Fonctionnement de Checkout
Comment utiliser Checkout pour encaisser des paiements sur votre site Web.
Checkout est une intégration de paiement low-code qui permet de créer un formulaire personnalisable afin d’encaisser des paiements.
Les fonctionnalités intégrées de Checkout permettent de réduire le temps consacré au développement. Checkout prend en charge plus de 40 moyens de paiement, dont Link, qui permet à vos clients d’enregistrer leur moyen de paiement pour accélérer le règlement. Vous pouvez accepter des paiements en intégrant Checkout directement à votre site Web, en redirigeant vos clients vers une page de paiement hébergée par Stripe ou en créant une page de paiement personnalisée avec Stripe Elements. Checkout prend en charge les paiements des achats ponctuels et des abonnements.
Vous pouvez également personnaliser Checkout et accéder à d’autres fonctionnalités avec Checkout Sessions et le Dashboard Stripe. Pour obtenir la liste complète des fonctionnalités, consultez ses fonctionnalités intégrées et personnalisables.
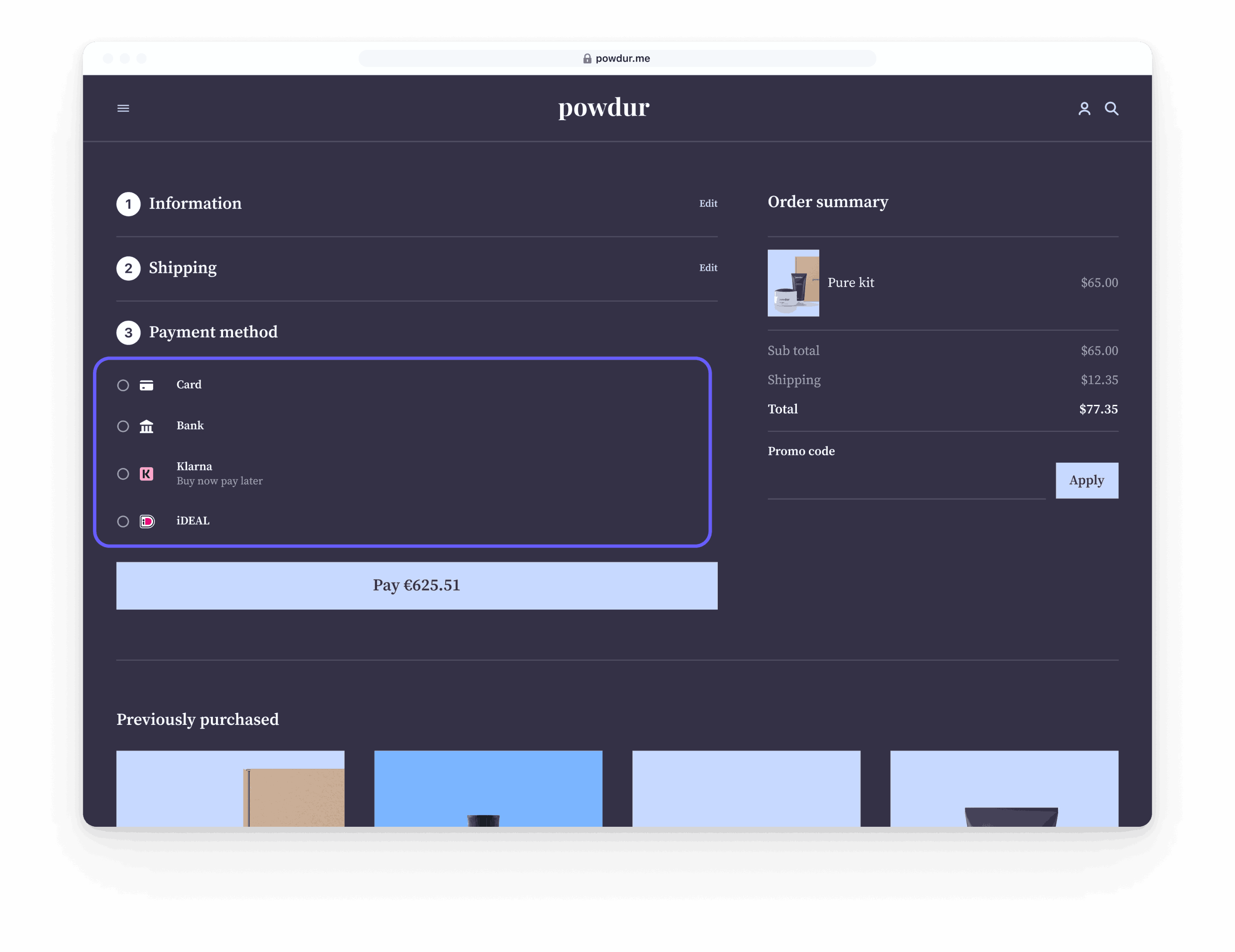
Utilisez Elements avec l’API Checkout Sessions pour créer une page de paiement personnalisable. Les clients utilisent une page de paiement personnalisée sur votre site pour entrer les détails du paiement et terminer leur achat.

Cycle de vie de Checkout
- Lorsque votre client est prêt à finaliser ses achats, votre application crée une nouvelle session Checkout.
- Vous intégrez des Elements sur votre site Web pour afficher un formulaire de paiement.
- Les clients saisissent leurs informations de paiement et finalisent la transaction.
- Après la transaction, l’événement webhook checkout.session.completed déclenche le processus de réalisation des commandes.