Unterstützte in Connect eingebettete Komponenten
Erfahren Sie mehr über verfügbare eingebettete Komponenten.
Verwenden Sie in Connect eingebettete Komponenten, um ein individuelles Dashboard für Ihre verbundenen Konten zu erstellen. Sie sind für Mobilgeräte optimiert und Sie können sie anpassen, damit sie wie Ihre Website aussehen.
Fügen Sie Ihrer Seite eingebettete Komponenten als HTML-Elemente oder als React-Komponenten hinzu. Webkomponenten sind responsiv und funktionieren in mobilen Webbrowsern.
Onboarding und Compliance
Lassen Sie verbundene Konten zum Onboarding einladen, Kontodetails verwalten und die Compliance einhalten.



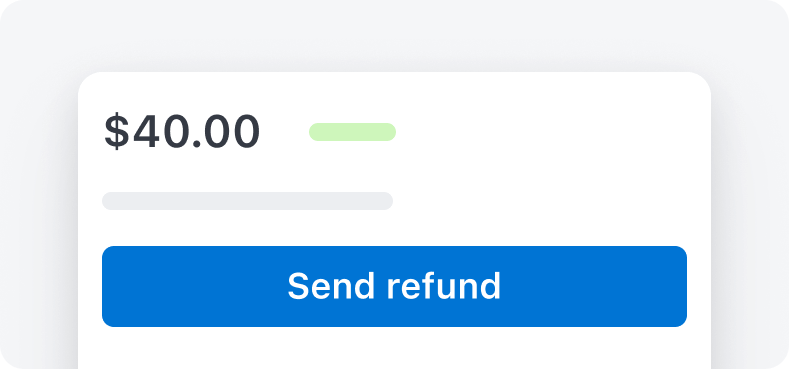
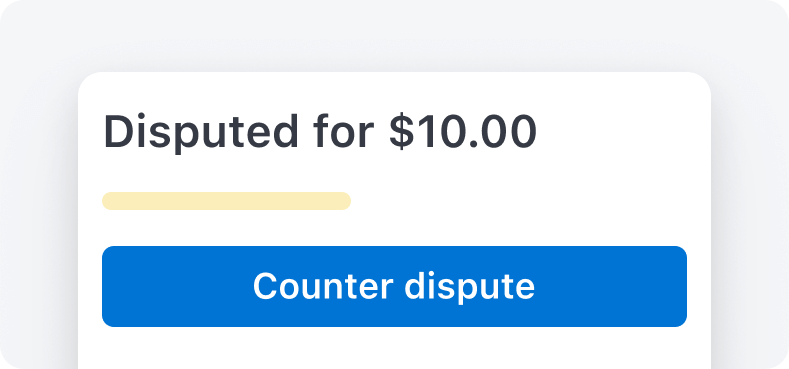
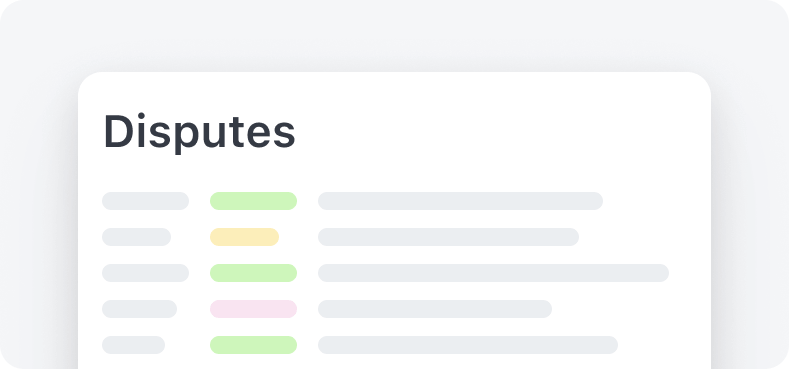
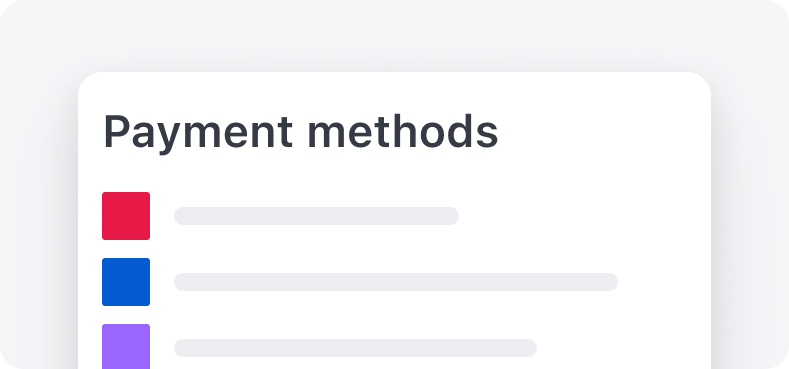
Payments
Ermöglichen Sie verbundenen Konten, Zahlungen, Rückerstattungen und Zahlungsanfechtungen einzusehen und zu verwalten.





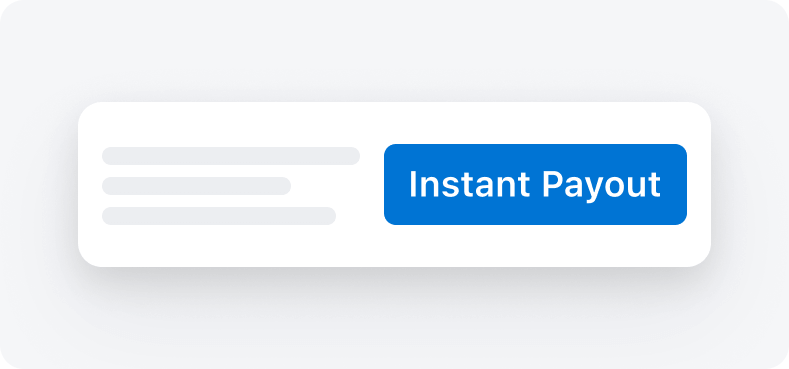
Payouts
Ermöglichen Sie verbundenen Konten, ihr Guthaben anzuzeigen, Auszahlungsziele zu verwalten und Gelder auszuzahlen.





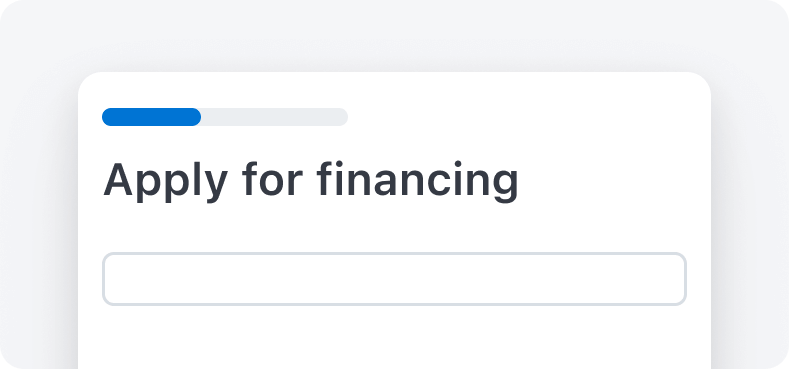
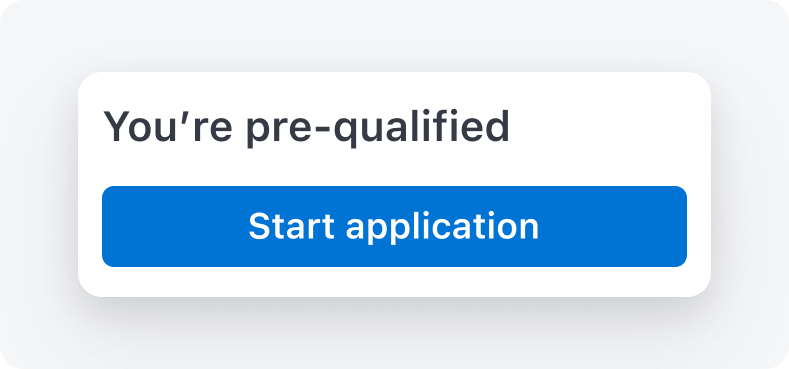
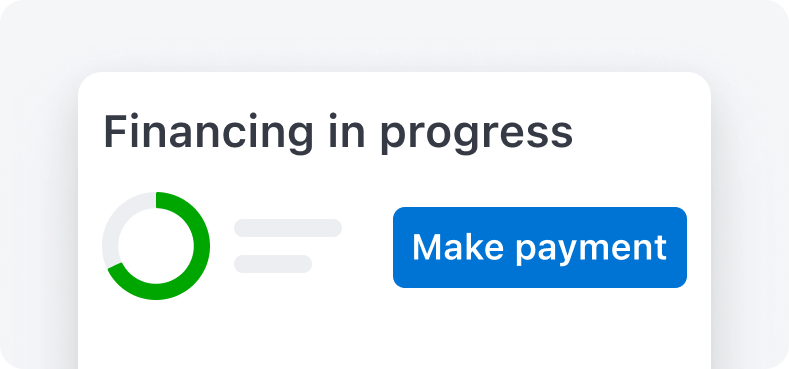
Capital
Erlauben Sie verbundenen Konten, Kredite zu beantragen und zu verwalten.



Steuer
Erlauben Sie verbundenen Konten, Steuerinformationen einzusehen und zu verwalten.





Finanzdienstleistungen
Erlauben Sie verbundenen Konten, Finanzkonten und ausgestellte Karten zu verwalten. Lesen Sie den Integrationsleitfaden




Berichterstattung
Verbundenen Konten das Anzeigen und Herunterladen von Berichten gestatten.


Apps
Erlauben Sie verbundenen Konten, Zahlungsdaten in Anwendungen von Drittanbietern zu verwalten. Integrationsleitfaden anzeigen


Integrationsleitfäden


Komponenten der Vorschau
Verwenden Sie bei der Verwendung von Vorschaukomponenten Beta-Versionen des Stripe-SDK und Vorschauversionen der SDKs @stripe/connect-js und @stripe/react-connect-js.
Um eine Kontositzung mit Komponeten der privaten Vorschau zu erstellen, verwenden Sie die Stripe Beta-SDKs:
- Ruby
>=15.5. 0-beta. 1 - Python
>=12.5. 0b1 - PHP
>=17.6. 0-beta. 1 - Node
>=18.5. 0-beta. 1 - .NET
>=48.5. 0-beta. 1 - Java
>=29.5. 0-beta. 1 - Go
>=82.5. 0-beta. 1
Verwenden Sie die clientseitigen Bibliotheken, um die Komponenten der privaten Vorschau anzuzeigen:
Migrieren Sie von der v1-Vorschau zur v2-Vorschau
- Aktualisieren Sie Ihre Client-Bibliothek.
- Aktualisieren Sie den verwendeten Beta-Header von
embedded_aufconnect_ beta=v1 embedded_.connect_ beta=v2 - Verwenden Sie weiterhin die Vorschauversionen der npm-Pakete
@stripe/connect-jsund@stripe/react-connect-js. - Geben Sie die Liste der
componentsan, die als Parameter beim Erstellen einer Konto-Sitzung aktiviert werden sollen.
Von der v2-Vorschau auf GA umstellen
Wenn Sie eine Vorschaukomponente verwenden, die jetzt allgemein verfügbar ist, führen Sie die folgenden Schritte aus: