Link im Mobile Payment Element
Fügen Sie Link zu Ihren nativen Apps für iOS, Android und React Native hinzu.
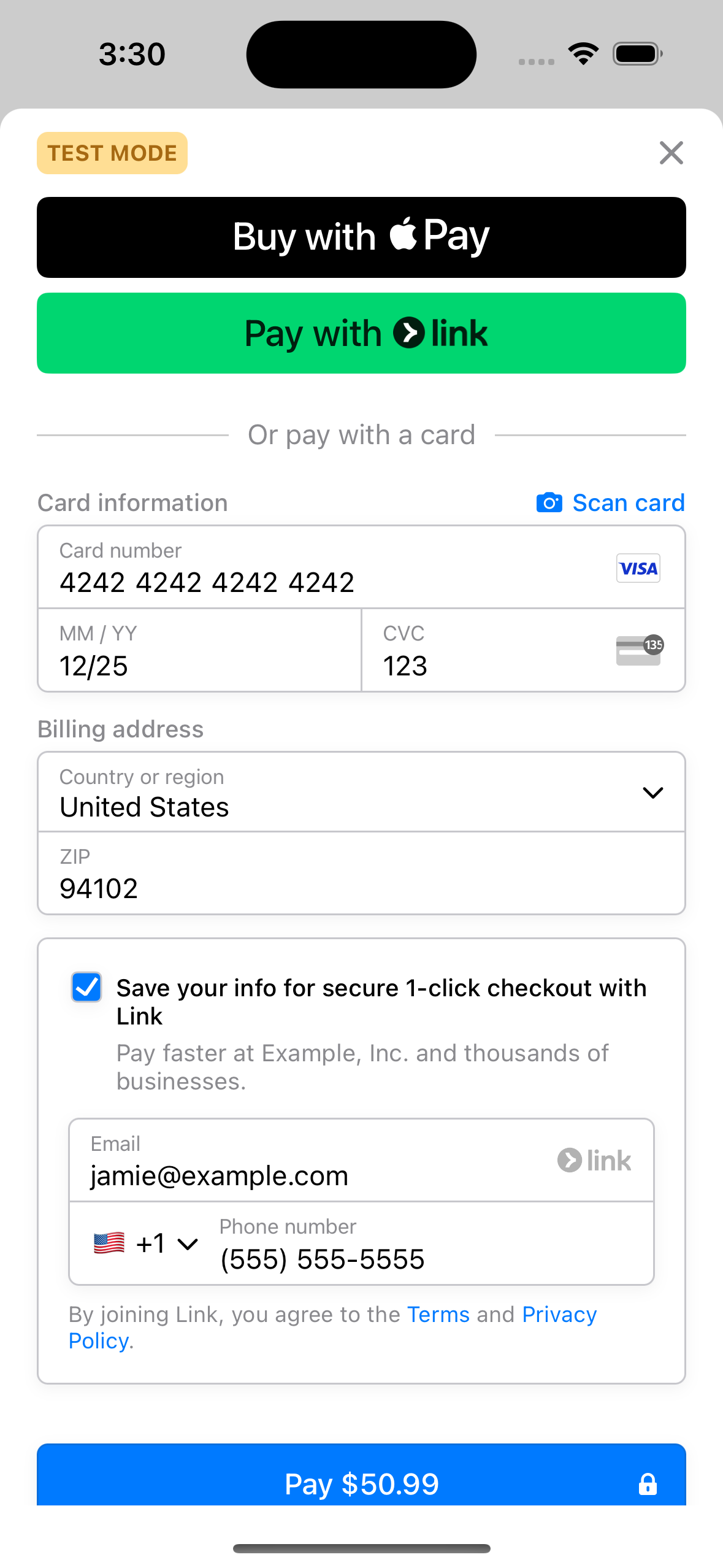
Ermöglichen Sie Ihren Kundinnen und Kunden einen schnelleren Kaufabschluss, indem Sie Link im Mobile Payment Element verwenden. Sie können Informationen für alle Kundinnen und Kunden, die Link bereits nutzen, automatisch ausfüllen, unabhängig davon, ob sie ihre Informationen ursprünglich bei einem anderen Unternehmen in Link gespeichert haben. Die Standardintegration des Mobile Payment Elements umfasst eine Link-Eingabeaufforderung im Kartenformular.

Link zu Ihrer iOS-Integration hinzufügen
Link aktivieren
So bieten Sie Link in Ihrer Mobil-App an:
- Integrieren des Mobile Payment Element mit der neuesten Version des Stripe Mobile SDK.
- Aktivieren Sie Link in Ihren Einstellungen für Zahlungsmethoden.
- Aktivieren Sie dynamische Zahlungsmethoden, indem Sie die neueste Version der API verwenden, oder bei der Erstellung Ihres PaymentIntent den Parameter automatic_payment_methods hinzufügen.
- (Optional) Übergeben Sie die E-Mail-Adresse des Kunden/der Kundin.
Informationen darüber, wie sich Ihre Zahlungsintegration auf Link auswirkt, finden Sie unter Link in verschiedenen Zahlungsintegrationen.
E-Mail-Adresse der Kundin/des Kunden übergeben
Link authentifiziert Kundinnen/Kunden über ihre E-Mail-Adresse. Wir empfehlen, möglichst viele Informationen vorab auszufüllen, um den Bezahlvorgang zu optimieren.
Integration testen
Sie können Sandbox-Konten für Link mit jeder gültigen E-Mail-Adresse erstellen. Wenn Sie zur Eingabe eines einmaligen Codes aufgefordert werden, geben Sie 000000ein.