Physische Adressen und Telefonnummern erfassen
Erfahren Sie, wie Sie Adressen und Telefonnummern von Kundinnen und Kunden in Ihrer mobilen App mit dem Address Element erfassen.
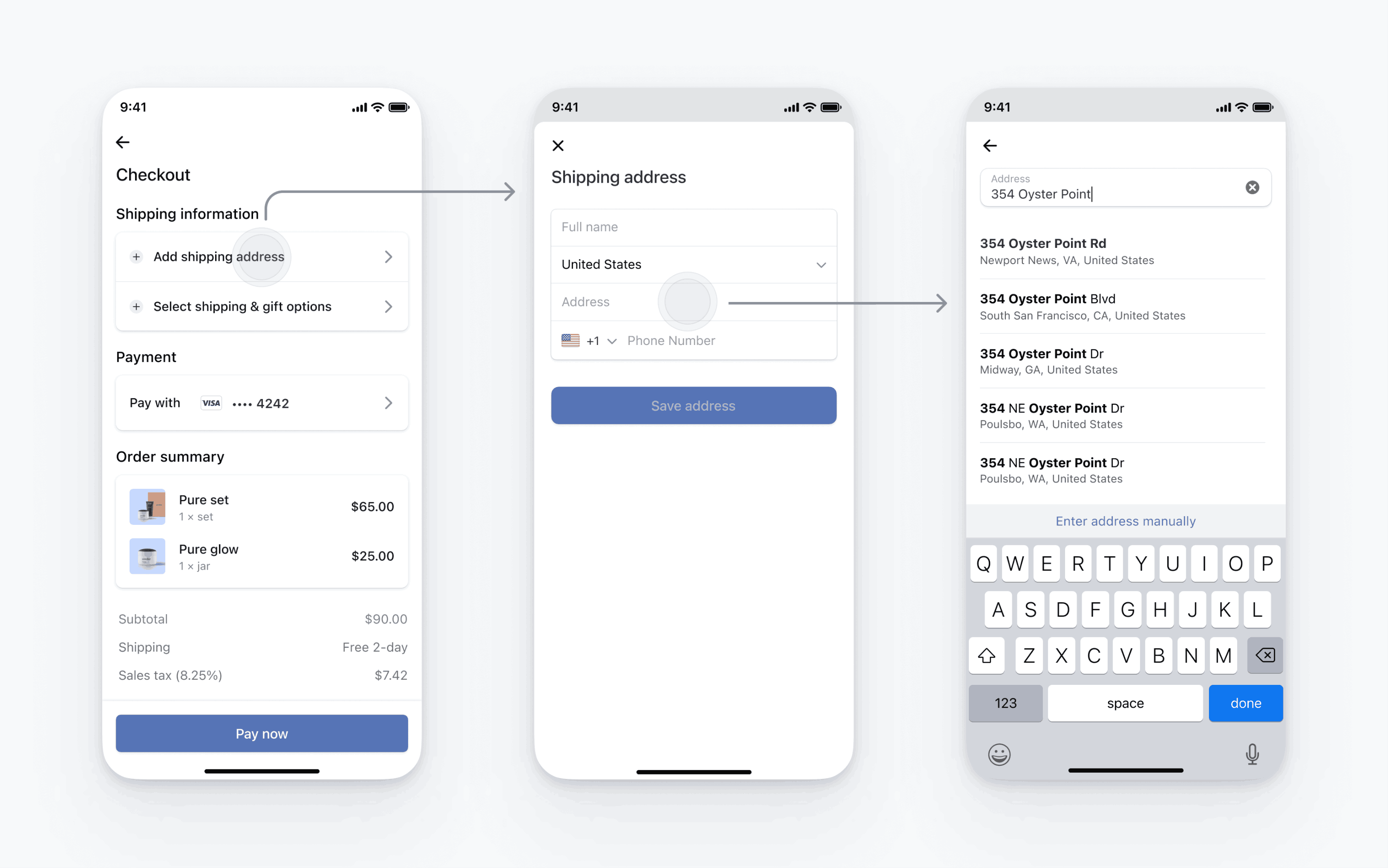
Um vollständige Adressen für die Abrechnung oder den Versand zu erfassen, verwenden Sie das Address Element.
Sie können das Address Element auch für Folgendes nutzen:
- Erfassen Sie Telefonnummern von Kundinnen/Kunden
- Verwenden Sie automatisches Vervollständigen (standardmäßig in iOS aktiviert)
- Füllen Sie Rechnungsinformationen vorab im Payment Element aus, indem Sie eine Versandadresse eingeben
Stripe kombiniert die erfassten Adressinformationen und die Zahlungsmethode, um einen PaymentIntent PaymentIntent zu erstellen.

Stripe einrichtenServerseitigClientseitig
Zunächst benötigen Sie ein Stripe-Konto. Registrieren Sie sich jetzt.
Das Stripe iOS SDK ist Open Source, vollständig dokumentiert und kompatibel mit Apps, die iOS 13 oder höher unterstützen.
Hinweis
Details zur aktuellen SDK-Version und zu vorherigen Versionen finden Sie auf der Seite Releases auf GitHub. Um bei Veröffentlichung einer neuen Version eine Benachrichtigung zu erhalten, achten Sie auf die Releases zum jeweiligen Repository.
Konfigurieren Sie das SDK mit Ihrem veröffentlichbaren Schlüssel von Stripe, um es beim Start der App auszuführen. Dadurch kann Ihre App Anfragen an die Stripe-API senden.
Hinweis
Verwenden Sie Ihre Testschlüssel beim Testen und Entwickeln Ihrer App und Ihre Live-Modus-Schlüssel beim Veröffentlichen Ihrer App.
Vorschläge zur automatischen Vervollständigung von Adressen einrichten
Autocomplete ist unter iOS standardmäßig aktiviert.
Address Element konfigurieren
Sie können das Address Element mit Details wie der Anzeige von Standardwerten, der Festlegung zulässiger Länder, der Anpassung des Erscheinungsbilds usw. konfigurieren. Eine vollständige Liste der Konfigurationsoptionen finden Sie unter AddressViewController.Configuration.
let addressConfiguration = AddressViewController.Configuration( additionalFields: .init(phone: .required), allowedCountries: ["US", "CA", "GB"], title: "Shipping Address" )
Adressdaten abrufen
Rufen Sie die Adressdetails ab, indem Sie AddressViewControllerDelegate anpassen und dann addressViewControllerDidFinish verwenden, um die Ansichtssteuerung zu schließen. Der Adresswert ist entweder eine gültige Adresse oder Null.
extension MyViewController: AddressViewControllerDelegate { func addressViewControllerDidFinish(_ addressViewController: AddressViewController, with address: AddressViewController.AddressDetails?) { addressViewController.dismiss(animated: true) self.addressDetails = address } }
Address Element präsentieren
Erstellen Sie einen AddressViewController mit der Adresskonfiguration und dem Delegaten aus den vorherigen Schritten. Sie können es entweder in einem Navigationscontroller anzeigen oder auf einen Navigationscontroller übertragen.
self.addressViewController = AddressViewController(configuration: addressConfiguration, delegate: self) let navigationController = UINavigationController(rootViewController: addressViewController) present(navigationController, animated: true)
OptionalVersandadressen im Payment Element vorab eingeben
Wenn Sie das Mobile Payment Element verwenden, setzen Sie PaymentSheet.Configuration.shippingDetails auf die vom Adressenelement erfasste Adresse. Wenn die shippingDetails ausgefüllt ist, wird die Rechnungsadresse der Nutzer/innen automatisch vorausgefüllt und das Kontrollkästchen Rechnungsadresse entspricht der Lieferadresse angezeigt. Bestätigte PaymentIntents mit ausgefüllten shippingDetails enthalten zudem die Eigenschaft shipping intent, sobald der PaymentIntent bestätigt wird.
var configuration = PaymentSheet.Configuration() // ... configuration.shippingDetails = { [weak self] in return self?.addressDetails }
OptionalErscheinungsbild anpassen
Nachdem Sie Ihrer App das Address Element hinzugefügt haben, können Sie das Erscheinungsbild an das Design Ihrer App anpassen. Sie können das Erscheinungsbild mit der Appearance API mithilfe von AddressViewController.Configuration.appearance konfigurieren.
OptionalStandardabrechnungsdetails festlegen
Um Standardwerte für die im Zahlungsformular erfassten Rechnungsdetails festzulegen, konfigurieren Sie die Eigenschaft defaultBillingDetails. Die Felder von PaymentSheet werden vorab mit den von Ihnen angegebenen Werten ausgefüllt.
var configuration = PaymentSheet.Configuration() configuration.defaultBillingDetails.address.country = "US" configuration.defaultBillingDetails.email = "foo@bar.com"
OptionalErfassung der Abrechnungsdetails anpassen
Verwenden Sie billingDetailsCollectionConfiguration, um anzugeben, wie Sie Rechnungsdetails im Zahlungsformular erfassen möchten.
Sie können den Namen, die E-Mail-Adresse, die Telefonnummer und die Adresse Ihrer Kundinnen und Kunden erfassen.
Wenn Sie nur die für die Zahlungsmethode erforderlichen Rechnungsdetails angeben möchten, legen Sie billingDetailsCollectionConfiguration. auf „true“ fest. In diesem Fall werden PaymentSheet. als Abrechnungsdetails der Zahlungsmethode festgelegt.
Wenn Sie zusätzliche Rechnungsdetails erfassen möchten, die für die Zahlungsmethode nicht unbedingt erforderlich sind, legen Sie billingDetailsCollectionConfiguration. auf „false“ fest. In diesem Fall werden die über das PaymentSheet erfassten Rechnungsdetails als Rechnungsdetails der Zahlungsmethode festgelegt.
var configuration = PaymentSheet.Configuration() configuration.defaultBillingDetails.email = "foo@bar.com" configuration.billingDetailsCollectionConfiguration.name = .always configuration.billingDetailsCollectionConfiguration.email = .never configuration.billingDetailsCollectionConfiguration.address = .full configuration.billingDetailsCollectionConfiguration.attachDefaultsToPaymentMethod = true
Hinweis
Wenden Sie sich an Ihren Rechtsbeistand bezüglich der Gesetze, die für das Erfassen von Informationen gelten. Erfassen Sie Telefonnummern nur, wenn Sie sie für die Transaktion benötigen.