Guide de migration de Checkout
Découvrez comment migrer vers les dernières intégrations Stripe.

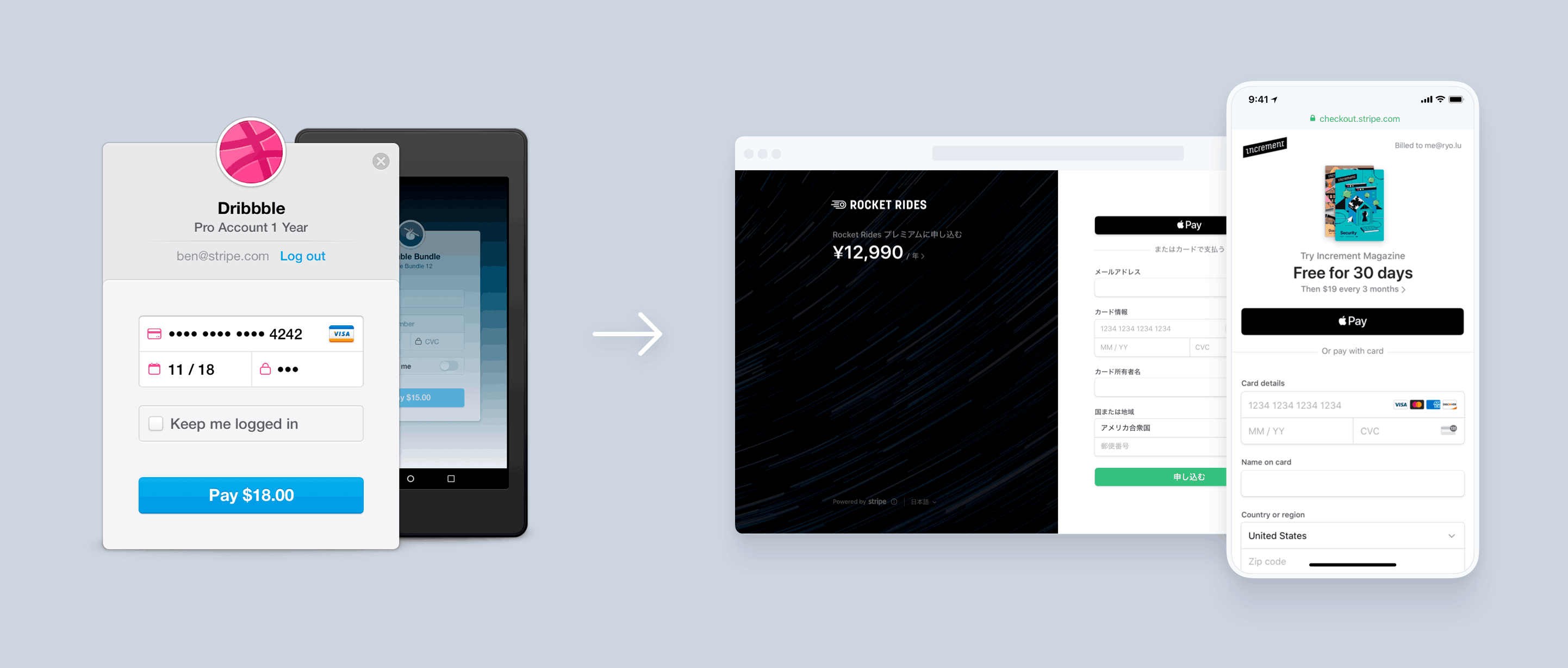
L’ancienne version de Checkout présentait aux clients une fenêtre modale pour recueillir les informations de carte, et renvoyait un jeton ou une source à votre site Web. En revanche, Payment Links et la version actuelle de Checkout sont des pages de paiement intelligentes hébergées par Stripe qui créent des paiements ou des abonnements. Les deux intégrations sont compatibles avec Apple Pay, Google Pay, 3D Secure dynamique, Connect, la réutilisation d’objets Customer existants et de nombreuses autres fonctionnalités. Vous pouvez également comparer d’autres intégrations de paiement si Payment Links ou Checkout ne correspondent pas à votre cas d’usage.
Avant de commencer
Si vous utilisez les SDK de Stripe, passez à la dernière version.
Choisissez votre modèle économique
Pour effectuer votre migration depuis l’ancienne version de Checkout, suivez le guide correspondant le mieux à votre modèle économique. Chaque guide recommande un chemin d’intégration avec des exemples de code.
Catalogue de produits et tarifications dynamiques
Si vous avez un catalogue de produits particulièrement fourni ou si vous devez prendre en charge des postes créés de manière dynamique (telles que des dons ou des taxes).
Si vous êtes un fournisseur SaaS facturant ses utilisateurs et devant prendre en charge des fonctionnalités avancées.
Plateformes et places de marché Connect
Si vous exploitez une place de marché mettant en relation des prestataires de services et des clients.
Enregistrement de moyens de paiement pour utilisation ultérieure
Si vous êtes une entreprise qui ne facture sa clientèle qu’une fois les services rendus.
Catalogue de produits simple avec tarification fixe
Si vous vendez certains produits à des prix pré-déterminés.
Si vous êtes un fournisseur SaaS avec un plan d’abonnement mensuel.
En suivant le guide de migration correspondant, vous pouvez également vous référer à la table de conversion pour une mise en correspondance des paramètres spécifiques et des options de configuration.
Catalogue de produits et tarifications dynamiques
Si vous vendez des produits pour lesquels le montant ou les postes sont déterminés de manière dynamique (par exemple dans le cas d’un catalogue de produits particulièrement fourni ou de dons), consultez la section Accepter des paiements ponctuels.
Vous avez peut-être utilisé l’ancienne version de Checkout pour créer un token ou une source côté client, que vous avez ensuite transmis à votre serveur pour créer un paiement. Avec la version actuelle de Checkout, ce flux est inversé. Vous créez d’abord une session sur votre serveur, redirigez votre client vers Checkout et votre client est ensuite de nouveau redirigé vers votre application après le paiement.
Avant
Avec l’ancienne version de Checkout, vous affichiez le montant et la description dynamiques et collectiez les informations de carte bancaire auprès de votre client.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Custom t-shirt" data-description="Your custom designed t-shirt" data-amount="{{ORDER_AMOUNT}}" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Ensuite, vous transmettiez la source ou le token généré à votre serveur pour le paiement.
Après
Ajoutez sur votre site Web un bouton de paiement qui appelle un endpoint côté serveur afin de créer une session Checkout.
<html> <head> <title>Buy cool new product</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Une session Checkout est la représentation programmatique de ce que votre client voit lorsqu’il est redirigé vers le formulaire de paiement. Vous pouvez la configurer à l’aide de différentes options, par exemple :
- Les postes à facturer
- Les devises à utiliser
Indiquez une success_, à savoir une page de votre site web vers laquelle rediriger votre client une fois le paiement effectué.
Après avoir créé une session Checkout, redirigez votre client vers l’URL renvoyée dans la réponse. Si vous devez traiter une commande de marchandises après le paiement, reportez-vous à la section Traiter des paiements Checkout et Payment Links.
Abonnements dynamiques
Si vous fournissez des services par abonnement déterminés de manière dynamique ou qui nécessitent la prise en charge d’autres fonctionnalités avancées, consultez la page consacrée à la configuration d’un abonnement.
Vous avez peut-être utilisé l’ancienne version de Checkout pour créer un token ou une source côté client, que vous avez ensuite transmis à votre serveur pour créer un client ou un abonnement. Avec la version actuelle de Checkout, ce flux est inversé. Vous créez d’abord une session sur votre serveur, redirigez votre client vers Checkout et votre client est ensuite de nouveau redirigé vers votre application en cas de succès.
Avant
Avec l’ancienne version de Checkout, vous affichiez les informations sur l’abonnement et collectiez les informations de carte bancaire auprès de votre client.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription with 30 days trial" data-amount="2000" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Ensuite, vous transmettiez la source ou le token généré à votre serveur pour créer un client ou un abonnement.
Après
Ajoutez sur votre site Web un bouton de paiement qui appelle un endpoint côté serveur afin de créer une session Checkout.
<html> <head> <title>Subscribe to cool new service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
Une session Checkout est la représentation programmatique de ce que votre client voit lorsqu’il est redirigé vers le formulaire de paiement. Vous pouvez la configurer à l’aide de différentes options, par exemple :
- Les postes à facturer
- Les devises à utiliser
Indiquez une success_, à savoir une page de votre site web vers laquelle rediriger votre client une fois le paiement effectué.
Après avoir créé une session Checkout, redirigez votre client vers l’URL renvoyée dans la réponse. Le client est redirigé vers la success_ une fois que le client et l’abonnement ont été créés. Si vous devez traiter une commande de services après le paiement, reportez-vous à la section Traiter des paiements Checkout et Payment Links.
Plateformes et places de marché Connect
Si vous exploitez une plateforme ou une place de marché Connect et créez des paiements impliquant des comptes connectés, utilisez plutôt la version actuelle de Checkout.
L’exemple suivant illustre l’utilisation de l’API Checkout Sessions pour traiter un paiement direct. Vous pouvez également utiliser Checkout et Connect avec des paiements indirects et des paiements et transferts distincts.
Avant
Avec l’ancienne version de Checkout, vous collectiez les informations de carte bancaire auprès de votre client côté client.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Food Marketplace" data-description="10 cucumbers from Roger's Farm" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Ensuite, vous transmettiez la source ou le token généré à votre serveur pour créer le paiement au nom du compte connecté.
Après
Ajoutez sur votre site Web un bouton de paiement qui appelle un endpoint côté serveur afin de créer une session Checkout.
<html> <head> <title>Roger's Farm</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Une session Checkout est la représentation programmatique de ce que votre client voit lorsqu’il est redirigé vers le formulaire de paiement. Vous pouvez la configurer à l’aide de différentes options, par exemple :
- Les postes à facturer
- Les devises à utiliser
Indiquez une success_, à savoir une page de votre site web vers laquelle rediriger votre client une fois le paiement effectué.
Après avoir créé une session Checkout, redirigez votre client vers l’URL renvoyée dans la réponse. Si vous devez traiter une commande de marchandises ou de services après le paiement, reportez-vous à la section Traiter des paiements Checkout et Payment Links.
Enregistrement de moyens de paiement pour utilisation ultérieure
Si vous fournissez des services pour lesquels vos clients ne sont pas facturés immédiatement, consultez le guide Configurer des paiements ultérieurs.
Vous avez peut-être utilisé l’ancienne version de Checkout pour créer un token ou une source côté client, que vous avez ensuite transmis à votre serveur afin de l’enregistrer pour une utilisation future. Avec la version actuelle de Checkout, ce flux est inversé. Vous créez d’abord une session sur votre serveur, redirigez votre client vers Checkout et votre client est ensuite de nouveau redirigé vers votre application en cas de succès.
Avant
Avec l’ancienne version de Checkout, vous affichiez les informations sur le paiement et collectiez les informations de carte bancaire auprès de votre client.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Cleaning Service" data-description="Charged after your home is spotless" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Ensuite, vous transmettiez le token ou la source qui en résultait à votre serveur pour à terme créer un paiement.
Après
Ajoutez sur votre site Web un bouton de paiement qui appelle un endpoint côté serveur afin de créer une session Checkout.
<html> <head> <title>Cleaning service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
Une session Checkout est la représentation programmatique de ce que votre client voit lorsqu’il est redirigé vers le formulaire de paiement. Vous pouvez la configurer à l’aide de différentes options, par exemple :
- Les postes à facturer
- Les devises à utiliser
Indiquez une success_, à savoir une page de votre site web vers laquelle rediriger votre client une fois le paiement effectué.
Après avoir créé une session Checkout, redirigez votre client vers l’URL renvoyée dans la réponse pour collecter ses informations de paiement. Le client est redirigé vers la success_ une fois toutes les étapes effectuées. Lorsque vous souhaitez encaisser un paiement, récupérez le SetupIntent de la session Checkout et utilisez-le pour préparer la transaction.
Catalogue de produits simple avec tarification fixe
Si vous vendez des produits dont les prix sont fixes (tels que des T-shirts ou des livres numériques), consultez le guide sur les liens de paiement. Vous avez peut-être utilisé l’ancienne version de Checkout pour créer un token ou une source sur le client, et l’avez transmis(e) à votre serveur pour créer un paiement.
Avant
Avec l’ancienne version de Checkout, vous affichiez le montant et la description et collectiez les informations de carte bancaire auprès de votre client.
<form action="/pay" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="T-shirt" data-description="Comfortable cotton t-shirt" data-amount="500" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Ensuite, vous transmettiez la source ou le token généré à votre serveur pour créer un client ou un paiement.
Après
Créez un produit et un tarif représentant le poste. L’exemple suivant crée un produit intégré. Vous pouvez également créer ces objets dans le Dashboard.
Créez un lien de paiement dans le Dashboard en utilisant le produit et le tarif. Après avoir créé le lien, cliquez sur le bouton Acheter pour configurer le design et générer le code que vous pouvez copier et coller sur votre site Web.
Abonnements simples
Si vous proposez un simple service d’abonnement (comme l’accès mensuel à un logiciel), consultez le guide sur les liens de paiement. Vous avez peut-être utilisé l’ancienne version de Checkout pour créer un token ou une source sur le client, et l’avez transmis(e) à votre serveur pour créer un client et un abonnement.
Avant
Avec l’ancienne version de Checkout, vous affichiez les informations sur l’abonnement et collectiez les informations de carte bancaire auprès de votre client.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription" data-amount="2000" data-currency="usd" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
Ensuite, vous transmettiez la source ou le token généré à votre serveur pour créer un client ou un abonnement.
Après
Créez un produit et un tarif représentant l’abonnement. L’exemple suivant crée un produit intégré. Vous pouvez également créer ces objets dans le Dashboard.
Créez un lien de paiement dans le Dashboard en utilisant le produit et le tarif. Après avoir créé le lien, cliquez sur le bouton Acheter pour configurer le design et générer le code que vous pouvez copier et coller sur votre site Web.
Conversion des paramètres
La version actuelle de Checkout prend en charge la plupart des fonctionnalités de l’ancienne version, mais les deux ne partagent pas la même API. Le tableau suivant compare les paramètres et les options de configuration entre l’ancienne version et la version actuelle. Pour connaître la liste complète des options de configuration, consultez la page Sessions Checkout.
| Ancienne version | Version actuelle | Conseils pour l’intégration |
|---|---|---|
allowRememberMe | Non pris en charge | Réutilisez les clients existants en spécifiant le paramètre customer lors de la création d’une session Checkout. Vous pouvez également activer Link pour permettre à vos clients d’enregistrer et de réutiliser leurs informations de paiement en toute sécurité. |
amount | Calculé automatiquement comme la somme des montants sur tous les line_ | Le montant total est la somme des postes que vous passez dans Checkout. |
billingAddress | Session. | Checkout recueille automatiquement l’adresse de facturation lorsqu’elle est requise à des fins de prévention de la fraude ou de réglementation. Configurez ce paramètre sur required pour recueillir systématiquement l’adresse de facturation. |
closed | Lorsqu’un client souhaite fermer la page de paiement, il ferme l’onglet du navigateur. | |
currency | Session. | |
description | Session. ou product. | Si vous indiquez un prix, Checkout génère automatiquement une description pour la fréquence des paiements. Si vous définissez le paramètre Session., Checkout affiche le nom de chaque poste dans le paramètrename. |
email | Session. | Si vous connaissez déjà l’adresse e-mail de votre client, vous pouvez la renseigner automatiquement avec customer_email lorsque vous créez la session Checkout. |
| Marque de l’entreprise : chargez le logo ou l’icône de votre entreprise dans le Dashboard. Images de produit : précisez les images pour chaque poste avec | Checkout utilise des images spécifiques pour la marque de votre entreprise et les produits que vous vendez. Checkout affiche votre logo d’entreprise par défaut et retourne sur l’icône de votre entreprise à côté du nom de votre entreprise. |
key | Ce n’est plus un paramètre passé dans Checkout | |
locale | Session. | Vous pouvez spécifier une région prise en charge lors de la création d’une session Checkout. |
name | product. pour les prix précisés dans Session. | Si vous indiquez un prix, Checkout affiche le nom du produit associé à ce prix. Si vous définissez le paramètre Session., Checkout affiche le paramètre name de chaque poste. |
panelLabel | submit_ | Checkout personnalise automatiquement le texte du bouton en fonction des articles que vous vendez. Pour les paiements ponctuels, utilisez submit_type pour personnaliser le texte du bouton. |
shippingAddress | session. | Pour collecter des informations sur l’adresse de livraison, transmettez un tableau allowed_ de pays autorisés pour l’expédition. |
token ou source | success_ | Il n’y a plus de callback en JavaScript lorsque le paiement est terminé. Comme votre client paie sur une page différente, définissez la success_ pour rediriger votre client après qu’il a effectué le paiement. |
zipCode | Automatiquement recueilli par Checkout | Checkout recueille automatiquement le code postal lorsqu’il est requis à des fins de prévention de la fraude ou de réglementation. |