Element Endereço
Use o Address Element para coletar endereços de cobrança e entrega completos para integrações no aplicativo.
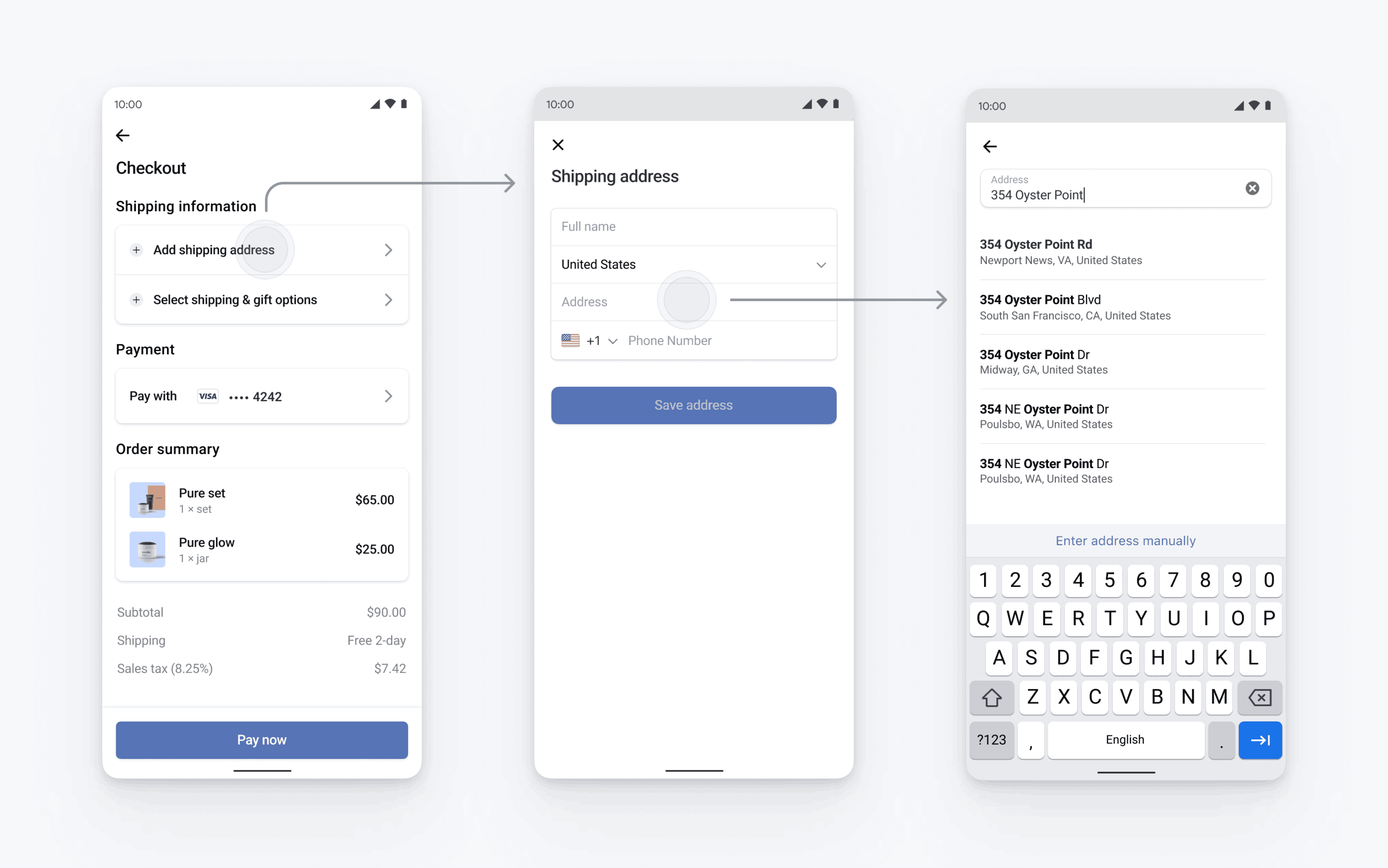
o Address Element é um componente de IU integrável para aceitar endereços completos. Use-o para coletar endereços de entrega ou quando precisar de um endereço de cobrança completo, como para fins fiscais.
Os recursos incluem:
- Suporte global: suporte a 236 formatos de endereço regionais, incluindo formatos de endereço da direita para a esquerda
- Preenchimento automático: diminua o tempo de checkout, reduza os erros de validação e aumente a conversão do checkout com preenchimento automático de endereços integrado
- Preencher endereços salvos: preencha endereços no carregamento da página quando você já tiver um endereço salvo para o cliente
- Aparência personalizada: personalize o Address Element para corresponder o design da página com a API Appearance
- Integração perfeita do Elements: reutilize uma instância existente do Elements para economizar tempo e passe dados automaticamente com o Payment Element e o Link
- Compatibilidade com qualquer dispositivo: disponível para SDKs móveis para web, iOS, Android e React Native