Utiliser une page de paiement préconfigurée hébergée par Stripe
Checkout est une page de paiement préconfigurée et avec peu de codage hébergée par Stripe ou que vous pouvez intégrer à votre site Web. Checkout utilise l’API Checkout Sessions.
Acceptez les paiements ponctuels et les abonnements par l’entremise de plus de 40 modes de paiement locaux.

Interfaces utilisateur de paiement
Vous pouvez utiliser deux interfaces utilisateur de paiement différentes avec l’API Checkout Sessions. Les images suivantes mettent en évidence les aspects de l’interface utilisateur de paiement hébergés par Stripe dans chaque option. Vous pouvez également découvrir ces options en explorant notre démo.

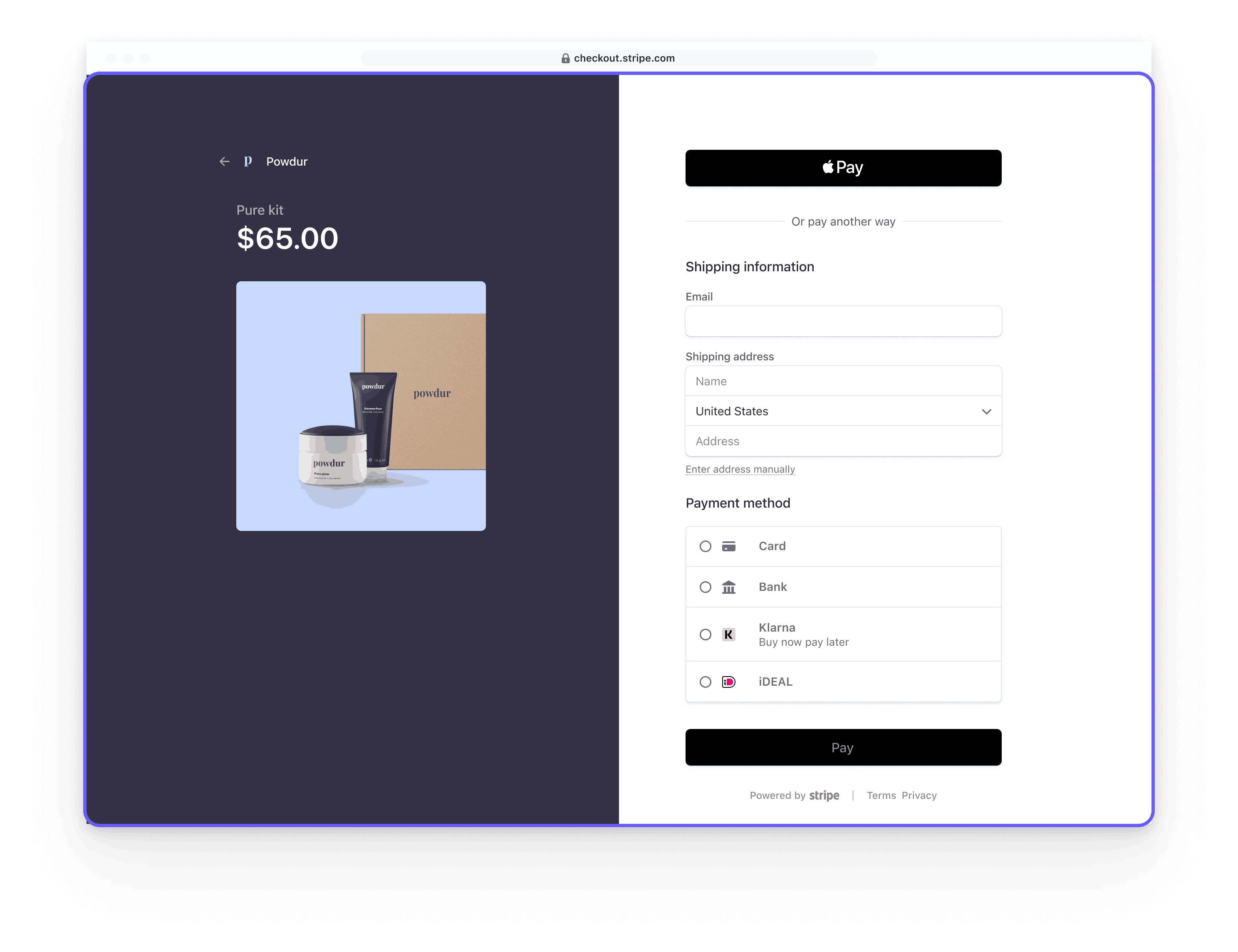
Page hébergée par Stripe Les clients saisissent leurs coordonnées paiement dans une page paiement hébergée par Stripe, puis reviennent sur votre site après exécution du paiement.

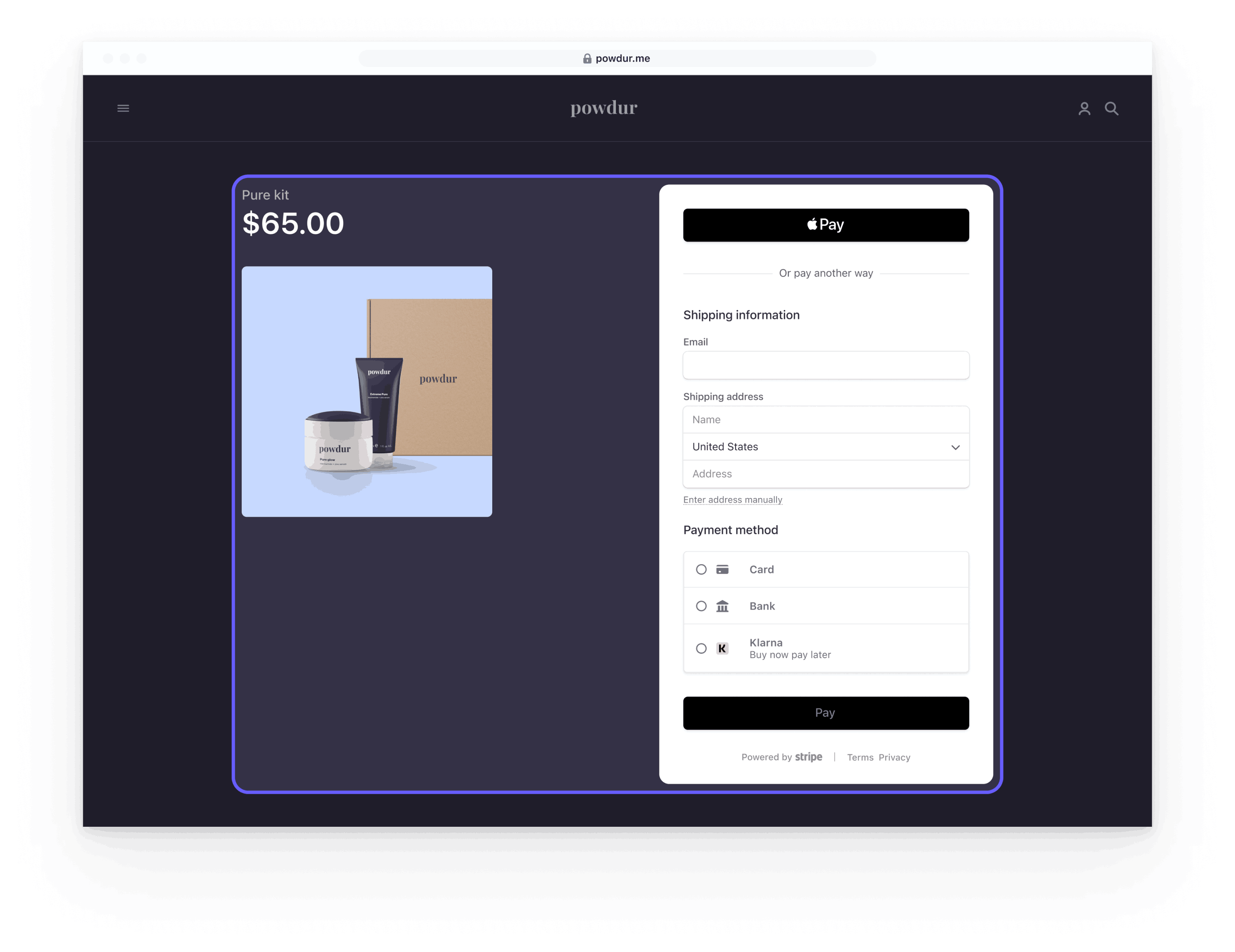
Formulaire intégré : les clients saisissent leurs informations de paiement dans un formulaire intégré à votre site, sans redirection.
| PAGE HÉBERGÉE PAR STRIPE | FORMULAIRE INTÉGRÉ | |
|---|---|---|
| Interface utilisateur | Checkout | Checkout |
| API | Sessions Checkout | Sessions Checkout |
| Démarche d’intégration | Peu de codage | Peu de codage |
| Hébergement | Page hébergée par Stripe (facultatif domaines personnalisés) | Intégrer à votre site |
| Personnalisation de l’interface utilisateur | Personnalisation limitée1 | Personnalisation limitée1 |
1La personnalisation limitée offre 20 polices prédéfinies, trois options prédéfinies de rayon de bordure, la personnalisation du logo et de l’arrière-plan, et la personnalisation de la couleur du bouton.