Collecter les adresses physiques et les numéros de téléphone
Découvrez comment collecter les adresses et numéros de téléphone du client dans votre application mobile grâce à Address Element.
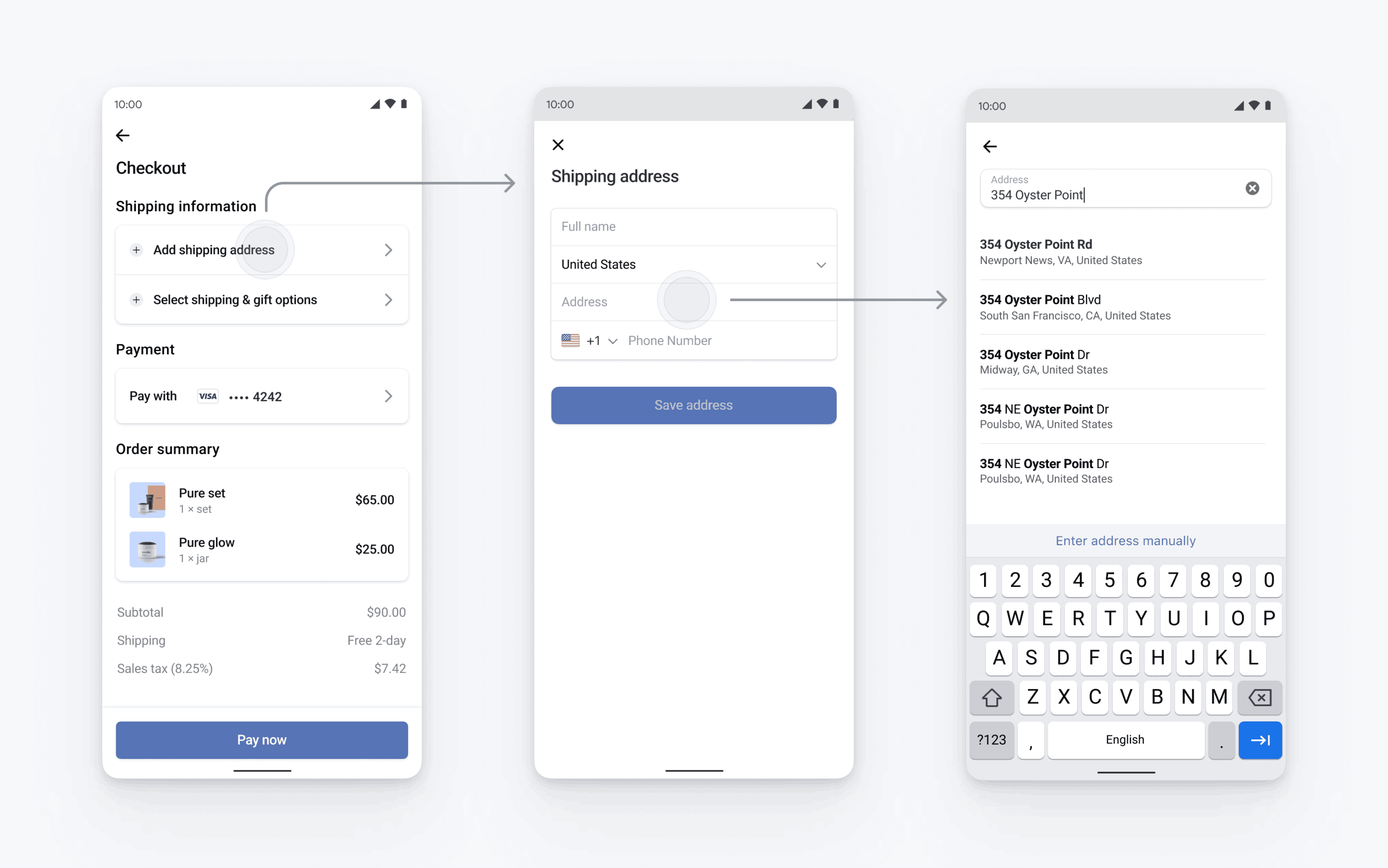
Pour collecter des adresses complètes pour la facturation ou l’expédition, utilisez le composant Address Element.
Vous pouvez également utiliser l’Address Element pour :
- Collectez les numéros de téléphone des clients
- Activez la saisie semi-automatique
- Remplissez automatiquement des informations de facturation dans Payment Element en transmettant une adresse de livraison
Stripe combine les informations d’adresse collectées et le moyen de paiement pour créer un PaymentIntent.

Configurer StripeCôté serveurCôté client
Tout d’abord, il vous faut un compte Stripe. Inscrivez-vous.
La trousse SDK Stripe Android est à code source libre et possède une documentation complète.
Pour installer la trousse SDK, ajoutez stripe-android au bloc dependencies de votre fichier app/build.gradle :
Remarque
Pour obtenir de plus amples informations sur la version la plus récente de la trousse SDK et ses versions antérieures, consultez la page des versions sur GitHub. Pour savoir quand une nouvelle version est disponible, surveillez les versions du référentiel.
Configurez la trousse SDK avec votre clé publique Stripe de façon à ce qu’elle puisse envoyer des requêtes à l’API Stripe, par exemple à la sous-classe Application :
Remarque
Utilisez vos clés de test lors de vos activités de test et de développement et vos clés de production pour la publication de votre application.
Configurer les suggestions de saisie semi-automatique des adresses
L’Address Element utilise la trousse SDK Google Places pour récupérer les suggestions de saisie semi-automatique d’adresses. Pour activer les suggestions de saisie semi-automatique, vous devez inclure la dépendance de la trousse SDK Google Places dans build. de votre application.
Les suggestions de saisie semi-automatique d’adresses nécessitent une clé API Google Places. Suivez le guide de configuration de la trousse SDK Google Places pour générer votre clé API.
Configurer l'Address Element
Vous pouvez configurer l’Element Address avec des détails tels que l’affichage des valeurs par défaut, la définition des pays autorisés, la personnalisation de l’apparence, etc. Reportez-vous à AddressLauncher.Configuration pour consulter la liste complète des options de configuration.
val addressConfiguration = AddressLauncher.Configuration( additionalFields: AddressLauncher.AdditionalFieldsConfiguration( phone: AdditionalFieldsConfiguration.FieldConfiguration.Required ), allowedCountries: setOf("US", "CA", "GB"), title: "Shipping Address", googlePlacesApiKey = "(optional) YOUR KEY HERE" )
Récupérer les informations de l'adresse
Récupérez les détails de l’adresse en créant une instance de AddressLauncher dans la méthode de cycle de vie onCreate de votre Activity ou Fragment et en créant une méthode de rappel qui met en œuvre l’interface AddressLauncherResultCallback.
private lateinit var addressLauncher: AddressLauncher private var shippingDetails: AddressDetails? = null override fun onCreate(savedInstanceState: Bundle?) { addressLauncher = AddressLauncher(this, ::onAddressLauncherResult) } private fun onAddressLauncherResult(result: AddressLauncherResult) { // TODO: Handle result and update your UI when (result) { is AddressLauncherResult.Succeeded -> { shippingDetails = result.address } is AddressLauncherResult.Canceled -> { // TODO: Handle cancel } } }
L’objet AddressLauncherResult peut être Succeeded ou Canceled. En savoir plus sur les détails de la mise en œuvre.
Remarque
Stripe exige que vous instanciiez AddressLauncher pendant l’événement de cycle de vie onCreate et non après. Dans le cas contraire, le rappel ne pourra pas être enregistré correctement et votre application plantera.
Présenter l'Address Element
Présentez l’Address Element à l’aide du lanceur d’adresses et de la configuration des étapes précédentes.
addressLauncher.present( publishableKey = publishableKey, configuration = addressConfiguration )
FacultatifRemplissez automatiquement les adresses de livraison dans le Payment Element
Si vous utilisez le composant Element Payment mobile, définissez PaymentSheet.Configuration.shippingDetails sur l’adresse collectée par le composant Element address. Lorsque shippingDetails est renseigné, les utilisateurs ont leur adresse Billing préremplie et ils voient une case à cocher Billing address is the same as shipping. Les PaymentIntents confirmés avec shippingDetails renseignés ont également la propriété shipping intent renseigné lorsque le PaymentIntent est confirmé
val configuration = PaymentSheet.Configuration.Builder("Example, Inc.") // ... .shippingDetails(shippingDetails) .build()
FacultatifPersonnaliser l'apparence
Maintenant que vous avez ajouté l’Element Address à votre application, vous pouvez personnaliser son apparence pour qu’il s’intègre harmonieusement à votre application. Vous pouvez configurer l’apparence à l’aide de l’API Appearance via AddressLauncher.Configuration.appearance.
FacultatifDéfinir les informations de facturation par défaut
Pour définir des valeurs par défaut pour les informations de facturation collectées dans la feuille de paiement, configurez la propriété defaultBillingDetails. PaymentSheet pré-remplit ses champs avec les valeurs que vous fournissez.
FacultatifPersonnaliser la collecte des données de facturation
Configurer la collecte des données de facturation
Utilisez BillingDetailsCollectionConfiguration pour préciser la façon dont vous souhaitez collecter les informations de facturation dans la PaymentSheet.
Vous pouvez recueillir le nom, l’adresse de courriel, le numéro de téléphone et l’adresse de votre client.
Si vous souhaitez associer les informations de facturation par défaut à l’objet PaymentMethod même lorsque ces champs ne sont pas collectés dans l’interface utilisateur, définissez billingDetailsCollectionConfiguration. sur true.
Remarque
Consultez votre conseiller juridique au sujet des lois qui s’appliquent à la collecte de renseignements. Ne collectez les numéros de téléphone que si vous en avez besoin pour la transaction.