Accepter un paiement
Acceptez les paiements en ligne en toute sécurité.
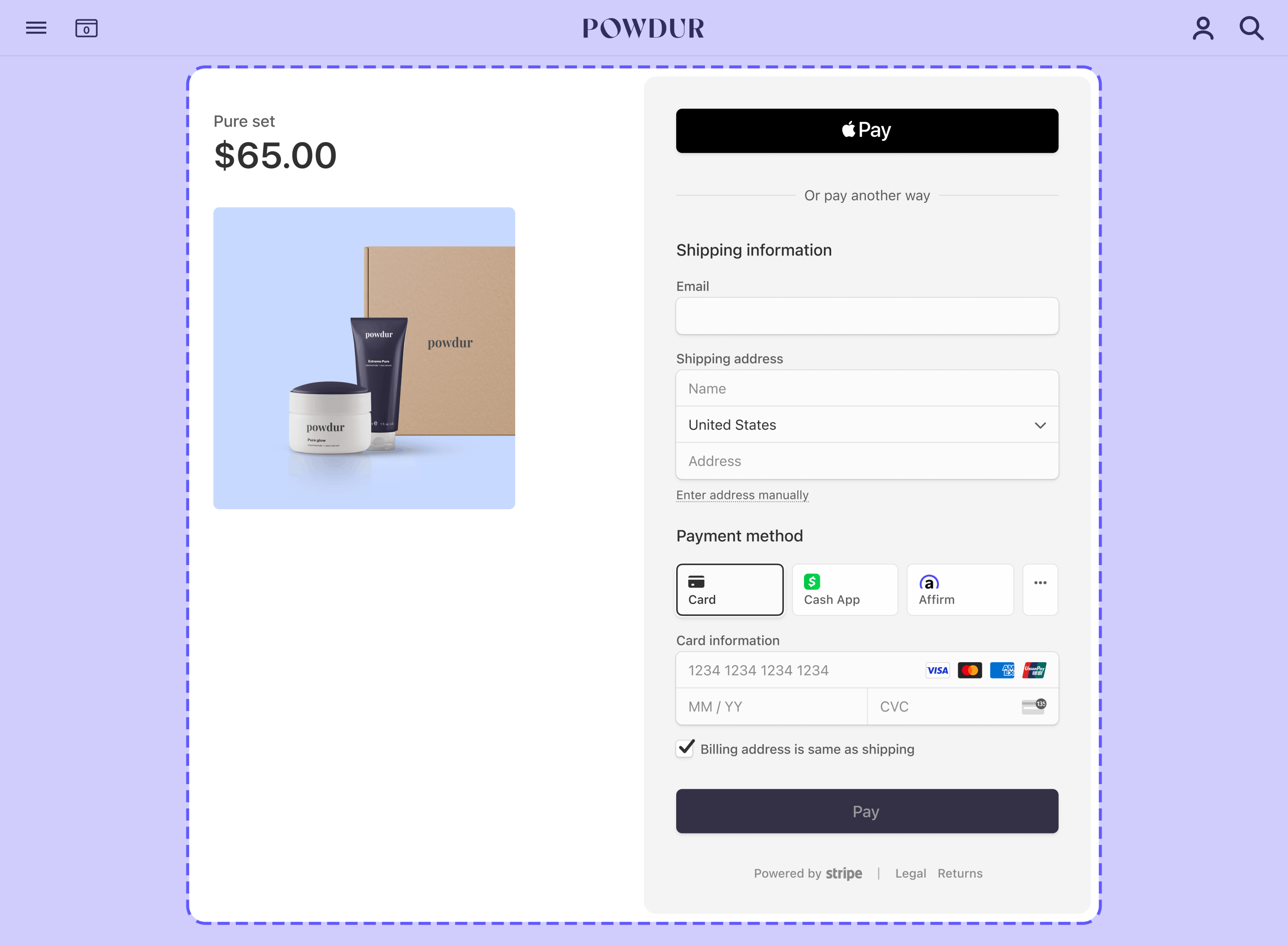
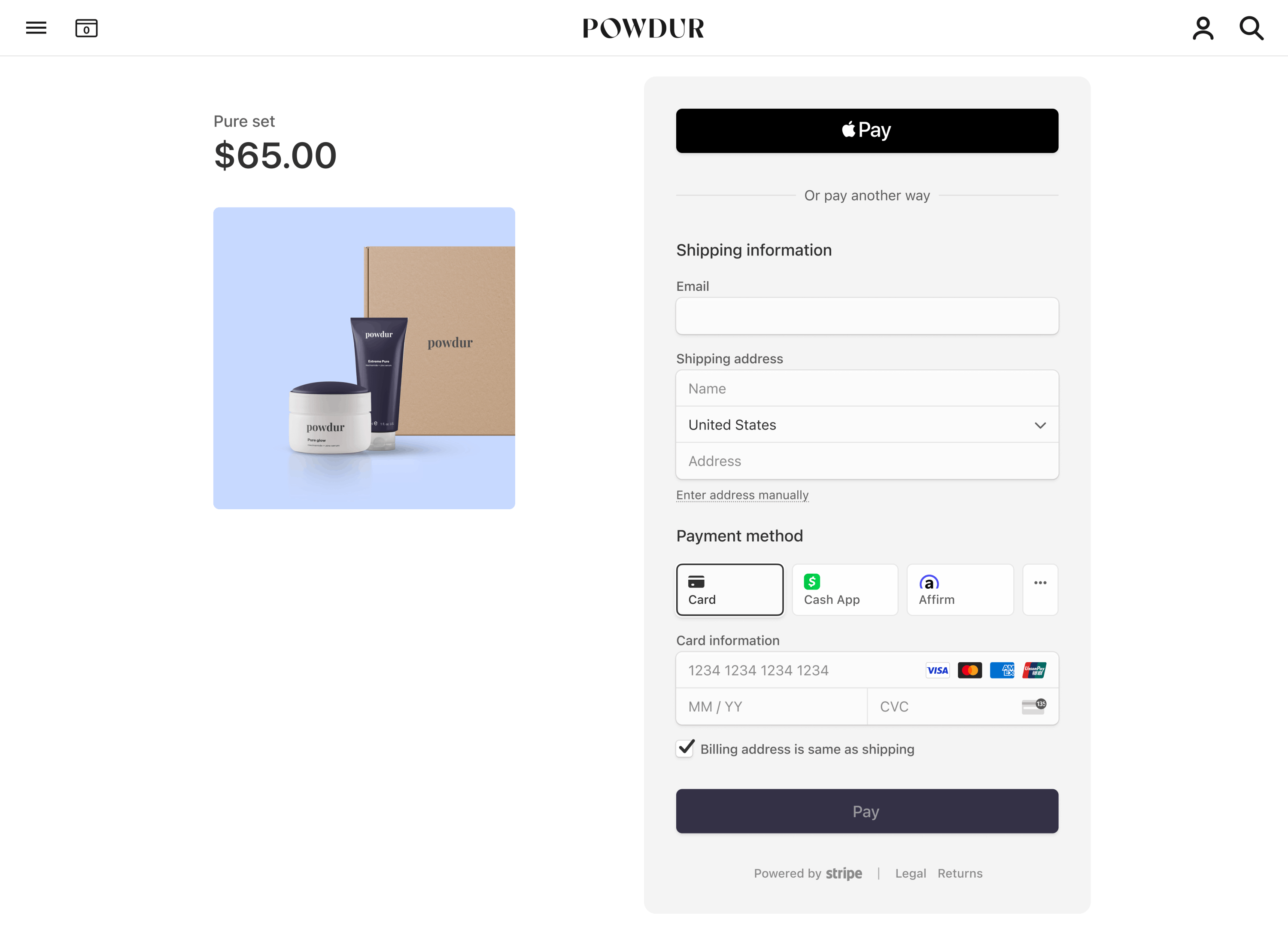
Créez un formulaire de paiement ou utilisez une page de paiement préconfigurée pour commencer à accepter les paiements en ligne.
Intégrez un formulaire de paiement préconfiguré à votre site à l’aide de Stripe Checkout. Comparez cette intégration aux autres types d’intégration de Stripe.




Effort d'intégration
Type d'intégration
Intégrer un formulaire de paiement préconfiguré sur votre site
Personnalisation de l'interface utilisateur
Utilisez les paramètres de marque dans le Dashboard Stripe pour adapter l’apparence de Checkout à celle de votre site.
Tout d’abord, inscrivez-vous pour créer un Compte Stripe.
Utilisez nos bibliothèques officielles pour accéder à l’API Stripe depuis votre application :
Créer une session CheckoutCôté serveur
Sur votre serveur, créez une session Checkout et définissez le paramètre ui_mode sur embedded. Vous pouvez configurer la session Checkout pour qu’elle inclue les postes de facture et d’autres options, par exemple la devise.
Vous pouvez également créer une session Checkout pour un client existant, ce qui vous permet d’insérer automatiquement les coordonnées des clients connus dans les champs Checkout et d’unifier leur historique d’achat.
Pour rediriger vos clients vers une page personnalisée hébergée sur votre site web, indiquez l’URL de cette page dans le paramètre return_url. Ajoutez la variable de modèle {CHECKOUT_ dans l’URL pour récupérer l’état de la session sur la page de retour. Checkout remplace automatiquement la variable par l’ID de session Checkout avant la redirection.
En savoir plus sur la configuration de la page de retour et d’autres options pour personnaliser le comportement de redirection.
Après avoir créé la session Checkout, utilisez le client_ renvoyé dans la réponse pour monter Checkout.
Monter CheckoutCôté client
Checkout s’affiche dans un iframe qui envoie de manière sécurisée les informations de paiement à Stripe via une connexion HTTPS.
Erreur fréquente
Évitez de placer Checkout dans un autre iframe, car certains moyens de paiement nécessitent une redirection vers une autre page pour la confirmation du paiement.
Personnaliser l’apparence
Personnalisez Checkout pour qu’il corresponde au design de votre site en définissant la couleur d’arrière-plan, la couleur des boutons, le rayon de la bordure et les polices dans les paramètres de marque de votre compte.
Par défaut, Checkout s’affiche sans espacement externe ni marge. Nous vous recommandons d’utiliser un élément de conteneur tel qu’un espace div pour appliquer la marge souhaitée (par exemple, 16 px sur tous les côtés).
Afficher une page de retour
Une fois que votre client a effectué une tentative de paiement, Stripe le redirige vers une page de retour que vous hébergez sur votre site. Lors de la création de la session Checkout, vous avez renseigné l’URL de la page de retour dans le paramètre return_url. En savoir plus sur les autres options de personnalisation du comportement de redirection.
Lors de l’affichage de votre page de retour, récupérez l’état de la session Checkout à l’aide de l’ID de session Checkout dans l’URL. Traitez le résultat en fonction de l’état de la session comme suit :
complete: le paiement a abouti. Utilisez les informations de la session Checkout pour afficher une page de confirmation.open: le paiement a échoué ou a été annulé. Montez à nouveau Checkout pour que votre client puisse effectuer une nouvelle tentative.
const session = await fetch(`/session_status?session_id=${session_id}`) if (session.status == 'open') { // Remount embedded Checkout } else if (session.status == 'complete') { // Show success page // Optionally use session.payment_status or session.customer_email // to customize the success page }
Moyens de paiement avec redirection
Lors du paiement, certains moyens de paiement redirigent le client vers une page intermédiaire, comme la page d’autorisation de sa banque. Une fois qu’il a renseigné cette page, Stripe le redirige vers votre page de retour.
En savoir plus sur les moyens de paiement avec redirection et le comportement de redirection.
Gérer les événements post-paiement
Stripe envoie un événement checkout.session.completed lorsqu’un client effectue un paiement par session Checkout. Utilisez l’outil de webhook Dashboard ou suivez le guide consacré aux webhooks pour recevoir et gérer ces événements. Ceux-ci peuvent vous conduire à :
- Envoyez un e-mail de confirmation de commande à votre client.
- Enregistrez la vente dans une base de données.
- Démarrez un flux de travail d’expédition.
Écoutez ces événements plutôt que d’attendre que votre client soit redirigé vers votre site Web. Le déclenchement du traitement uniquement à partir de votre page de renvoi Checkout n’est pas fiable. En configurant votre intégration de manière à ce qu’elle écoute les événements asynchrones, vous pourrez accepter plusieurs types de moyens de paiement avec une seule intégration.
Pour en savoir plus, consultez notre guide de traitement des commandes avec Checkout.
Gérez les événements suivants lors de la collecte de paiements avec Checkout :
| Événement | Description | Action |
|---|---|---|
| checkout.session.completed | Envoyé lorsqu’un client termine une session Checkout. | Envoyez au client une confirmation de commande et traitez sa commande. |
| checkout.session.async_payment_succeeded | Envoyé lorsqu’un paiement effectué avec un moyen de paiement différé (par exemple, un prélèvement automatique ACH) aboutit. | Envoyez au client une confirmation de commande et traitez sa commande. |
| checkout.session.async_payment_failed | Envoyé lorsqu’un paiement effectué avec un moyen de paiement différé (par exemple, un prélèvement automatique ACH) échoue. | Informez le client de l’échec et redirigez-le vers la session pour tenter à nouveau de payer. |
Tester votre intégration
Pour tester votre intégration de formulaire de paiement intégré :
- Créez une session Checkout intégrée et montez Checkout sur votre page.
- Renseignez les informations d’un moyen de paiement du tableau ci-dessous.
- Saisissez une date d’expiration postérieure à la date du jour.
- Saisissez un code CVC à 3 chiffres.
- Saisissez un code postal de facturation.
- Cliquez sur Payer. Vous êtes redirigé vers votre URL
return_.url - Accédez au Dashboard et recherchez le paiement sur la page Transactions. Si votre paiement a abouti, il apparaîtra dans cette liste.
- Cliquez sur votre paiement afin d’afficher plus d’informations, par exemple un récapitulatif Checkout contenant les informations de facturation et la liste des articles achetés. Vous pouvez utiliser ces informations pour traiter votre commande.
Découvrez comment tester votre intégration.
Consultez la section consacrée aux tests pour obtenir des informations supplémentaires sur la manière de tester votre intégration.
FacultatifAjouter d'autres moyens de paiement
Par défaut, Checkout prend en charge de nombreux moyens de paiement. Vous devez cependant effectuer des manipulations supplémentaires pour activer et afficher certains moyens de paiement, comme Apple Pay, Google Pay et les moyens de paiement différé.
Apple Pay et Google Pay
Pour accepter les paiements provenant d’Apple Pay et de Google Pay, vous devez :
- Activez-les dans les paramètres des moyens de paiement. Apple Pay est activé par défaut.
- Fournissez votre application via HTTPS en développement et en production.
- Enregistrez votre domaine.
- Fournissez votre application est fournie via HTTPS en mode test et en mode production. Vous pouvez utiliser un service tel que ngrok pour traiter votre application dans le cadre de tests locaux.
De plus, une session Checkout affiche le bouton Apple Pay uniquement quand toutes les conditions suivantes sont satisfaites :
- L’appareil du client exécute macOS version 17 ou iOS version 17 (ou des versions ultérieures).
- Le client utilise Safari.
- Le client a enregistré une carte valide auprès d’Apple Pay.
Une session Checkout n’affiche le bouton Google Pay pour les clients que lorsque toutes les conditions suivantes sont réunies :
- L’appareil du client exécute Chrome 61 ou une version plus récente.
- Le client a enregistré une carte valide auprès de Google Pay.
Tests régionauxInde
Stripe Checkout ne prend pas en charge Apple Pay ou Google Pay pour les comptes ou les clients Stripe en Inde. Si votre adresse IP est située en Inde, vous ne pouvez pas tester votre intégration Apple Pay ou Google Pay, même si le compte Stripe est établi dans un autre pays.
FacultatifCréer des produits et des tarifs
Avant de créer une session Checkout, vous pouvez directement créer des produits et des tarifs. Utilisez les produits pour représenter différents biens physiques ou niveaux de service, et les tarifs pour représenter le tarif de chaque produit.
Par exemple, vous pouvez créer un T-shirt vendu au tarif de 20 USD. Cela vous permet de mettre à jour et d’ajouter des tarifs sans avoir à modifier les détails de vos produits sous-jacents. Vous pouvez créer des produits et des tarifs à l’aide du Dashboard ou de l’API Stripe. En savoir plus sur le fonctionnement des produits et des tarifs.
Chaque prix que vous créez possède un identifiant. Lorsque vous créez une session Checkout, faites référence à l’identifiant de prix et à la quantité. Si vous vendez dans plusieurs devises, définissez votre prix comme multidevise. Checkout détermine automatiquement la devise locale du client et présente cette devise si le prix la prend en charge.
FacultatifRenseigner automatiquement les données clientCôté serveur
Si vous avez précédemment collecté l’adresse e-mail de votre client et que vous souhaitez la renseigner automatiquement dans la session Checkout, transmettez le paramètre customer_email lors de la création de la session.
FacultatifEnregistrer les informations de paiementCôté serveur
Par défaut, les moyens de paiement utilisés pour effectuer un paiement ponctuel avec Checkout ne sont pas disponibles pour une utilisation ultérieure.
Enregistrer les moyens de paiement pour les débiter hors session
Vous pouvez configurer Checkout de façon à enregistrer les moyens de paiement utilisés pour effectuer des paiements ponctuels en transmettant l’argument payment_intent_data.setup_future_usage. Cela peut notamment vous permettre de capturer un moyen de paiement pour prélever des frais futurs, comme des frais d’annulation ou de non-présentation.
Si vous utilisez Checkout en mode subscription, Stripe enregistre automatiquement le moyen de paiement pour le débiter lors des paiements suivants. Les cartes enregistrées pour les clients qui utilisent les modes setup_ ou subscription n’apparaissent pas dans Checkout en cas de nouvel achat effectué par un client connu (plus d’informations à ce sujet ci-dessous). Nous vous recommandons d’utiliser un texte personnalisé pour renvoyer vers les conditions générales pertinentes concernant l’utilisation des informations de paiement enregistrées.
Mise en garde
Les lois internationales en matière de protection de la vie privée sont complexes et nuancées. Nous vous recommandons de contacter votre conseiller juridique et votre équipe chargée de la conformité avant de mettre en œuvre setup_future_usage, car cela pourrait impliquer votre cadre de conformité existant en matière de confidentialité. Reportez-vous aux directives du Comité européen de la protection des données pour en savoir plus sur l’enregistrement des données de paiement.
Enregistrer les moyens de paiement pour les préremplir dans Checkout
Par défaut, Checkout utilise Link pour offrir à vos clients la possibilité d’enregistrer et de réutiliser leurs informations de paiement en toute sécurité. Si vous préférez gérer vous-même les moyens de paiement, utilisez saved_payment_method_options.payment_method_save lors de la création d’une session Checkout. Vos clients pourront ainsi enregistrer leurs moyens de paiement pour leurs futurs achats dans Checkout.
Lorsque vous transmettez ce paramètre en mode payment ou subscription, une case à cocher facultative s’affiche, ce qui permet aux clients d’enregistrer explicitement leur moyen de paiement pour leurs futurs achats. Lorsque les clients cochent cette case, Checkout enregistre le moyen de paiement avec allow_redisplay: always, et utilise ce paramètre pour déterminer si les informations de paiement peuvent être préremplies lors des futurs achats. L’utilisation de saved_ ne nécessite pas de transmettre setup_ pour enregistrer le moyen de paiement.
Un objet Customer est nécessaire pour utiliser saved_payment_method_options.payment_method_save. Pour enregistrer un nouveau client, définissez le paramètre customer_creation de la session Checkout sur always. À défaut, la session n’enregistre ni le client, ni le moyen de paiement.
Si payment_ n’est pas transmis ou si le client refuse d’enregistrer le moyen de paiement, Checkout enregistre toujours les moyens de paiement créés en mode 'subscription ou à l’aide de setup_. La valeur allow_ de ces moyens de paiement est définie sur limited, ce qui évite que les informations de paiement soient préremplies pour les futurs achats et vous permet de vous conformer aux règles des réseaux de cartes et aux réglementations en matière de protection des données. Découvrez comment modifier le comportement par défaut activé par ces modes et comment modifier ou remplacer le comportement allow_.
Remarque
Vous pouvez utiliser Checkout pour enregistrer des cartes et d’autres moyens de paiement afin de les débiter hors session, mais Checkout ne remplit automatiquement que les données des cartes enregistrées. Découvrez comment remplir automatiquement les données des cartes enregistrées. Pour enregistrer un moyen de paiement sans paiement initial, utilisez Checkout en mode configuration.
Autoriser les clients à supprimer des moyens de paiement enregistrés
Pour permettre à vos clients de supprimer un moyen de paiement enregistré de sorte qu’il ne s’affiche plus pour les paiements ultérieurs, utilisez saved_payment_method_options.payment_method_remove lors de la création d’une session Checkout.
Le client ne peut pas supprimer un moyen de paiement associé à un abonnement actif s’il ne dispose pas d’un moyen de paiement par défaut enregistré pour les paiements de factures et d’abonnements.
FacultatifGérer les comptes clientsNo-code
Offrez à vos clients la possibilité de gérer leurs propres comptes en partageant un lien vers votre portail client. Le portail client permet aux clients de se connecter avec leur adresse e-mail pour gérer leurs abonnements, mettre à jour leurs moyens de paiement, etc.
FacultatifAutorisation et capture distinctesCôté serveur
Stripe prend en charge les paiements par carte en deux temps afin que vous puissiez d’abord autoriser la carte, puis capturer les fonds ultérieurement. Lorsque Stripe autorise un paiement, l’émetteur de la carte garantit les fonds et bloque le montant du paiement sur la carte du client. Vous disposez alors d’un certain délai pour capturer les fonds, en fonction de la carte bancaire). Si vous ne capturez pas le paiement avant l’expiration de l’autorisation, le paiement est annulé et l’émetteur débloque les fonds retenus.
La séparation de l’autorisation et de la capture est utile si vous devez réaliser des actions entre la confirmation de la solvabilité du client et la collecte du paiement. Par exemple, si vous vendez des articles dont le stock est limité, vous pouvez vérifier que l’article acheté par votre client avec Checkout est toujours disponible avant de capturer le paiement et de traiter la commande. Pour ce faire, procédez comme suit :
- Vérifiez que Stripe a autorisé le moyen de paiement du client.
- Consultez votre système de gestion des stocks pour vous assurer que l’article est toujours disponible.
- Mettez à jour votre système de gestion des stocks pour indiquer qu’un client a acheté l’article.
- Capturez le paiement du client.
- Indiquez au client si l’achat a réussi sur votre page de confirmation.
Pour indiquer que vous voulez séparer l’autorisation de la capture, définissez la valeur de l’option payment_intent_data.capture_method sur manual lorsque vous créez la session Checkout. Ce paramètre indique à Stripe de se contenter d’autoriser le montant sur la carte du client.
Pour capturer un paiement qui a été autorisé, vous pouvez utiliser le Dashboard ou l’endpoint de capture. La capture de paiements par voie programmatique implique d’accéder au PaymentIntent créé lors de la session Checkout, que vous pouvez obtenir à partir de l’objet Session.
FacultatifTraitement des commandes
Découvrez comment recevoir une notification par voie programmatique chaque fois qu’un client effectue un paiement.