Link dans le composant Mobile Payment Element
Ajoutez Link à vos applications natives iOS, Android et React Native.
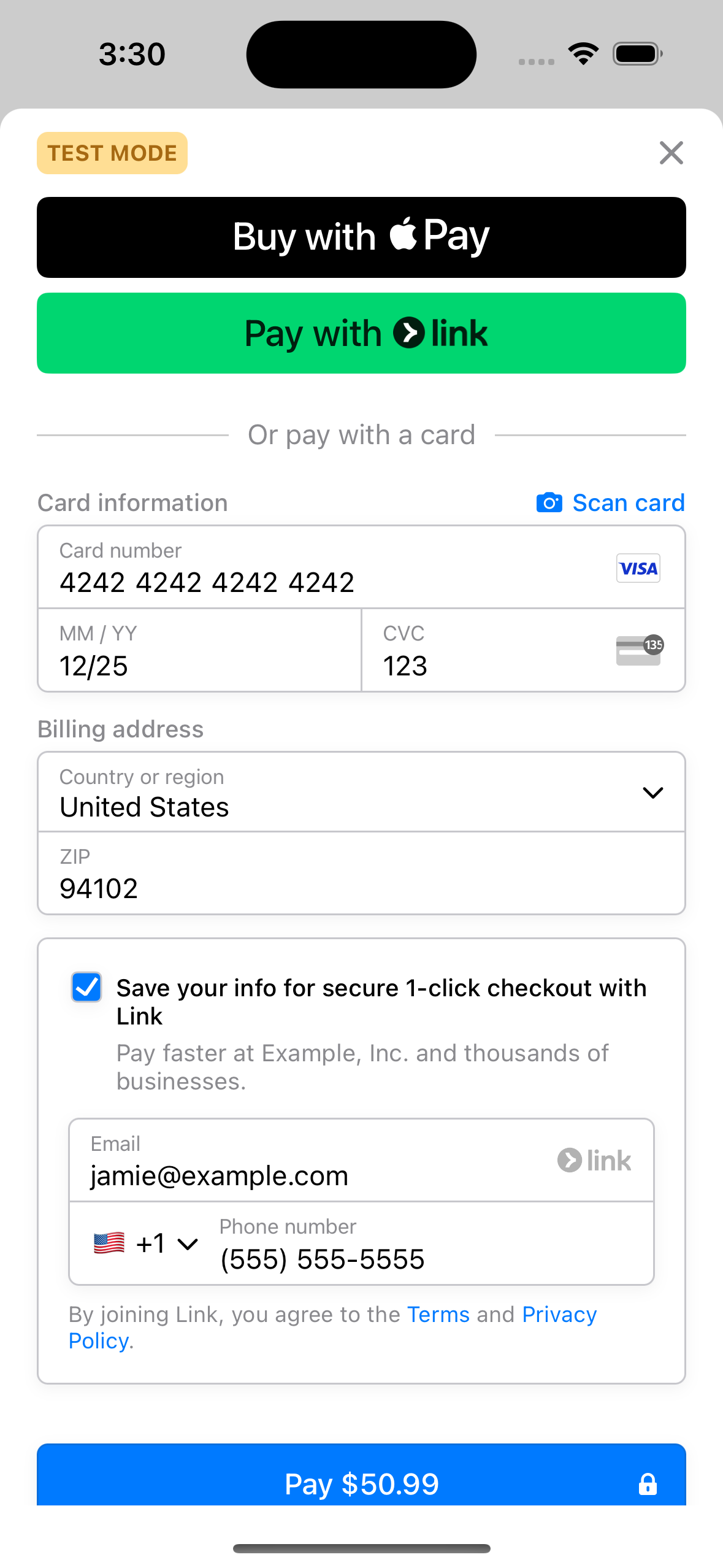
Offrez à vos clients la possibilité de payer plus rapidement en utilisant Link via le composant Mobile Payment Element. Vous pouvez remplir automatiquement les informations pour tout client utilisant déjà Link, qu’il ait initialement enregistré ses informations dans Link auprès d’une autre entreprise ou non. L’intégration par défaut de l’élément de paiement mobile inclut une invite Link dans le formulaire de carte.

Ajouter Link à votre intégration iOS
Activer Link
Pour proposer Link dans votre application mobile :
- Intégrez le composant Mobile Payment Element en utilisant la dernière version du SDK Mobile Stripe.
- Activez Link dans vos paramètres des moyens de paiement.
- Activez les moyens de paiement dynamiques en utilisant la dernière version de l’API ou en ajoutant le paramètre automatic_payment_methods lors de la création de votre PaymentIntent.
- (Facultatif) Transmettez l’adresse e-mail de votre client.
Pour plus d’informations sur la manière dont votre intégration de paiement affecte Link, consultez la rubrique Link dans différentes intégrations de paiement.
Transmettre l’adresse e-mail d’un client
Link authentifie un client à l’aide de son adresse e-mail. Nous vous conseillons de préremplir autant d’informations que possible afin de simplifier le processus de paiement.
Tester votre intégration
Vous pouvez créer des comptes dans un environnement de test pour Link à l’aide d’une adresse e-mail valide. Lorsque vous êtes invité à saisir un code d’accès à usage unique, saisissez 000000.