Guía de migración de Checkout
Cómo migrar a las últimas integraciones de Stripe.

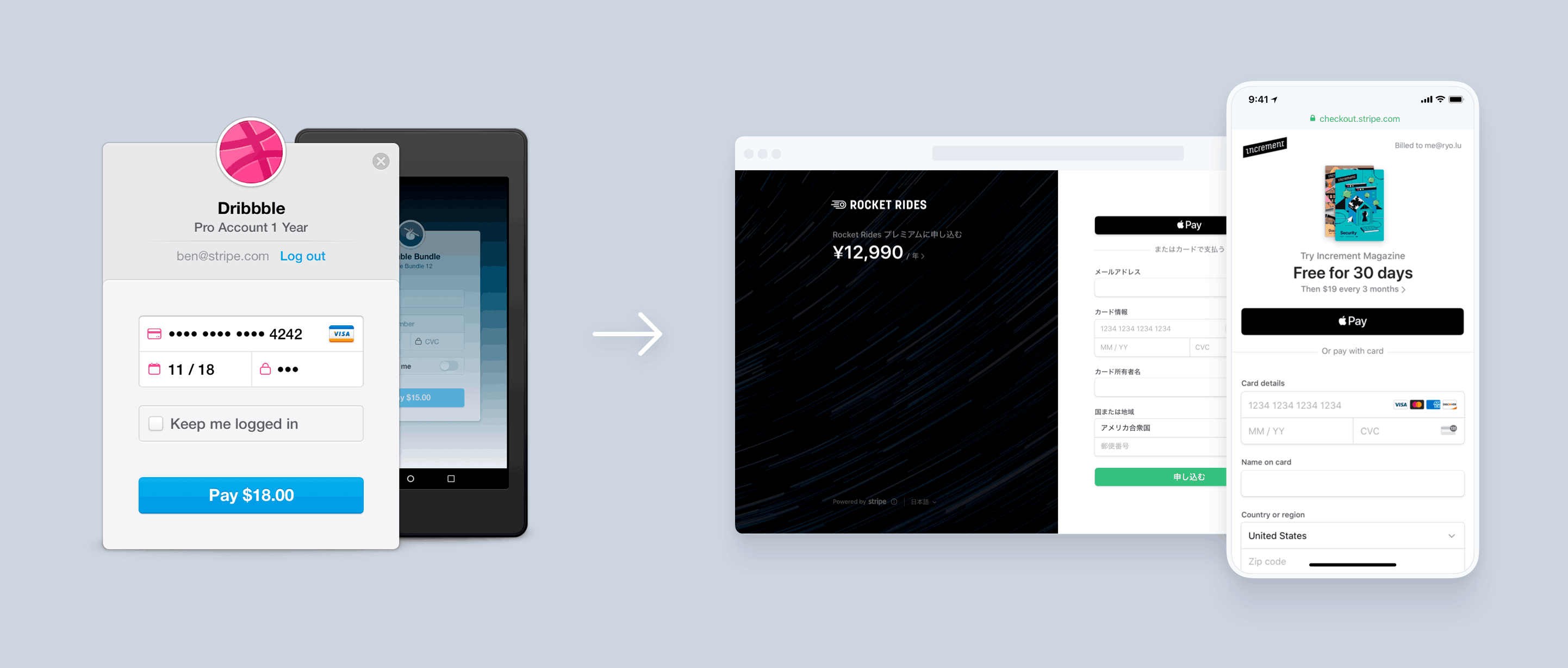
La versión heredada de Checkout presentaba a los clientes un cuadro de diálogo para recopilar los datos de tarjeta y devolvía un token o una fuente a tu sitio web. En cambio, Payment Links y la nueva versión de Checkout son páginas de pagos inteligentes alojadas por Stripe que crean pagos o suscripciones. Ambas integraciones aceptan Apple Pay, Google Pay, 3D Secure dinámico, Connect, reutilización de Clientes existentes y muchas otras funciones. También puedes comparar otras integraciones de pago si Payment Links o Checkout no se ajustan a tu caso de uso.
Cosas a tener en cuenta
Si usas los SDK de Stripe, actualiza a la última versión.
Elige tu modelo de negocio
Para migrar desde la versión heredada de Checkout, sigue la guía que mejor represente tu modelo de negocio. Cada guía recomienda una ruta de integración junto con un código de ejemplo.
Catálogo de productos y precios dinámicos
Por ejemplo, tienes un gran catálogo de productos o necesitas compatibilidad para ítems de factura generados en forma dinámica (como donaciones o impuestos).
Si eres proveedor de SaaS que factura a sus usuarios y necesita compatibilidad para funciones avanzadas.
Plataformas y marketplaces Connect
Si operas un marketplace que conecta a proveedores de servicios con clientes.
Cómo guardar métodos de pago para un uso futuro
Si operas una empresa que les cobra a los clientes recién después de la prestación de los servicios.
Catálogo de productos sencillos con precios fijos
Si vendes algunos productos con precios predeterminados.
Si eres un proveedor de SaaS con un plan de suscripción mensual.
Al seguir la guía de migración correspondiente, también puedes consultar la tabla de conversión para obtener un mapeo de parámetros y opciones de configuración específicos.
Catálogo de productos y precios dinámicos
Si vendes productos para los que determinas importes o ítems de factura dinámicos (p. ej., porque tienes un gran catálogo de productos o donaciones), consulta cómo aceptar pagos puntuales.
Es posible que hayas utilizado la versión heredada de Checkout para crear un token o una fuente en el cliente y que lo hayas pasado a tu servidor para crear un cargo. La versión actual de Checkout invierte este flujo: tú creas una sesión en tu servidor y rediriges a tu cliente a Checkout, que después le redirige a tu aplicación tras el pago.
Antes
Con la versión heredada de Checkout, mostrabas el importe y la descripción dinámicos y recopilabas los datos de la tarjeta del cliente.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Custom t-shirt" data-description="Your custom designed t-shirt" data-amount="{{ORDER_AMOUNT}}" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
A continuación, enviabas el token o la fuente resultante a tu servidor y efectuabas el cargo.
Después
Añade un botón de finalización de compra en tu sitio web que llame a un punto de conexión del lado del servidor para crear una Checkout Session.
<html> <head> <title>Buy cool new product</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Una Checkout Session es la representación programática de lo que ve tu cliente cuando se le redirecciona al formulario de pago. Puedes configurarla con opciones como las siguientes:
- Partidas individuales que se cobrarán
- Divisas que se van a utilizar
Incluye una success_ con la URL de una página en tu sitio web a la que se redirige al cliente después de que complete el pago.
Después de crear una sesión de Checkout, redirige al cliente a la URL devuelta en la respuesta. Si necesitas completar los productos comprados después del pago, consulta Completar Checkout y Enlace de Pago.
Suscripciones dinámicas
Si ofreces servicios de suscripción determinados de forma dinámica o necesitas compatibilidad para otras funciones avanzadas, consulta configurar una suscripción.
Es posible que hayas utilizado la versión heredada de Checkout para crear un token o una fuente en el cliente y que lo hayas pasado a tu servidor para crear un cliente y una suscripción. La versión actual de Checkout invierte este flujo: primero creas una sesión en tu servidor y rediriges a tu cliente a Checkout, que después le redirige a tu aplicación si se realiza correctamente.
Antes
Con la versión heredada de Checkout, mostrabas los datos de la suscripción y recopilabas los datos de la tarjeta del cliente.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription with 30 days trial" data-amount="2000" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
A continuación, enviabas el token o la fuente resultante a tu servidor para crear un cliente y una suscripción.
Después
Añade un botón de finalización de compra en tu sitio web que llame a un punto de conexión del lado del servidor para crear una Checkout Session.
<html> <head> <title>Subscribe to cool new service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
Una Checkout Session es la representación programática de lo que ve tu cliente cuando se le redirecciona al formulario de pago. Puedes configurarla con opciones como las siguientes:
- Partidas individuales que se cobrarán
- Divisas que se van a utilizar
Incluye una success_ con la URL de una página en tu sitio web a la que se redirige al cliente después de que complete el pago.
Después de crear una Checkout Session, redirige al cliente a la URL devuelta en la respuesta. El cliente será redirigido a la success_ una vez que se hayan creado el cliente y la suscripción. Si necesitas completar los servicios adquiridos después del pago, consulta Completar los pagos de Checkout y Payment Link.
Plataformas y marketplaces Connect
Si tienes una plataforma o marketplace de Connect y realizas pagos con cuentas conectadas, considera la posibilidad de usar la versión actual de Checkout.
El siguiente ejemplo muestra el uso de la API Checkout Sessions para procesar un cargo directo. También puedes usar Checkout y Connect con cargos indirectos y cargos y envíos de fondos separados.
Antes
Con la antigua versión de Checkout, recopilabas los datos de tarjeta de tu cliente del lado del cliente.
<form action="/purchase" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Food Marketplace" data-description="10 cucumbers from Roger's Farm" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
A continuación, enviabas el token o la fuente resultante a tu servidor y efectuabas el cargo en nombre de la cuenta conectada.
Después
Añade un botón de finalización de compra en tu sitio web que llame a un punto de conexión del lado del servidor para crear una Checkout Session.
<html> <head> <title>Roger's Farm</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Checkout</button> </form> </body> </html>
Una Checkout Session es la representación programática de lo que ve tu cliente cuando se le redirecciona al formulario de pago. Puedes configurarla con opciones como las siguientes:
- Partidas individuales que se cobrarán
- Divisas que se van a utilizar
Incluye una success_ con la URL de una página en tu sitio web a la que se redirige al cliente después de que complete el pago.
Después de crear una sesión de Checkout, redirige al cliente a la URL devuelta en la respuesta. Si necesitas completar los bienes o servicios adquiridos después del pago, consulta Completar los pagos de Checkout y Payment Link.
Cómo guardar métodos de pago para un uso futuro
Si ofreces servicios que no cobran a los clientes de inmediato, consulta configuración de pagos futuros.
Es posible que hayas utilizado la versión heredada de Checkout para crear un token o una fuente en el cliente y que lo hayas pasado a tu servidor para guardarlo para su uso posterior. La versión actual de Checkout invierte este flujo: primero creas una sesión en tu servidor, y rediriges a tu cliente a Checkout, que después le redirige a tu aplicación si se realiza correctamente.
Antes
Con la versión heredada de Checkout, mostrabas los datos del cargo y recopilabas los datos de la tarjeta del cliente.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Cleaning Service" data-description="Charged after your home is spotless" data-amount="2000"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
A continuación, enviabas el token o la fuente resultante a tu servidor para, en última instancia, crear un cargo.
Después
Añade un botón de finalización de compra en tu sitio web que llame a un punto de conexión del lado del servidor para crear una Checkout Session.
<html> <head> <title>Cleaning service</title> </head> <body> <!-- Use action="/create-checkout-session.php" if your server is PHP based. --> <form action="/create-checkout-session" method="POST"> <button type="submit">Subscribe</button> </form> </body> </html>
Una Checkout Session es la representación programática de lo que ve tu cliente cuando se le redirecciona al formulario de pago. Puedes configurarla con opciones como las siguientes:
- Partidas individuales que se cobrarán
- Divisas que se van a utilizar
Incluye una success_ con la URL de una página de tu sitio web a la que se redirige al cliente después de completar la configuración del pago.
Después de crear una Checkout Session, redirige al cliente a la URL devuelta en la respuesta para recopilar los datos del método de pago. El cliente será redirigido a success_ una vez completado el flujo. Cuando tengas todo listo para cobrar un pago, recupera el SetupIntent de la Checkout Session y úsalo para preparar la transacción.
Catálogo simple de productos con precios fijos
Si vendes productos con precios fijos (como camisetas o libros electrónicos), consulta la guía en enlaces de pago. Es posible que hayas utilizado la versión heredada de Checkout para crear un token o una fuente en el cliente, y que lo hayas pasado a tu servidor para crear un cargo.
Antes
Con la versión heredada de Checkout, mostrabas el importe y la descripción y recopilabas los datos de la tarjeta del cliente.
<form action="/pay" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="T-shirt" data-description="Comfortable cotton t-shirt" data-amount="500" data-currency="usd"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
A continuación, enviabas el token o la fuente resultante a tu servidor para crear un cliente y un cargo.
Después
Crea un Product y un Price que representen la partida. El siguiente ejemplo crea el producto en línea. También puedes crear estos objetos en el Dashboard.
Crea un Payment Link en el Dashboard utilizando el Product y el Price. Después de crear el enlace, haz clic en el botón Comprar para configurar el diseño y generar el código que puedes copiar y pegar en tu sitio web.
Suscripciones simples
Si ofreces un servicio de suscripción sencillo (como el acceso mensual al software), consulta la guía en enlaces de pago. Es posible que hayas utilizado la versión heredada de Checkout para crear un token o una fuente en el cliente y que lo hayas pasado a tu servidor para crear un cliente y una suscripción.
Antes
Con la versión heredada de Checkout, mostrabas los datos de la suscripción y recopilabas los datos de la tarjeta del cliente.
<form action="/subscribe" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key=data-name="Gold Tier" data-description="Monthly subscription" data-amount="2000" data-currency="usd" data-label="Subscribe"> </script> </form>"pk_test_TYooMQauvdEDq54NiTphI7jx"
A continuación, enviabas el token o la fuente resultante a tu servidor para crear un cliente y una suscripción.
Después
Crea un Product y un Price que representen la suscripción. El siguiente ejemplo crea el producto en línea. También puedes crear estos objetos en el Dashboard.
Crea un Payment Link en el Dashboard utilizando el Product y el Price. Después de crear el enlace, haz clic en el botón Comprar para configurar el diseño y generar el código que puedes copiar y pegar en tu sitio web.
Conversión de parámetros
La versión actual de Checkout es compatible con la mayoría de las funciones de la versión heredada. Sin embargo, no comparten la misma API. La tabla siguiente muestra los parámetros y las opciones de configuración entre la versión heredada y la versión actual. Para obtener una lista completa de las opciones de configuración, consulta Checkout Sessions.
| Versión heredada | Versión actual | Consejos de integración |
|---|---|---|
allowRememberMe | No compatible | Reutiliza los clientes existentes especificando el parámetro customer al crear una sesión de Checkout. También puedes habilitar Link para que tus clientes puedan guardar y reutilizar de forma segura su información de pago. |
amount | Se calcula automáticamente como la suma de los importes de todos los line_ | El importe total corresponde a la suma de las partidas de factura especificadas en Checkout. |
billingAddress | Session. | Checkout recopila automáticamente la dirección de facturación cuando es obligatorio a efectos de la prevención del fraude o conforme a la normativa. Establece este parámetro en required para recopilar siempre la dirección de facturación. |
closed | Cuando un cliente quiere cerrar Checkout, cierra la pestaña del navegador. | |
currency | Session. | |
description | Session. o product. | Si especificas un precio, Checkout muestra una descripción generada automáticamente sobre la frecuencia con la que se producen los pagos. Si especificas Session., Checkout muestra el name de cada partida. |
email | Session. | Si ya conoces el correo electrónico de tu cliente, puedes rellenarlo previamente con customer_email al crear la sesión de Checkout. |
| Imagen de marca de la empresa: carga el logotipo o icono de tu empresa en el Dashboard. Imágenes del producto: Especifica imágenes para cada partida con | Checkout utiliza imágenes específicas para la marca de tu empresa y para los productos que vendes. Checkout muestra el logotipo de tu empresa de forma predeterminada y cambia al icono de tu empresa junto con el nombre de tu empresa. |
key | Parámetro que ya no se especifica en Checkout | |
locale | Session. | Puedes especificar una configuración regional aceptada al crear una sesión de proceso de compra. |
name | product. para precios especificados en Session. | Si especificas un precio, Checkout le muestra al cliente el nombre del producto asociado con ese precio y cliente. Si especificas Session., Checkout muestra el name de cada ítem de factura. |
panelLabel | submit_ | El proceso de compra personaliza el texto del botón automáticamente en función de los artículos que vendes. Para personalizar el texto del botón para pagos puntuales, utiliza submit_type. |
shippingAddress | session. | Recopila los datos de la dirección de envío especificando una matriz de allowed_ a los que quieres hacer envíos. |
token o source | success_ | Ya no hay una devolución de llamada en JavaScript al completarse el pago. Como tu cliente paga en otra página, establece la success_ a la que redirigirás al cliente después de que haya completado el pago. |
zipCode | Recopilado automáticamente por Checkout | Checkout recopila automáticamente el código postal cuando es obligatorio a efectos de la prevención del fraude o conforme a la normativa. |