Personaliza la apariencia
Personaliza tu integración móvil con la API Appearance.
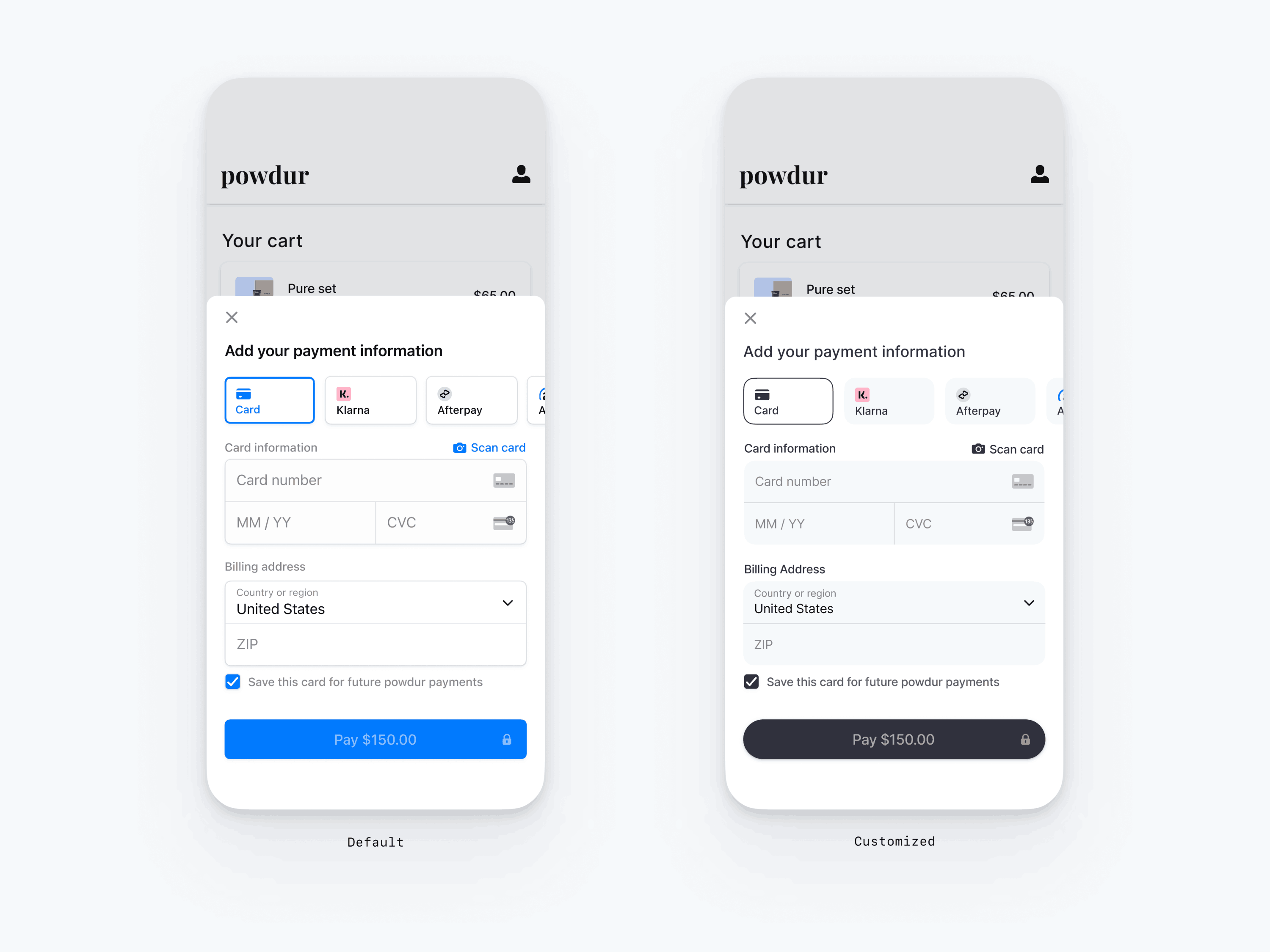
El Payment Element móvil admite la personalización visual, lo que te permite adaptarlo al diseño de tu aplicación. El diseño mantiene su coherencia, pero puedes modificar los colores, las fuentes y otros aspectos utilizando la propiedad aspecto en tu objeto PaymentSheet.Configuration.
- Empieza por personalizar la fuente
- Personaliza los colores para que se adecúen a tu aplicación
- Personaliza formas como el radio de las esquinas
- Perfecciona los componentes específicos

var configuration = PaymentSheet.Configuration() // The following code creates the appearance shown in the screenshot above var appearance = PaymentSheet.Appearance() appearance.font.base = UIFont(name: "AvenirNext-Regular", size: UIFont.systemFontSize)! appearance.cornerRadius = 12 appearance.shadow = .disabled appearance.borderWidth = 0.5 appearance.colors.background = .white appearance.colors.primary = UIColor(red: 36/255, green: 36/255, blue: 47/255, alpha: 1) appearance.colors.textSecondary = .black appearance.colors.componentPlaceholderText = UIColor(red: 115/255, green: 117/255, blue: 123/255, alpha: 1) appearance.colors.componentText = .black appearance.colors.componentBorder = .clear appearance.colors.componentDivider = UIColor(red: 195/255, green: 213/255, blue: 200/255, alpha: 1) appearance.colors.componentBackground = UIColor(red: 243/255, green: 248/255, blue: 250/247, alpha: 1) appearance.primaryButton.cornerRadius = 20 configuration.appearance = appearance let paymentSheet = PaymentSheet(/* ... */, configuration: configuration)
Fuentes
Personaliza la fuente configurando font.base para cualquier variante de tu fuente personalizada en cualquier tamaño y peso. El Mobile Payment Element utiliza la familia tipográfica de tu fuente personalizada, pero determina los tamaños y los pesos por sí mismo.
Para aumentar o disminuir el tamaño de todo el texto, establece font.sizeScaleFactor. Multiplicamos los tamaños de fuente por este valor antes de mostrarlos. Esto es útil si tu fuente personalizada es un poco más grande o más pequeña que la fuente del sistema.
var configuration = PaymentSheet.Configuration() configuration.appearance.font.base = UIFont(name: "CustomFont-Regular", size: UIFont.systemFontSize) configuration.appearance.font.sizeScaleFactor = 1.15 // Increase the size of all text by 1.15x
Colores
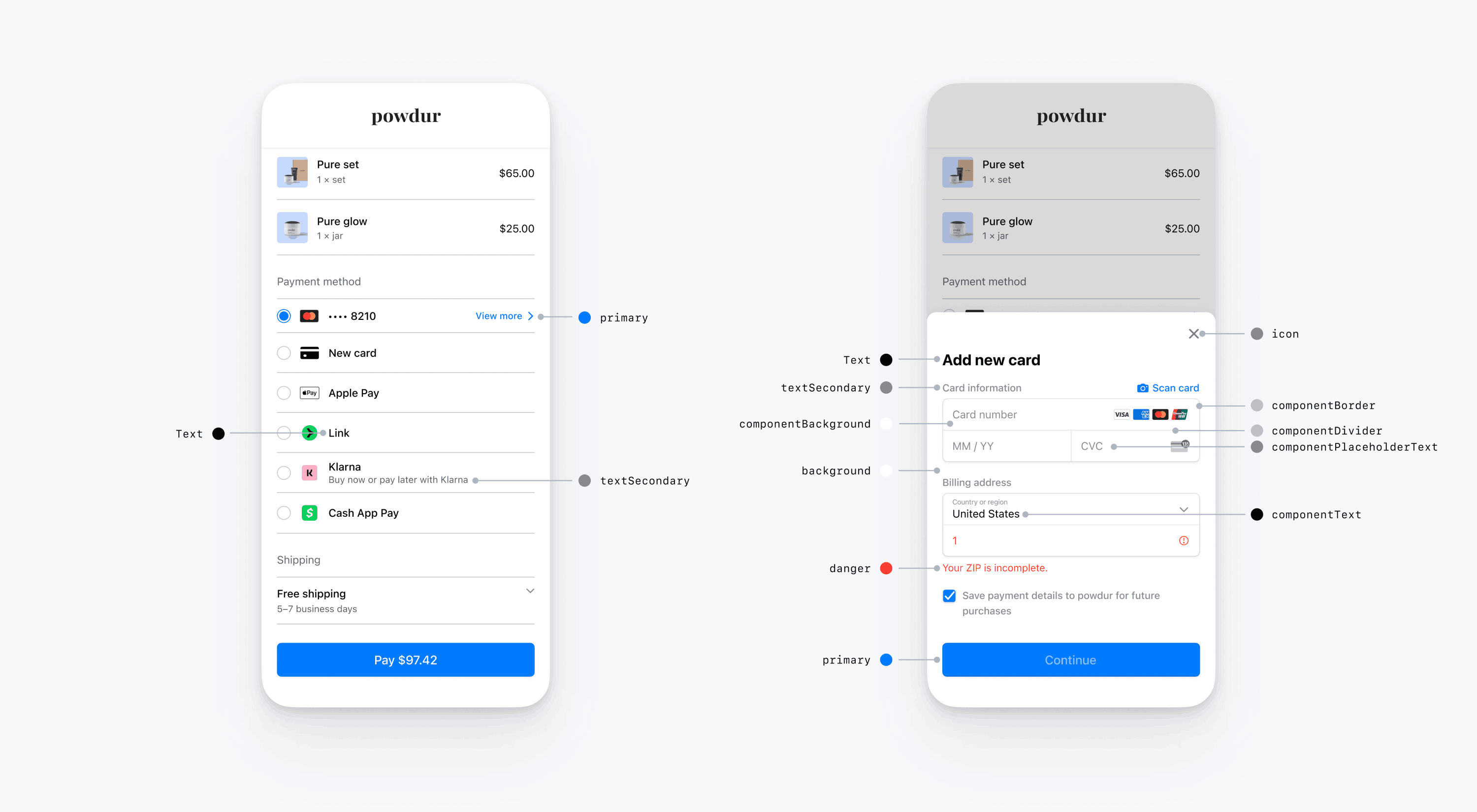
Personaliza los colores en el Mobile Payment Element modificando las categorías de color definidas en Appearance.Colors. Cada categoría de color determina el color de uno o varios componentes de la interfaz de usuario. Por ejemplo, primary define el color del botón Pagar y de los elementos elegidos, como la casilla de verificación Guardar esta tarjeta. Consulta el diagrama a continuación para ver algunos de los elementos de la interfaz de usuario asociados a cada categoría de color.

Nota
Para aceptar el modo oscuro, inicializa tus UIColors personalizados con init(dynamicProvider:).
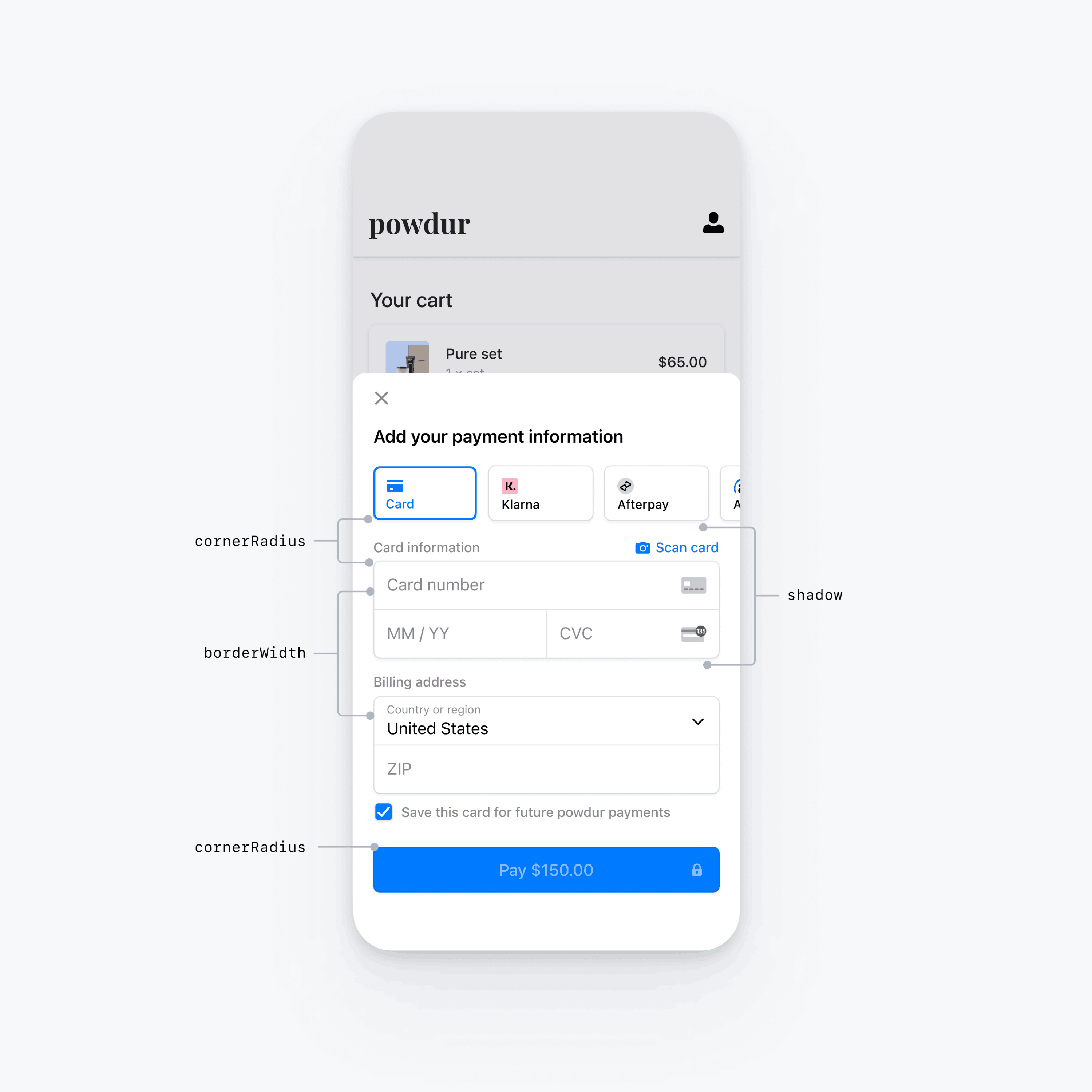
Formas
Además de las fuentes y los colores, también puedes personalizar el radio de las esquinas, la anchura del borde y la sombra utilizado en todo el Mobile Payment Element.

Componentes específicos de la interfaz de usuario
En las secciones anteriores se describen las opciones de personalización que afectan al Mobiles Payment Element en general, a través de múltiples componentes de la interfaz de usuario. También ofrecemos opciones de personalización específicas para el botón principal (por ejemplo, el botón Pagar). Consulta Appearance.PrimaryButton para obtener la lista completa de las opciones de personalización.
Las opciones de personalización para componentes específicos de la interfaz de usuario tienen prioridad sobre otros valores. Por ejemplo, appearance. anula el valor de appearance..
Nota
Dinos si crees que necesitamos añadir más opciones de personalización.