Zahlungsmethoden in den Einstellungen verwalten
Verwenden Sie das Einstellungsformular für Zahlungsmethoden, damit Ihre Kundinnen und Kunden ihre Zahlungsmethoden auf der Seite mit Ihren App-Einstellungen verwalten können.
Hinweis
Das Einstellungsformular für Zahlungsmethoden ist für die Verwendung auf einer Seite mit App-Einstellungen vorgesehen. Verwenden Sie für den Bezahlvorgang und Zahlungen In-App Payments, das auch einen integrierten Support zum Speichern und Anzeigen von Zahlungsmethoden bietet und mehr Zahlungsmethoden unterstützt als das Einstellungsformular für Zahlungsmethoden.
Hinweis
Im Code wird diese Komponente aus historischen Gründen als CustomerSheet bezeichnet. Wenn Sie CustomerSheet in Codebeispielen sehen, bezieht sich dies in der Dokumentation auf das Einstellungsformular für Zahlungsmethoden.
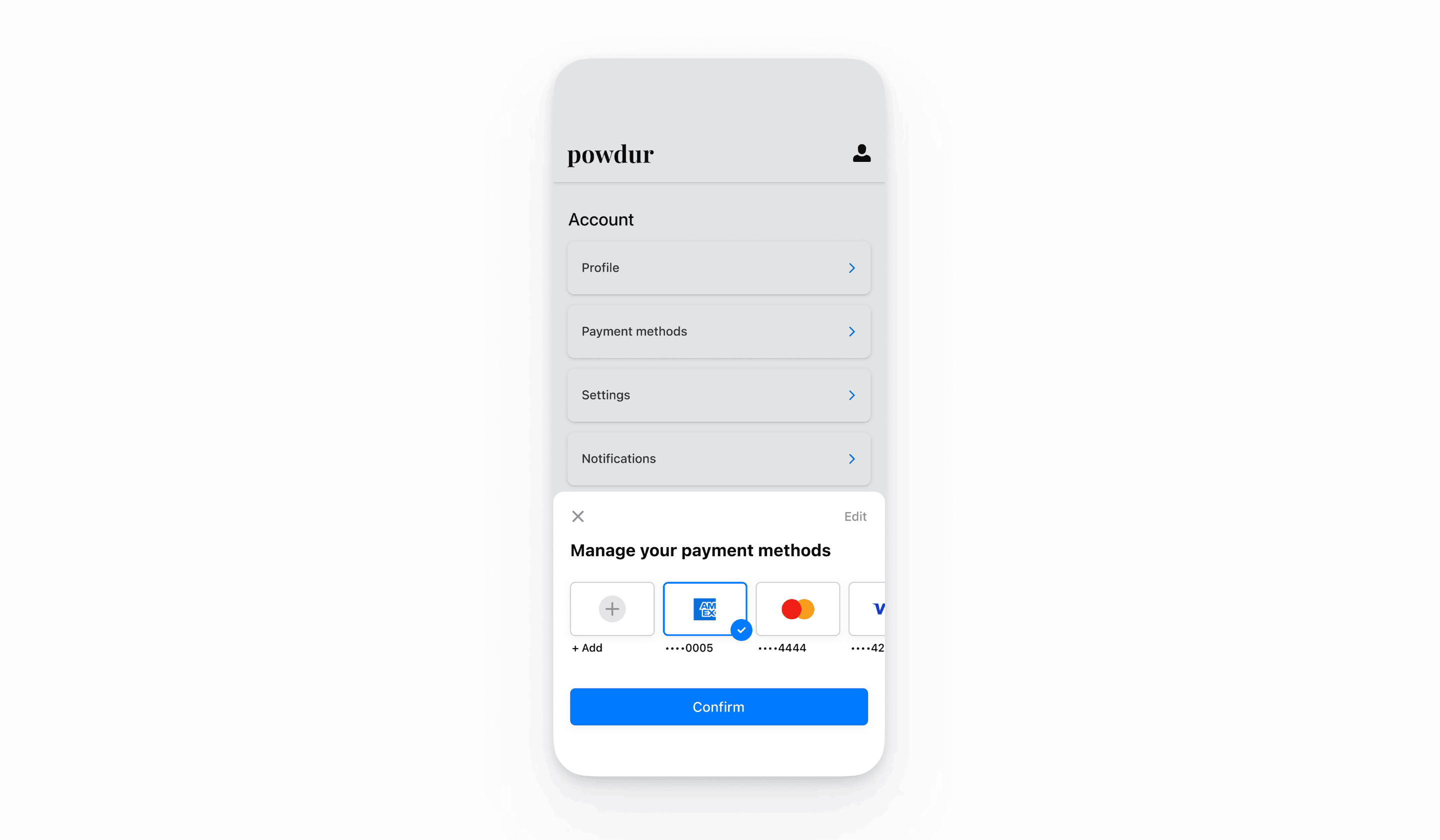
Das Einstellungsformular für Zahlungsmethoden ist eine Komponente der Nutzeroberfläche, mit der Ihre Kundinnen/Kunden ihre gespeicherten Zahlungsmethoden verwalten können. Sie können die Nutzeroberfläche des Einstellungsformular für Zahlungsmethoden außerhalb eines Bezahlvorgangs verwenden, und das Erscheinungsbild und das Design können an das Erscheinungsbild und die Ästhetik Ihrer App angepasst werden. Kundinnen/Kunden können Zahlungsmethoden, die im Kundenobjekt gespeichert werden, hinzufügen und entfernen und ihre lokal auf dem Gerät gespeicherte Standard-Zahlungsmethode festlegen. Nutzen Sie sowohl In-App Payments als auch das Einstellungsformular für Zahlungsmethoden, um Ihren Kundinnen/Kunden eine einheitliche, umfassende Lösung für gespeicherte Zahlungsmethoden zur Verfügung zu stellen.

Stripe einrichten
Zunächst benötigen Sie ein Stripe-Konto. Registrieren Sie sich jetzt.
Das React Native SDK ist Open Source und vollständig dokumentiert. Intern werden native iOS und Android SDKs verwendet. Um das React Native SDK von Stripe zu installieren, führen Sie einen der folgenden Befehle im Verzeichnis Ihres Projekts aus (je nachdem, welchen Paket-Manager Sie verwenden):
Installieren Sie als Nächstes einige weitere erforderliche Abhängigkeiten:
- Für iOS wechseln Sie in das Verzeichnis ios und führen Sie
pod installaus, um sicherzustellen, dass Sie auch die erforderlichen nativen Dependencies installiert haben. - Für Android müssen keine Abhängigkeiten mehr installiert werden.
Hinweis
Wir empfehlen Ihnen, die offizielle Anleitung zu TypeScript zu befolgen, um TypeScript zu unterstützen.
Stripe Initialisierung
Um Stripe in Ihrer React Native-App zu initialisieren, umschließen Sie entweder Ihren Zahlungsbildschirm mit der Komponente StripeProvider oder verwenden Sie die Initialisierungsmethode initStripe. Nur der veröffentlichbare API-Schlüssel in publishableKey ist erforderlich. Das folgende Beispiel zeigt, wie Stripe mithilfe der Komponente StripeProvider initialisiert wird.
import { useState, useEffect } from 'react'; import { StripeProvider } from '@stripe/stripe-react-native'; function App() { const [publishableKey, setPublishableKey] = useState(''); const fetchPublishableKey = async () => { const key = await fetchKey(); // fetch key from your server here setPublishableKey(key); }; useEffect(() => { fetchPublishableKey(); }, []); return ( <StripeProvider publishableKey={publishableKey} merchantIdentifier="merchant.identifier" // required for Apple Pay urlScheme="your-url-scheme" // required for 3D Secure and bank redirects > {/* Your app code here */} </StripeProvider> ); }
Hinweis
Verwenden Sie Ihre API-Testschlüssel beim Testen und Entwickeln Ihrer App und Ihre Live-Modus-Schlüssel beim Veröffentlichen Ihrer App.
Zahlungsmethoden aktivieren
Zeigen Sie Ihre Einstellungen für Zahlungsmethoden an und aktivieren Sie die Zahlungsmethoden, die Sie unterstützen möchten. Sie müssen mindestens eine Zahlungsmethode aktiviert haben, um einen SetupIntent zu erstellen.
Standardmäßig aktiviert Stripe Karten und andere gängige Zahlungsmethoden, mit denen Sie mehr Kundinnen und Kunden erreichen können. Wir empfehlen jedoch, zusätzliche Zahlungsmethoden zu aktivieren, die für Ihr Unternehmen und Ihre Kundschaft relevant sind. Weitere Informationen zur Unterstützung von Produkten und Zahlungsmethoden finden Sie auf der Seite Unterstützte Zahlungsmethoden und der Preisseite für Gebühren.
Hinweis
CustomerSheet unterstützt nur Karten und US-Bankkonten.
Kunden-Endpoints hinzufügenServerseitig
Erstellen Sie zwei Endpoints auf Ihrem Server: einen zum Abrufen eines CustomerSession-Client-Geheimnisses und einen zum Erstellen eines SetupIntent, um eine neue Zahlungsmethode für den Kunden/die Kundin zu speichern.
- Erstellen Sie einen Endpoint, um eine Kunden-ID und ein CustomerSession-Client-Geheimnis zurückzugeben.
Hinweis
Integrationen mit älteren temporären Kundenschlüsseln haben zur Folge, dass gespeicherte Zahlungsmethoden den allow_-Wert unspecified haben. Um diese Zahlungsmethoden zusätzlich zu den Zahlungsmethoden anzuzeigen, die während der Verwendung von Kundensitzungen gespeichert wurden, setzen Sie payment_ auf ["unspecified", "always"]. Weitere Informationen finden Sie unter CustomerSessions.
- Erstellen Sie einen Endpoint, um einen SetupIntent zurückzugeben, der mit der Kunden-ID konfiguriert ist.
Wenn Sie die Zahlungsmethode nur dann für zukünftige Zahlungen verwenden möchten, wenn Ihre Kundin/Ihr Kunde während des Bezahlvorgangs anwesend ist, setzen Sie den Nutzungsparameter auf on_session, um die Autorisierungsquoten zu verbessern.
Formular initialisieren
Erstellen Sie ein ClientSecretProvider-Objekt, das zwei Methoden implementiert. CustomerSheet benötigt es, um mit Stripe über CustomerSession-Objekte und die zuvor erstellten Endpoints zu kommunizieren.
import {ClientSecretProvider, CustomerSessionClientSecret} from '@stripe/stripe-react-native'; const clientSecretProvider: ClientSecretProvider = { // Must return an object with customerId and clientSecret async provideCustomerSessionClientSecret(): Promise<CustomerSessionClientSecret> { const result = await MyBackend.createCustomerSession(); return { customerId: result.customer, clientSecret: result.customerSessionClientSecret, }; }, // Must return a string async provideSetupIntentClientSecret(): Promise<string> { const result = await MyBackend.createSetupIntent(); return result.setupIntent; } };
Konfigurieren Sie als Nächstes das Einstellungsformular für Zahlungsmethoden mit der Klasse CustomerSheet, indem Sie die gewünschten Einstellungen für CustomerSheet. angeben.
import {CustomerSheet} from '@stripe/stripe-react-native'; const {error} = await CustomerSheet.initialize({ // You must provide intentConfiguration and clientSecretProvider intentConfiguration: { paymentMethodTypes: ['card'], }, clientSecretProvider: clientSecretProvider, headerTextForSelectionScreen: 'Manage your payment method', returnURL: 'my-return-url://', });
OptionalACH-Zahlungen optimieren
Um ACH-Lastschriftzahlungen zu aktivieren, aktivieren Sie US Bank Account als Zahlungsmethode im Abschnitt „Einstellungen“ des Dashboards.
OptionalAusgewählte Zahlungsmethode abrufen
Um die Standardzahlungsmethode abzurufen, ohne das Einstellungsformular für Zahlungsmethoden anzuzeigen, rufen Sie nach der Initialisierung des Formulars CustomerSheet. auf.
// Call CustomerSheet.initialize() ... const { error, paymentOption, paymentMethod, } = await CustomerSheet.retrievePaymentOptionSelection();
OptionalFormular anpassen
Erscheinungsbild
Passen Sie mit der Appearance API die Farben, Schriftarten und andere Darstellungsattribute an das Erscheinungsbild Ihrer App an.
Standardabrechnungsdetails
Um Standardwerte für die im Einstellungsformular für Zahlungsmethoden erfassten Abrechnungsdetails festzulegen, konfigurieren Sie die Eigenschaft defaultBillingDetails. Die Felder im Einstellungsformular für Zahlungsmethoden werden vorab mit den von Ihnen angegebenen Werten ausgefüllt.
await CustomerSheet.initialize({ // ... defaultBillingDetails: { email: 'foo@bar.com', address: { country: 'US', }, }, });
Erfassung der Rechnungsdetails
Verwenden Sie billingDetailsCollectionConfiguration, um anzugeben, wie Sie Abrechnungsdetails im Einstellungsformular für Zahlungsmethoden erfassen möchten.
Sie können den Namen, die E-Mail-Adresse, die Telefonnummer und die Adresse Ihrer Kundinnen und Kunden erfassen.
Wenn Sie nicht beabsichtigen, die Werte zu erfassen, die für die Zahlungsmethode erforderlich sind, müssen Sie Folgendes tun:
- Hängen Sie die Werte, die nicht vom Einstellungsformular für Zahlungsmethoden erfasst werden, an die Eigenschaft
defaultBillingDetailsan. - Legen Sie
billingDetailsCollectionConfiguration.aufattachDefaultsToPaymentMethod truefest.
await CustomerSheet.initialize({ // ... defaultBillingDetails: { email: 'foo@bar.com', }, billingDetailsCollectionConfiguration: { name: PaymentSheet.CollectionMode.ALWAYS, email: PaymentSheet.CollectionMode.NEVER, address: PaymentSheet.AddressCollectionMode.FULL, attachDefaultsToPaymentMethod: true }, });
Hinweis
Wenden Sie sich an Ihren Rechtsbeistand bezüglich der Gesetze, die für das Erfassen von Informationen gelten. Erfassen Sie eine Telefonnummer nur, wenn Sie sie für die Transaktion benötigen.