Guida alla migrazione di Checkout
Come eseguire la migrazione alle integrazioni più recenti di Stripe.

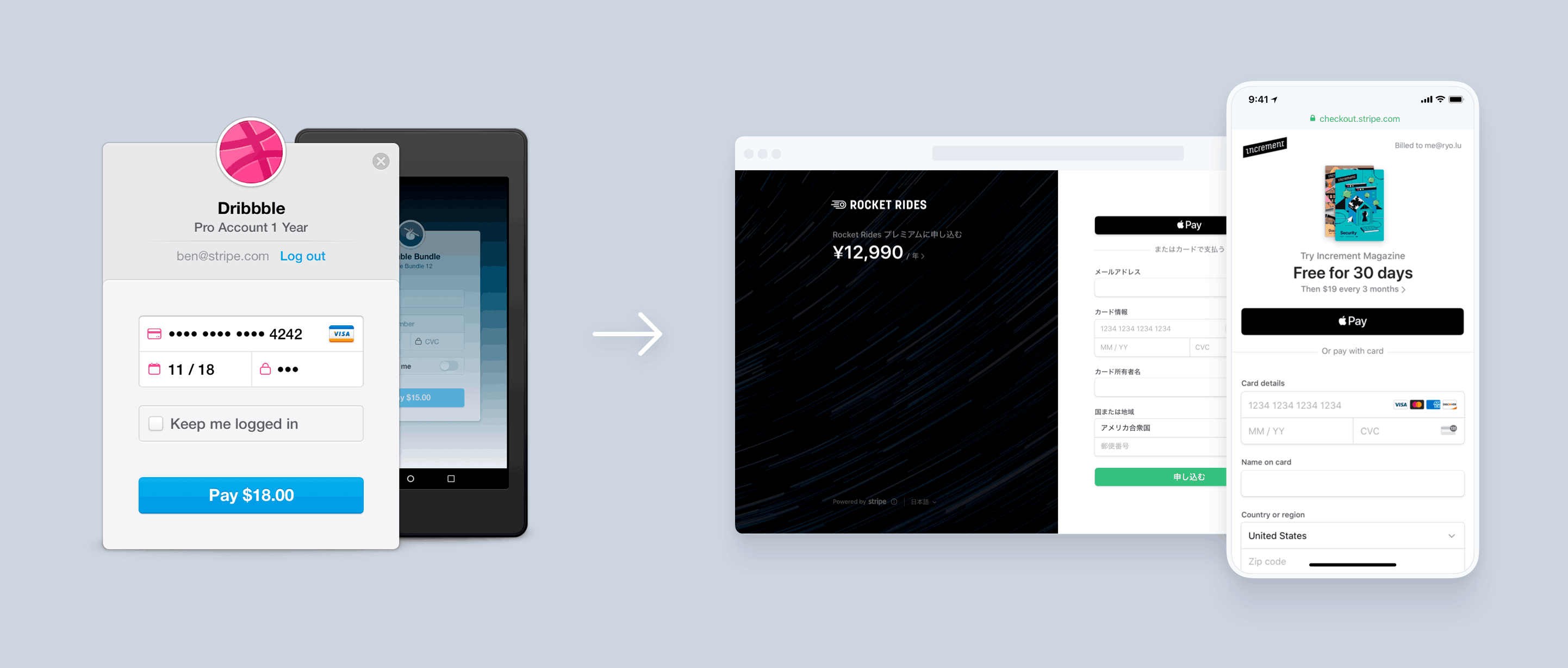
Nella versione precedente di Checkout i clienti visualizzavano una finestra di dialogo modale che raccoglieva i dati della carta e restituiva un token o un’origine al tuo sito web. Invece Payment Links e la versione corrente di Checkout sono pagine di pagamento intelligenti in hosting su Stripe che creano pagamenti o abbonamenti. Entrambe le integrazioni supportano Apple Pay, Google Pay, 3D Secure dinamico, Connect, il riutilizzo di clienti esistenti e molte altre funzionalità. Se Payment Links o Checkout non sono adatti al tuo caso d’uso, puoi anche confrontare altre integrazioni per pagamenti.
Prima di iniziare
Se utilizzi gli SDK di Stripe, esegui l’aggiornamento alla versione più recente.
Scegliere il modello di business
Per eseguire la migrazione dalla versione precedente di Checkout, segui la guida che meglio rappresentata il tuo modello di business. Ogni guida consiglia un percorso di integrazione e fornisce un esempio di codice.
Catalogo prodotti e prezzi dinamici
Se hai un vasto catalogo prodotti o devi supportare voci riga generate in modo dinamico (ad esempio donazioni o imposte).
Se sei un fornitore SaaS che emette ricevute e devi supportare funzionalità avanzate.
Piattaforme e marketplace Connect
Se gestisci un marketplace che mette in contatto i fornitori con i clienti.
Salvare le modalità di pagamento per uso futuro
Se gestisci un’attività che addebita l’importo al cliente solo dopo aver erogato i servizi.
Catalogo prodotti semplice con prezzi fissi
Se vendi alcuni prodotti con prezzi predeterminati.
Se sei un fornitore SaaS con un piano di abbonamento mensile.
Mentre segui le istruzioni della guida alla migrazione pertinente, puoi anche fare riferimento alla tabella di conversione per associare i parametri specifici e le opzioni di configurazione.
Catalogo prodotti e prezzi dinamici
Se vendi prodotti per i quali l’importo o le voci riga vengono determinati in modo dinamico, ad esempio con un vasto catalogo di prodotti o per donazioni, scopri come accettare i pagamenti una tantum.
Probabilmente hai utilizzato la versione precedente di Checkout per creare un token o un’origine sul client, che poi hai specificato sul server per creare un addebito.Nella versione corrente di Checkout questo flusso è invertito. Prima crei una sessione sul server, reindirizzi il cliente su Checkout, che a sua volta viene reindirizzato all’applicazione dopo il pagamento.
Prima
Con la versione precedente di Checkout, visualizzeresti l’importo e la descrizione dinamici e raccoglieresti i dati della carta del cliente.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Custom t-shirt" data-description="Your custom designed t-shirt" data-amount="{{ORDER_AMOUNT}}" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Poi invieresti al server il token o l’origine risultanti per effettuare l’addebito.
Dopo
Aggiungi sul tuo sito web un pulsante di pagamento che richiami un endpoint lato server per creare una sessione di Checkout.
<html> <head> <title>Buy cool new product</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Una sessione di Checkout è una rappresentazione programmatica di quello che il cliente visualizza quando viene reindirizzato al modulo di pagamento. Puoi configurarlo con le seguenti opzioni:
- Voci riga da addebitare
- Valute da utilizzare
Includi un success_ con l’URL di una pagina del tuo sito web a cui il cliente viene reindirizzato una volta che ha completato il pagamento.
Dopo aver creato una sessione di Checkout, reindirizza il cliente all’URL restituito nella risposta. Se hai bisogno di evadere i prodotti acquistati dopo il pagamento, consulta Pagamenti tramite Checkout e Payment Link.
Abbonamenti dinamici
Se fornisci servizi di abbonamento che vengono determinati in modo dinamico o che richiedono il supporto di altre funzionalità avanzate, scopri come configurare un abbonamento.
Probabilmente hai utilizzato la versione precedente di Checkout per creare un token o un’origine sul client, che poi hai specificato sul server per creare un cliente e un abbonamento. Nella versione corrente di Checkout questo flusso è invertito. Prima crei una sessione sul server, reindirizzi il cliente su Checkout, che a sua volta viene reindirizzato all’applicazione una volta completata l’operazione.
Prima
Con la versione precedente di Checkout, visualizzeresti le informazioni sull’abbonamento e raccoglieresti i dati della carta del cliente.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription with 30 days trial" data-amount="2000" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Poi invieresti al server il token o l’origine risultanti per creare un cliente e un abbonamento.
Dopo
Aggiungi sul tuo sito web un pulsante di pagamento che richiami un endpoint lato server per creare una sessione di Checkout.
<html> <head> <title>Subscribe to cool new service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
Una sessione di Checkout è una rappresentazione programmatica di quello che il cliente visualizza quando viene reindirizzato al modulo di pagamento. Puoi configurarlo con le seguenti opzioni:
- Voci riga da addebitare
- Valute da utilizzare
Includi un success_ con l’URL di una pagina del tuo sito web a cui il cliente viene reindirizzato una volta che ha completato il pagamento.
Dopo aver creato una sessione di Checkout, reindirizza il cliente all’URL restituito nella risposta. Il cliente viene reindirizzato al success_ dopo la creazione del cliente e dell’abbonamento Se hai bisogno di evadere i servizi acquistati dopo il pagamento, consulta Pagamenti tramite Checkout e Payment Link.
Connettere piattaforme e marketplace
Se gestisci una piattaforma o un marketplace Connect e crei pagamenti che coinvolgono gli account connessi, ti consigliamo di utilizzare la versione corrente di Checkout.
Il seguente esempio mostra l’utilizzo dell’API Checkout Sessions per elaborare un addebito diretto. Puoi anche utilizzare Checkout e Connect con addebiti indiretti e addebiti e trasferimenti separati.
Prima
Con la versione precedente di Checkout, raccoglieresti i dati della carta del cliente sul client.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Food Marketplace" data-description="10 cucumbers from Roger's Farm" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Poi invieresti al server il token o l’origine risultanti e addebiteresti l’importo per conto dell’account connesso.
Dopo
Aggiungi sul tuo sito web un pulsante di pagamento che richiami un endpoint lato server per creare una sessione di Checkout.
<html> <head> <title>Roger's Farm</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Una sessione di Checkout è una rappresentazione programmatica di quello che il cliente visualizza quando viene reindirizzato al modulo di pagamento. Puoi configurarlo con le seguenti opzioni:
- Voci riga da addebitare
- Valute da utilizzare
Includi un success_ con l’URL di una pagina del tuo sito web a cui il cliente viene reindirizzato una volta che ha completato il pagamento.
Dopo aver creato una sessione di Checkout, reindirizza il cliente all’URL restituito nella risposta. Se hai bisogno di evadere i beni o servizi acquistati dopo il pagamento, consulta Pagamenti tramite Checkout e Payment Link.
Salvare le modalità di pagamento per uso futuro
Se fornisci servizi che non vengono addebitati subito ai clienti, leggi come impostare pagamenti futuri.
Probabilmente hai utilizzato la versione precedente di Checkout per creare un token o un’origine sul client, che poi hai specificato sul server per salvarlo per un uso futuro. Nella versione corrente di Checkout questo flusso è invertito. Prima crei una sessione sul server, reindirizzi il cliente su Checkout, che a sua volta viene reindirizzato all’applicazione una volta completata l’operazione.
Prima
Con la versione precedente di Checkout, visualizzeresti le informazioni sull’addebito e raccoglieresti i dati della carta del cliente.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Cleaning Service" data-description="Charged after your home is spotless" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Poi invieresti al server il token o l’origine risultante per creare successivamente un addebito.
Dopo
Aggiungi sul tuo sito web un pulsante di pagamento che richiami un endpoint lato server per creare una sessione di Checkout.
<html> <head> <title>Cleaning service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
Una sessione di Checkout è una rappresentazione programmatica di quello che il cliente visualizza quando viene reindirizzato al modulo di pagamento. Puoi configurarlo con le seguenti opzioni:
- Voci riga da addebitare
- Valute da utilizzare
Includi un success_ con l’URL di una pagina del tuo sito web a cui il cliente viene reindirizzato una volta che ha completato la configurazione del pagamento.
Dopo aver creato una sessione di Checkout, reindirizza il cliente all’URL restituito nella risposta per raccogliere i dettagli del metodo di pagamento. Una volta completato il flusso, il cliente viene reindirizzato a success_. Per completare la riscossione di un pagamento, recupera il SetupIntent dalla sessione di Checkout e utilizzalo per preparare la transazione.
Catalogo prodotti semplice con prezzi fissi
Se vendi prodotti a prezzo fisso (come t-shirt o e-book), consulta la guida su link di pagamento. Probabilmente hai utilizzato la versione precedente di Checkout per creare un token o un’origine sul client e l’hai trasmessa al server per creare un addebito.
Prima
Con la versione precedente di Checkout, visualizzeresti l’importo e la descrizione e raccoglieresti i dati della carta del cliente.
<form action="/pay" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="T-shirt" data-description="Comfortable cotton t-shirt" data-amount="500" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Poi invieresti al server il token o l’origine risultante per creare un cliente e un addebito.
Dopo
Crea un oggetto Product e un oggetto Price che rappresentano l’articolo. Il seguente esempio crea il prodotto incorporato. Puoi anche creare questi oggetti nella Dashboard.
Crea un link di pagamento nella Dashboard utilizzando gli oggetti Prodotto e Prezzo. Dopo aver creato il link, fai clic sul pulsante Acquista per configurare l’aspetto e generare il codice che puoi copiare e incollare nel tuo sito web.
Abbonamenti semplici
Se fornisci un servizio di abbonamento semplice (ad esempio l’accesso mensile a un software), consulta la guida sui link di pagamento. Probabilmente hai utilizzato la versione precedente di Checkout per creare un token o un’origine sul client, che poi hai specificato sul server per creare un cliente e un abbonamento.
Prima
Con la versione precedente di Checkout, visualizzeresti le informazioni sull’abbonamento e raccoglieresti i dati della carta del cliente.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription" data-amount="2000" data-currency="usd" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Poi invieresti al server il token o l’origine risultanti per creare un cliente e un abbonamento.
Dopo
Crea un oggetto Product e un oggetto Price che rappresentano l’abbonamento. Il seguente esempio crea il prodotto incorporato. Puoi anche creare questi oggetti nella Dashboard.
Crea un link di pagamento nella Dashboard utilizzando gli oggetti Prodotto e Prezzo. Dopo aver creato il link, fai clic sul pulsante Acquista per configurare l’aspetto e generare il codice che puoi copiare e incollare nel tuo sito web.
Conversione dei parametri
La versione corrente di Checkout supporta la maggior parte delle funzionalità della versione precedente di Checkout. Tuttavia, non condividono la stessa API. La tabella riportata di seguito mostra la corrispondenza dei parametri e delle opzioni di configurazione della versione precedente e della versione corrente. Per un elenco completo delle opzioni di configurazione, consulta sessioni di Checkout.
| Versione precedente | Versione corrente | Suggerimenti per l’integrazione |
|---|---|---|
allowRememberMe | Non supportato | Riutilizza i clienti esistenti specificando il parametro customer durante la creazione di una sessione di checkout. Puoi anche abilitare Link per consentire ai clienti di salvare e riutilizzare in sicurezza i dati di pagamento. |
amount | Calcolato automaticamente come somma degli importi di tutti i parametri line_ | L’importo totale è la somma delle voci riga specificate in Checkout. |
billingAddress | Session. | Checkout raccoglie automaticamente l’indirizzo di fatturazione se è obbligatorio per prevenire le frodi o a fini normativi. Per raccogliere sempre l’indirizzo di fatturazione, imposta questo parametro su required. |
closed | Quando un cliente vuole chiudere Checkout, chiude la scheda del browser. | |
currency | Session. | |
description | Session. o product. | Se specifichi un prezzo, Checkout genera una descrizione automatica della frequenza dei pagamenti. Se specifichi il parametro Session., Checkout visualizza il nome di ogni voce riga nel parametro name. |
email | Session. | Se conosci già l’indirizzo email del cliente, puoi precompilarlo con customer_email quando crei la sessione di Checkout. |
| Branding dell’attività: carica il logo o l’icona della tua attività nella Dashboard. Immagini prodotto: specifica le immagini di ogni voce riga con | Checkout utilizza immagini specifiche per il branding della tua azienda e per i prodotti che vendi. Checkout mostra il logo dell’azienda per impostazione predefinita e recupera l’icona e il nome della tua azienda. |
key | Parametro non più specificato in Checkout | |
locale | Session. | Puoi specificare un’impostazione locale supportata durante la creazione di una sessione di Checkout. |
name | product. per i prezzi specificati in Session. | Se specifichi un prezzo, Checkout mostra il nome del prodotto a cui appartiene il prezzo. Se specifichi il parametro Session., Checkout mostra il nome di ogni voce riga nel parametro name. |
panelLabel | submit_ | Il completamento della transazione personalizza automaticamente il testo del pulsante a seconda degli articoli che vendi. Per i pagamenti una tantum, utilizza submit_type per personalizzare il testo del pulsante. |
shippingAddress | session. | Raccogli le informazioni sull’indirizzo di spedizione specificando una matrice di allowed_ autorizzati per le spedizioni. |
token o source | success_ | In JavaScript non è più disponibile una richiamata una volta completato il pagamento. Dato che il cliente paga su una pagina diversa, imposta success_ per reindirizzare il cliente sulla pagina di conferma dopo che ha completato il pagamento. |
zipCode | Raccolto automaticamente da Checkout | Checkout raccoglie automaticamente il codice postale se richiesto per prevenire le frodi o a fini normativi. |