Panduan migrasi Checkout
Pelajari cara bermigrasi ke integrasi terbaru Stripe.

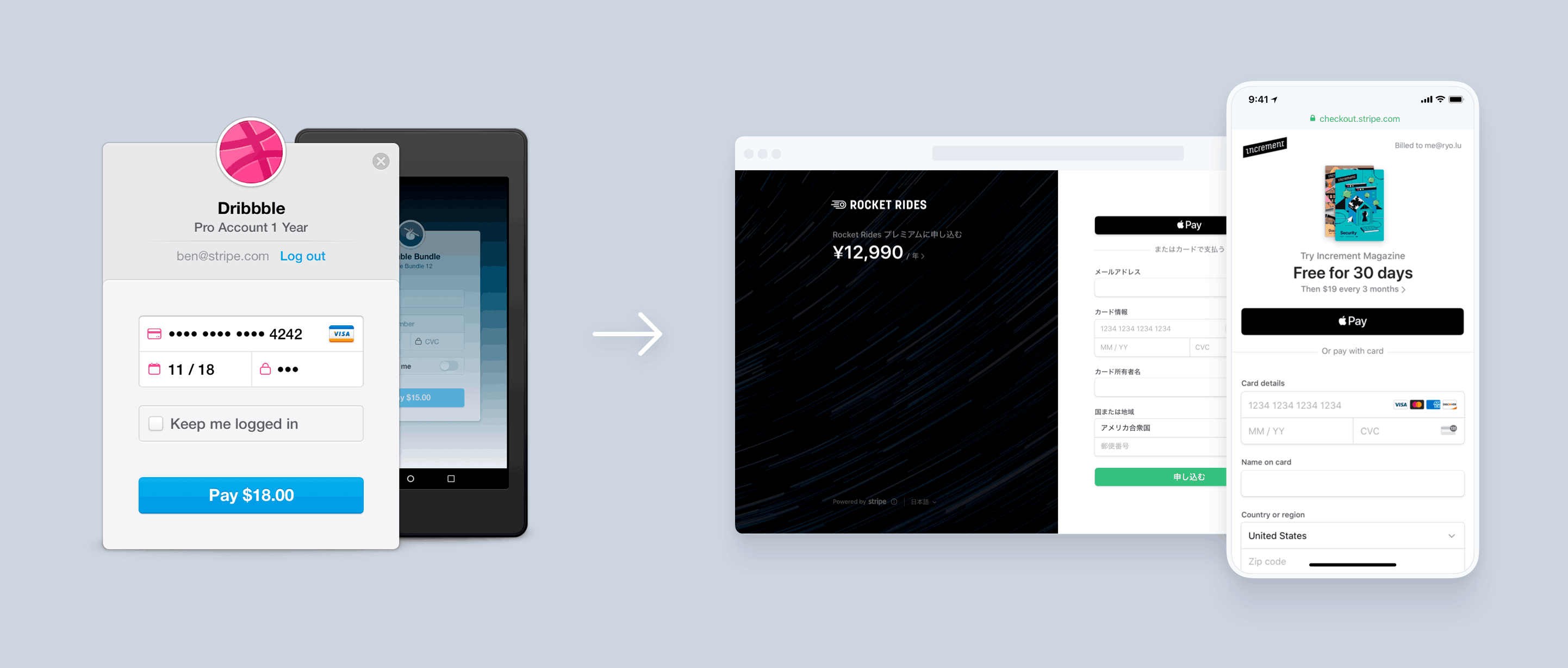
Versi terdahulu Checkout menyajikan dialog modal kepada pelanggan yang mengumpulkan informasi kartu, serta mengembalikan token atau sumber ke situs web Anda. Sebaliknya, Payment Links dan versi Checkout saat ini adalah halaman pembayaran pintar yang di-hosting oleh Stripe yang membuat pembayaran atau langganan. Kedua integrasi mendukung Apple Pay, Google Pay, 3D Secure Dinamis, Connect, yang menggunakan kembali Pelanggan yang sudah ada, dan banyak fitur lainnya. Anda juga dapat membandingkan integrasi pembayaran lainnya jika Payment Links atau Checkout tidak sesuai dengan contoh penggunaan Anda.
Sebelum Anda memulai
Jika Anda menggunakan SDK Stripe, lakukan upgrade ke versi terbaru.
Pilih model bisnis Anda
Untuk melakukan migrasi dari versi Checkout terdahulu, ikuti panduan yang paling mewakili model bisnis Anda. Setiap panduan merekomendasikan jalur integrasi bersama kode contoh.
Skema biaya dan katalog produk dinamis
Jika Anda memiliki katalog produk yang besar atau memerlukan dukungan untuk item baris yang dibuat secara dinamis (seperti donasi atau pajak).
Jika Anda adalah penyedia SaaS yang menagih pengguna dan membutuhkan dukungan untuk fitur lanjutan.
Connect platforms and marketplaces
Jika Anda menjalankan situs belanja online yang menghubungkan penyedia jasa dengan pelanggan.
Menyimpan metode pembayaran untuk penggunaan di masa mendatang
Jika Anda menjalankan bisnis yang tidak men-charge pelanggan hingga layanan diberikan.
Katalog produk sederhana dengan skema biaya tetap
Jika Anda menjual beberapa produk dengan harga yang sebelumnya telah ditentukan.
Jika Anda adalah penyedia SaaS dengan paket langganan bulanan.
Saat mengikuti panduan migrasi yang relevan, Anda juga dapat mereferensikan tabel konversi untuk pemetaan parameter tertentu dan opsi konfigurasi.
Skema biaya dan katalog produk dinamis
Jika Anda menjual produk yang jumlah atau item barisnya ditentukan secara dinamis (misalnya, katalog produk besar atau donasi), lihat menerima pembayaran satu kali.
Anda mungkin telah menggunakan versi Checkout terdahulu untuk membuat token atau sumber pada client, serta meneruskannya ke server Anda untuk membuat charge. Versi Checkout saat ini membalikkan alur ini—Anda membuat Sesi pada server, mengalihkan pelanggan ke Checkout, yang kemudian dialihkan untuk kembali ke aplikasi Anda setelah pembayaran.
Sebelum
Dengan versi terdahulu Checkout, Anda akan menampilkan jumlah dinamis dan keterangan serta mengumpulkan informasi kartu dari pelanggan Anda.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Custom t-shirt" data-description="Your custom designed t-shirt" data-amount="{{ORDER_AMOUNT}}" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Berikutnya, Anda akan mengirim token atau sumber yang dihasilkan ke server Anda dan melakukan charge.
Setelah
Tambahkan tombol checkout ke situs web Anda yang memanggil endpoint sisi server untuk membuat Sesi Checkout.
<html> <head> <title>Buy cool new product</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Sesi Checkout adalah representasi terprogram dari apa yang dilihat pelanggan Anda saat mereka dialihkan ke formulir pembayaran. Anda dapat melakukan konfigurasi dengan opsi seperti:
- Mata anggaran untuk di-charge
- Mata uang untuk digunakan
Sertakan success_ dengan URL halaman di situs web Anda yang akan diarahkan pelanggan setelah menyelesaikan pembayaran.
Setelah membuat Sesi Checkout, alihkan pelanggan Anda ke URL yang dikembalikan di respons. Jika Anda perlu memenuhi barang yang dibeli setelah pembayaran, lihat Penuhi pembayaran Payment Link dan Checkout.
Langganan dinamis
Jika Anda menyediakan layanan langganan yang ditentukan secara dinamis atau memerlukan dukungan untuk fitur lanjutan lainnya, lihat menyiapkan langganan.
Anda mungkin telah menggunakan versi Checkout terdahulu untuk membuat token atau sumber pada client, serta meneruskannya ke server Anda untuk membuat pelanggan dan langganan. Versi Checkout saat ini membalikkan alur ini—Anda membuat Sesi pada server terlebih dahulu, mengalihkan pelanggan ke Checkout, yang kemudian dialihkan untuk kembali ke aplikasi Anda setelah berhasil.
Sebelum
Dengan versi terdahulu Checkout, Anda akan menampilkan informasi langganan dan mengumpulkan informasi kartu dari pelanggan Anda.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription with 30 days trial" data-amount="2000" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Berikutnya, Anda akan mengirim token atau sumber yang dihasilkan ke server Anda untuk membuat pelanggan dan langganan.
Setelah
Tambahkan tombol checkout ke situs web Anda yang memanggil endpoint sisi server untuk membuat Sesi Checkout.
<html> <head> <title>Subscribe to cool new service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
Sesi Checkout adalah representasi terprogram dari apa yang dilihat pelanggan Anda saat mereka dialihkan ke formulir pembayaran. Anda dapat melakukan konfigurasi dengan opsi seperti:
- Mata anggaran untuk di-charge
- Mata uang untuk digunakan
Sertakan success_ dengan URL halaman di situs web Anda yang akan diarahkan pelanggan setelah menyelesaikan pembayaran.
Setelah membuat Sesi Checkout, alihkan pelanggan Anda ke URL yang dikembalikan di respons. Pelanggan dialihkan ke success_ setelah pelanggan dan langganan dibuat. Jika Anda perlu memenuhi layanan yang dibeli setelah pembayaran, lihat Penuhi pembayaran Payment Link dan Checkout.
Situs belanja online dan platform Connect
Jika Anda menjalankan situs belanja online atau platform Connect dan melakukan pembayaran yang melibatkan akun terhubung, pertimbangkan menggunakan Checkout versi saat ini.
Contoh berikut menunjukkan penggunaan Checkout Sessions API untuk memproses Direct Charges. Anda juga dapat menggunakan Checkout dan Connect dengan Destination Charges serta Separate Charges and Transfers.
Sebelum
Dengan versi terdahulu Checkout, Anda akan mengumpulkan informasi kartu dari pelanggan Anda pada client.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Food Marketplace" data-description="10 cucumbers from Roger's Farm" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Berikutnya, Anda akan mengirim token atau sumber yang dihasilkan ke server Anda dan melakukan charge atas nama akun terhubung.
Setelah
Tambahkan tombol checkout ke situs web Anda yang memanggil endpoint sisi server untuk membuat Sesi Checkout.
<html> <head> <title>Roger's Farm</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Sesi Checkout adalah representasi terprogram dari apa yang dilihat pelanggan Anda saat mereka dialihkan ke formulir pembayaran. Anda dapat melakukan konfigurasi dengan opsi seperti:
- Mata anggaran untuk di-charge
- Mata uang untuk digunakan
Sertakan success_ dengan URL halaman di situs web Anda yang akan diarahkan pelanggan setelah menyelesaikan pembayaran.
Setelah membuat Sesi Checkout, alihkan pelanggan Anda ke URL yang dikembalikan di respons. Jika Anda perlu memenuhi barang atau layanan yang dibeli setelah pembayaran, lihat Penuhi pembayaran Payment Link dan Checkout.
Menyimpan metode pembayaran untuk penggunaan di masa mendatang
Jika Anda menyediakan layanan yang tidak segera men-charge pelanggan, lihat menyiapkan pembayaran mendatang.
Anda mungkin telah menggunakan versi Checkout terdahulu untuk membuat token atau sumber pada client, serta meneruskannya ke server Anda guna disimpan untuk penggunaan nanti. Versi Checkout saat ini membalikkan alur ini—Anda membuat Sesi pada server terlebih dahulu, mengalihkan pelanggan ke Checkout, yang kemudian dialihkan untuk kembali ke aplikasi Anda setelah berhasil.
Sebelum
Dengan versi terdahulu Checkout, Anda akan menampilkan informasi charge dan mengumpulkan informasi kartu dari pelanggan Anda.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Cleaning Service" data-description="Charged after your home is spotless" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Berikutnya, Anda akan mengirim token atau sumber yang dihasilkan ke server Anda untuk membuat charge nantinya.
Setelah
Tambahkan tombol checkout ke situs web Anda yang memanggil endpoint sisi server untuk membuat Sesi Checkout.
<html> <head> <title>Cleaning service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
Sesi Checkout adalah representasi terprogram dari apa yang dilihat pelanggan Anda saat mereka dialihkan ke formulir pembayaran. Anda dapat melakukan konfigurasi dengan opsi seperti:
- Mata anggaran untuk di-charge
- Mata uang untuk digunakan
Sertakan success_ dengan URL halaman pada situs web tujuan pengalihan pelanggan Anda setelah menyelesaikan penyiapan pembayaran.
Setelah membuat Sesi Checkout, arahkan pelanggan Anda ke URL yang dikembalikan sebagai tanggapan untuk mengumpulkan detail metode pembayaran. Pelanggan dialihkan ke success_ setelah menyelesaikan alur. Saat Anda siap menagih pembayaran, ambil SetupIntent dari Sesi Checkout dan gunakan untuk menyiapkan transaksi.
Katalog produk sederhana dengan skema biaya tetap
Jika Anda menjual produk dengan harga tetap (seperti kaus pendek atau buku elektronik), lihat panduan pada tautan pembayaran. Anda mungkin telah menggunakan versi Checkout terdahulu untuk membuat token atau sumber pada client, dan meneruskannya ke server Anda untuk membuat charge.
Sebelum
Dengan versi terdahulu Checkout, Anda akan menampilkan jumlah dan keterangan serta mengumpulkan informasi kartu dari pelanggan Anda.
<form action="/pay" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="T-shirt" data-description="Comfortable cotton t-shirt" data-amount="500" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Berikutnya, Anda akan mengirim token atau sumber yang dihasilkan ke server Anda untuk membuat pelanggan dan charge.
Setelah
Buat Produk dan Harga yang mewakili item. Contoh berikut membuat Produk dalam baris. Anda juga dapat membuat objek ini di Dashboard.
Buat Tautan Pembayaran di Dashboard menggunakan Produk dan Harga. Setelah Anda membuat tautan ini, klik Tombol beli untuk melakukan konfigurasi desain serta menghasilkan kode yang dapat disalin dan tempelkan ke situs web Anda.
Langganan sederhana
Jika Anda menyediakan layanan langganan sederhana (seperti akses bulanan ke perangkat lunak), lihat panduan pada tautan pembayaran. Anda mungkin telah menggunakan versi Checkout terdahulu untuk membuat token atau sumber pada client, dan meneruskannya ke server Anda untuk membuat pelanggan serta langganan.
Sebelum
Dengan versi terdahulu Checkout, Anda akan menampilkan informasi langganan dan mengumpulkan informasi kartu dari pelanggan Anda.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription" data-amount="2000" data-currency="usd" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Berikutnya, Anda akan mengirim token atau sumber yang dihasilkan ke server Anda untuk membuat pelanggan dan langganan.
Setelah
Buat Produk dan Harga yang mewakili langganan. Contoh berikut membuat Produk dalam baris. Anda juga dapat membuat objek ini di Dashboard.
Buat Tautan Pembayaran di Dashboard menggunakan Produk dan Harga. Setelah Anda membuat tautan ini, klik Tombol beli untuk melakukan konfigurasi desain serta menghasilkan kode yang dapat disalin dan tempelkan ke situs web Anda.
Konversi parameter
Checkout versi saat ini mendukung sebagian besar fungsionalitas versi Checkout terdahulu. Namun, versi tersebut tidak berbagi API yang sama. Tabel berikut memetakan parameter serta opsi konfigurasi antara versi terdahulu dan versi saat ini. Untuk daftar lengkap opsi konfigurasi, lihat Sesi Checkout.
| Versi terdahulu | Versi saat ini | Kiat integrasi |
|---|---|---|
allowRememberMe | Tidak didukung | Gunakan kembali pelanggan yang sudah ada dengan menentukan parameter customer saat membuat Sesi Checkout. Anda juga dapat mengaktifkan Link untuk memungkinkan pelanggan menyimpan dan menggunakan kembali informasi pembayarannya dengan aman. |
amount | Dihitung secara otomatis sebagai penjumlahan dari jumlah pada semua line_ | Jumlah total adalah penjumlahan item baris yang Anda teruskan ke Checkout. |
billingAddress | Session. | Checkout mengumpulkan alamat tagihan secara otomatis bila diperlukan untuk pencegahan penipuan atau tujuan regulasi. Atur parameter ini ke required untuk selalu mengumpulkan alamat tagihan. |
closed | Saat pelanggan ingin menutup Checkout, mereka menutup tab browser. | |
currency | Session. | |
description | Session. atau product. | Jika Anda menentukan harga, Checkout menampilkan keterangan yang dihitung secara otomatis mengenai seberapa sering pembayaran terjadi. Jika Anda menentukan Session., Checkout menampilkan name untuk setiap item baris. |
email | Session. | Jika sudah mengetahui email pelanggan, Anda dapat otomatis mengisinya dengan customer_email saat membuat Sesi Checkout. |
| Branding bisnis: Unggah logo atau ikon bisnis Anda di Dashboard. Gambar produk: Tentukan gambar untuk setiap mata anggaran dengan | Checkout menggunakan gambar spesifik untuk branding bisnis dan untuk produk yang Anda jual. Checkout menampilkan logo bisnis Anda secara default serta kembali ke ikon bisnis bersama nama bisnis Anda. |
key | Tidak ada lagi parameter yang diteruskan ke Checkout | |
locale | Session. | Anda dapat menentukan locale yang didukung saat membuat Sesi Checkout. |
name | product. untuk harga yang ditentukan di Session. | Jika Anda menentukan harga, Checkout menampilkan nama produk yang memakai harga itu. Jika Anda menentukan Session., Checkout menampilkan name untuk setiap item baris. |
panelLabel | submit_ | Checkout secara otomatis menyesuaikan teks tombol berdasarkan item yang Anda jual. Untuk pembayaran satu kali, gunakan submit_type untuk menyesuaikan teks tombol. |
shippingAddress | session. | Kumpulkan informasi alamat pengiriman dengan meneruskan larik allowed_ negara tujuan yang ingin Anda izinkan. |
token atau source | success_ | Tidak ada lagi callback di JavaScript bila pembayaran selesai. Karena pelanggan Anda membayar pada halaman yang berbeda, atur success_ untuk mengalihkan pelanggan setelah mereka menyelesaikan pembayaran. |
zipCode | Dikumpulkan secara otomatis oleh Checkout | Checkout mengumpulkan kode pos secara otomatis bila diperlukan untuk pencegahan penipuan atau tujuan regulasi. |