サポートされている Connect の埋め込みコンポーネント
利用可能な埋め込みコンポーネントについてご紹介します。
Connect埋め込みコンポーネントを使用して、連結アカウントのカスタムダッシュボードを構築します。モバイル向けに最適化されており、貴社のウェブサイトのようにカスタマイズできます。
HTML 要素または React コンポーネントとしてページに埋め込みコンポーネントを追加します。Web コンポーネントは応答性に優れ、モバイル Web ブラウザーで動作します。
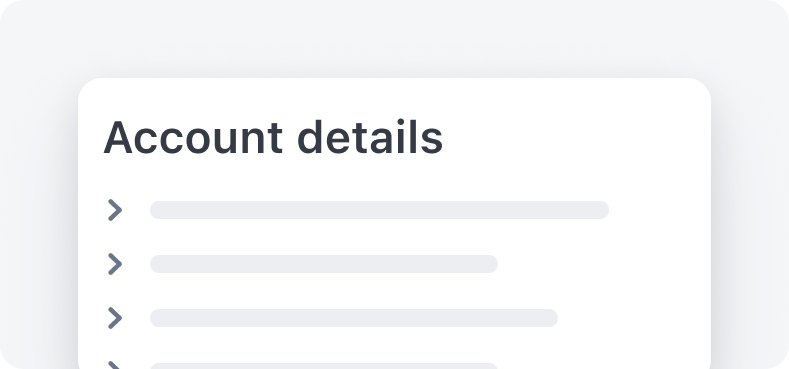
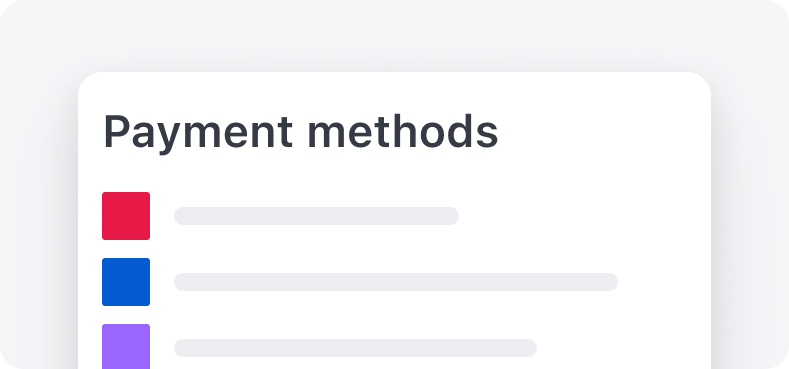
アカウント登録と法令遵守
連結アカウントがアカウント登録、アカウント詳細の管理、コンプライアンスの維持をできるようにします。
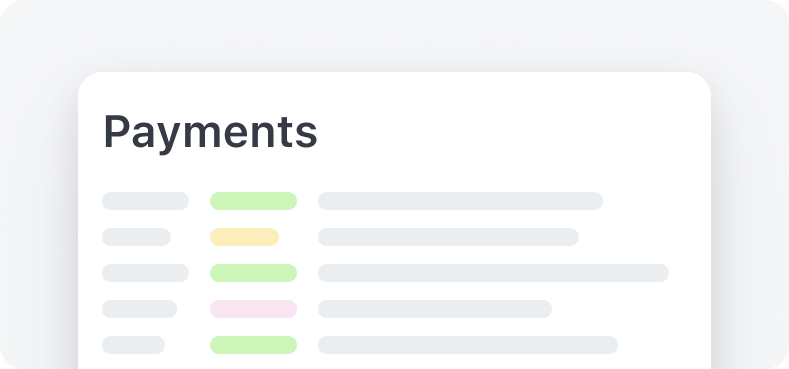
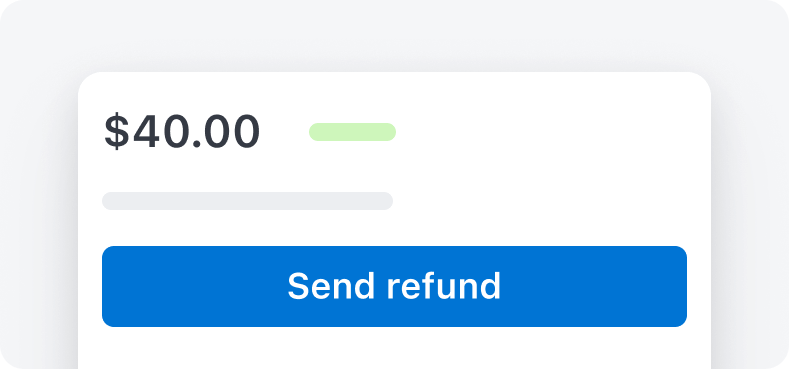
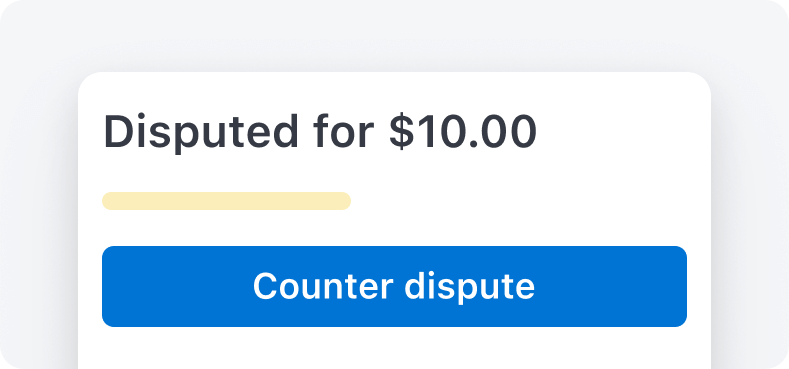
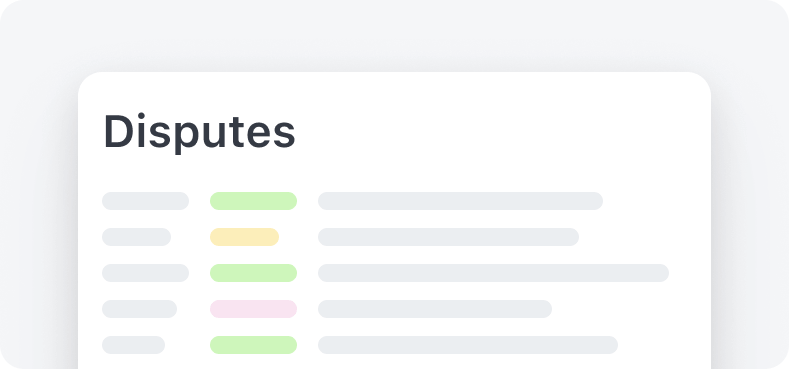
支払い
連結アカウントが支払い、返金、不審請求の申し立てを表示および管理できるようにします。





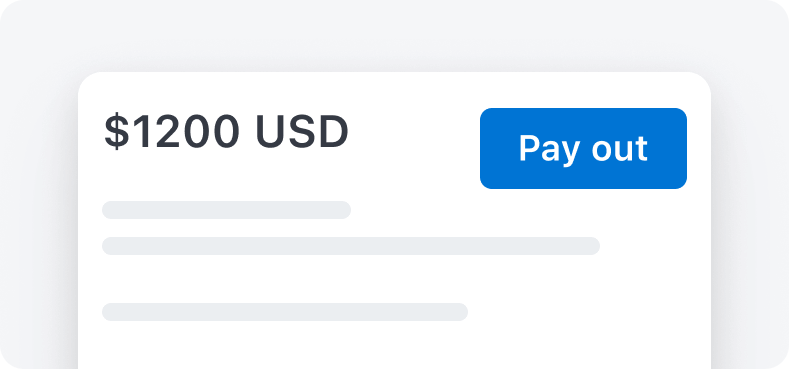
入金
連結アカウントが残高を表示したり、入金先を管理したり、売上を入金したりできるようにします。





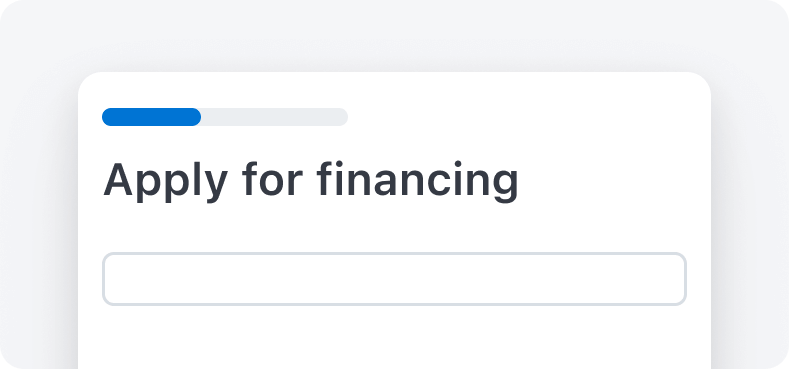
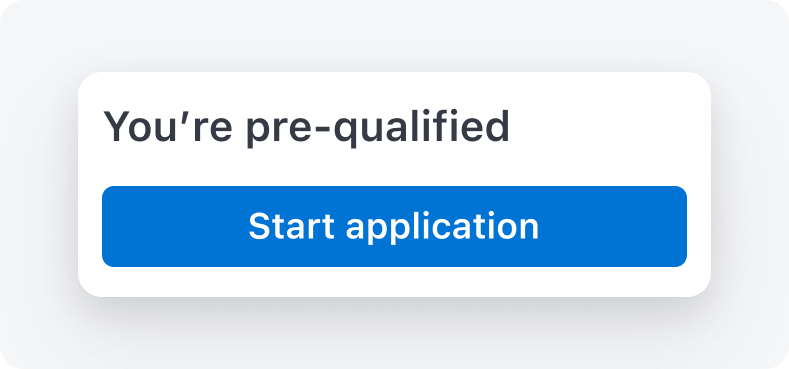
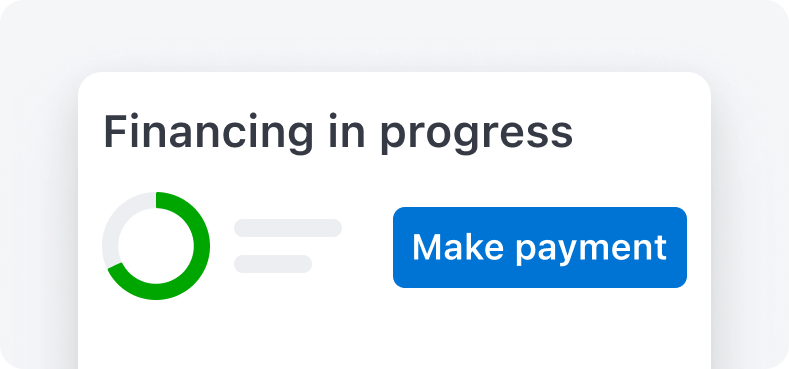
Capital
連結アカウントがローンを申請し、管理できるようにします。



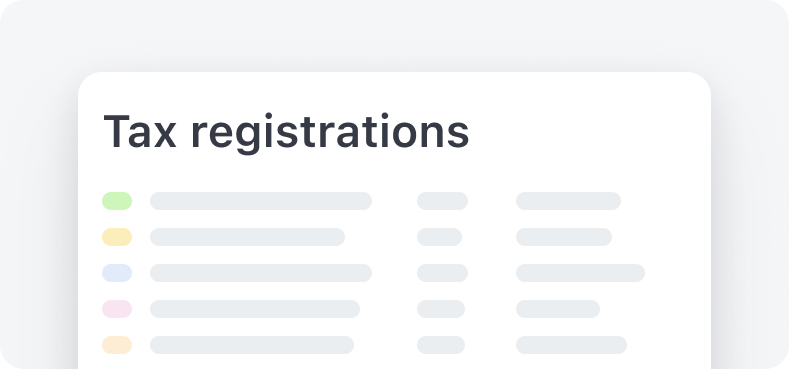
Tax
連結アカウントが税務情報を表示および管理できるようにします。





金融サービス
連結アカウントに金融口座と発行されたカードの管理を認めましょう。導入ガイドを表示




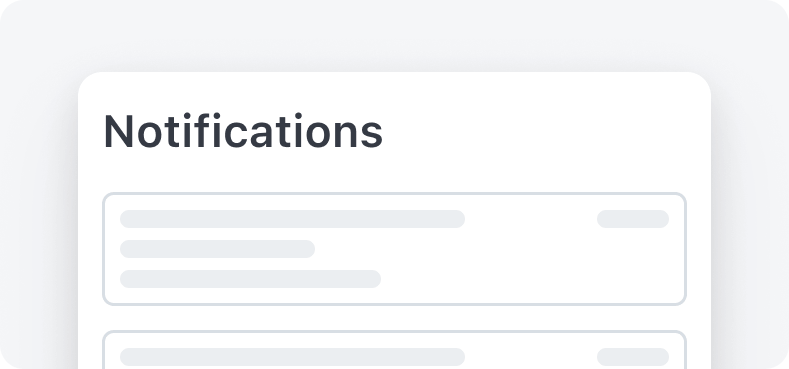
レポート作成
連結アカウントがレポートを表示およびダウンロードできるようにします。


アプリ
連結アカウントがサードパーティーアプリケーションで支払いデータを管理できるようにします。導入ガイドを確認する


導入ガイド


コンポーネントのプレビュー
プレビューコンポーネントを使用する場合は、ベータ版の Stripe SDK と、プレビューバージョンの @stripe/connect-js SDK および @stripe/react-connect-js SDK を使用してください。
プライベートプレビューコンポーネントを使用してアカウントセッションを作成するには、Stripe ベータ SDK を使用します。
- Ruby
>=15.5. 0-beta. 1 - Python
>=12.5. 0b1 - PHP
>=17.6. 0-beta. 1 - ノード
>=18.5. 0-beta. 1 - .NET
>=48.5. 0-beta. 1 - Java
>=29.5. 0-beta. 1 - 進む
>=82.5. 0-beta. 1
プライベートプレビューコンポーネントのレンダリングには、クライアント側ライブラリを使用します。
v1プレビューからv2プレビューへの移行
- クライアントライブラリを更新します。
- 使用するベータヘッダーを
embedded_からconnect_ beta=v1 embedded_に更新します。connect_ beta=v2 @stripe/connect-jsおよび@stripe/react-connect-jsnpm パッケージのプレビューリリースを引き続き使用します。- アカウントセッションを作成するときにパラメーターとして有効にする
componentsのリストを指定します。
v2 プレビューから GA に移行する
一般提供が開始されているプレビュー版コンポーネントを使用する場合は、以下のステップに従ってください。