Utiliza una página de pago prediseñada y alojada en Stripe
Checkout es una página de pago prediseñada y con poca programación que Stripe aloja o que puedes integrar en tu sitio web. Checkout utiliza la API Checkout Sessions.
Acepta pagos únicos y suscripciones con más de 40 métodos de pago locales.

Interfaces de pago
Puedes usar dos tipos diferentes de interfaces de usuario de pago con la API Checkout Sessions. Consulta las opciones en nuestra demostración. Las siguientes imágenes destacan qué aspectos de la interfaz de usuario del proceso de compra aloja Stripe en cada opción. También puedes ver estas opciones explorando nuestra demostración.

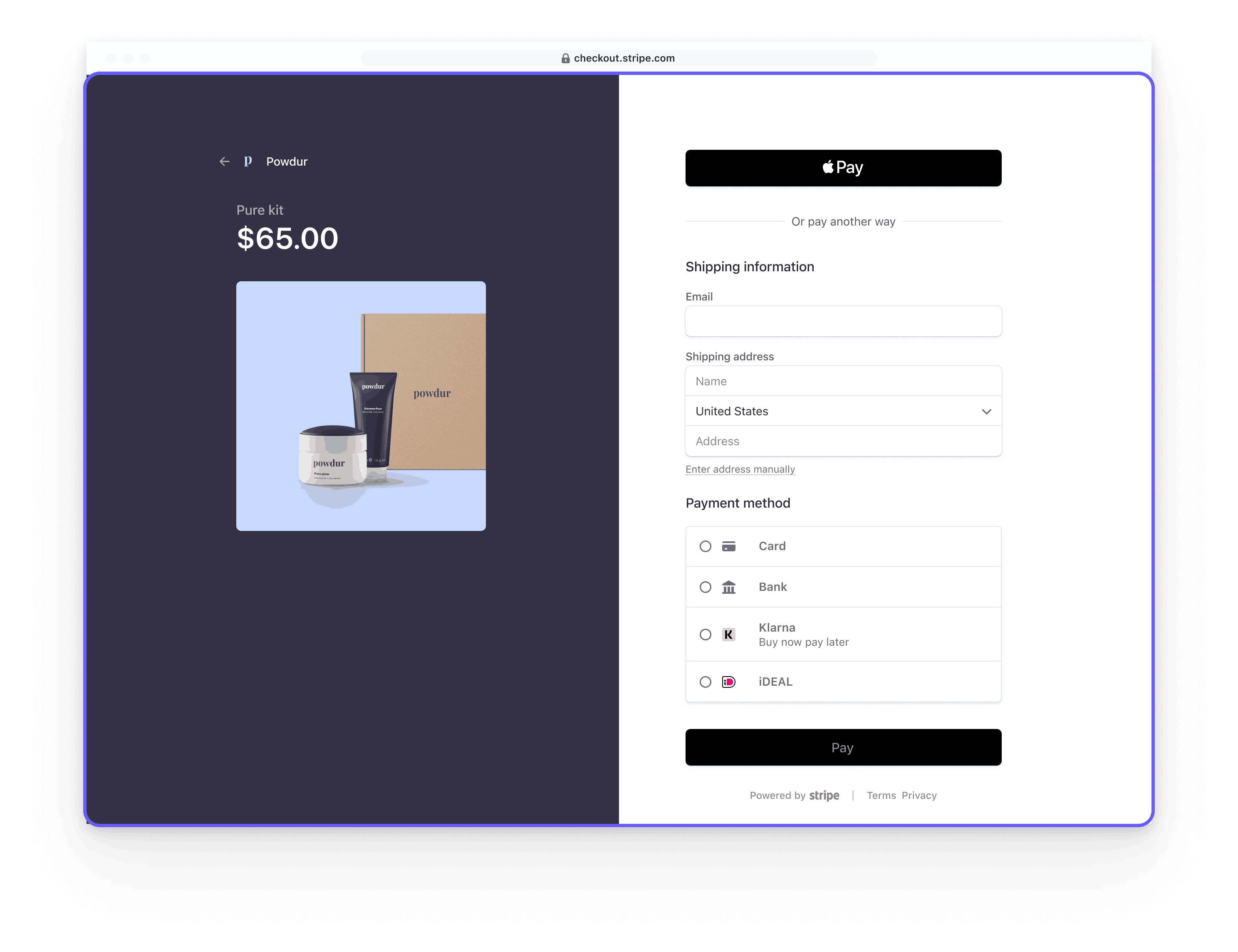
Página alojada Stripe Los clientes introducen sus datos de pago en una página de pago alojada Stripe y luego vuelven a tu sitio una vez completado pago.

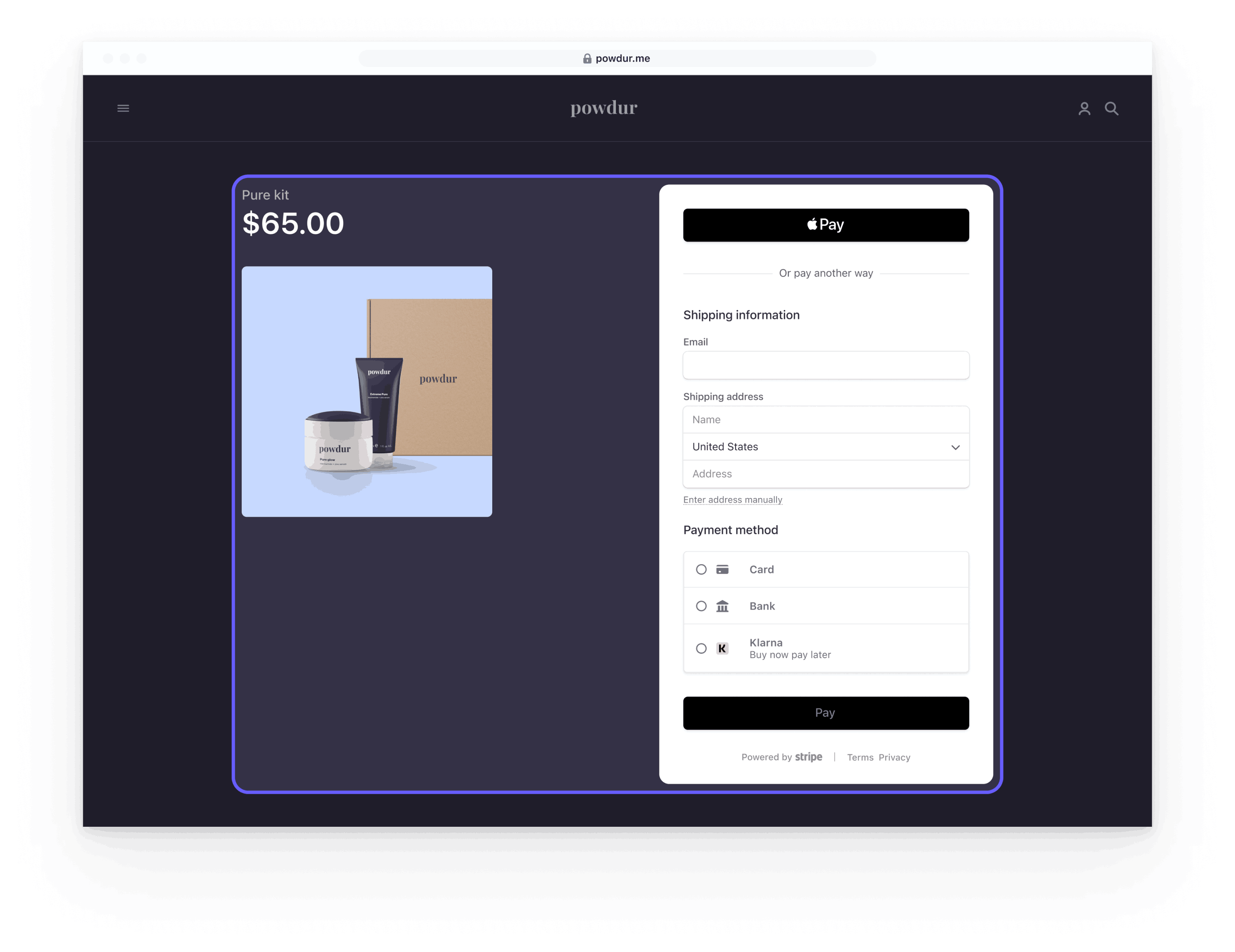
Formulario integrado Los clientes introducen sus datos de pago en un formulario de pago integrado en tu sitio web sin redireccionamiento.
| PÁGINA ALOJADA EN STRIPE | FORMULARIO INTEGRADO | |
|---|---|---|
| Interfaz de usuario | Checkout | Checkout |
| API | Checkout Sessions | Checkout Sessions |
| Tareas de integración | Poca programación | Poca programación |
| Alojamiento | Página alojada en Stripe (opcional: dominios personalizados) | Intégralo en tu sitio |
| Personalización de la interfaz de usuario | Personalización limitada1 | Personalización limitada1 |
1La personalización limitada ofrece 20 fuentes preestablecidas, 3 opciones de radio de borde preestablecidas, personalización del logotipo y del fondo, y color de botón personalizado.