Supported Connect embedded components
Learn about available embedded components.
Use Connect embedded components to build a custom dashboard for your connected accounts. They’re mobile-optimized and you can customize them to look like your website.
Add embedded components to your page as HTML elements or as React components. Web components are responsive and work on mobile web browsers.
Onboarding and compliance
Allow connected accounts to onboard, manage account details, and stay compliant.



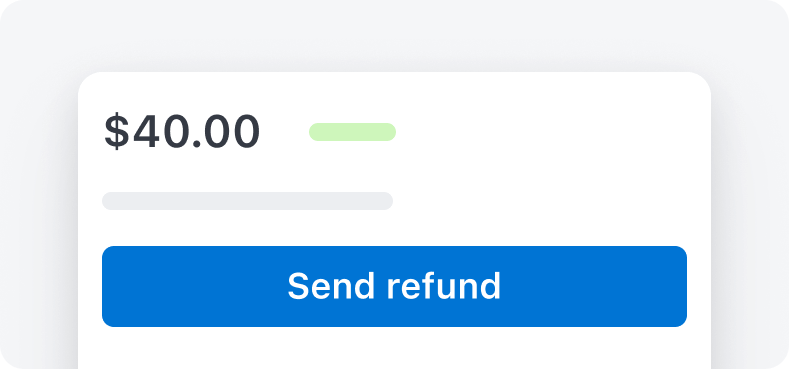
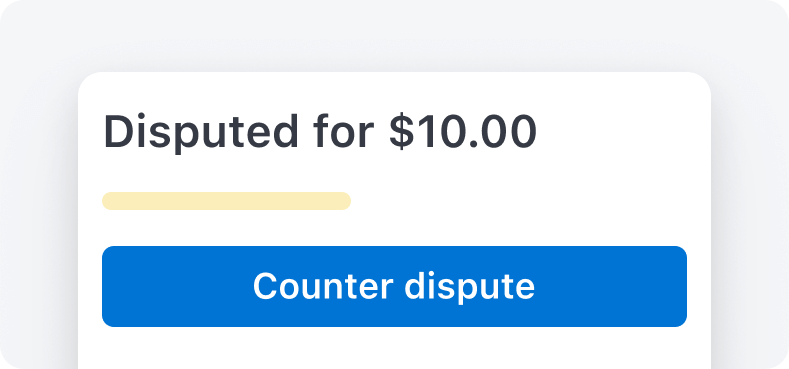
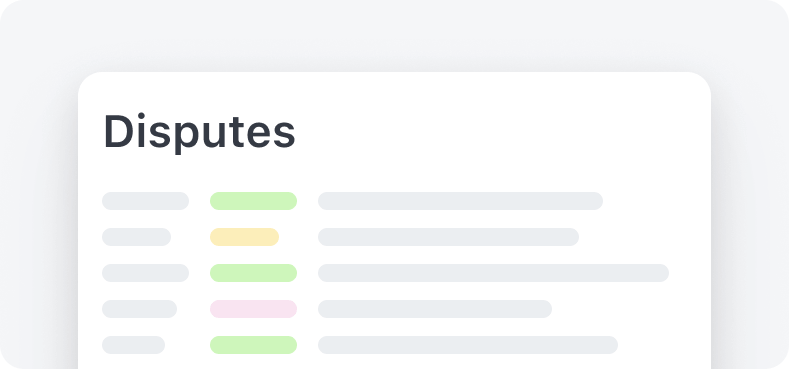
Payments
Allow connected accounts to view and manage payments, refunds, and disputes.





Payouts
Allow connected accounts to view their balance, manage payout destinations, and pay out funds.





Capital
Allow connected accounts to apply for and manage loans.



Tax
Allow connected accounts to view and manage tax information.





Financial services
Allow connected accounts to manage financial accounts and issued cards. View the integration guide




Reporting
Allow connected accounts to view and download reports.


Apps
Allow connected accounts to manage payments data in third-party applications. View the integration guide


Integration guides


Preview components
When using preview components, use beta versions of the Stripe SDK, and preview versions of the @stripe/connect-js and @stripe/react-connect-js SDKs.
To create an account session with private preview components, use the Stripe beta SDKs:
- Ruby
>=15.5. 0-beta. 1 - Python
>=12.5. 0b1 - PHP
>=17.6. 0-beta. 1 - Node
>=18.5. 0-beta. 1 - .NET
>=48.5. 0-beta. 1 - Java
>=29.5. 0-beta. 1 - Go
>=82.5. 0-beta. 1
Use the client-side libraries for rendering the private preview components:
Migrate from the v1 preview to the v2 preview
- Update your client library.
- Update the beta header used from
embedded_toconnect_ beta=v1 embedded_.connect_ beta=v2 - Continue to use the preview releases of the
@stripe/connect-jsand@stripe/react-connect-jsnpm packages. - Specify the list of
componentsto enable as a parameter when creating an Account Session.
Migrate from the v2 preview to GA
If you’re using a preview component that’s now generally available, follow these steps: