Address Element
Gunakan Address Element untuk mengumpulkan alamat tagihan dan pengiriman lengkap bagi integrasi dalam aplikasi.
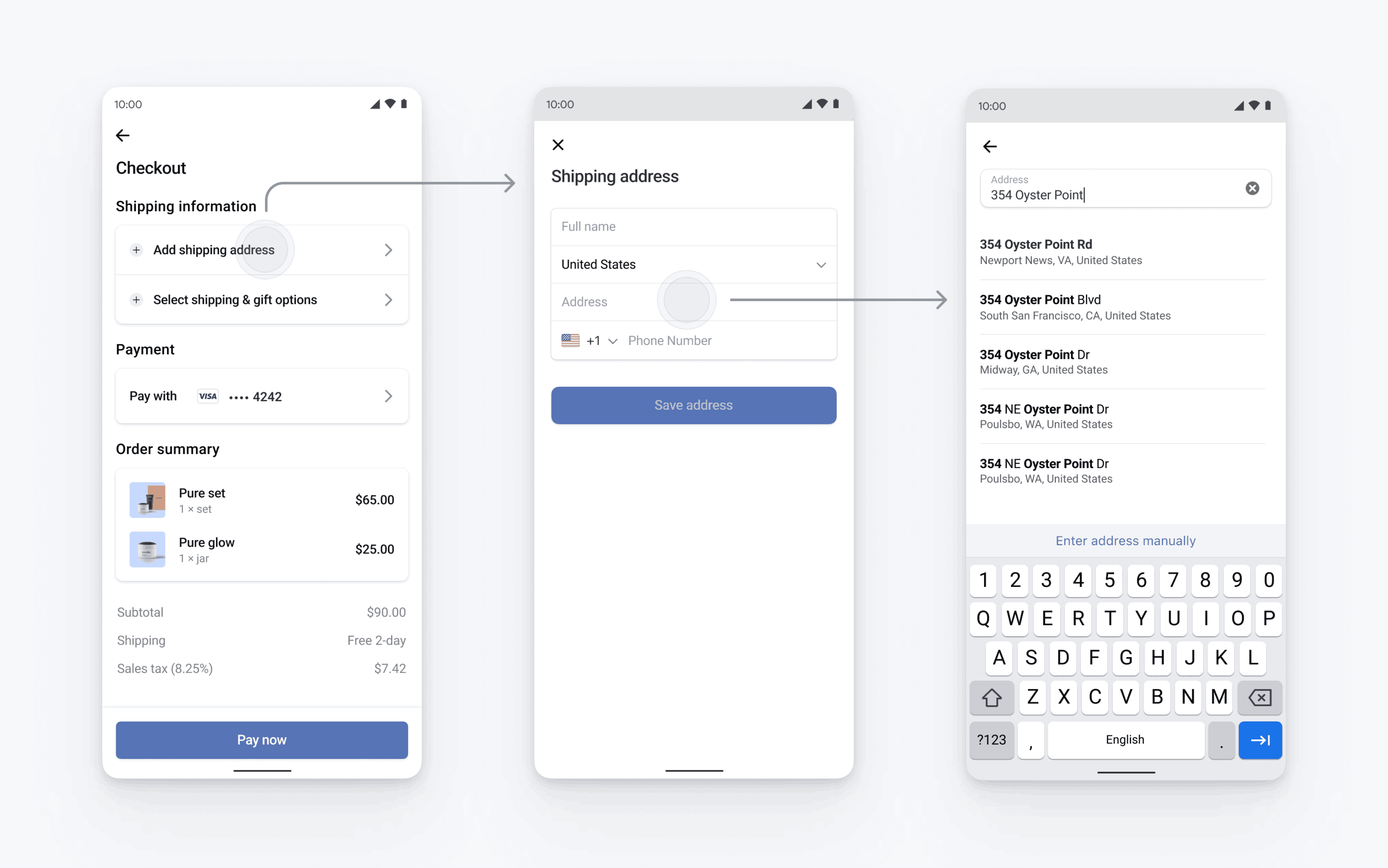
Address Element adalah komponen UI yang dapat disematkan untuk menerima alamat lengkap. Gunakan untuk mengumpulkan alamat pengiriman, atau bila Anda membutuhkan alamat tagihan lengkap, seperti untuk keperluan pajak.
Fitur meliputi:
- Dukungan global: Mendukung 236 format alamat regional, termasuk format alamat kanan-ke-kiri
- Pengisian otomatis: Kurangi waktu checkout, kurangi kesalahan validasi, dan tingkatkan konversi checkout dengan pengisian otomatis alamat bawaan
- Isikan otomatis alamat tersimpan: Isikan otomatis alamat ketika memuat halaman saat Anda sudah memiliki alamat tersimpan untuk pelanggan
- Tampilan yang disesuaikan: Sesuaikan Address Element agar cocok dengan desain halaman Anda menggunakan Appearance API
- Integrasi Elements yang mulus: Gunakan kembali instance Elements yang ada untuk menghemat waktu, serta teruskan data secara otomatis dengan Payment Element dan Link
- Dukungan untuk segala perangkat: Tersedia untuk SDK seluler web, iOS, Android, dan React Native