Composants intégrés Connect pris en charge
En savoir plus sur les composants intégrés disponibles.
Utilisez les composants intégrés de Connect pour créer un dashboard personnalisé pour vos comptes connectés. Ils sont optimisés pour mobile et peuvent être personnalisés pour s’intégrer à l’apparence de votre site web.
Ajoutez des composants intégrés à votre page sous forme d’éléments HTML ou de composants React. Les composants web sont réactifs et fonctionnent sur les navigateurs web mobiles.
Intégration et conformité
Offrez à vos comptes connectés la possibilité de s’inscrire, de gérer leurs informations et d’assurer leur conformité.



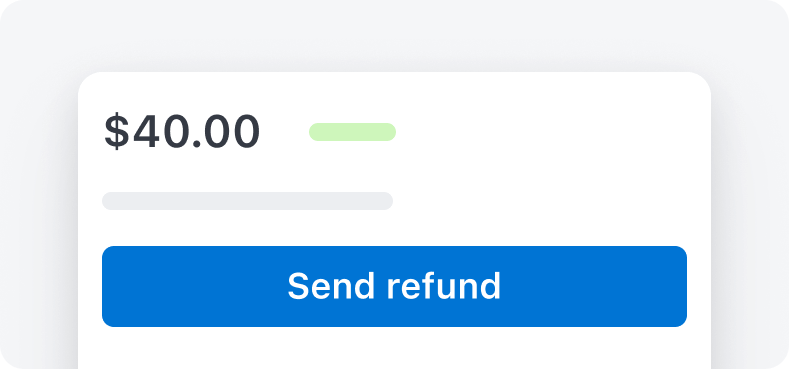
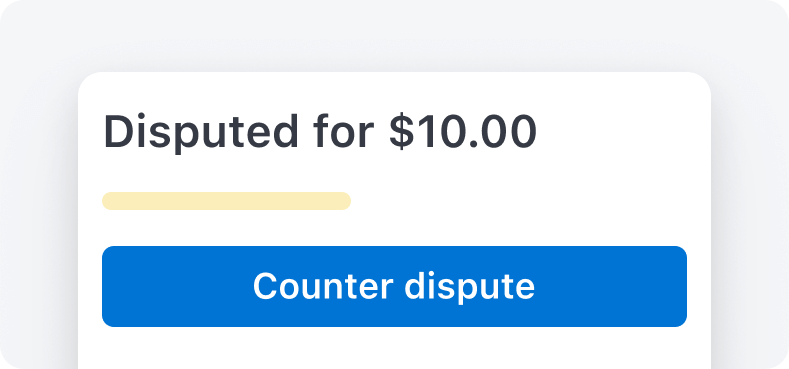
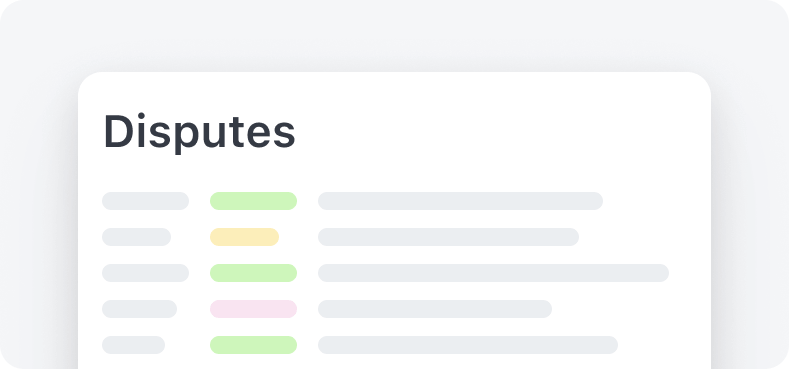
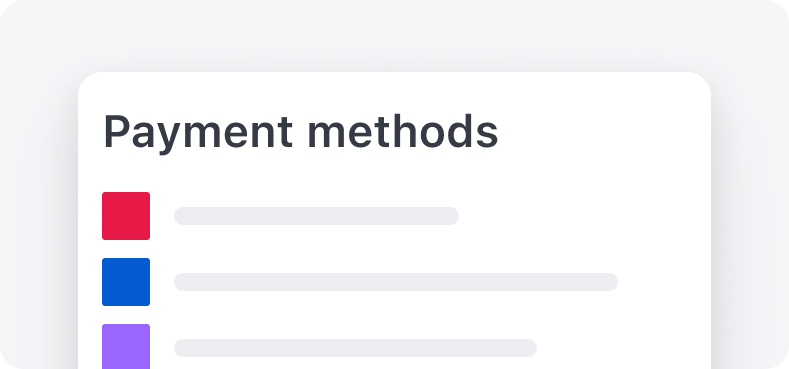
Paiements
Offrez à vos comptes connectés la possibilité de consulter et de gérer les paiements, les remboursements et les litiges.





Virements
Offrez à vos comptes connectés la possibilité de consulter leur solde, gérer les destinations de virement et virer des fonds.





Capital
Offrez à vos comptes connectés la possibilité de demander et de gérer des prêts.



Taxes
Offrez à vos comptes connectés la possibilité d’afficher et de gérer les informations fiscales.





Services financiers
Autorisez les comptes connectés à gérer les comptes financiers et les cartes émises. Consultez le guide d’intégration




Reporting
Offrez à vos comptes connectés la possibilité de consulter et télécharger des rapports.


Applications
Offrez à vos comptes connectés la possibilité de gérer les données de paiement dans des applications tierces. Consulter le guide d’intégration


Guides d’intégration


Composants bêta
Lorsque vous utilisez des composants de prévisualisation, utilisez les versions bêta du SDK Stripe et les versions de prévisualisation des SDK @stripe/connect-js et @stripe/react-connect-js.
Pour créer une session de compte avec des composants bêta privés, utilisez les SDK Stripe :
- Ruby
>=15.5. 0-beta. 1 - Python
>=12.5. 0b1 - PHP
>=17.6. 0-beta. 1 - Node
>=18.5. 0-beta. 1 - .NET
>=48.5. 0-beta. 1 - Java
>=29.5. 0-beta. 1 - Go
>=82.5. 0-beta. 1
Utilisez les bibliothèques côté client pour afficher les composants de bêta privée :
Migrer de l’aperçu v1 à l’aperçu v2
- Mettez à jour votre bibliothèque client.
- Mettez à jour l’en-tête bêta utilisé de
embedded_àconnect_ beta=v1 embedded_.connect_ beta=v2 - Continuez à utiliser les versions bêta des paquets npm
@stripe/connect-jset@stripe/react-connect-js. - Indiquez la liste des
componentsà activer en tant que paramètre lors de la création d’une session de compte.
Migrer de la version bêta v2 vers la version accessible au public
Si vous utilisez un composant en version bêta désormais accessible au public, procédez comme suit :