Guia de migração do Checkout
Saiba como migrar para as mais recentes integrações da Stripe.

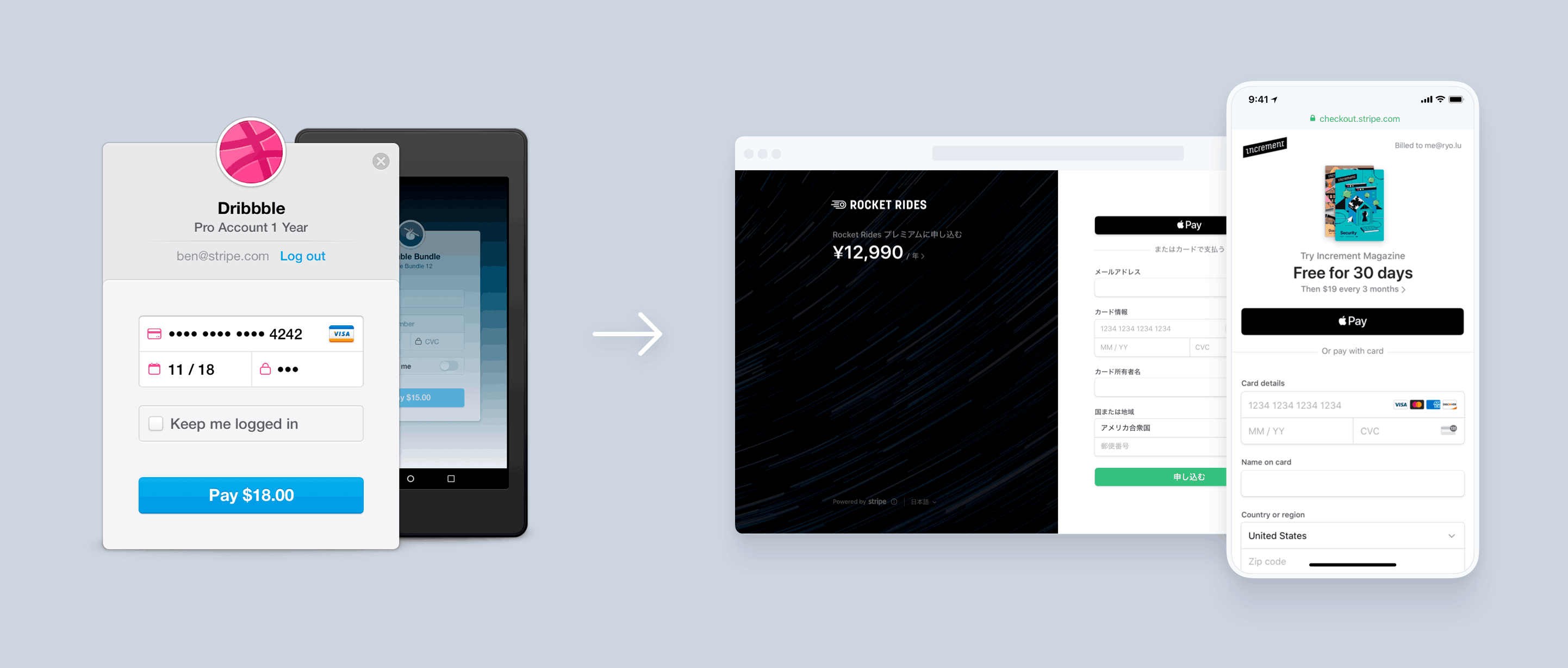
A versão antiga do Checkout mostrava aos clientes uma caixa de diálogo dinâmica para coletar dados de cartão, retornando um token ou fonte para seu site. Já o Payment Links e a versão atual do Checkout são páginas inteligentes hospedadas pela Stripe que criam pagamentos ou assinaturas. As duas integrações aceitam Apple Pay, Google Pay, 3D Secure dinâmico, Connect, reutilização de Clientes e muitos outros recursos. Você também pode comparar outras integrações de pagamento se o Payment Links ou o Checkout não se encaixarem no seu caso de uso.
Antes de começar
Se você usa as SDKs da Stripe, atualize para a versão mais recente.
Escolha o modelo de negócio
Para migrar da versão antiga do Checkout, siga o guia mais adequado ao seu modelo de negócio. Cada guia recomenda um caminho de integração, com exemplos de código.
Catálogo de produtos e preços dinâmicos
Se você tem um grande catálogo de produtos ou precisa de suporte para itens de linha gerados dinamicamente (como doações ou impostos).
Se você fornece SaaS e precisa de recursos avançados para cobrar seus usuários.
Plataformas e marketplaces do Connect
Se você opera um marketplace que conecta prestadores de serviços aos clientes.
Salvar formas de pagamento para uso futuro
Se você opera uma empresa que só cobra o cliente depois de prestar os serviços.
Catálogo simples de produtos com preços fixos
Se você vende poucos produtos, com preços predeterminados.
Se você fornece SaaS com plano de assinatura mensal.
Enquanto segue o guia de migração adequado, você também pode usar a tabela de conversões como referência para mapear parâmetros e opções de configuração específicas.
Catálogo de produtos e preços dinâmicos
Se o valor ou os itens de linha são definidos dinamicamente para seus produtos (com um grande catálogo de produtos ou no caso de doações, por exemplo), consulte receber pagamentos avulsos.
Você pode ter usado a versão antiga do Checkout para criar um token ou fonte no cliente, transferindo-o para seu servidor para criar uma cobrança. A versão atual do Checkout inverte esse fluxo. Você cria a sessão no seu servidor e encaminha o cliente para o Checkout. Após o pagamento, ele é encaminhado de volta para o seu aplicativo.
Antes
Na versão antiga do Checkout, você mostrava o valor dinâmico e a descrição, e coletava os dados do cartão do cliente.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Custom t-shirt" data-description="Your custom designed t-shirt" data-amount="{{ORDER_AMOUNT}}" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Depois você enviava o token ou fonte gerado para o seu servidor e fazia a cobrança.
Depois
Adicione um botão de checkout ao site para chamar um endpoint do lado do servidor e criar uma sessão do Checkout.
<html> <head> <title>Buy cool new product</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
A sessão do Checkout é a representação programática do que seu cliente vê ao ser redirecionado a um formulário de pagamento. Você pode configurá-la com opções como:
- Itens de linha a cobrar
- Moedas a usar
Inclua um success_ com o URL de uma página em seu site para a qual o cliente é redirecionado após concluir o pagamento.
Depois de criar uma sessão do Checkout, redirecione o cliente ao URL retornado na resposta. Se precisar processar produtos comprados após o pagamento, consulte Executar pagamentos no Checkout e em links de pagamento.
Assinaturas dinâmicas
Se você oferece serviços de assinatura que são determinados dinamicamente ou exigem suporte para outros recursos avançados, consulte como configurar uma assinatura.
Você pode ter usado a versão antiga do Checkout para criar um token ou fonte no cliente, transferindo-o para seu servidor para criar um cliente e uma assinatura. A versão atual do Checkout inverte esse fluxo. Antes, você cria a sessão no seu servidor e encaminha o cliente para o Checkout. Após a conclusão bem-sucedida, ele é encaminhado de volta para o seu aplicativo.
Antes
Na versão antiga do Checkout, você mostrava os dados da assinatura e coletava os dados do cartão do cliente.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription with 30 days trial" data-amount="2000" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Depois você enviava o token ou fonte gerado para o seu servidor a fim de criar o cliente e a assinatura.
Depois
Adicione um botão de checkout ao site para chamar um endpoint do lado do servidor e criar uma sessão do Checkout.
<html> <head> <title>Subscribe to cool new service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
A sessão do Checkout é a representação programática do que seu cliente vê ao ser redirecionado a um formulário de pagamento. Você pode configurá-la com opções como:
- Itens de linha a cobrar
- Moedas a usar
Inclua um success_ com o URL de uma página em seu site para a qual o cliente é redirecionado após concluir o pagamento.
Depois de criar uma sessão do Checkout, redirecione o cliente ao URL retornado na resposta. O cliente é encaminhado ao success_ após a criação do cliente e da assinatura. Se precisar processar serviços comprados após o pagamento, consulte Executar pagamentos no Checkout e em links de pagamento.
Conectar plataformas e marketplaces
Se você opera uma plataforma ou marketplace do Connect e cria pagamentos com contas conectadas, considere usar a versão atual do Checkout.
O exemplo a seguir demonstra o uso da API Checkout Sessions para processar uma cobrança direta. Você também pode usar o Checkout e o Connect com Destination Charges e cobranças e transferências separadas.
Antes
Com a versão antiga do Checkout, você coletava dados do cartão de seu cliente na instância do cliente.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Food Marketplace" data-description="10 cucumbers from Roger's Farm" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Depois você enviava o token ou fonte gerados para o seu servidor e fazia a cobrança em nome da conta conectada.
Depois
Adicione um botão de checkout ao site para chamar um endpoint do lado do servidor e criar uma sessão do Checkout.
<html> <head> <title>Roger's Farm</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
A sessão do Checkout é a representação programática do que seu cliente vê ao ser redirecionado a um formulário de pagamento. Você pode configurá-la com opções como:
- Itens de linha a cobrar
- Moedas a usar
Inclua um success_ com o URL de uma página em seu site para a qual o cliente é redirecionado após concluir o pagamento.
Depois de criar uma Sessão do Checkout, redirecione o cliente ao URL retornado na resposta. Se precisar processar produtos ou serviços comprados após o pagamento, consulte Executar pagamentos no Checkout e em links de pagamento.
Salvar formas de pagamento para uso futuro
Se você presta serviços que não cobram os clientes imediatamente, saiba como configurar pagamentos futuros.
Você pode ter usado a versão antiga do Checkout para criar um token ou fonte no cliente, transferindo-o para seu servidor para salvá-lo para uso futuro. A versão atual do Checkout inverte esse fluxo. Antes, você cria a sessão no seu servidor e encaminha o cliente para o Checkout. Após a conclusão bem-sucedida, ele é encaminhado de volta para o seu aplicativo.
Antes
Na versão antiga do Checkout, você mostrava os dados da cobrança eram exibidos e coletava os dados do cartão.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Cleaning Service" data-description="Charged after your home is spotless" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Em seguida, você enviava o token ou fonte gerado para o seu servidor para finalmente criar uma cobrança.
Depois
Adicione um botão de checkout ao site para chamar um endpoint do lado do servidor e criar uma sessão do Checkout.
<html> <head> <title>Cleaning service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
A sessão do Checkout é a representação programática do que seu cliente vê ao ser redirecionado a um formulário de pagamento. Você pode configurá-la com opções como:
- Itens de linha a cobrar
- Moedas a usar
Inclua um success_ com o URL de uma página em seu site para a qual o cliente é redirecionado após concluir a configuração de pagamento.
Depois de criar uma sessão do Checkout, redirecione o cliente ao URL retornado na resposta para receber os dados da forma de pagamento. O cliente é redirecionado para o success_ depois de concluir o fluxo. Quando estiver tudo pronto para receber um pagamento, recupere o SetupIntent na sessão do Checkout e use-o para preparar a transação.
Catálogo simples de produtos com preços fixos
Se você vende produtos com preços fixos (como camisetas ou e-books), consulte o guia sobre links de pagamento. Você pode ter usado a versão antiga do Checkout para criar um token ou fonte no cliente, transferindo-o para seu servidor para criar uma cobrança.
Antes
Na versão antiga do Checkout, você mostrava o valor e a descrição, e coletava os dados do cartão do cliente.
<form action="/pay" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="T-shirt" data-description="Comfortable cotton t-shirt" data-amount="500" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Em seguida, você enviava o token ou fonte gerado para o seu servidor para criar um cliente e uma cobrança.
Depois
Crie um Product e um Price para representar o item. O exemplo a seguir cria o Product em linha. Você também pode criar esses objetos no Dashboard.
Crie um Payment Link no Dashboard usando o Product e o Price. Após criar o link, clique no botão “Comprar” para configurar o design e gerar o código que você poderá copiar e colar no seu site.
Assinaturas simples
Se você oferece um serviço simples de assinaturas (como acesso mensal a um software), consulte o guia sobre links de pagamento. Você pode ter usado a versão antiga do Checkout para criar um token ou fonte no cliente, transferindo-o para seu servidor para criar um cliente e uma assinatura.
Antes
Na versão antiga do Checkout, você mostrava os dados da assinatura e coletava os dados do cartão do cliente.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription" data-amount="2000" data-currency="usd" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Depois você enviava o token ou fonte gerado para o seu servidor a fim de criar o cliente e a assinatura.
Depois
Crie um Product e um Price para representar a assinatura. O exemplo a seguir cria o Product em linha. Você também pode criar esses objetos no Dashboard.
Crie um Payment Link no Dashboard usando o Product e o Price. Após criar o link, clique no botão “Comprar” para configurar o design e gerar o código que você poderá copiar e colar no seu site.
Conversão de parâmetros
A versão atual do Checkout aceita a maioria das funções da versão antiga do Checkout. No entanto, eles não compartilham a mesma API. A tabela a seguir mapeia os parâmetros e opções de configuração entre a versão antiga e a atual. Para obter uma lista completa das opções de configuração, consulte Sessões do Checkout.
| Versão antiga | Versão atual | Dicas para integração |
|---|---|---|
allowRememberMe | Não aceita | Reutilize clientes existentes especificando o parâmetro customer quando criar uma Sessão do Checkout. Você também pode habilitar o Link para que seus clientes possam salvar e reutilizar dados de pagamento com segurança. |
amount | Calculado automaticamente como a soma dos valores em todos os line_ | O valor total é a soma dos itens de linha enviados ao Checkout. |
billingAddress | Session. | O Checkout coleta automaticamente o endereço de cobrança quando necessário para prevenção de fraudes ou regulamentação. Defina este parâmetro como required para sempre coletar o endereço de cobrança. |
closed | Quando o cliente decide encerrar o Checkout, ele fecha a aba do navegador. | |
currency | Session. | |
description | Session. ou product. | Se você especificar um preço, o Checkout exibe uma descrição calculada automaticamente da frequência de ocorrência dos pagamentos. Se você especificar Session., o Checkout exibe o name de cada item de linha. |
email | Session. | Se você já sabe o e-mail do cliente, pode preenchê-lo com customer_email quando criar a Sessão do Checkout. |
| Marca do negócio: carregue o logotipo ou ícone de sua empresa no Dashboard. Imagens de produto: especifique imagens para cada item de linha com | O Checkout usa imagens específicas para a marca da sua empresa e para os produtos à venda. O Checkout exibe o logotipo da empresa por padrão e recorre ao ícone da empresa com o nome da empresa. |
key | Não é mais um parâmetro enviado para o Checkout | |
locale | Session. | É possível especificar um local compatível ao criar um Checkout Session. |
name | product. para preços especificados em Session. | Se você especificar um preço, o Checkout mostrará o nome do produto ao preço e ao cliente. Se você especificar Session., o Checkout mostrará o name de cada item de linha. |
panelLabel | submit_ | O Checkout personaliza automaticamente o texto do botão, dependendo dos itens que serão vendidos. Para pagamentos únicos, use submit_type para personalizar o texto do botão. |
shippingAddress | session. | Colete dados do endereço de entrega passando uma matriz de allowed_ com os países onde você deseja fazer entregas. |
token ou source | success_ | Não há mais um retorno de chamada em JavaScript quando o pagamento é concluído. Como o cliente está pagando em outra página, configure success_ para redirecionar o cliente após a conclusão do pagamento. |
zipCode | Coletado automaticamente pelo Checkout | O Checkout coleta automaticamente o código postal quando necessário para prevenção de fraudes ou obrigatório por lei. |