住所と電話番号を収集
Address Element を使用してモバイルアプリで顧客の住所と電話番号を収集する方法をご紹介します。
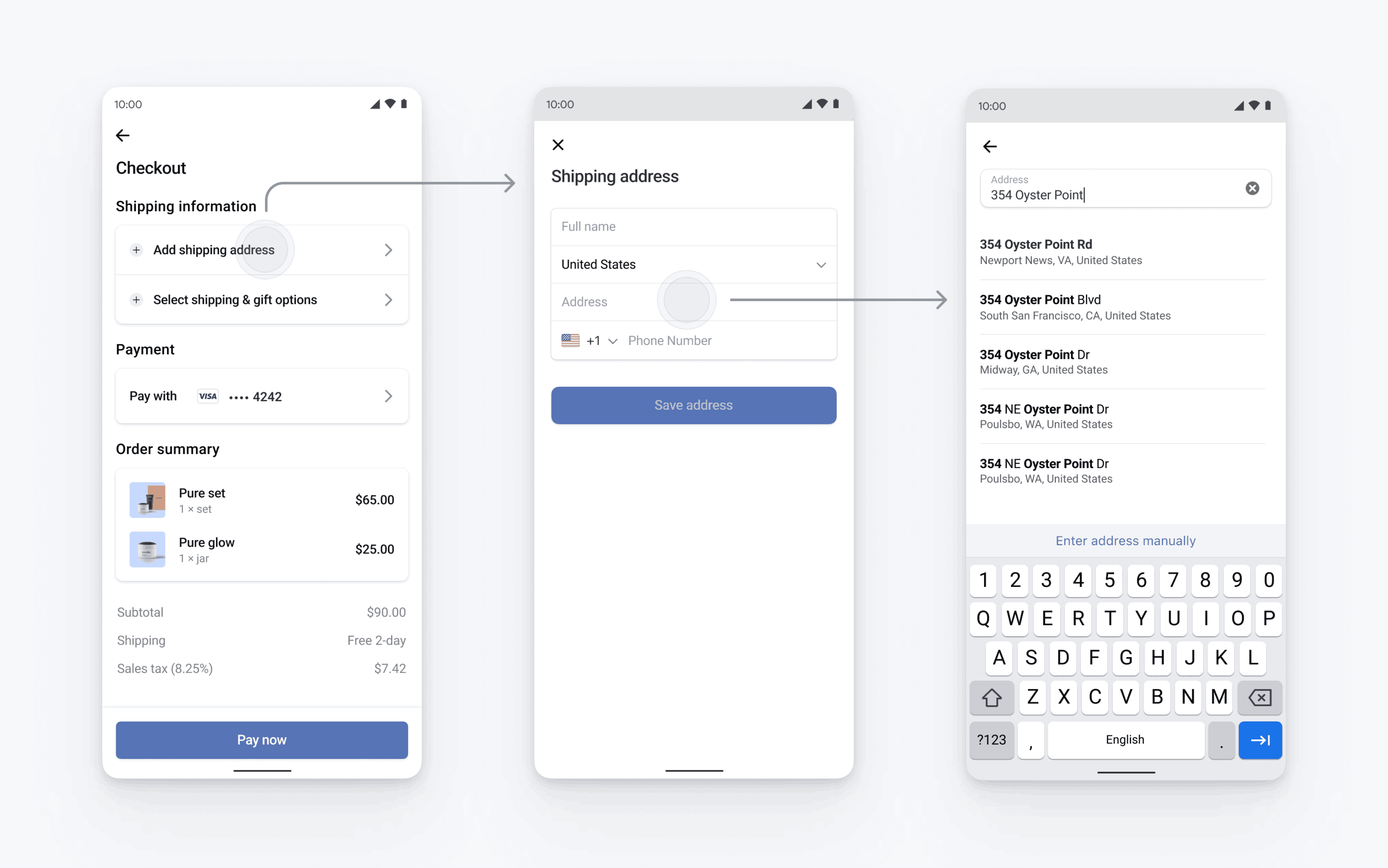
請求や配送先の詳細な住所を収集するには、Address Element を使用します。
Address Element は次の目的でも使用できます。
Stripe は、収集した住所情報と決済手段を組み合わせて、PaymentIntent を作成します。

Stripe をセットアップするサーバー側クライアント側
まず、Stripe アカウントが必要です。今すぐ登録してください。
Stripe Android SDK はオープンソースであり、詳細なドキュメントが提供されています。
SDK をインストールするには、app/build.gradle ファイルの dependencies ブロックに stripe-android を追加します。
メモ
SDK の最新リリースおよび過去バージョンの詳細については、GitHub の Releases ページをご覧ください。新しいリリースの公開時に通知を受け取るには、リポジトリのリリースを確認してください。
Stripe の公開可能キーを使用して SDK を設定し、 Application サブクラスなどで、Stripe API へのリクエストを実行できるようにします。
住所のオートコンプリートの入力候補を設定する
Address Element は、Google Places SDK を使用して、住所のオートコンプリートの入力候補を取得します。オートコンプリートの入力候補を有効にするには、アプリの build. に Google Places SDK の依存関係を含める必要があります。
住所のオートコンプリートの入力候補を使用するには、Google Places API キーが必要です。Google Places SDK 設定ガイドに従って API キーを生成します。
Address Element を設定する
Address Element では、デフォルト値の表示、許可された国の設定、デザインのカスタマイズなどの詳細を設定できます。設定オプションの一覧については、AddressLauncher.Configuration をご覧ください。
val addressConfiguration = AddressLauncher.Configuration( additionalFields: AddressLauncher.AdditionalFieldsConfiguration( phone: AdditionalFieldsConfiguration.FieldConfiguration.Required ), allowedCountries: setOf("US", "CA", "GB"), title: "Shipping Address", googlePlacesApiKey = "(optional) YOUR KEY HERE" )
住所の詳細を取得する
住所の詳細を取得するには、Activity または Fragment の onCreate ライフサイクルメソッドで AddressLauncher のインスタンスを作成して、AddressLauncherResultCallback インターフェイスを実装するコールバックメソッドを作成します。
private lateinit var addressLauncher: AddressLauncher private var shippingDetails: AddressDetails? = null override fun onCreate(savedInstanceState: Bundle?) { addressLauncher = AddressLauncher(this, ::onAddressLauncherResult) } private fun onAddressLauncherResult(result: AddressLauncherResult) { // TODO: Handle result and update your UI when (result) { is AddressLauncherResult.Succeeded -> { shippingDetails = result.address } is AddressLauncherResult.Canceled -> { // TODO: Handle cancel } } }
AddressLauncherResult は Succeeded または Canceled になります。実装の詳細をご覧ください。
メモ
Stripe では、onCreate ライフサイクルイベントの間 (イベント後ではなく) に AddressLauncher をインスタンス化する必要があります。これを行わない場合、コールバックを正しく登録できず、アプリがクラッシュします。
Address Element を表示する
前のステップの住所ランチャーと設定を使用して、Address Element を表示します。
addressLauncher.present( publishableKey = publishableKey, configuration = addressConfiguration )
オプションPayment Element で配送先住所を事前入力する
モバイル支払い要素を使用する場合は、PaymentSheet.Configuration.shippingDetails に、address要素で収集する住所を設定します。shippingDetails が入力されると、ユーザーには請求先住所が事前に入力され、Billing address is the same as shipping チェックボックスが表示されます。shippingDetails が入力された確認済みの PaymentIntent には、PaymentIntent が確認されたときにshipping インテントプロパティも入力されます
val configuration = PaymentSheet.Configuration.Builder("Example, Inc.") // ... .shippingDetails(shippingDetails) .build()
オプションデザインをカスタマイズする
上記でアプリに住所 Element が追加されたので、アプリの他の部分のデザインに合わせて外観をカスタマイズできます。AddressLauncher.Configuration.appearance を使用する Appearance API で、デザインを設定できます。
オプションデフォルトの請求詳細を設定する
支払い画面で収集される請求詳細のデフォルト値を設定するには、defaultBillingDetails プロパティーを設定します。PaymentSheet の各フィールドに、指定したそれらの値が事前に読み込まれます。
オプション請求先の詳細の収集をカスタマイズする
請求先情報の収集を設定する
BillingDetailsCollectionConfiguration を使用して、PaymentSheet で請求詳細を収集する方法を指定します。
顧客の名前、メールアドレス、電話番号、住所を収集できます。
UI でデフォルトの請求詳細が収集されない場合でも、それらの詳細を PaymentMethod オブジェクトに関連付けるには、billingDetailsCollectionConfiguration. を true に設定します。
メモ
情報の収集に適用される法律については、弁護士に相談してください。電話番号は、取引に必要な場合にのみ収集してください。