Address Element
Address Element を使用して、アプリ内実装で完全な請求先住所と配送先住所を収集します。
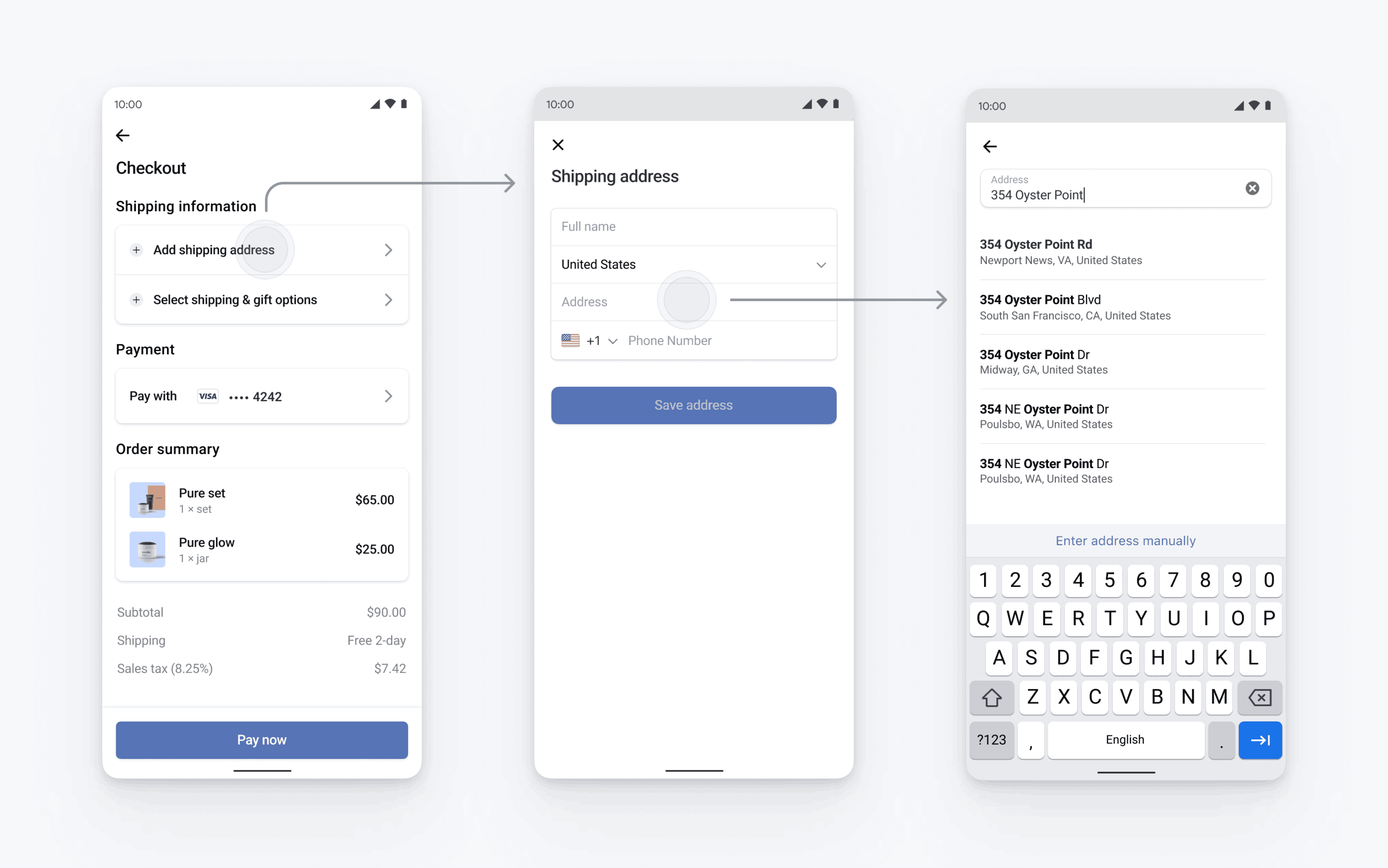
Address Element は、完全な住所を受け付けるための埋め込み可能な UI コンポーネントです。配送先住所を収集する場合や、税務上の理由などで完全な請求先住所が必要な場合に使用します。
次のような機能があります。
- グローバルサポート: 右から左に記述する住所形式を含めた、236 種類の地域固有の住所形式に対応
- オートコンプリート: 標準搭載の住所オートコンプリート機能によって、決済フローをスピードアップし、検証エラーを抑えて、購入完了率を高める
- 保存されている住所を事前入力: 顧客の住所がすでに保存されている場合、ページの読み込み時に住所を事前入力する
- デザインのカスタマイズ: Appearance API を使用して、ページのデザインに合わせて Address Element をカスタマイズする
- Elements とのシームレスな連携: 既存の Elements インスタンスを再利用して時間を節約し、Payment Element と Link でデータを自動的に渡す
- あらゆるデバイスのサポート: ウェブ、iOS、Android、React Native モバイル SDK に使用できる