Address Element
Utilisez l'Address Element pour collecter des adresses complètes de facturation et de livraison pour les intégrations dans l'application.
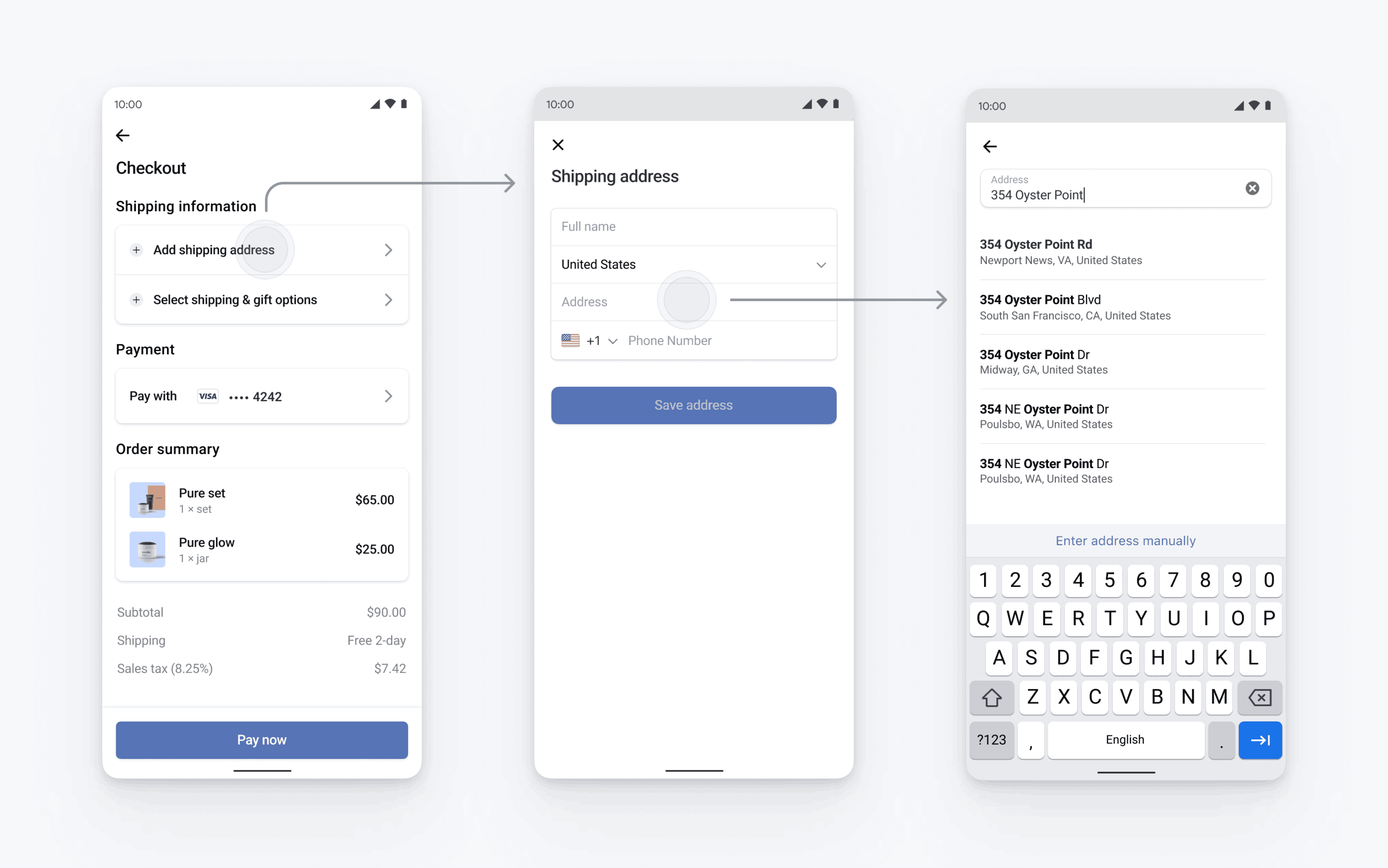
L’Address Element est un composant d’interface utilisateur intégrable qui permet d’accepter des adresses complètes. Utilisez-le pour collecter des adresses de livraison ou lorsque vous avez besoin d’une adresse de facturation complète, par exemple à des fins fiscales.
Les caractéristiques comprennent :
- Prise en charge globale : Prise en charge de 236 formats d’adresses régionales, y compris les formats d’adresse de droite à gauche
- Saisie semi-automatique : Réduisez le temps de paiement, réduisez les erreurs de validation et augmentez le taux de conversion grâce à la saisie semi-automatique intégrée des adresses
- Remplir automatiquement les adresses enregistrées : Remplissez automatiquement les adresses lors du chargement de la page lorsque vous avez déjà enregistré une adresse pour votre client
- Apparence personnalisée : Personnalisez l’Address Element pour qu’il corresponde à la conception de votre page avec l’API Appearance
- Intégration transparente d’Elements : Réutiliser une instance d’Elements existante pour gagner du temps et transmettre automatiquement les données avec Payment Element et Link
- Prise en charge de tous les appareils : Disponible pour le Web, iOS, Android et les trousses SDK mobiles React Native