Personalizar a aparência
Personalize sua integração móvel com a API Appearance.
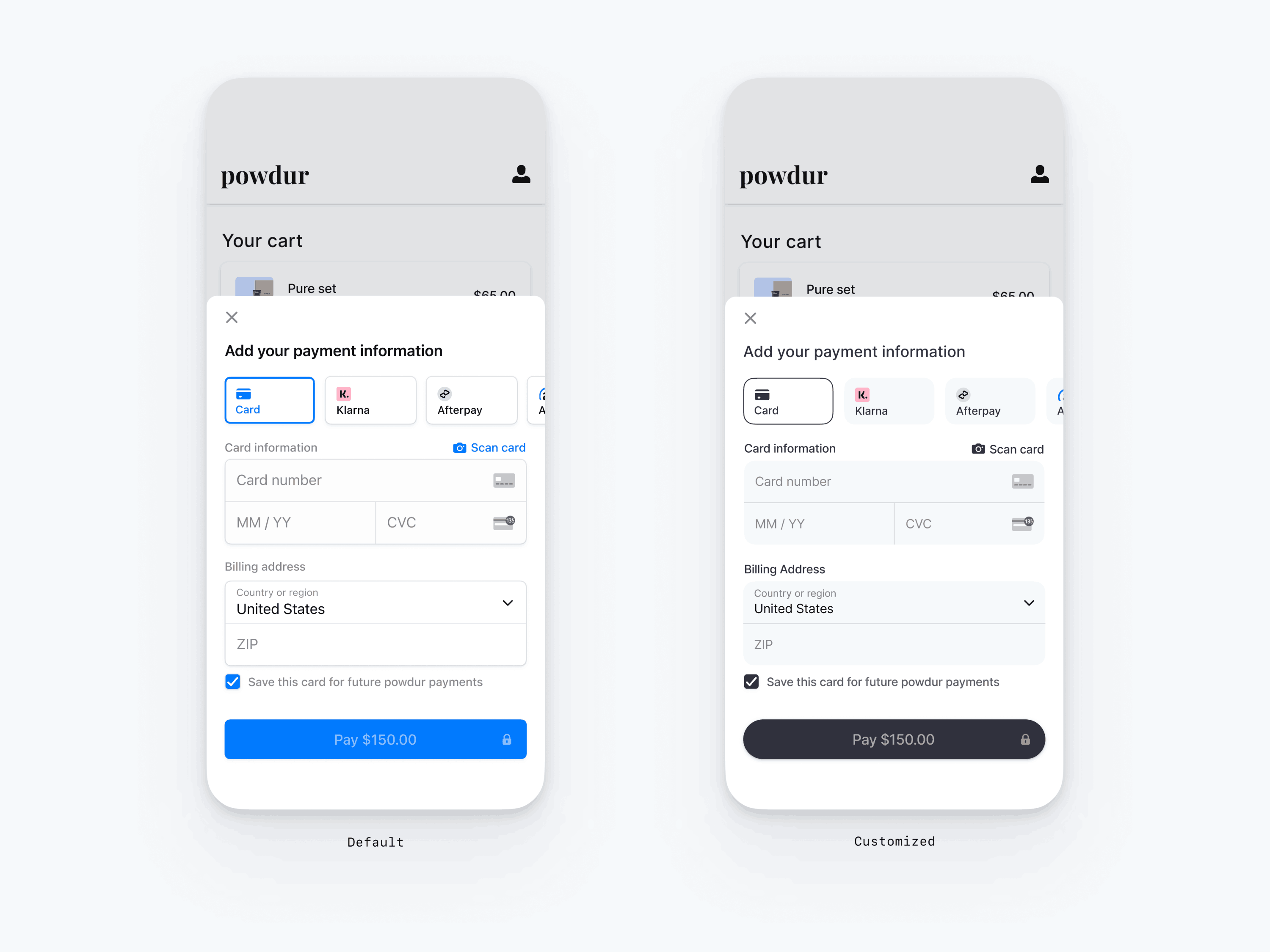
O Payment Element móvel oferece suporte à personalização visual, permitindo que você combine com o design do seu app. O layout permanece consistente, mas você pode modificar cores, fontes e mais usando a propriedade aparência no objeto PaymentSheet.Configuration.
- Comece personalizando a fonte
- Personalize as cores para corresponder ao seu aplicativo
- Personalize formas como raio de canto
- Ajuste fino de componentes específicos

var configuration = PaymentSheet.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 12 appearance.shadow = .disabled appearance.borderWidth = 0.5 appearance.colors.background = .white appearance.colors.primary = UIColor(red: 36/255, green: 36/255, blue: 47/255, alpha: 1) appearance.colors.textSecondary = .black appearance.colors.componentPlaceholderText = UIColor(red: 115/255, green: 117/255, blue: 123/255, alpha: 1) appearance.colors.componentText = .black appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 195/255, green: 213/255, blue: 200/255, alpha: 1) appearance.colors.componentBackground = UIColor(red: 243/255, green: 248/255, blue: 250/247, alpha: 1) appearance.primaryButton.cornerRadius = 20 configuration.appearance = appearance let paymentSheet = PaymentSheet(/* ... */, configuration: configuration)
Fontes
Personalize a fonte definindo font.base para qualquer variante da sua fonte personalizada em qualquer tamanho e peso. O Payment Element para dispositivos móveis usa a família de fontes da sua fonte personalizada, mas determina os próprios tamanhos e pesos.
Para aumentar ou diminuir o tamanho de todo o texto, defina font.sizeScaleFactor. Multiplicamos os tamanhos das fontes por esse valor antes de exibi-las. Isso é útil se a fonte personalizada for um pouco maior ou menor que a fonte do sistema.
var configuration = PaymentSheet.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
Cores
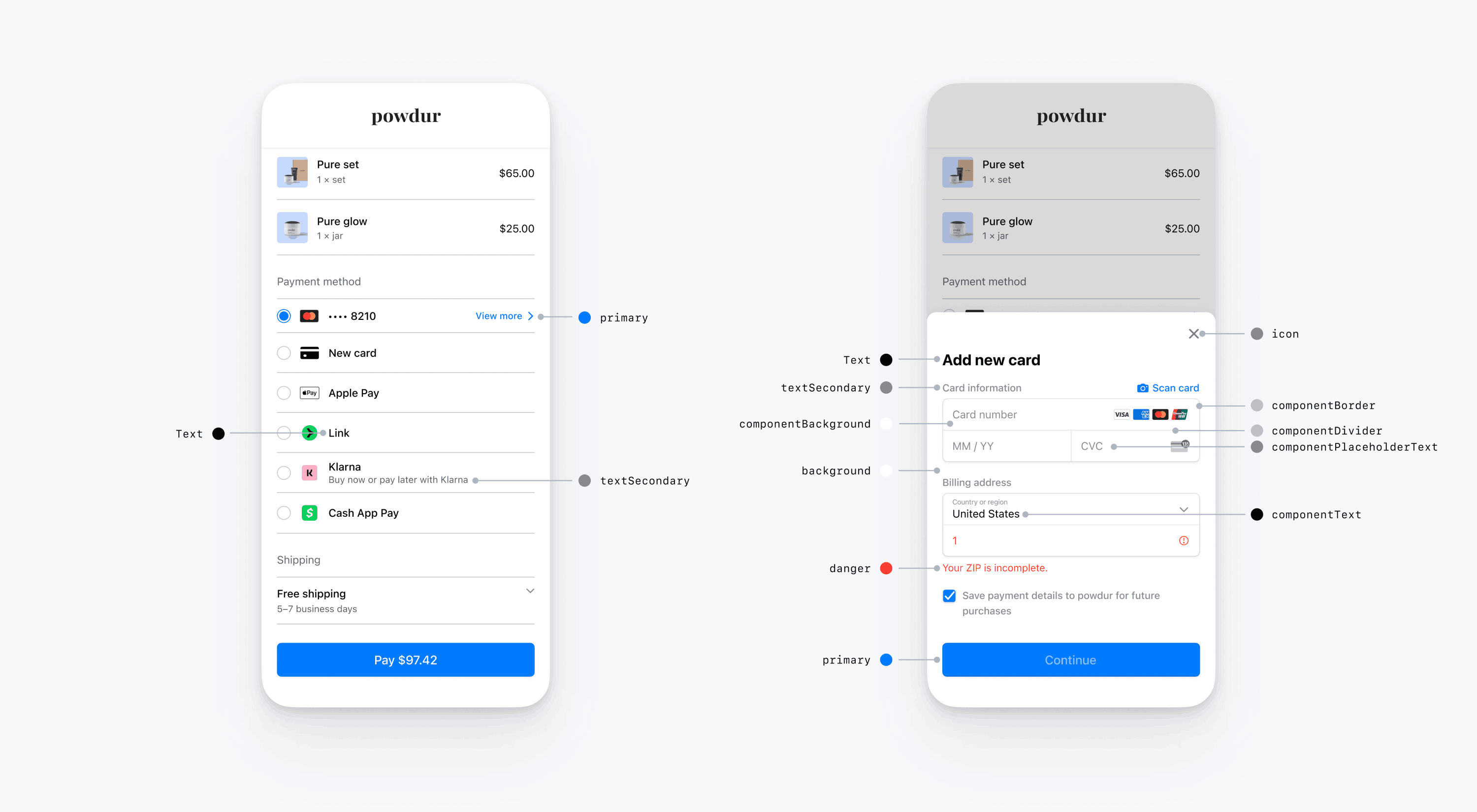
Personalize as cores no Payment Element para dispositivos móveis modificando as categorias de cores definidas em Appearance.Colors. Cada categoria de cores determina a cor de um ou mais componentes na IU. Por exemplo, principal define a cor do botão Pagar e alguns itens, como a caixa de seleção Salvar este cartão. Consulte o diagrama abaixo para ver alguns dos elementos da IU associados a cada categoria de cores.

Nota
Para aceitar o modo escuro, inicialize os UIColors personalizados com init(dynamicProvider:).
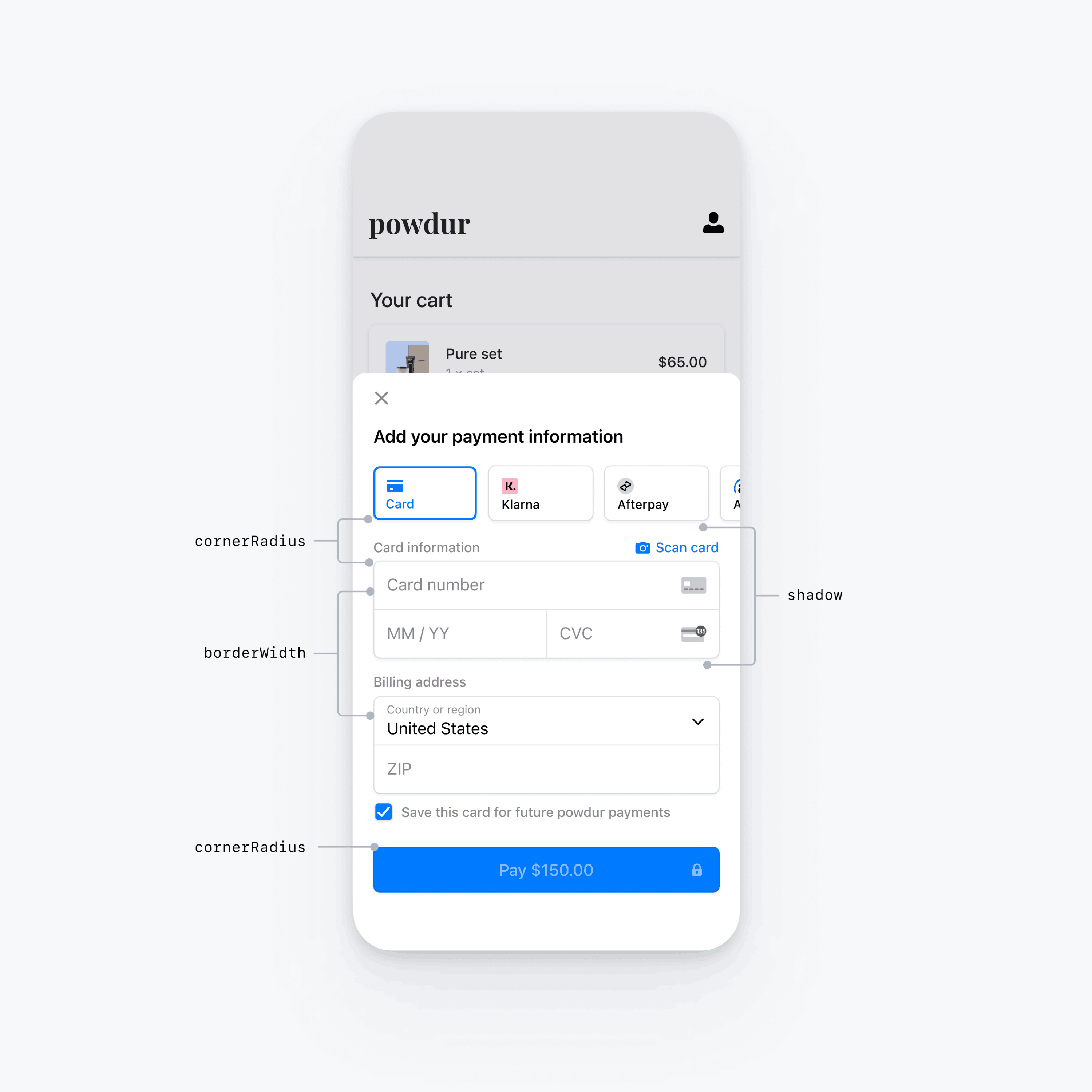
Formatos
Além de fontes e cores, você também pode personalizar o raio do canto, a largura da borda e a sombra usados em todo o Payment Element para dispositivos móveis.

Componentes específicos da IU
As seções acima descrevem as opções de personalização que afetam o Payment Element para dispositivos móveis de forma ampla, em vários componentes de IU. Também oferecemos opções de personalização específicas para o botão principal (por exemplo, o botão Pagar). Consulte Appearance.PrimaryButton para obter a lista completa de opções de personalização.
As opções de personalização para componentes específicos da IU têm precedência sobre outros valores. Por exemplo, appearance. substitui o valor de appearance..
Nota
Fale conosco se você acredita que precisamos adicionar mais opções de personalização.