Address Element
Verwenden Sie das Address Element, um vollständige Rechnungs- und Versandadressen für In-App-Integrationen zu erfassen.
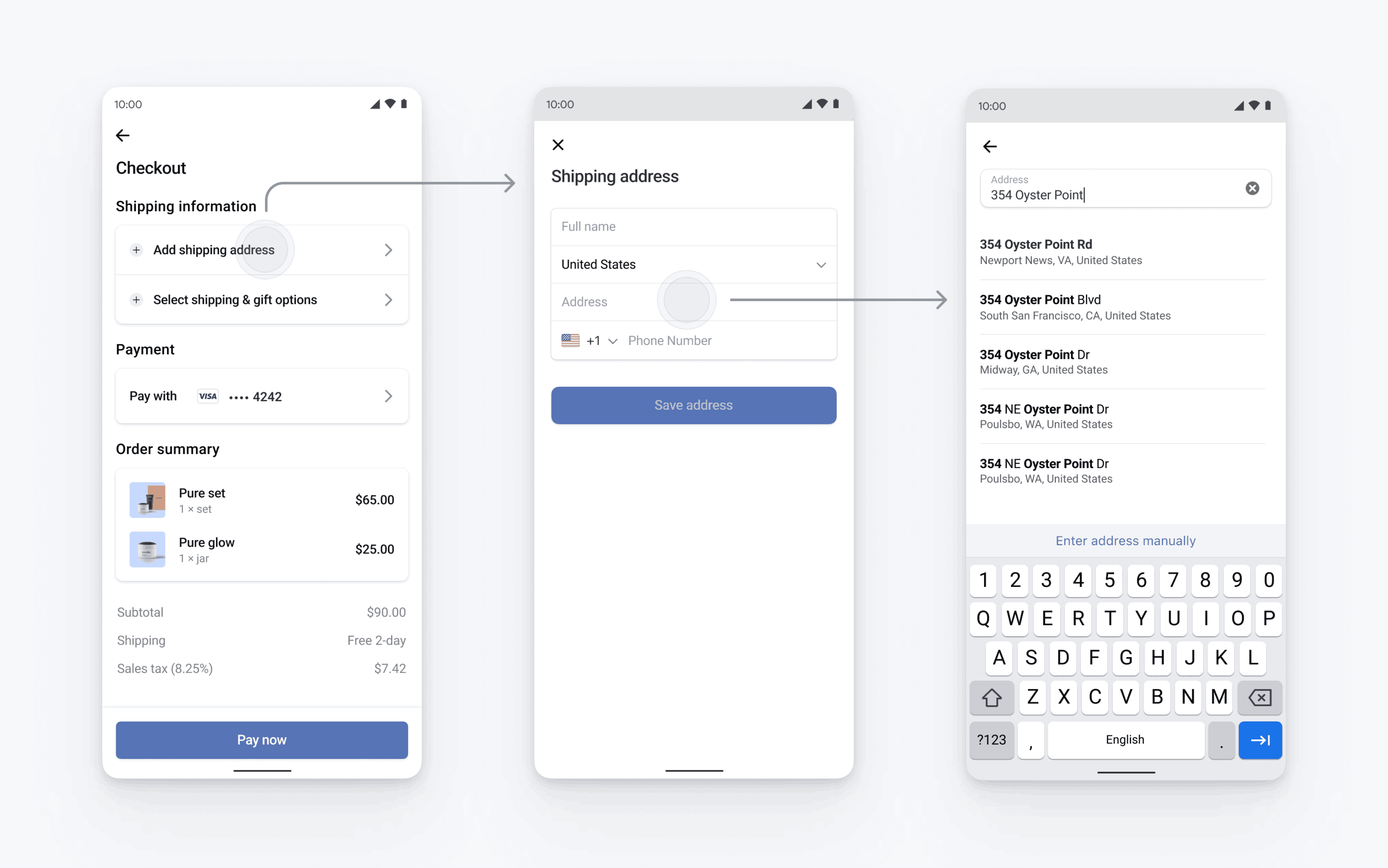
Das Address Element ist eine integrierbare Nutzeroberflächenkomponente zum Akzeptieren vollständiger Adressen. Verwenden Sie es, um Versandadressen zu erfassen oder wenn Sie eine vollständige Rechnungsadresse benötigen, z. B. für Steuerzwecke.
Zu den Funktionen gehören:
- Weltweiter Support: Unterstützt 236 regionale Adressformate, einschließlich Formaten, die von rechts nach links aufgebaut sind
- Automatische Vervollständigung: Verkürzen Sie den Bezahlvorgang, reduzieren Sie Validierungsfehler und erhöhen Sie mit der integrierten automatischen Adressvervollständigung die Konversionsraten im Bezahlvorgang
- Gespeicherte Adressen vorab ausfüllen: Adressen beim Laden der Seite ausfüllen, wenn für Kundinnen/Kunden bereits eine Adresse hinterlegt ist
- Personalisiertes Erscheinungsbild: Das Address Element mit der Appearance API an Ihr Seitendesign anpassen
- Elements einfach integrieren: Verwenden Sie eine bestehende Elements-Instanz erneut und sparen so Zeit. Mit Payment Element und Link werden die Daten automatisch übergeben
- Unterstützung für alle Geräte: Verfügbar für Web-, iOS-, Android- und React Native Mobile-SDKs