Address Element
Usa el Address Element para recopilar las direcciones completas de facturación y envío para las integraciones dentro de la aplicación.
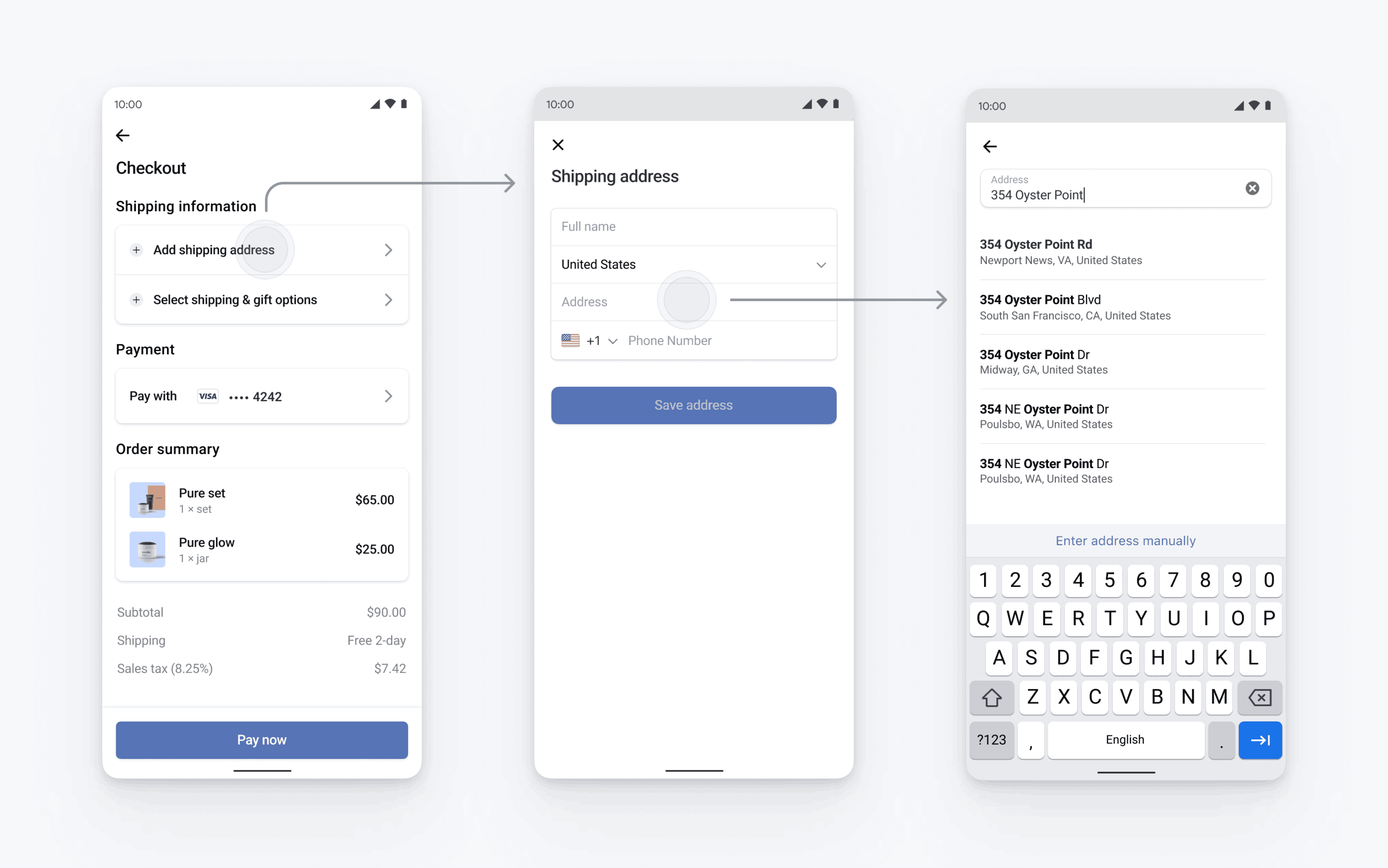
Address Element es un componente de interfaz de usuario insertable para aceptar direcciones completas. Úsalo para recopilar direcciones de envío o cuando necesites una dirección de facturación completa, por ejemplo, a efectos fiscales.
Las funcionalidades incluyen:
- Soporte global: admite 236 formatos de dirección regionales, incluidos los formatos de dirección de derecha a izquierda
- Autocompletar: Disminuye el tiempo del proceso de compra, reduce los errores de validación y aumenta la conversión durante el proceso de compra con el la función integrada para autocompletar direcciones
- Completa automáticamente las direcciones guardadas: Completa automáticamente las direcciones al cargar la página cuando ya tienes una dirección guardada para tu cliente
- Aspecto personalizado: Personaliza el Address Element para que coincida con el diseño de tu página con la API Appearance
- Integración perfecta con Elements: Reutiliza una instancia de Elements existente para ahorrar tiempo y pasa los datos automáticamente con Payment Element y Link
- Compatibilidad con cualquier dispositivo: disponible para SDK móviles web, iOS, Android y React Native