Personalizzare l'aspetto
Personalizzare l'integrazione per dispositivi mobili con l'API Appearance
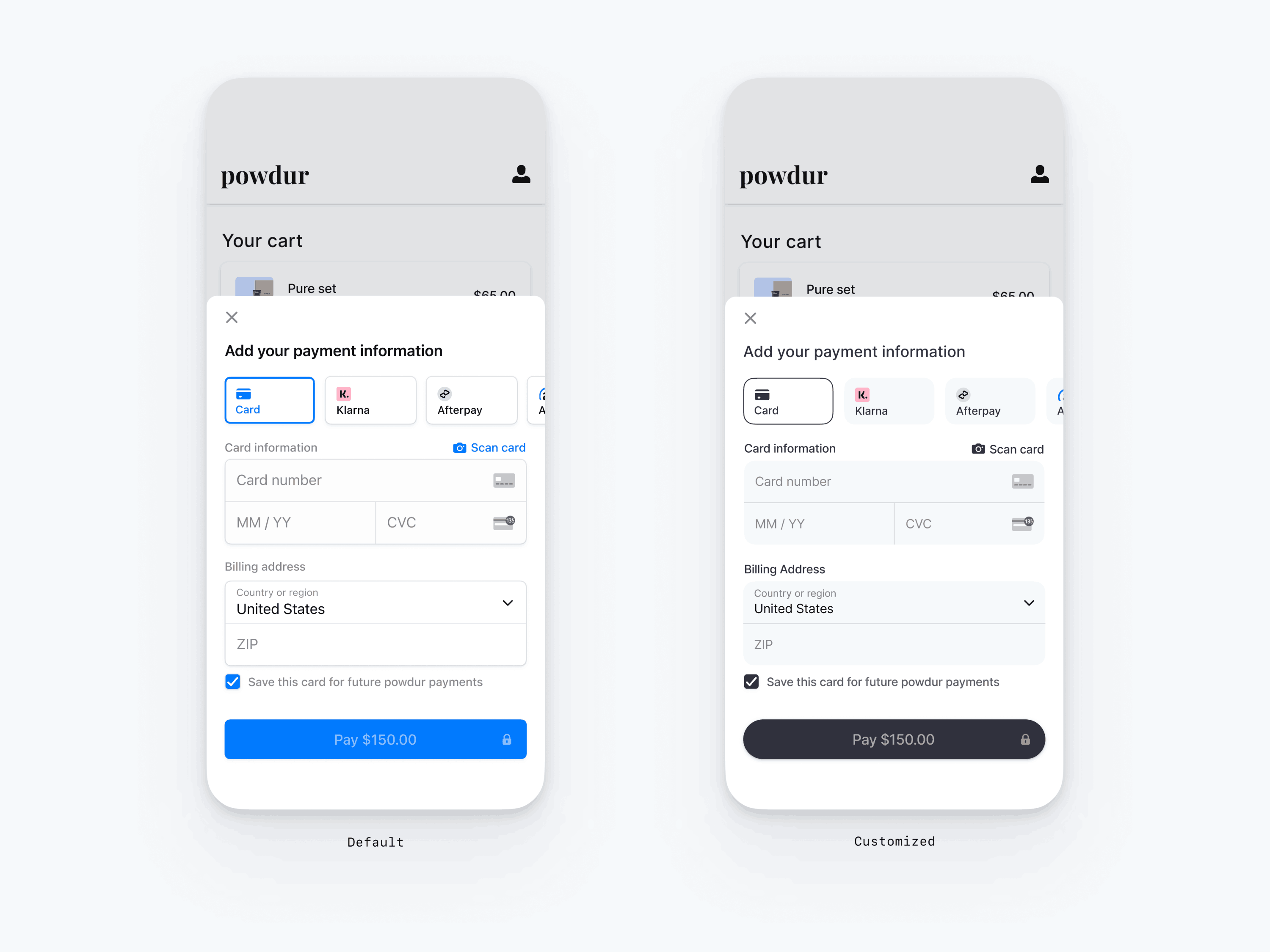
Payment Element per dispositivi mobili supporta la personalizzazione visiva, che consente di adattarlo al design della tua app. Il layout rimane coerente, ma è possibile modificare colori, caratteri e altro utilizzando la proprietà appearance sull’oggetto PaymentSheet.Configuration.
- Inizia personalizzando il carattere
- Personalizza i colori per adattarli alla tua app
- Personalizza le forme come il raggio dell’angolo
- Ottimizza componenti specifici

var configuration = PaymentSheet.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 12 appearance.shadow = .disabled appearance.borderWidth = 0.5 appearance.colors.background = .white appearance.colors.primary = UIColor(red: 36/255, green: 36/255, blue: 47/255, alpha: 1) appearance.colors.textSecondary = .black appearance.colors.componentPlaceholderText = UIColor(red: 115/255, green: 117/255, blue: 123/255, alpha: 1) appearance.colors.componentText = .black appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 195/255, green: 213/255, blue: 200/255, alpha: 1) appearance.colors.componentBackground = UIColor(red: 243/255, green: 248/255, blue: 250/247, alpha: 1) appearance.primaryButton.cornerRadius = 20 configuration.appearance = appearance let paymentSheet = PaymentSheet(/* ... */, configuration: configuration)
Caratteri
Personalizza il carattere impostando font.base su qualsiasi variante del tipo di carattere personalizzato, di qualsiasi dimensione e spessore. Payment Element per dispositivi mobili utilizza la famiglia di caratteri del carattere personalizzato, ma ne determina autonomamente le dimensioni e lo spessore.
Per aumentare o diminuire le dimensioni di tutto il testo, imposta font.sizeScaleFactor. Moltiplichiamo le dimensioni dei caratteri per questo valore prima di visualizzarle. Ciò è utile se il carattere personalizzato è leggermente più grande o più piccolo del carattere di sistema.
var configuration = PaymentSheet.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
Colori
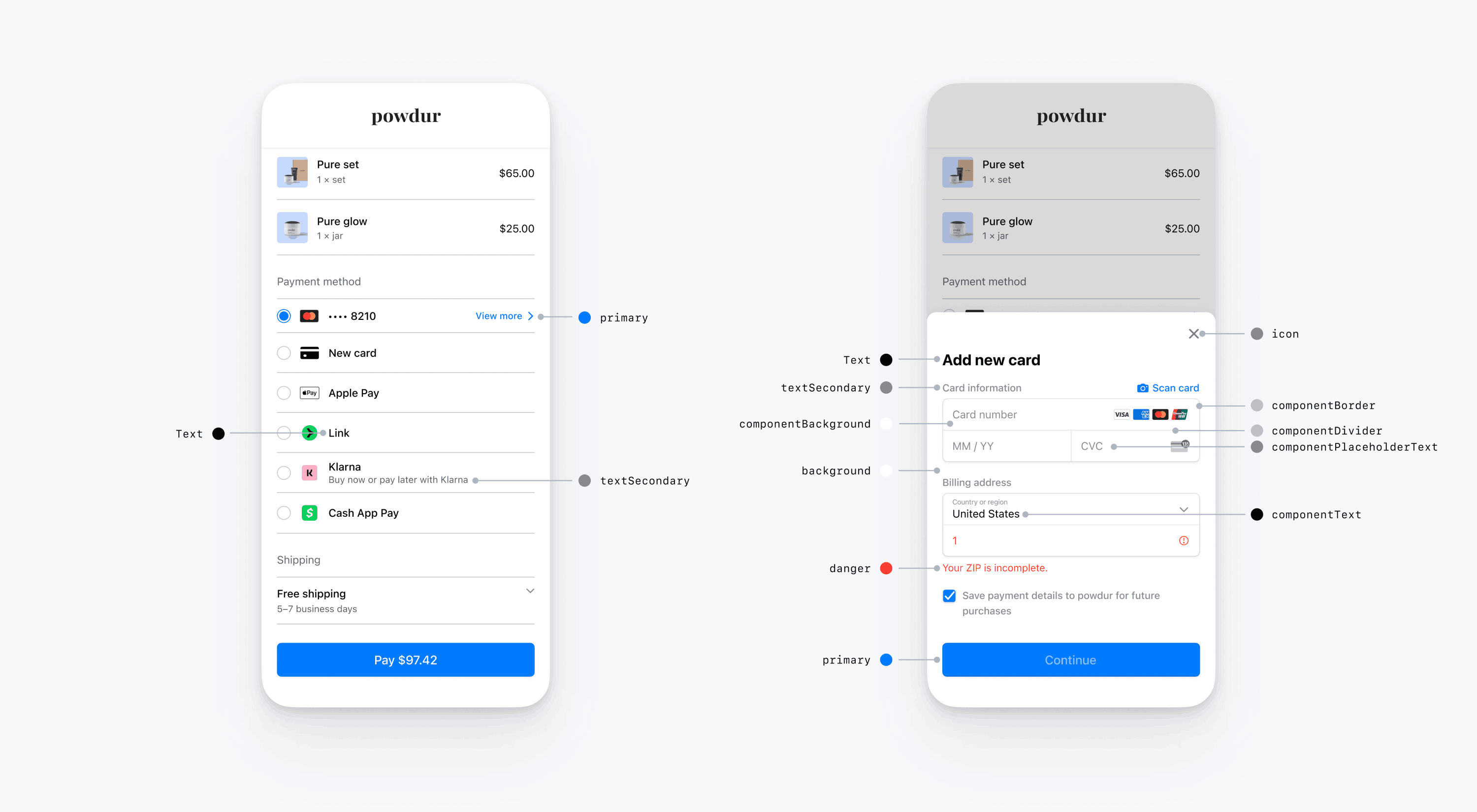
Personalizza i colori di Payment Element per dispositivi mobili modificando le categorie di colori definite in Appearance.Colors. Ogni categoria di colore determina il colore di uno o più componenti dell’interfaccia utente. Ad esempio, principale definisce il colore del pulsante Paga e degli elementi selezionati, come la casella di controllo Salva questa carta. Fai riferimento al diagramma seguente per vedere alcuni degli elementi dell’interfaccia utente associati a ciascuna categoria di colori.

Nota
Per supportare la modalità scura, inizializza gli UIColors personalizzati con init(dynamicProvider:).
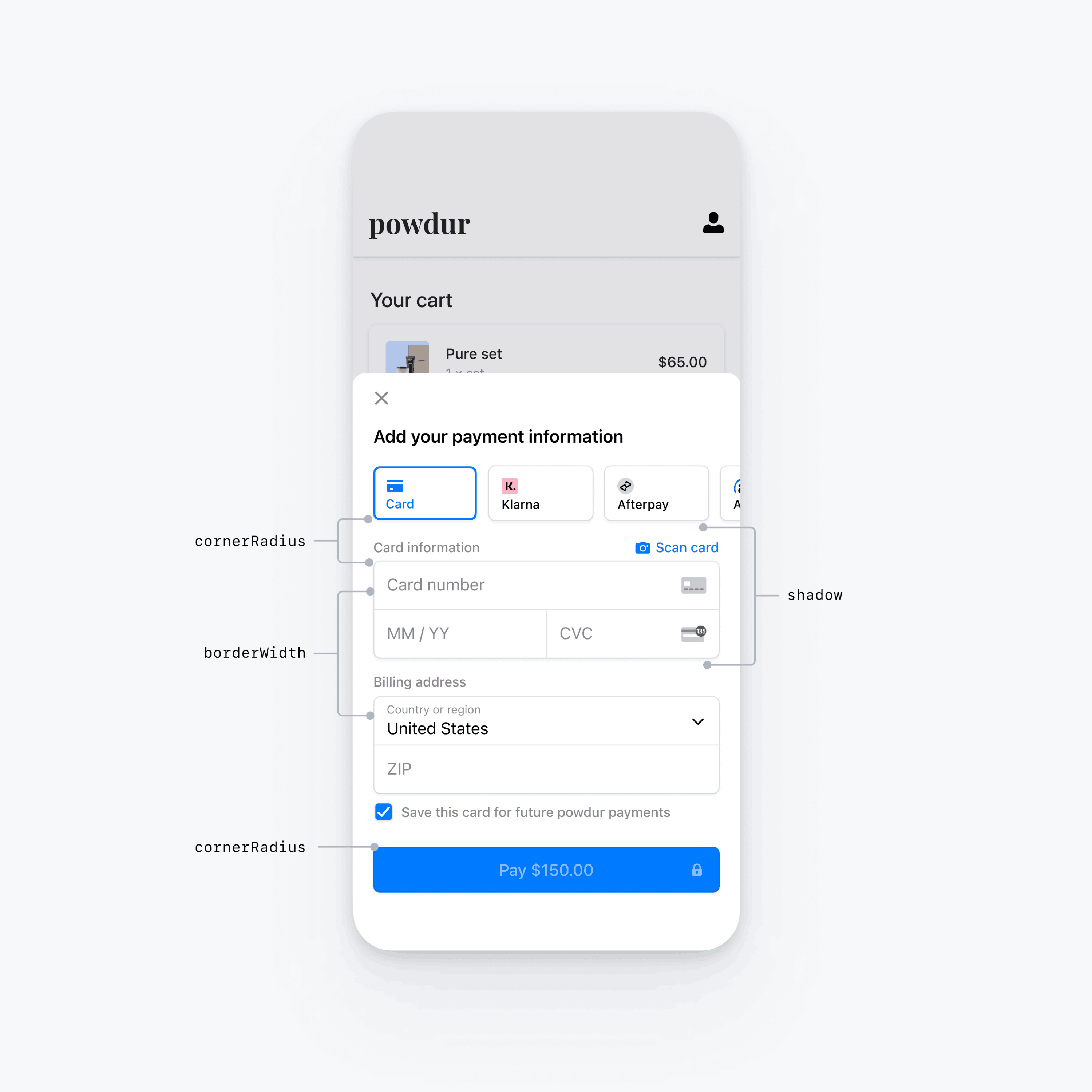
Forme
Oltre ai caratteri e ai colori, puoi anche personalizzare il raggio dell’angolo, la larghezza del bordo e l’ombra utilizzati in Payment Element per dispositivi mobili.

Componenti specifici dell’interfaccia utente
Le sezioni precedenti descrivono le opzioni di personalizzazione che interessano in generale Payment Element per dispositivi mobili e coinvolgono più componenti dell’interfaccia utente. Forniamo anche opzioni di personalizzazione specifiche per il pulsante principale (ad esempio, il pulsante Paga). Per l’elenco completo delle opzioni di personalizzazione, fai riferimento a Appearance.PrimaryButton.
Le opzioni di personalizzazione per componenti specifici dell’interfaccia utente hanno la precedenza sugli altri valori. Ad esempio, appearance. sostituisce il valore di appearance..
Nota
Comunicaci se pensi che sia necessario aggiungere altre opzioni di personalizzazione.