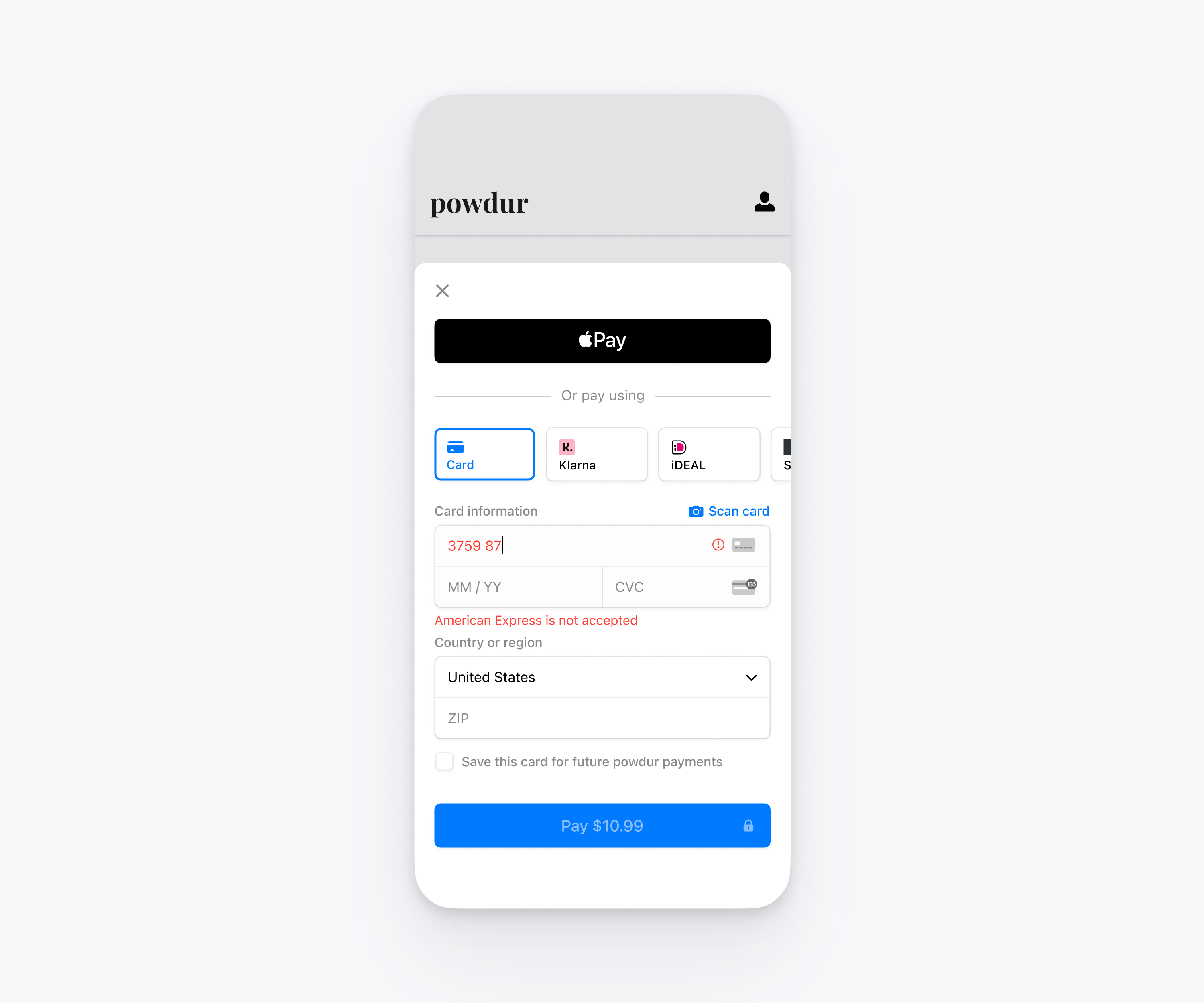
- Das Kreditkartenformular in In-app Payments
- Die Karten, die Käufer/innen mit Apple Pay verwenden können.
Beim Konfigurieren von In-app Payments können Sie eine von zwei Optionen festlegen:
allowed: Akzeptieren Sie nur die Kartenmarken, die Sie angeben.disallowed: Akzeptieren Sie alle Kartenmarken, außer denen, die Sie angeben.
Übergeben Sie für jede dieser Optionen ein Array mit einem oder mehreren der folgenden Kartenmarkenwerte, wie in PaymentSheet.definiert:
.visa .mastercard .amex .discover
Hinweis
Der Wert discover umfasst alle Karten, die Teil des Discover Global Network sind, einschließlich Discover, Diners Club, JCB, UnionPay und Elo.
In diesem Leitfaden wird gezeigt, wie Sie die Kartenmarkenfilterung verwenden, um nur Kartenzahlungen von Karten der Marken Visa und Mastercard zu akzeptieren.
Bevor Sie loslegen
- Erstellen Sie ein Stripe-Konto oder melden Sie sich an.
- Befolgen Sie die Schritte unter In-App-Zahlungen annehmen, um die Integration mit dem Mobile Payment Element vorzunehmen.
Kartenmarken filtern
Wenn Sie Ihr PaymentSheet.-Objekt erstellen, geben Sie die Kartenmarken an, die Sie mithilfe der Eigenschaft cardBrandAcceptance zulassen oder nicht zulassen möchten. Dieses Beispiel zeigt, wie Sie nur Visa und Mastercard zulassen:
import StripePaymentSheet class MyCheckoutVC: UIViewController { func setUpPaymentSheet() { // ... var configuration = PaymentSheet.Configuration() configuration.cardBrandAcceptance = .allowed(brands: [.visa, .mastercard]) // ... } }
Ihre Integration testen
Stripe stellt eine Reihe von Testkartennummern zur Verfügung, mit denen Sie Ihren Bezahlvorgang testen und überprüfen können, ob das Mobile Payment Element Ihre gewünschten Kartenmarken akzeptiert oder blockiert.