Utilizza una pagina di pagamento preconfigurata, in hosting su Stripe
Checkout è una pagina di pagamento preconfigurata e low-code in hosting su Stripe che puoi integrare nel tuo sito web. Checkout utilizza l’API Checkout Sessions.
Accetta pagamenti una tantum e abbonamenti da oltre 40 metodi di pagamento locali.

Interfacce utente di pagamento
Con l’API Checkout Sessions è possibile utilizzare due diversi tipi di interfacce utente per il pagamento. Le immagini seguenti evidenziano quali aspetti dell’interfaccia utente di checkout in hosting su Stripe per ciascuna opzione. Inoltre puoi visualizzare queste opzioni esplorando la nostra dimostrazione.

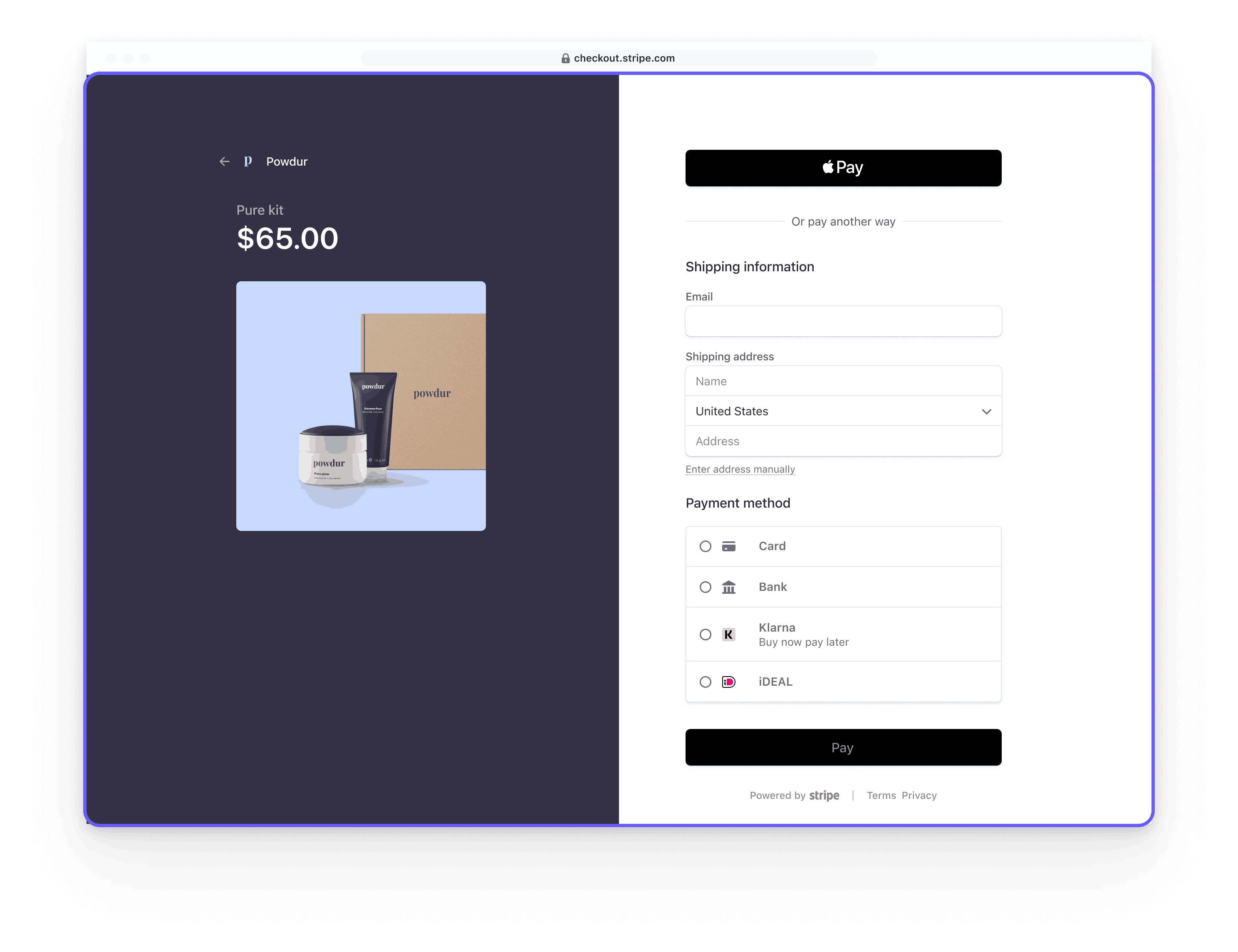
Pagina in hosting su Stripe I clienti inseriscono i propri dati di pagamento in una pagina di pagamento in hosting su Stripe, quindi tornano al tuo sito dopo l’esecuzione del pagamento.

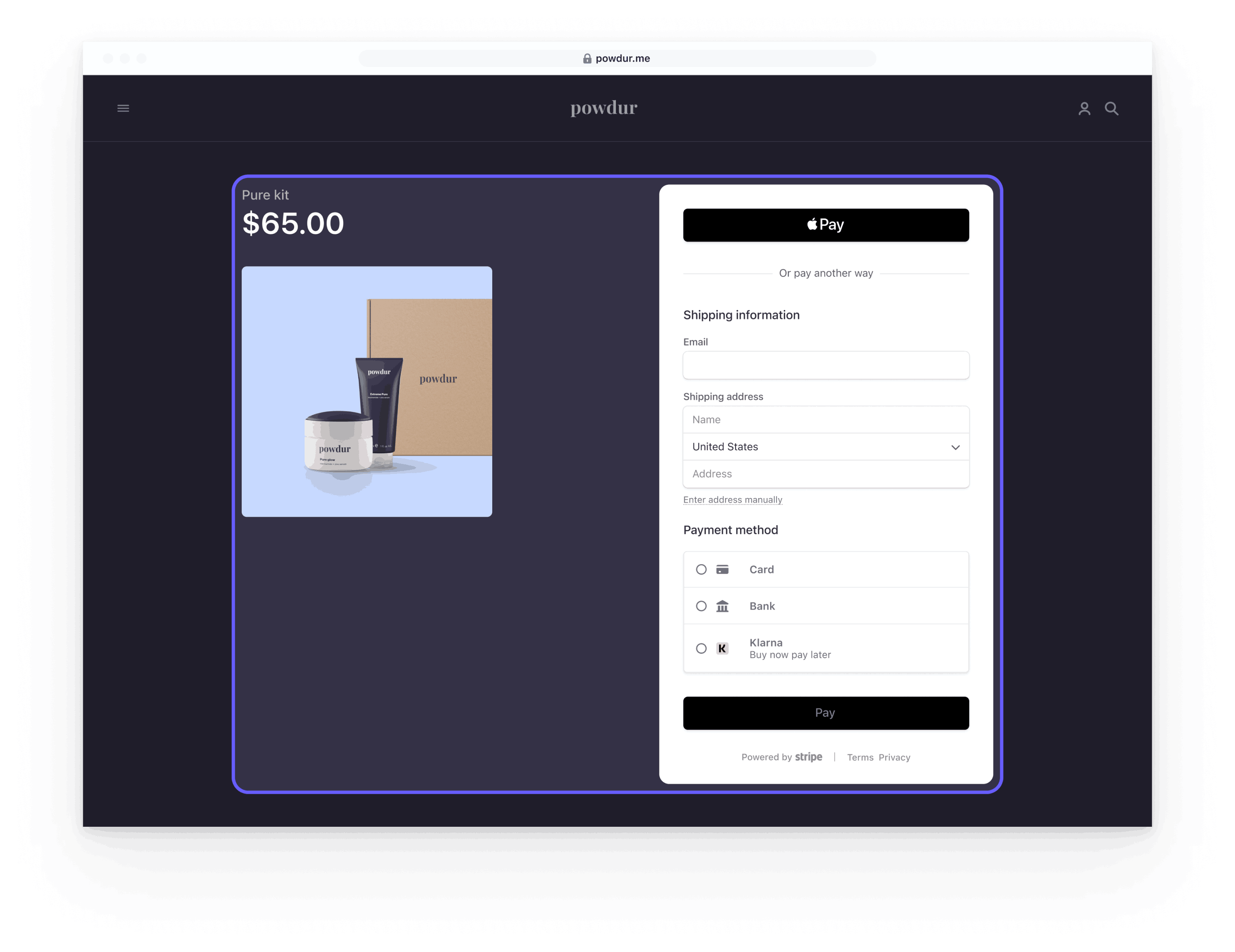
Modulo incorporatoI clienti inseriscono i propri dati di pagamento in un modulo incorporato sul tuo sito senza reindirizzamento.
| PAGINA IN HOSTING SU STRIPE | MODULO INCORPORATO | |
|---|---|---|
| Interfaccia utente | Checkout | Checkout |
| API | Sessioni di Checkout | Sessioni di Checkout |
| Sforzo di integrazione | Low-code | Low-code |
| Hosting | Pagina in hosting su Stripe (domini personalizzati facoltativi) | Integra il tuo sito |
| Personalizzazione dell’interfaccia utente | Personalizzazione limitata1 | Personalizzazione limitata1 |
1La personalizzazione limitata offre 20 font predefiniti, 3 opzioni di raggio del bordo predefiniti, personalizzazione del logo e dello sfondo e colore dei pulsanti personalizzato.